Live fs/fsx previewer for Avalonia.FuncUI.
Avalonia.FuncUI.LiveView is an experimental FsAutoComplete extension that aims to provide a real-time preview of the UI of Avalonia.FuncUI. Analyzers.SDK, it displays a real-time preview of the content of the F# file you are editing in the editor. No need to save the file to update the preview.
Warning Avalonia.FuncUI.LiveView is incomplete. It has not been fully tested and is not intended for use in a production environment. Please use this tool at your own risk.
The following is a case of using VScode and Paket.
Use localhost:8080 for communication between Analyzer and LivePreview.
Communication method will be improved in the future.
Install Ionide.Ionide-fsharp in VScode.
Create a working directory and launch VScode.
mkdir YourFuncUIApp
cd YourFuncUIApp
code .Create a project.
dotnet new tool-manifest
dotnet new gitignore
dotnet new sln
dotnet new console -o ./src/YourFuncUIApp -lang f#
dotnet sln add ./src/YourFuncUIApp/YourFuncUIApp.fsprojdotnet tool install fantomasCreate .editorconfig. The contents are as follows:
root = true
[*]
indent_style=space
indent_size=4
charset=utf-8
trim_trailing_whitespace=true
insert_final_newline=false
[*.{fs,fsx}]
fsharp_experimental_elmish=truedotnet tool install paketCreate paket.dependencies. The contents are as follows:
source https://api.nuget.org/v3/index.json
storage: none
nuget FSharp.Core content: none
nuget Avalonia.FuncUI 1.0.1
nuget Avalonia.Desktop 11.0.3
nuget Avalonia.Themes.Fluent 11.0.3
nuget SilkyFowl.Avalonia.FuncUI.LiveView 0.0.3
dotnet paket convert-from-nuget --force --no-install --no-auto-restore
dotnet paket add -p ./src/YourFuncUIApp/YourFuncUIApp.fsproj Avalonia.FuncUI --no-install
dotnet paket add -p ./src/YourFuncUIApp/YourFuncUIApp.fsproj Avalonia.Desktop --no-install
dotnet paket add -p ./src/YourFuncUIApp/YourFuncUIApp.fsproj Avalonia.Themes.Fluent --no-install
dotnet paket add -p ./src/YourFuncUIApp/YourFuncUIApp.fsproj SilkyFowl.Avalonia.FuncUI.LiveView --no-install
dotnet paket installAdd a dependency to YourFuncUIApp.fsproj as follows:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net7.0</TargetFramework>
</PropertyGroup>
<ItemGroup>
<Compile Include="Program.fs" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Avalonia.Desktop" Version="11.0.3" />
<PackageReference Include="Avalonia.Themes.Fluent" Version="11.0.3" />
<PackageReference Include="Avalonia.FuncUI" Version="1.0.1" />
<PackageReference Include="SilkyFowl.Avalonia.FuncUI.LiveView" Version="0.0.3" />
</ItemGroup>
</Project>dotnet restoreRewrite Program.fs as follows:
namespace CounterApp
open Avalonia
open Avalonia.Controls.ApplicationLifetimes
open Avalonia.Themes.Fluent
open Avalonia.FuncUI.Hosts
open Avalonia.Controls
open Avalonia.FuncUI
open Avalonia.FuncUI.DSL
open Avalonia.Layout
open Avalonia.FuncUI.LiveView
open Avalonia.FuncUI.LiveView.Core.Types
module Main =
[<LivePreview>]
let view () =
Component(fun ctx ->
let state = ctx.useState 0
DockPanel.create [
DockPanel.children [
Button.create [
Button.dock Dock.Bottom
Button.onClick (fun _ -> state.Set(state.Current - 1))
Button.content "-"
Button.horizontalAlignment HorizontalAlignment.Stretch
Button.horizontalContentAlignment HorizontalAlignment.Center
]
Button.create [
Button.dock Dock.Bottom
Button.onClick (fun _ -> state.Set(state.Current + 1))
Button.content "+"
Button.horizontalAlignment HorizontalAlignment.Stretch
Button.horizontalContentAlignment HorizontalAlignment.Center
]
TextBlock.create [
TextBlock.dock Dock.Top
TextBlock.fontSize 48.0
TextBlock.verticalAlignment VerticalAlignment.Center
TextBlock.horizontalAlignment HorizontalAlignment.Center
TextBlock.text (string state.Current)
]
]
])
type MainWindow() =
inherit HostWindow()
do
base.Title <- "Counter Example"
base.Content <- Main.view ()
module LiveView =
let enabled =
match System.Environment.GetEnvironmentVariable("FUNCUI_LIVEPREVIEW") with
| null -> false
| "1" -> true
| _ -> false
type App() =
inherit Application()
override this.Initialize() =
this.Styles.Add(FluentTheme())
this.RequestedThemeVariant <- Styling.ThemeVariant.Dark
override this.OnFrameworkInitializationCompleted() =
match this.ApplicationLifetime with
| :? IClassicDesktopStyleApplicationLifetime as desktopLifetime ->
desktopLifetime.MainWindow <-
if LiveView.enabled then
LiveViewWindow() :> Window
else
MainWindow()
| _ -> ()
#if DEBUG
this.AttachDevTools()
#endif
module Program =
[<EntryPoint>]
let main (args: string[]) =
AppBuilder
.Configure<App>()
.UsePlatformDetect()
.UseSkia()
.StartWithClassicDesktopLifetime(args)Start the program and check if it works.
