Tiny customizable vanilla js confirm dialog
npm install --save yesno-dialogimport yesno from "yesno-dialog";
showCatButton.addEventListener('click', async () => {
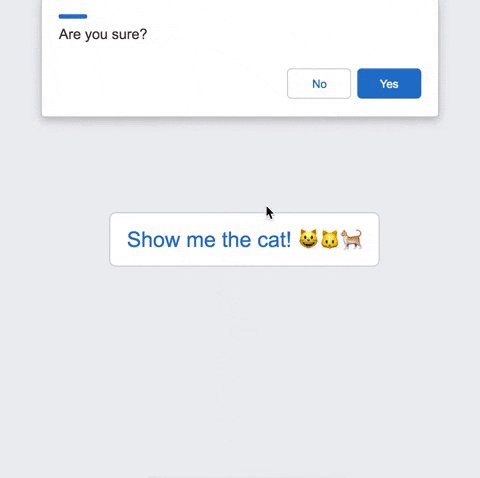
const yes = await yesno()
if (yes) // show the cat
})import yesno from "yesno-dialog";
showCatButton.addEventListener('click', async () => {
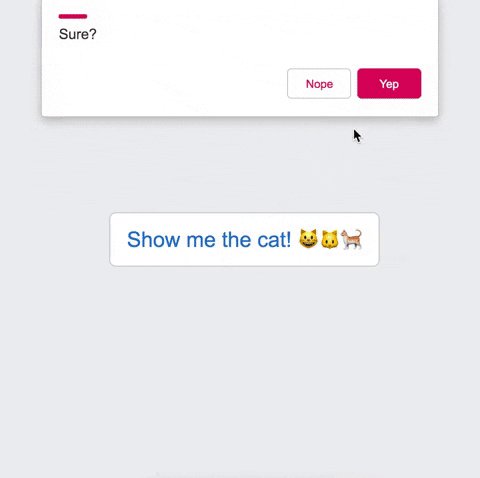
const yes = await yesno({
labelYes: "Yep",
labelNo: "Nope",
bodyText: "Sure?"
})
if (yes) // show the cat
}).jsyesnodialog {
--color: #e91e63;
}MIT © SidKH