Quick Links
- Daily Sketches March-December 2021 | Gallery | Repo | Done using P5.js
- Genuary 2021 |Gallery| repo | Github Pages |
- Hexagons | Gallery | Repo | Documentation | Done using Matplotlib. The repo contains several Jupyter Notebooks, with examples.
- You might also want to look at the images thumbnail sheet, to see if anything interests you, and then go to its directory to find the code.
Note: I use p5.js. When I use Processing, it is almost always in the Python Mode.
This is a repo to store several GenArt attempts. I use either p5, or Processing (in Python mode) to create art sketches.
This is a meta-repo, in the sense that it is a directory of directorys. Each sub-directory in the repo has the code as well as a set of images in the images directory (where applicable). The README.md in each directory explains what that particular experiment was about.
I try to make all my code available and runnable by others. There are many parameters that you can change and try to get your own results.
-
Experiments
-
Sinusoidal Sketches
-
Maps
-
Image-Based
-
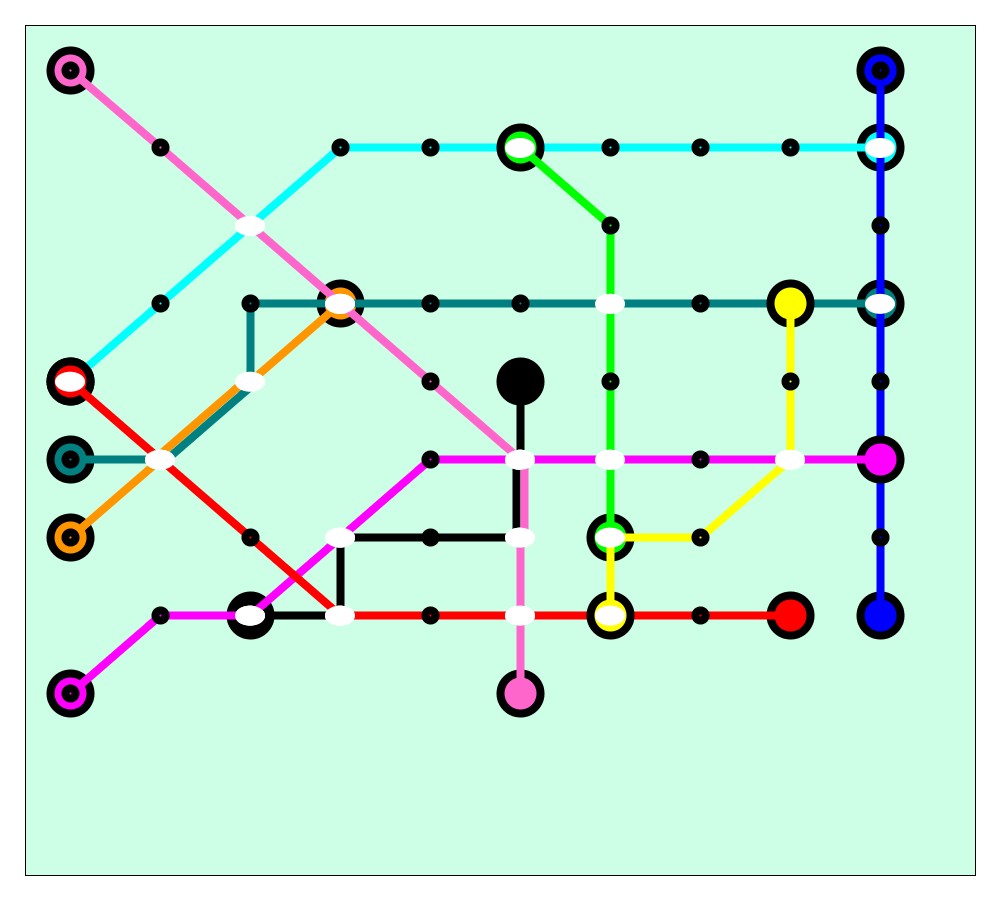
An experimental project that creates Metro Maps for imaginary cities.