dotnet run --project ./src/YourFuncUIApp/YourFuncUIApp.fsproj- .vscode/launch.json
{
"configurations": [
{
"name": "FuncUI Launch",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
"program": "${workspaceFolder}/src/YourFuncUIApp/bin/Debug/net7.0/YourFuncUIApp.dll",
"args": [],
"cwd": "${workspaceFolder}",
"stopAtEntry": false,
"console": "internalConsole"
},
{
"name": "FuncUI Launch (Preview)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
"program": "${workspaceFolder}/src/YourFuncUIApp/bin/Debug/net7.0/YourFuncUIApp.dll",
"args": [],
"env": {
"FUNCUI_LIVEPREVIEW": "1"
},
"cwd": "${workspaceFolder}",
"stopAtEntry": false,
"console": "internalConsole"
}
]
}- .vscode/tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "shell",
"args": [
"build",
],
"problemMatcher": [
"$msCompile"
],
"group": "build"
},
]
}- .vscode/settings.json
{
"FSharp.enableAnalyzers": true
}Now start the debugger and make sure it works.
When launched, proceed to the next step.
Install Analyzer.
Warning Installation of SilkyFowl.Avalonia.FuncUI.LiveView.Analyzer has changed since v0.0.3.
dotnet tool install SilkyFowl.Avalonia.FuncUI.LiveView.Analyzer --version 0.0.3 --tool-path analyzersFSharp.enableAnalyzersis true- Analyzer Dll exists in
FSharp.analyzersPath.
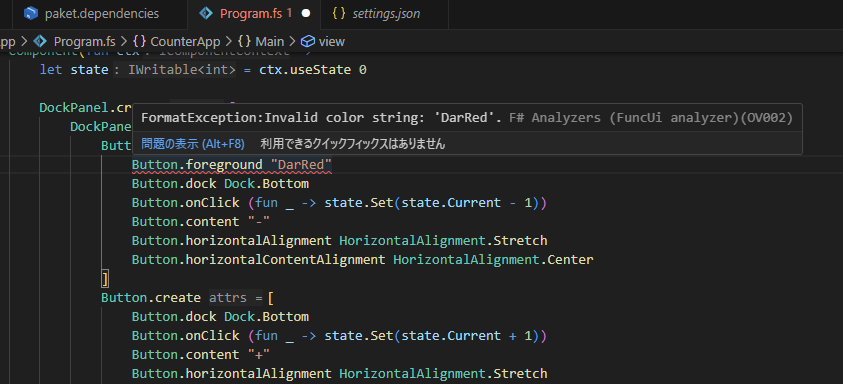
With these conditions, editing the F# code recognized in the Solution Explorer of Ionide for F# will start the FuncUi Analyzer.
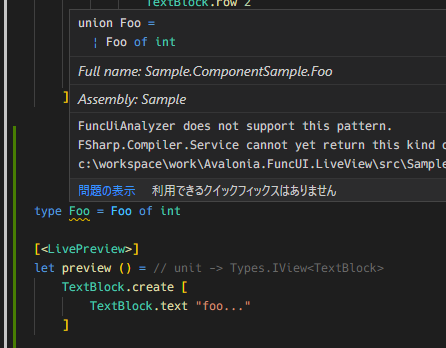
Warning You can analyze
fsxscripts, etc. that are not recognized by theSolution Explorer, but you cannot start theFuncUi Analyzer.
Change the debugger setting to FuncUI Launch(Live Preview) and start it.
enjoy-it.mp4
Set environment variables.
bash
export FUNCUI_LIVEPREVIEW=1cmd
set FUNCUI_LIVEPREVIEW=1powershell
$env:FUNCUI_LIVEPREVIEW = 1Note Without the debugger, response to code changes is improved.
dotnet build -c Release
dotnet ./src/YourFuncUIApp/bin/Release/net7.0/YourFuncUIApp.dll- Write quickly.
// TypesDefinition.fs
module ElmishModule =
type State = { watermark: string }
let init = { watermark = "" }
type Msg =
| SetWatermark of string
let update msg state =
match msg with
| SetWatermark test -> { state with watermark = test }// OtherFile.fs
open Sample.ElmishModule
let view (state:State) dispatch =
StackPanel.create [
StackPanel.spacing 10.0
StackPanel.children [
TextBox.create [
TextBox.watermark state.watermark
TextBox.horizontalAlignment HorizontalAlignment.Stretch
]
Button.create [
Button.background "DarkBlue"
Button.content "Set Watermark"
Button.onClick (fun _ -> SetWatermark "test" |> dispatch)
Button.horizontalAlignment HorizontalAlignment.Stretch
]
Button.create [
Button.content "Unset Watermark"
Button.onClick (fun _ -> SetWatermark "" |> dispatch)
Button.horizontalAlignment HorizontalAlignment.Stretch
]
]
]
type Host() as this =
inherit Hosts.HostControl()
do
Elmish.Program.mkSimple (fun () -> init) update view
|> Program.withHost this
|> Elmish.Program.run
[<LivePreview>]
let preview () = ViewBuilder.Create<Host> []- Write quickly.
-> #4