🧭 Dev Radar
🧭 Dev Radar is a platform that helps you find devs near you.
Developed at OmniStack#1
Practical project for study
📋 Table of contents
📌 Status
🧭 Dev Radar is complete. 🚀
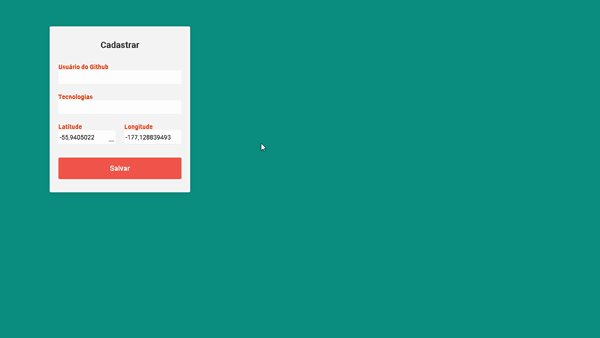
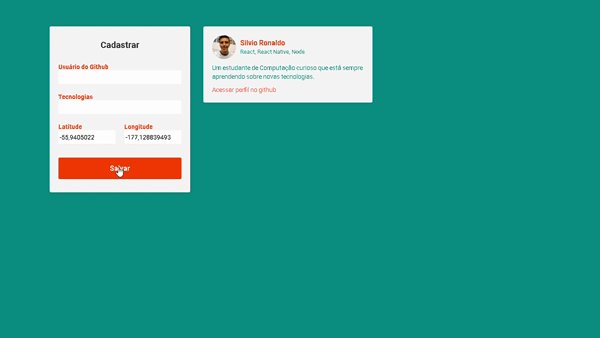
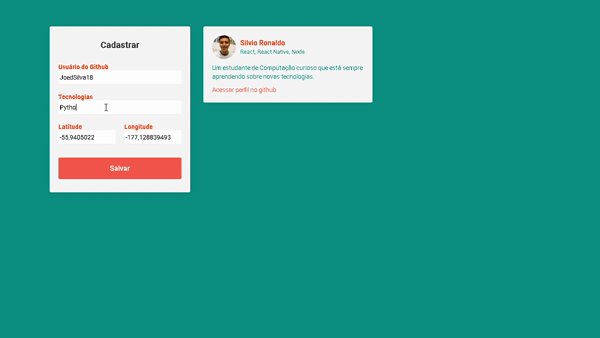
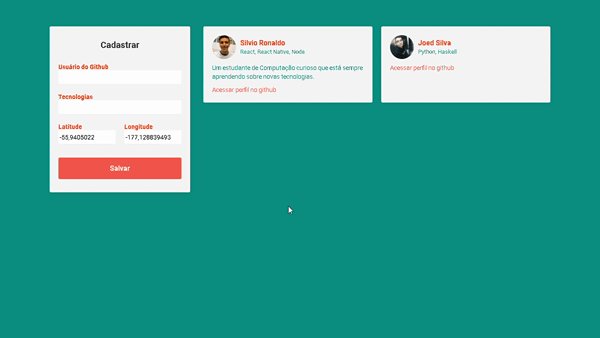
🖥️ Demonstration
Web
Mobile
🕹️ Running locally
Prerequisites
- Installing Git: You need to have Git on your machine to perform a few steps. To download Git, click here.
- Installing Node: To run the server you will need Node.js, to download it, click here.
- Installing Expo: To run the mobile, you need to install the Expo, click here.
- Installing Yarn 1: Yarn is a package manager that you can download directly from the website by clicking here. If you prefer, use the NPM.
- Code Editor (optional): Make sure you have a code editor of your choice. I recommend using the VS Code. If you need to, download it here.
🎲 Running the backend server
- In a terminal, clone this repository:
git clone https://github.com/Silvio-Ronaldo/devRadar.git - Enter the project folder:
cd devRadar - Enter the server folder:
cd backend - Install all dependencies:
yarn installoryarn - If you have a MongoDB cluster, Replace the URI below in the index.js file, with your cluster's connection URI, with the cluster name and password.
mongoose.connect('mongodb+srv://:@', ...) -
If not, click here and create an account, then a cluster and a database user. Replace the cluster data in the string above.
-
To test locally there are no problems, but strongly consider putting sensitive cluster data in an .env file on your machine.
- Start the development server:
yarn dev - After these steps, the server should start at the 3333 port.
⚛️ Running the React app
- If you have already cloned the repository, proceed, otherwise, see step 1 in 'Running the backend server'
- Enter the project folder:
cd devRadar - Enter the web folder:
cd web - Install all dependencies:
yarn installoryarn - Start the web development server:
yarn start - After these steps, the server should start at the 3000 port, open the browser and access http://localhost:3000.
📱 Running the Mobile app
- With the Expo installed, according to the documentation, follow.
- Enter the project folder:
cd devRadar - Enter the mobile folder:
cd mobile - Install all dependencies:
yarn installoryarn - Start the mobile development server:
yarn androidoryarn iosaccording to your emulator / device - After these steps, the mobile application must start on your emulator or on your device, according to your choice.
🛡️ Technologies
The following tools were used in the development of the project:
Backend
Web
Mobile
- Expo
- Expo-location
- React Native
- socket.io-client
- React Navigation
- React Native Maps
- React Native Svg
- React Native Reanimated
👽 Author
Silvio Ronaldo 🍀 |
Leave your star, fork the project or open a pull request ❤️
Contact me on social networks:
⚖️ License
Dev Radar is MIT licensed, as found in the LICENSE file.