What would the Metro (subway) map look like, for imaginary cities? Each time the code is run, it produces a different set of Terminals, Routes, Junctions and Stations.
A series of sketches on balls colliding, as well as balls dodging each other, avoiding collisions.
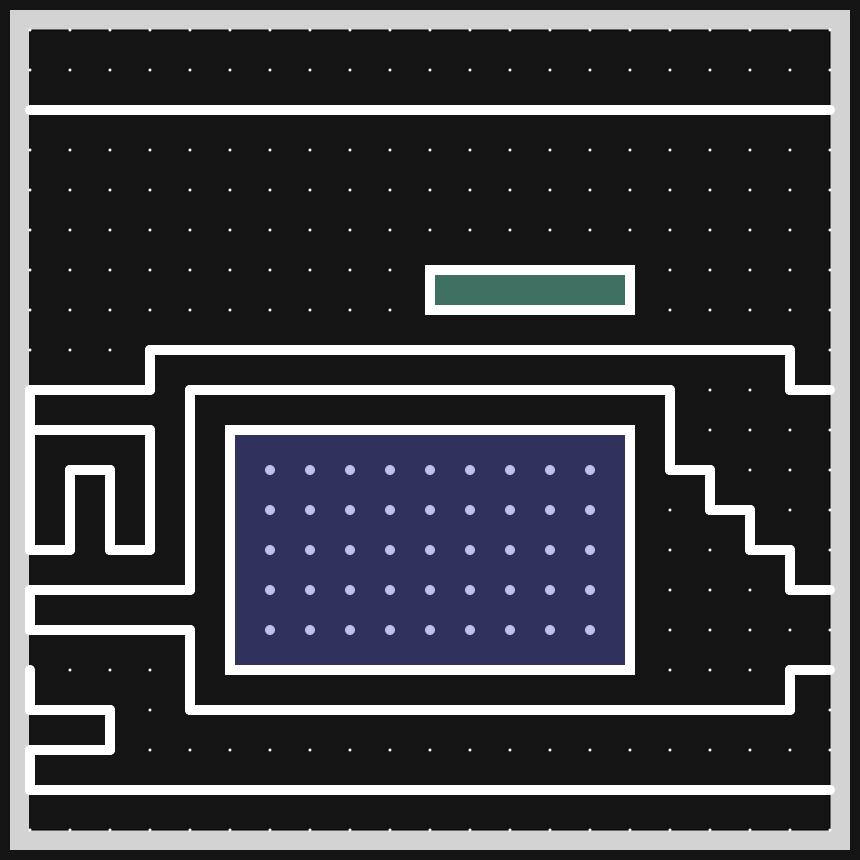
