Markdown Live Preview
A simple markdown live preview with HTML tags autocomplete
Demo
Report Bug
Table of Contents
About The Project
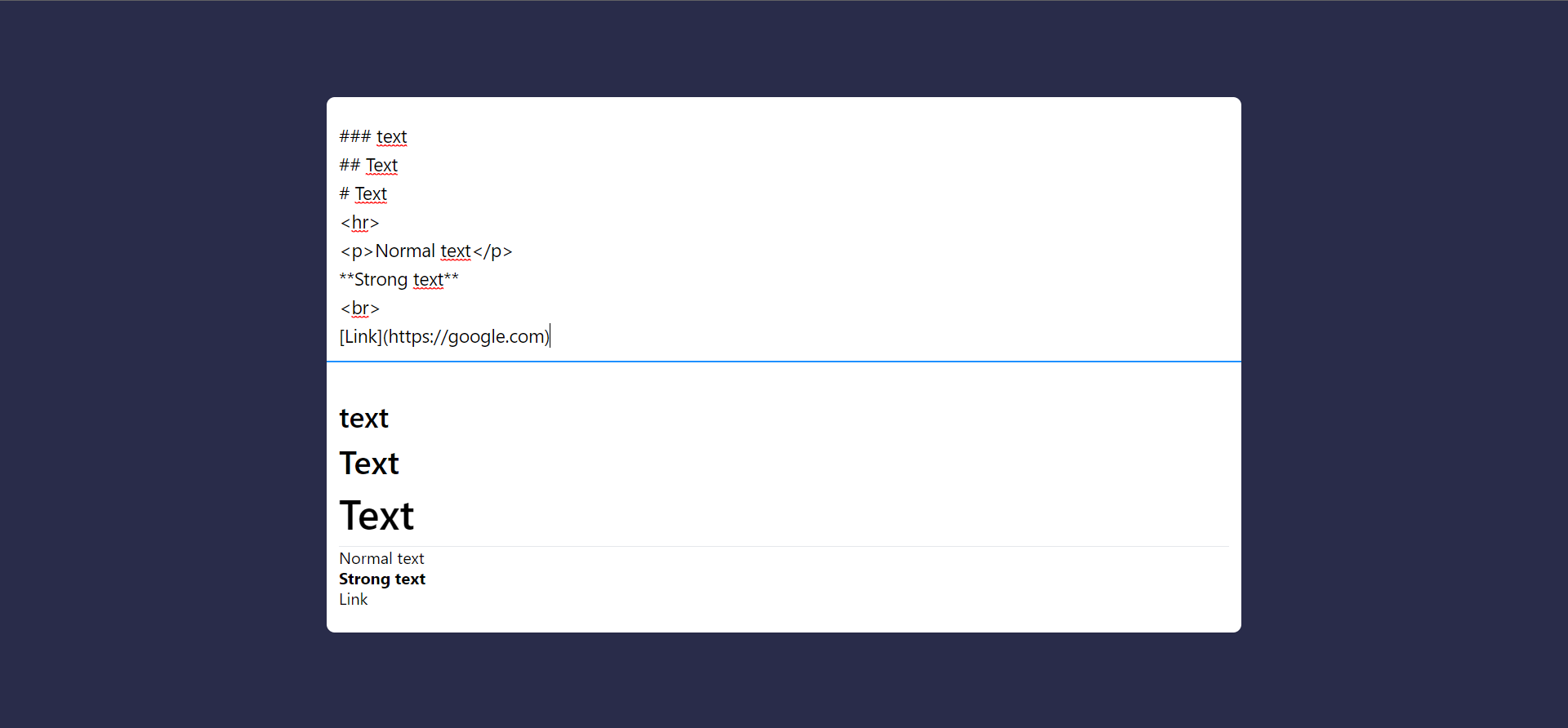
Markdown Live Preview is a project that provides a live preview of Markdown files as they are being edited. This tool allows users to see the rendered output of their Markdown content in real-time.
How to use:
- Type using markdown and see the result in real time, supports HTML tag autocomplete by typing the desired tag + tab key.
For example, to create an HTML <h1> tag, type h1 and press the tab key. This will automatically generate the <h1></h1> code, allowing you to fill in the content of the tag.
Built With
Technologies used in the project.
Frameworks
Libs
Getting Started
Installation
-
Open the terminal and clone the repo
git clone https://github.com/SilasRodrigues19/MarkdownLivePreview.git
-
Access the folder with
cd MarkdownLivePreview -
Install dependencies
npm install
-
In the project directory, you can run with the following command:
npm start
-
Open the link below to view the app it in your browser.
http://localhost:3000
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Silas Rodrigues - @jinuye1 - silasrodrigues.fatec@gmail.com
Project Link: https://github.com/SilasRodrigues19/MarkdownLivePreview