Index
The product department GeeksHubs request us to create the backend corresponding to the appointment management system for a Dental Clinic. A database and a REST API will be created. The patient must be able to register in the application, login and access to their client area. In your patient area you should be able to see a list of appointments that has to, in the future, create appointments, modify them and cancel them. There will also be a user area with your personal data, which can only be seen by himself. In addition, dentists must be able to register as professionals, make login and view all appointments with registered customers.
Technologies that has been used:
Steps to make it work on your local computer:
-
Clone the project on your computer with git bash:
$git clone 'url-repository' -
Install all dependencies with the following command:
$ npm i -
Create a .env file following the template .env.example provided and type all credentials. If you cannot get them, change the parameters for your own local database set up running in docker.
-
Start the server with:
$ npm run dev -
Connect the repository with the database with the following commands:
$ npx sequelize-cli db:create$ npx sequelize-cli db:migrate$ npx sequelize-cli db:seed:all -
Import this file in postman to get the endpoints we have created:
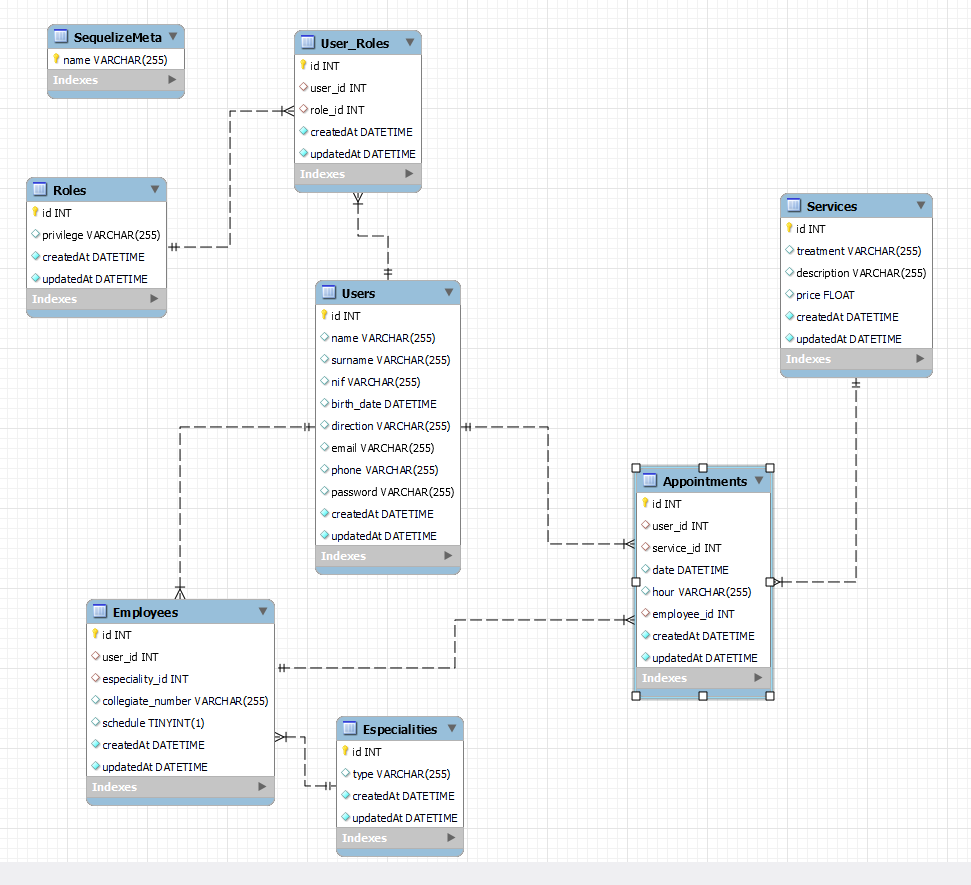
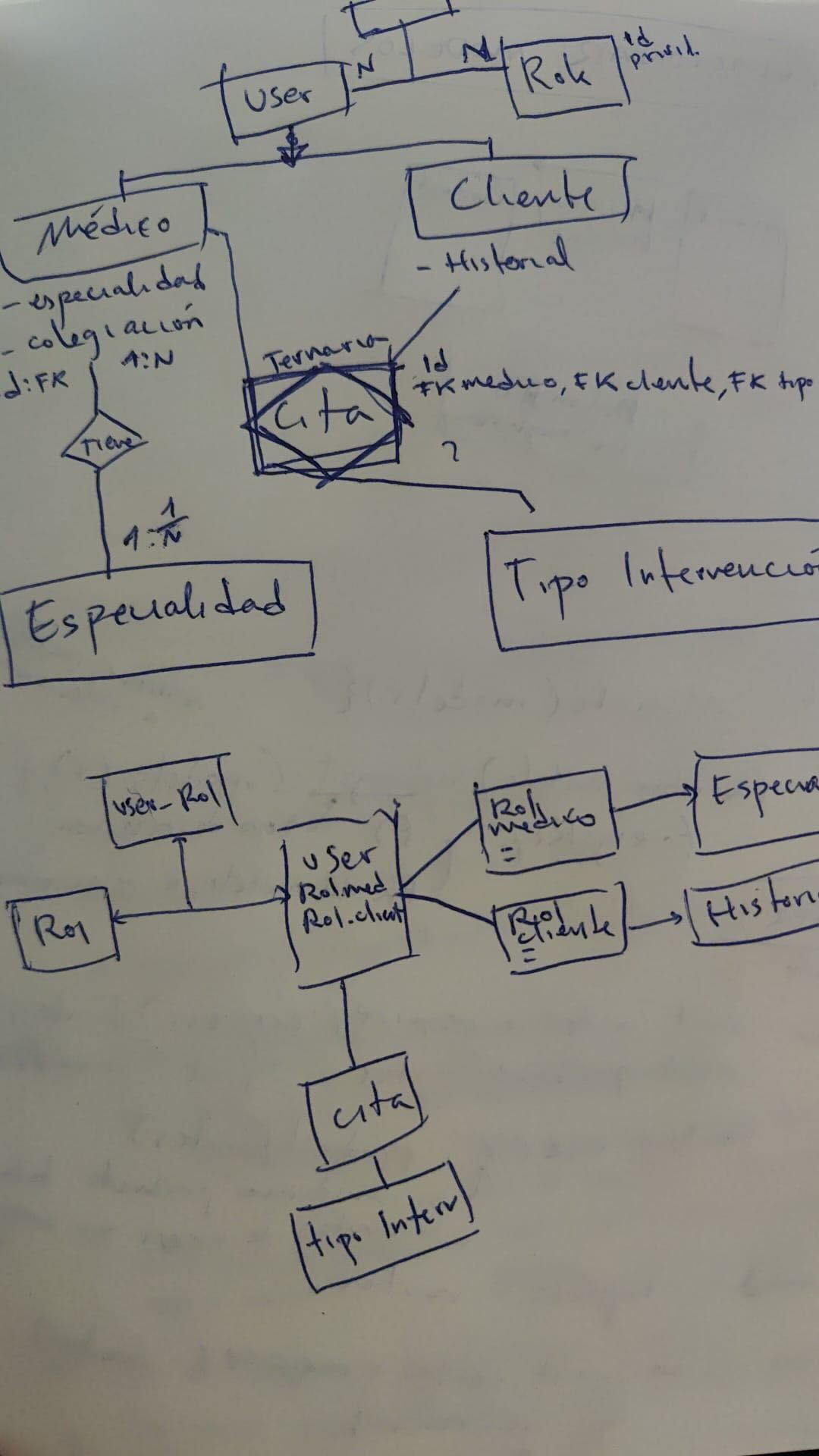
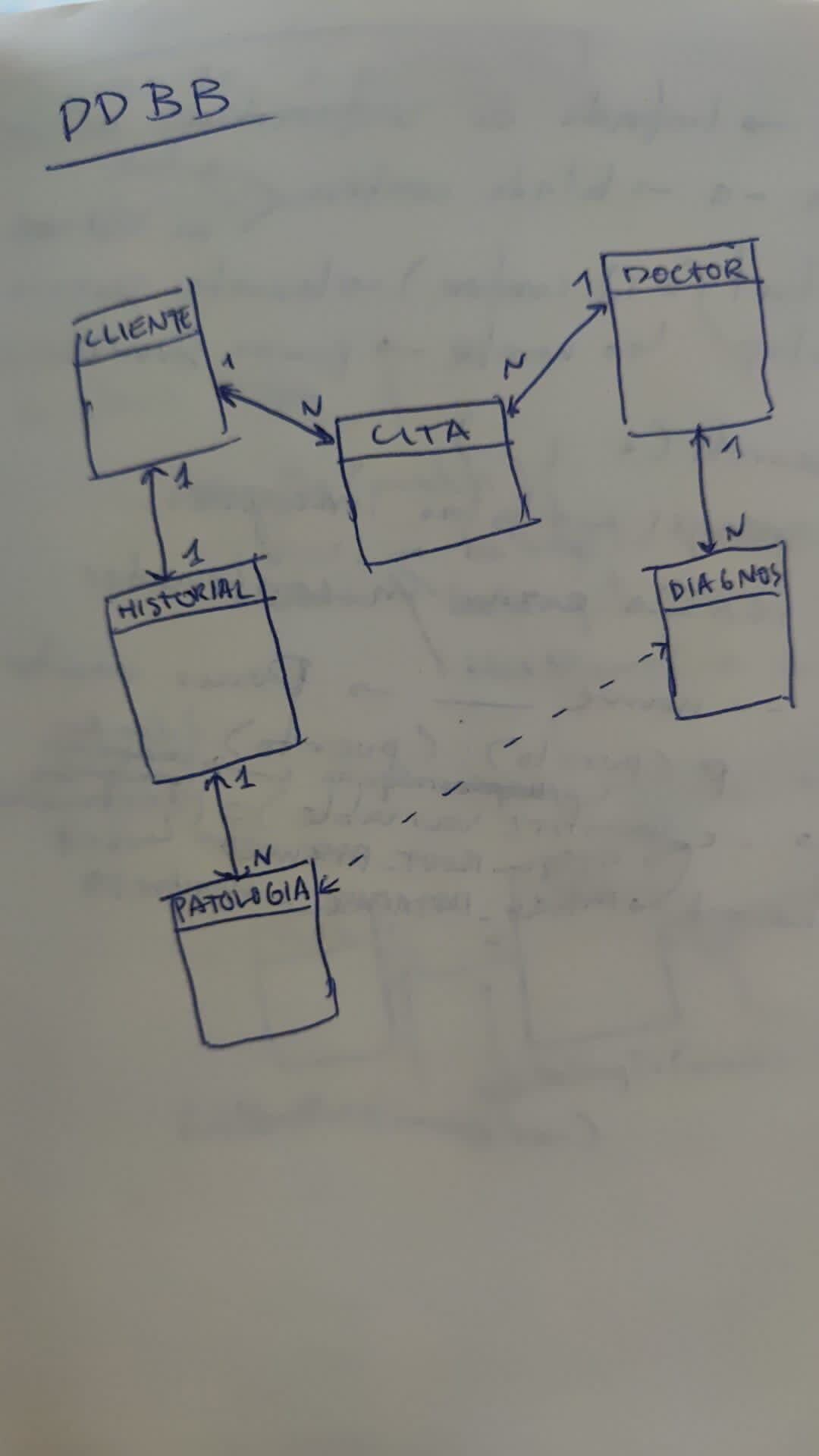
For the app of the dental clinic we have implemented different technologies already mentioned above in "Stack" such as JavaScript, NodeJS, MySQL, etc. Firstable we desing our database and all relationships, in which there were a couple of modifications to simplify it as much as possible, you can see some of the sketches used:
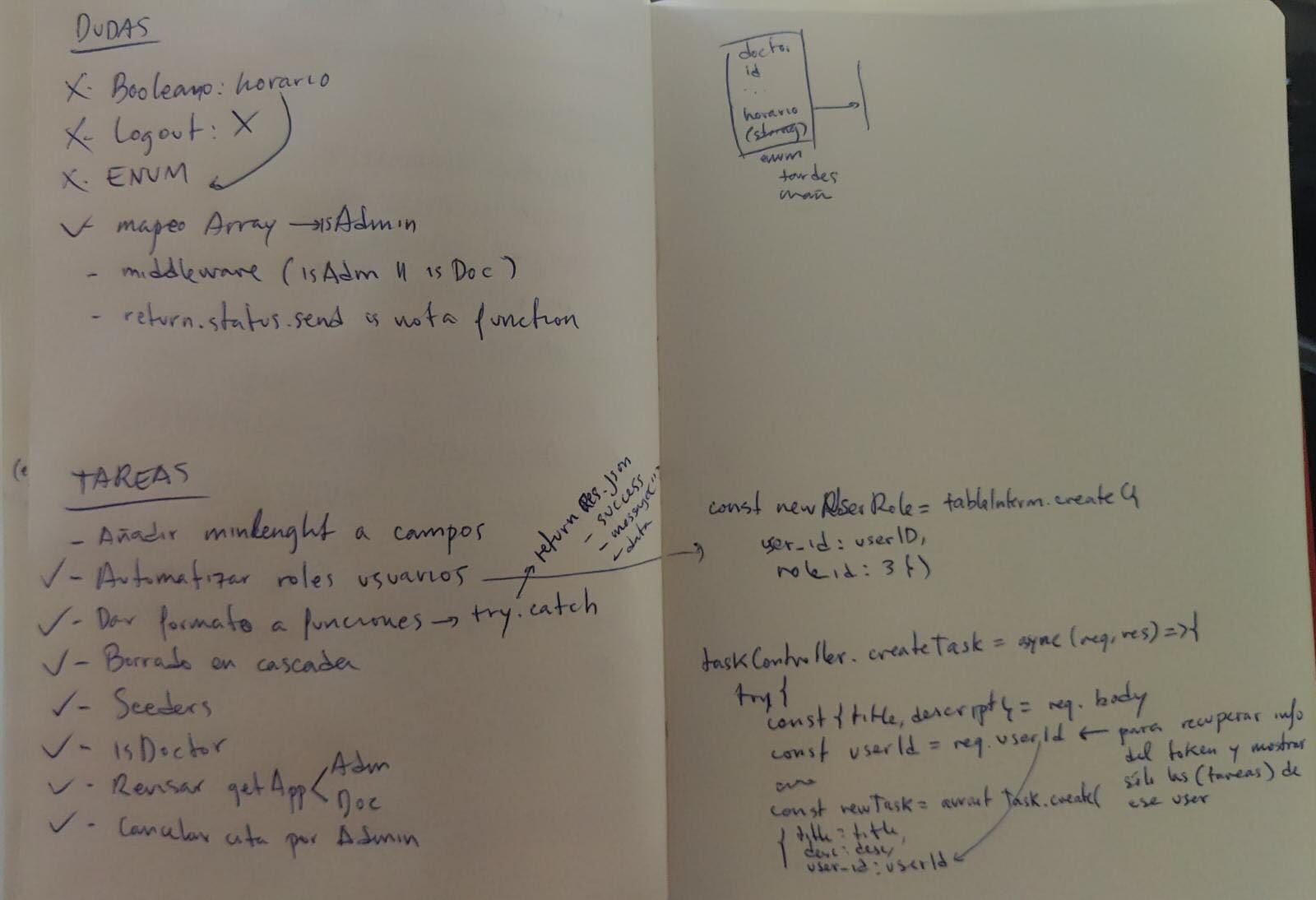
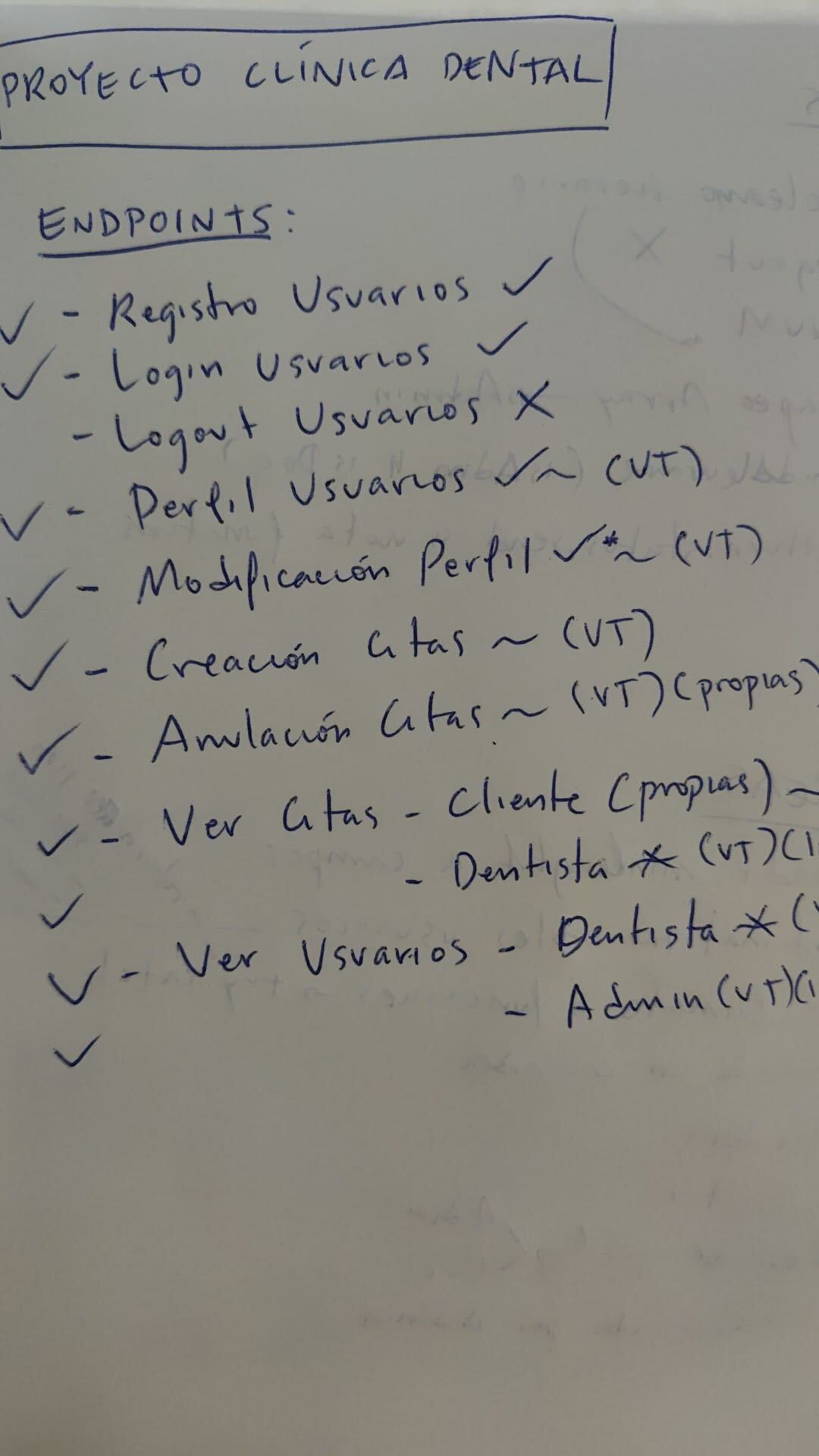
After this we organized ourselves in terms of requirements that we wanted to have in our app and marked all the final points of the project as seen in the following photos:
| |
| |
|-|-|-|
During the process we had few issues, which we could mention the two most important. One was deletion of a user in cascade which generated issues deleting data from related tables, and the second one get all information through intermediate tables with map.
|
|-|-|-|
During the process we had few issues, which we could mention the two most important. One was deletion of a user in cascade which generated issues deleting data from related tables, and the second one get all information through intermediate tables with map.
We used model view controller to structure our project. We created a basic CRUD. The project will have the following structure:
-
Index.js: This is the main file. From this file we call to routes file, express and middleware that will have all the routes called and the server is started.
-
Config.
- Config.json: This file manages the configuration to connect to the database. It is created automatically with sequelize.
-
Middlewares: This file manages common services, such as authentication through use of tokens to access API restricted zones.
- Is admin
- Is doctor
- Verify token
-
db.js: Shows the configuration that must have into .env file that must be created for the application to work.
PORT = PORTJWT_SECRET = SECRET -
Router.js: This file manages the different paths that the application can have. A route will be created for each table in the database that we want to access, in addition to routing the authenticators.
-
Views:
- appointmentRoutes.js: In this file we manage the path /appointments and the endpoints that point to that route.
- AuthRoutes.js: In this file we manage the /auth path and the endpoints pointing to that path.
- roleRoutes.js: In this file we manage the path /roles and the endpoints pointing to that path.
- User_roleRoutes.js: In this file we manage the path /users-roles and the endpoints that point to that route.
- usersRoutes.js: In this file we manage the /users path and the endpoints that point to that path.
-
Controllers: There are controllers for each of the established routes. The services that answer for them are entered into the controllers themselves through the routes.
-
.env.example: This file manages environment variables.
This project required a functional API connected to a database with different relationships. The database has 7 models: role, user_role, user, service, appointment, employee and specialty. Our database is based on two types of relationships. From many to many (N:N), in our case many users can have many services and this is controlled through the intermediate appointment model. We can also observe that we have more N:N relationships like users and roles, in which user can have different roles and a role can be had by many users or even between the models user and appointment. The last relation that remains for us to mention is one to many (1:N), in our case it is between employees and specialties model, we decided that in our clinic an employee has only one specialty.