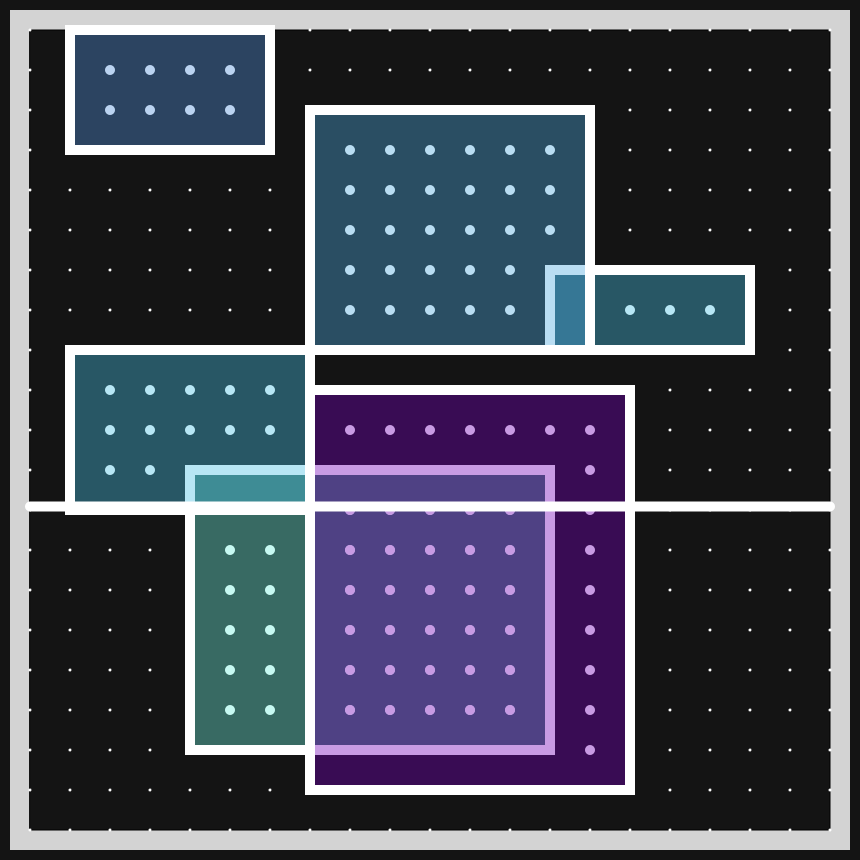
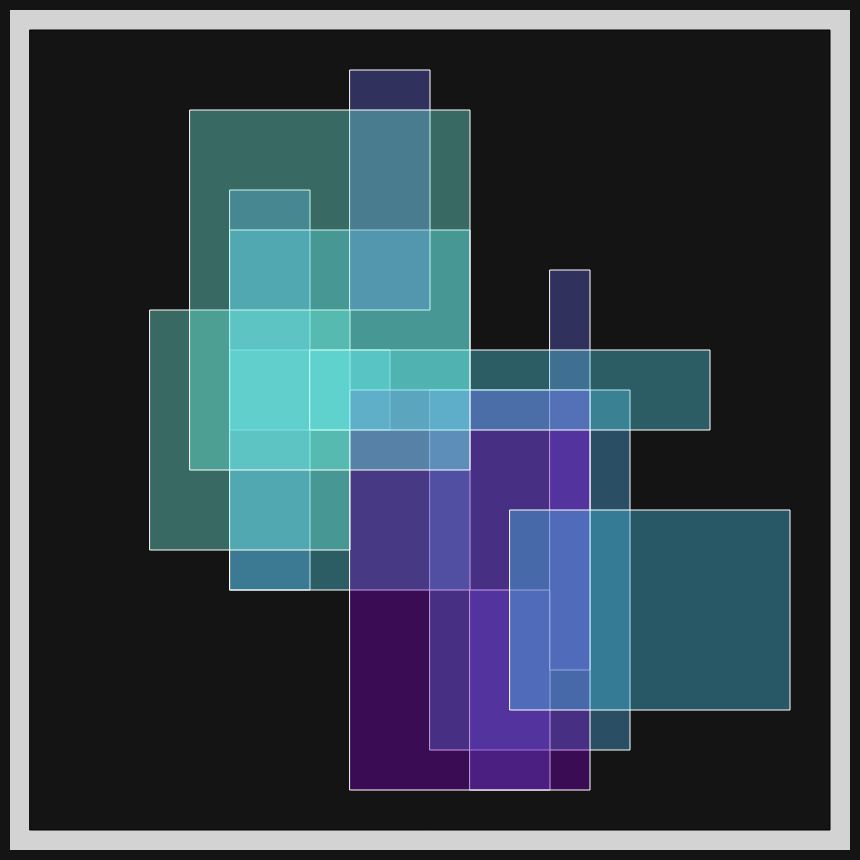
-----Space filling and Space shrinking, rendered Algorithmically
Please look through the directories in this repo, and check out the images folder in each. There are many 'experiments' for which I haven't yet added the descriptions.