This is a simple Meals and Recipe app built using React Native. This repository contains the source code for a user-friendly React Native app that empowers you to explore and manage your culinary adventures. Dive into a world of delicious recipes, categorized for easy navigation, and streamline your meal planning with a convenient favorites list.
This is a new React Native project, bootstrapped using @react-native-community/cli.
- Custom Pressable Button Component
- FlatList for displaying previous guesses
- Utilizes latest JavaScript and React features
- Styled with React Native StyleSheet
- Implemented using React Hooks
- Cross-platform code for Android and iOS
- Latest features of JavaScript i.e. ES6, ES7, ES8 is used
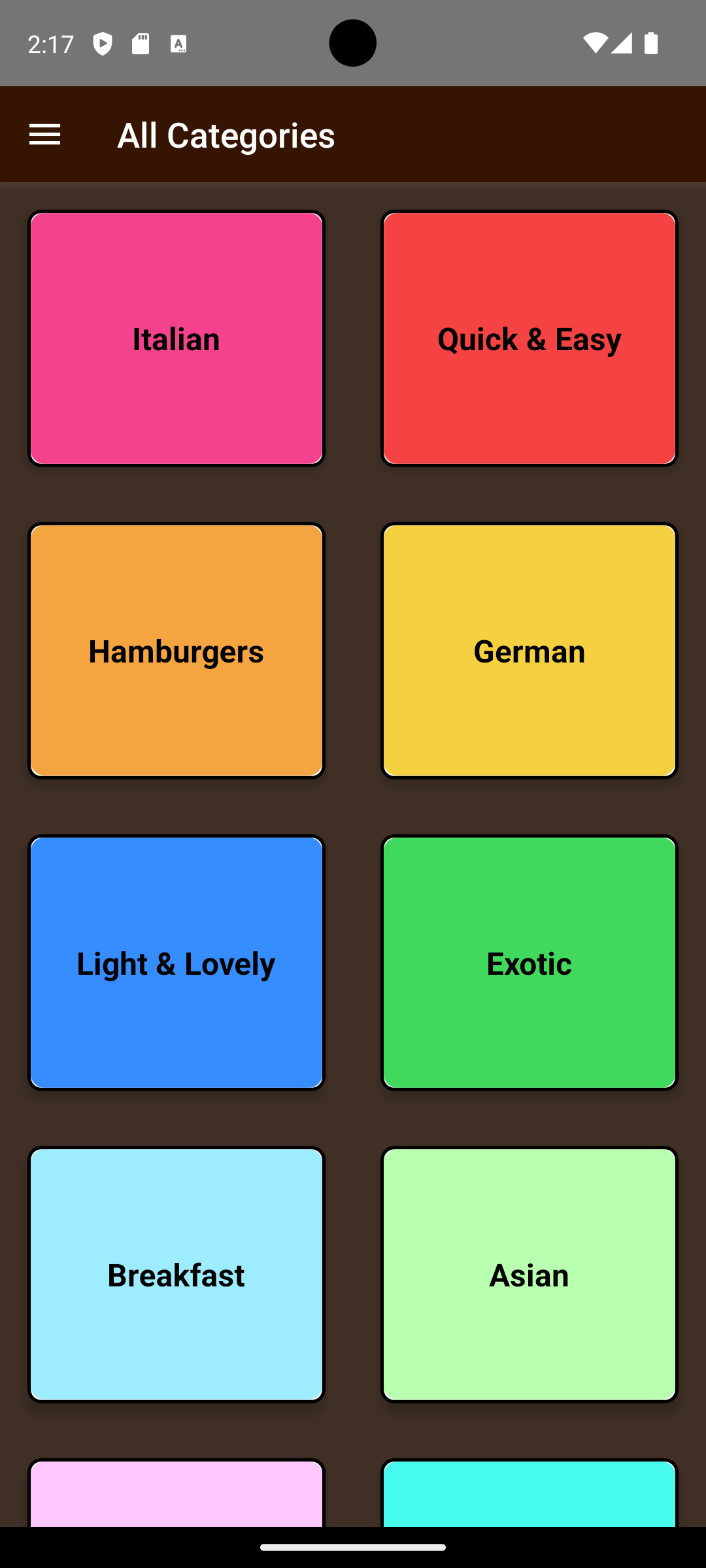
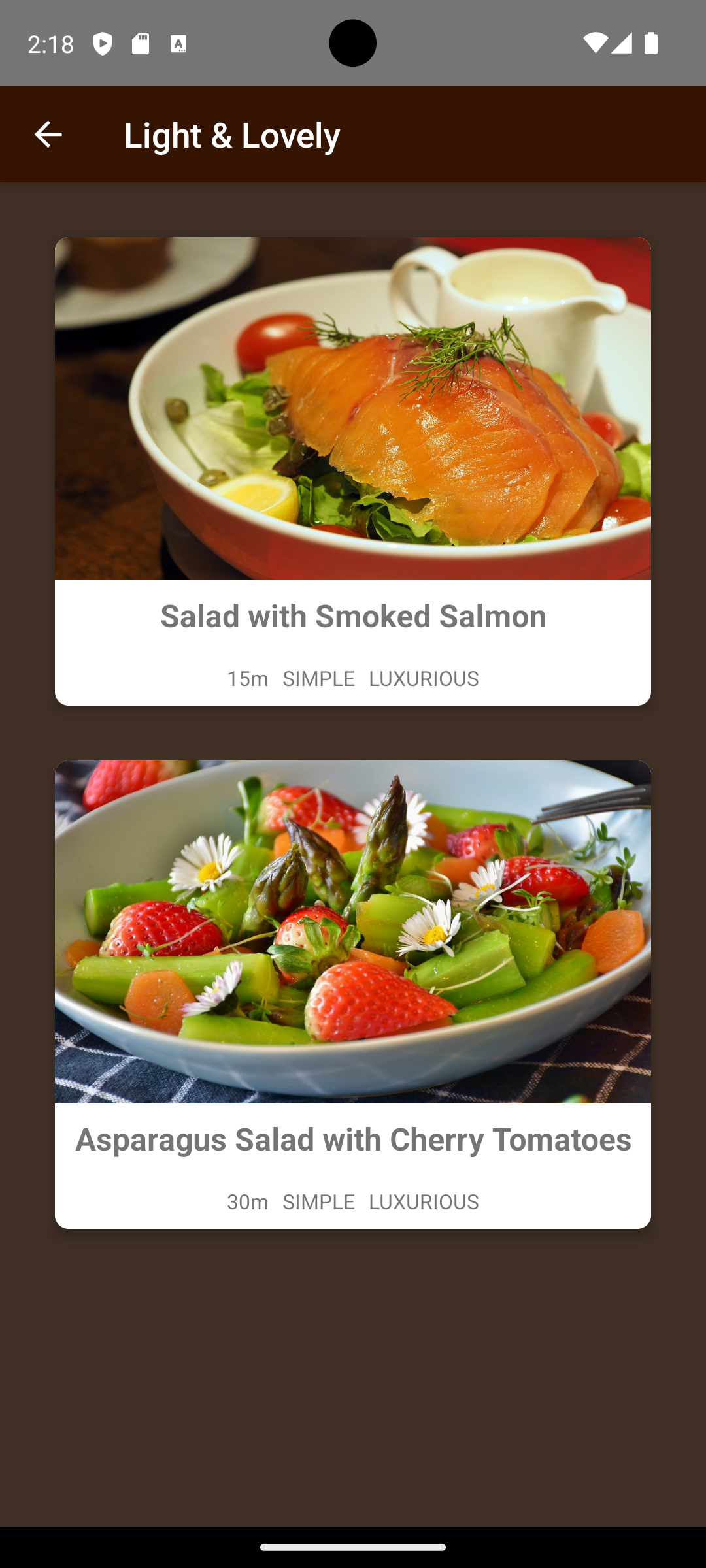
- Categorized Meals
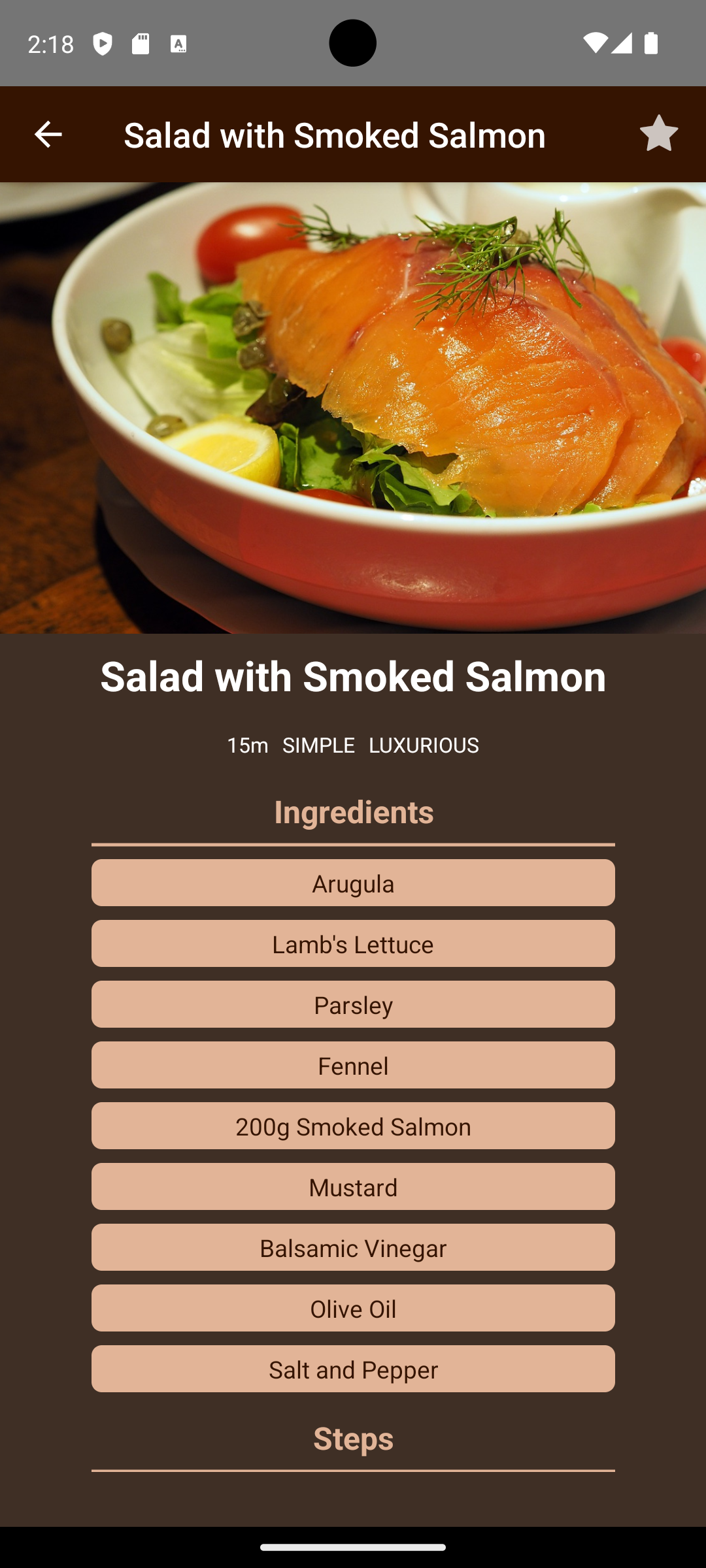
- Detailed Recipes
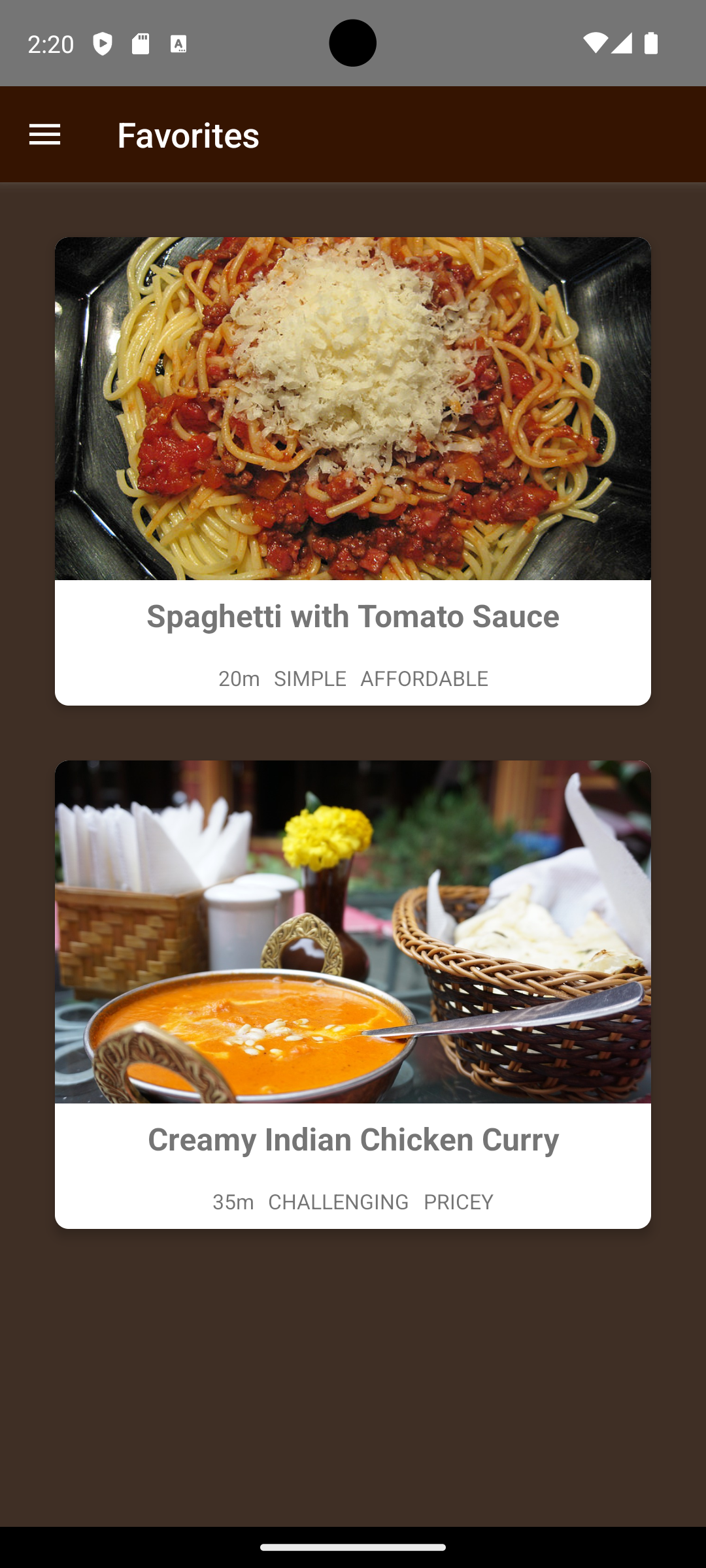
- Favorable Favorites List
- Multiple Screens
- Nested Navigation: (Native Stack, Drawer, Stack )
- Store Data Management
Note: Make sure you have completed the React Native - Environment Setup instructions till "Creating a new application" step, before proceeding.
First, you will need to start Metro, the JavaScript bundler that ships with React Native.
To start Metro, run the following command from the root of your React Native project:
# using npm
npm start
# OR using Yarn
yarn startLet Metro Bundler run in its own terminal. Open a new terminal from the root of your React Native project. Run the following command to start your Android or iOS app:
# using npm
npm run android
# OR using Yarn
yarn android# using npm
npm run ios
# OR using Yarn
yarn iosIf everything is set up correctly, you should see your new app running in your Android Emulator or iOS Simulator shortly provided you have set up your emulator/simulator correctly.
This is one way to run your app — you can also run it directly from within Android Studio and Xcode respectively.