This project has 18 endpoints, with JSON Web Tokens authentication system.
Any user can access to:
User
-
Register user:
-
Manage registration in our API. The information is passed via body in Postman containing the name, surname, email and password.
POST: http://localhost:3000/registerbody:
{ "name": "Fulano", "surname": "Mengano", "email": "fulano@fulano.com", "password": "password" }
The password is encrypted using the crypto library, native to NodeJS, and then sent to the database.
-
-
Login User:
-
We manage the log in our API (secure so that only an administrator, doctor or patient can access it).
POST: http://localhost:3000/loginbody:
{ "email": "fulano@fulano.com", "password": "password" }
-
Users logged like a 'patient' role can access the following endpoints:
Patient
-
Create appointment:
-
Create appointment only for the logged in user through postman with POST option.
POST: http://localhost:3000/appbody:
{ "user_id": "2", "service_id": "1", "date": "2023-03-05", "hour": "12:00", "employee_id": "1" }
Only appointments can be created for the logged in user.
-
-
Create appointment by Admin:
-
Create appointment by the admin for any user through postman with POST option.
POST: http://localhost:3000/appAdminbody:
{ "user_id": "2", "service_id": "1", "date": "2023-03-05", "hour": "12:00", "employee_id": "1" }
-
-
Cancel appointment:
-
CANCEL petition to delete my own appointments currently in the database.
DELETE: http://localhost:3000/cancelApp/:id
You must indicate in the url the ID number of the appointment.
-
-
Cancel appointment by Admin:
-
CANCEL petition to delete any user appointments currently in the database.
DELETE: http://localhost:3000/cancelAppAdm/:id
You must indicate in the url the ID number of the appointment.
-
-
Check all appointments from User:
-
GET a list of all users' appointments.
GET: http://localhost:3000/getApp
-
-
Check all appointments by Admin:
-
GET a list of all appointments.
GET: http://localhost:3000/getAppAdm
This option displays all fields related to the appointment
-
-
Check all appointments by Doctor:
-
GET a list of all appointments.
GET: http://localhost:3000/getAppAdm
This option displays all fields of interest to the doctor related to the appointment.
-
-
Check profile:
-
GET petition to see the user´s own profile.
GET: http://localhost:3000/profile
-
-
Update profile:
-
We update profile from the logged user.
PUT: http://localhost:3000/updateProfilebody:
{ "name": "Fulano", "surname": "Mengano", "nif": "12345678A", "birth_date": "1884-08-05", "direction": "Calle Falsa 123", "email": "fulano@fulano.com", "phone": "666555444", "password": "password" }
-
-
Check all user profiles by Admin:
-
GET petition to see the user´s profile, if you are logged like an Admin, will show all the information about the users.
GET: http://localhost:3000/getProfilesAdm
-
-
Check all user profiles by Doctor:
-
GET petition to see the user´s profile, if you are logged like a doctor, will show only the relevant information about the users.
GET: http://localhost:3000/getProfilesDoctor
-
Users logged like an 'Admin' role can access to everything and the following endpoint:
Admin
- Create new role:
-
Create roles through postman with POST option.
POST: http://localhost:3000/rolesbody:
{ "privilege": "VIP_Patient" }
-
- Create new user_role:
-
Associate a role with any user.
POST: http://localhost:3000/rolesbody:
{ "user_id": "2", "role_id": "1" }
-
- Update user by Admin:
-
Update profile from the logged Admin.
POST: http://localhost:3000//updateProfile/:idbody:
{ "name":"", "surname":"", "nif":"", "birth_date":"", "direction":"", "email":"", "phone":"", "password":"" }
-
- Delete user by Admin:
-
Delete user and all info by Admin.
POST: http://localhost:3000/deleteUser/:idbody:
{ "user_id": "2", }is required user_id.
-
The error that we have encountered when modifying certain functions is:
Return.status.send is not a function
the function is working correctly but is not sending the specifically error code.
Below we mention a few functionalities that remain to be implemented in this project:
- It will be connected to a frontend.
- We would like to introduce a feedback model to give the customer the option to write a review which will reach more customers.
- To be able to make an appointment with a doctor and that date and time be blocked for exactly that doctor, so it will be unique.
This project is belonging to license Creative Commons Legal Code.
To achieve the goal we have collected information from:
- Sequelize documentation
- Repository GeeksHubs
- dental clinic website-vitaldent
- dental clinic website-sanitas
I thank my colleagues and especially to: