This is website to help organinze games of Twilight Imperium in NYC. It's forked from the gatsby-starter-dimension created by codebushi and designed by HTML5 UP.
This site is created with Gatsby, hosted by Netlify and with data handled in Contentful. To deploy this site you'll need a Contentful and Netlify account. If you don't have a Contentful account yet, you can register at contentful.com/sign-up.
Create a new site using this repo (assuming Gatsby is installed) by running from your CLI:
gatsby new ti4NYC https://github.com/Shy/ti4.nyc-website
Then launch a hot-reloading development environment accessible at localhost:8000.
cd ti4NYC
gatsby develop
This project comes pre-connected to a live Contentful space with space ID and access token in the config file. For you to be able to modify and evolve the project, you'll need to create your own Contentful space. You should add your config file to the .GitIgnore if you create your own space. We don't encourage sharing those tokens outside of examples.
From the Contentful website click on the name of the space in the top left corner of the interface and select 'Add new Space'. Select the blank space option. Name your space, select its default locale (language) and the organization it should belong to. Then hit 'Create Space'.
To import the content model into your new space you'll need to install the Contentful import tool.
npm install -g contentful-import
Once that's installed you'll be able to import the content model into your new space using the following command:
contentful-import \
--space-id spaceID \
--management-token managementToken \
--content-file import_export/export.json
Make sure to update the existing .env file with your spaceID and accessToken. You're able to find both of those keys via app.contentful.com -> Space Settings -> API keys.
If utilizing the primary Contentful CDA leave the host as cdn.contentful.com, but if you'd prefer to utilize the preview API, set the host to preview.contentful.com.
Optionally install the TI4 UI extension that goes along with this project to replace the JSON field with something more editor friendly.
If you don't have a Netlify account yet, you can register at app.netlify.com/signup. Additionally you'll need to fork this repository on GitHub.
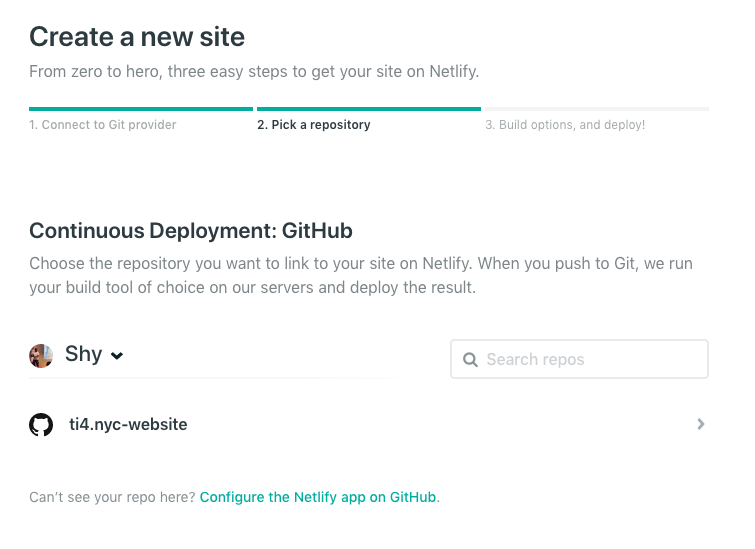
Once logged into Netlify click New site from Git and connect to the previously forked repo.
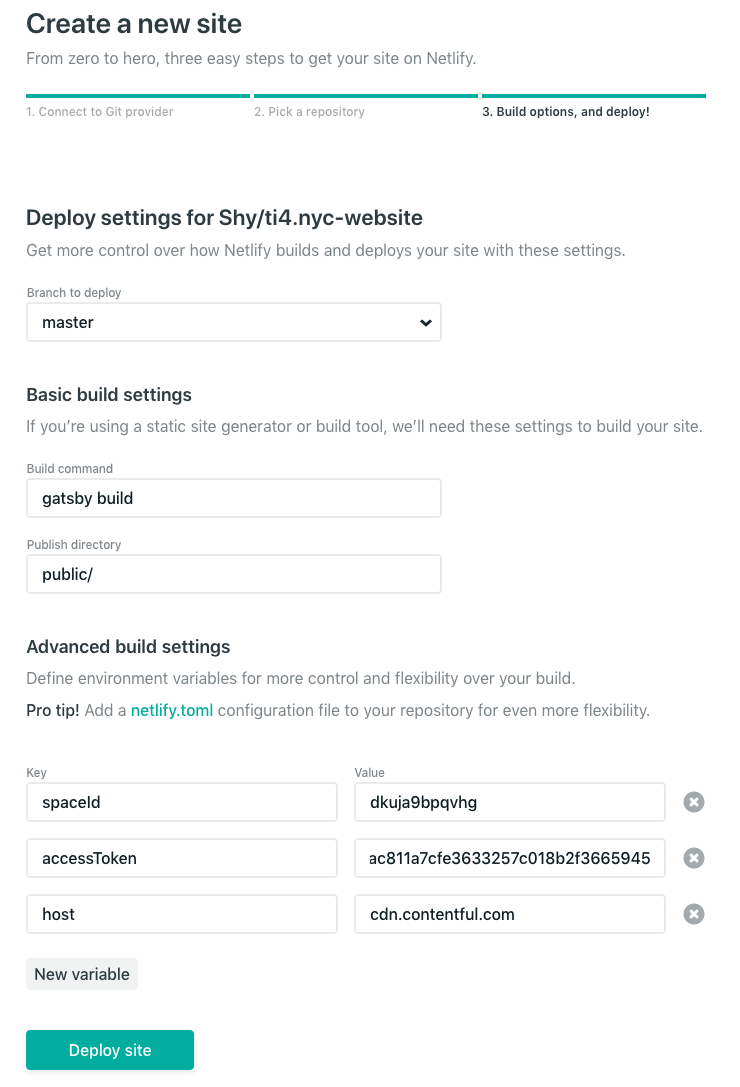
Next in the advanced build settings add the environment variables for the spaceId,accessToken, and host using the variables created in the previous step. Once that's done hit deploy and Netlify will deploy a new site for you.
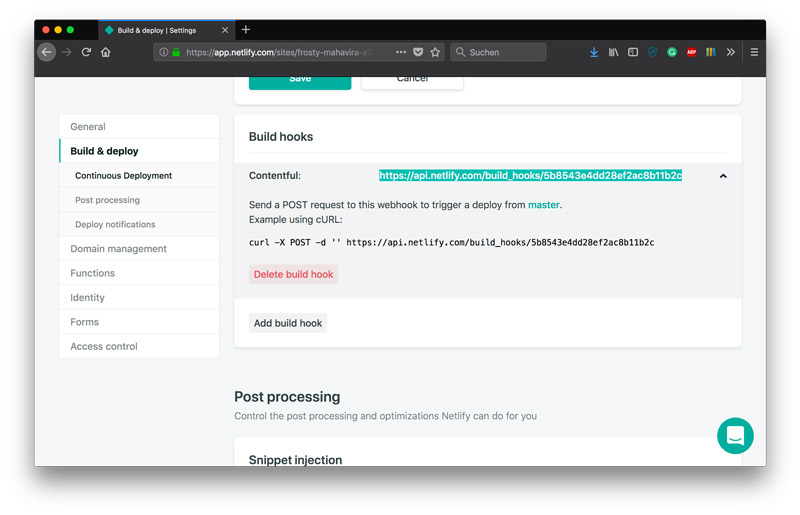
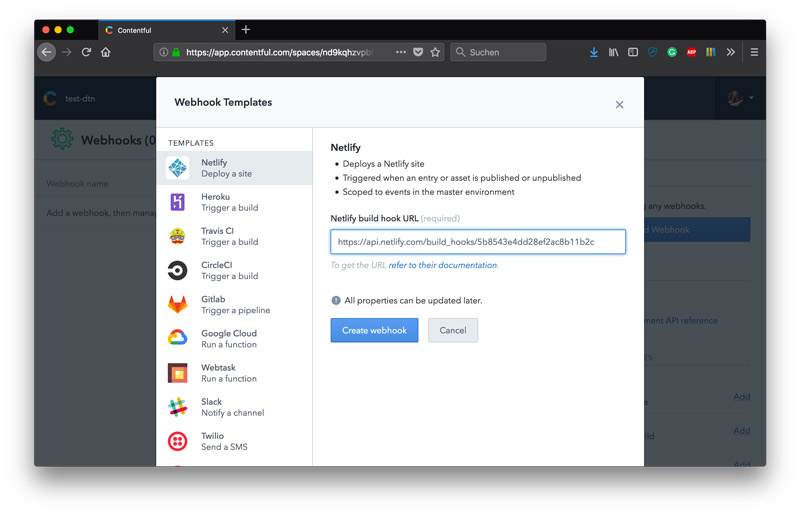
The last step in this process is to let Contentful trigger rebuilds in Netlify via webhooks. Grab the URL under "Settings" and "Build & Deploy" and get ready to connect Contentful with Netlify.
Go to the "Webhooks" section in the Contentful "Settings" and add a Netlify Webhook template in the sidebar or go the short route. Now when you publish new content on Contentful a rebuild of your site will trigger updating the gatsby site.
This repo is configured to utilize the Contentful-Action repo for changes to the Contentful Content Model. See that repo for instructions regarding usage.