SSMultiSwipeCellKit provides feature for UITableView to select multiple cell at once with beautiful sliding animations.
- Up to 3 leading and 3 trailing actions
- Set image and/or text for the action indicator for swipe
- Easy to use and lightweight
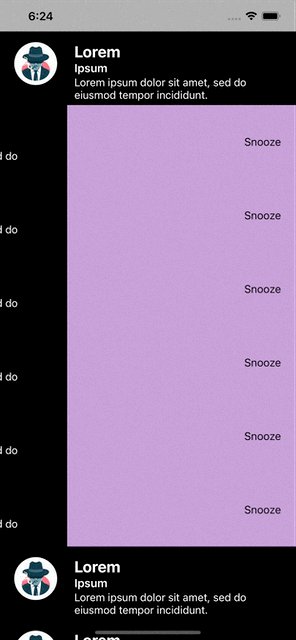
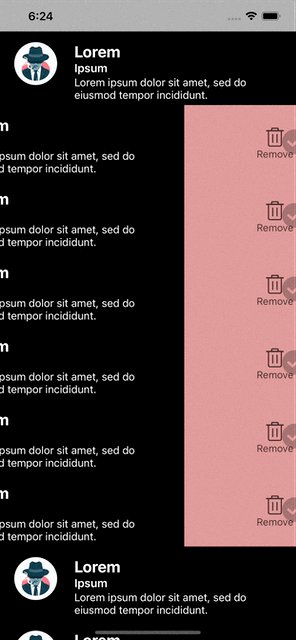
| Leading actions | Trailing actions |
|---|---|
 |
 |
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate SSMultiSwipeCellKit into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '15.0'
use_frameworks!
target '<Your Target Name>' do
pod 'SSMultiSwipeCellKit'
endThen, run the following command:
$ pod installCarthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks. To integrate SSMultiSwipeCellKit into your Xcode project using Carthage, specify it in your Cartfile:
github "SimformSolutionsPvtLtd/SSMultiSwipeCellKit" ~> 1.0.0
Run carthage update --use-xcframeworks to build the framework and drage the built SSMultiSwipeCellKit.framework into your Xcode project.
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler.
Once you have your Swift package set up, adding SSMultiSwipeCellKit as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/SimformSolutionsPvtLtd/SSMultiSwipeCellKit.git", .upToNextMajor(from: "1.0.0"))
]- Assign our custom class SSTableView to you UITableView
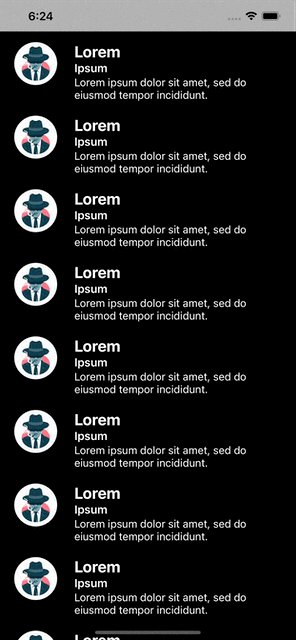
| Screenshot |
|---|
 |
- Confirm the SSTableCellDelegate methods
extension ViewController: SSTableCellDelegate {
func leadingSwipeActions(_ tableView: UITableView, leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> SSSwipeConfiguration? {
let a1 = SSSwipeAction(image: nil, text: "Queue", completion: { indexPaths in
// use selected indexPaths for leading action 1
})
let a2 = SSSwipeAction(image: UIImage(named: "archive"), text: nil, completion: { indexPaths in
// use selected indexPaths for leading action 2
})
let a3 = SSSwipeAction(image: UIImage(named: "select"), text: "select", completion: { indexPaths in
// use selected indexPaths for leading action 3
})
a1.backgroundColor = .cyan
a2.backgroundColor = .darkGray
a3.backgroundColor = .green
return SSSwipeConfiguration(actions: [a3, a2, a1])
}
func trailingSwipeActions(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> SSSwipeConfiguration? {
let a4 = SSSwipeAction(image: UIImage(named: "trash"), text: "remove", completion: { indexPaths in
// use selected indexPaths for trailing action 1
})
let a5 = SSSwipeAction(image: UIImage(named: "tick"), text: nil, completion: { indexPaths in
// use selected indexPaths for trailing action 2
})
let a6 = SSSwipeAction(image: nil, text: "snooze", completion: { indexPaths in
// use selected indexPaths for trailing action 3
})
a4.backgroundColor = .red
a5.backgroundColor = .brown
a6.backgroundColor = .systemIndigo
return SSSwipeConfiguration(actions: [a6, a5, a4])
}
}- Create a customr table cell and set the cell delegate as self when returning
cellForRowAtand you are good to go 👍
class TableCell: SSTableCell {}func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = table.dequeueReusableCell(withIdentifier: AppIdentifiers.tableCell.identifier, for: indexPath) as? TableCell else {
return UITableViewCell()
}
cell.configureCell(data: tableItems[indexPath.row])
cell.delegate = self
return cell
}- Take an Outlet of the SStableView and assign percentage values fot threshold
tableView.secondSwipeThreshold = 30
tableView.thirdSwipeThreshold = 60- Change backgound color
let action = SSSwipeAction(image: UIImage(named: "trash"), text: "remove", completion: { indexPaths in
// use selected indexPaths for trailing action 1
})
action.backgroundColor = .red - Change actionIndicator view size
guard let cell = table.dequeueReusableCell(withIdentifier: AppIdentifiers.tableCell.identifier, for: indexPath) as? TableCell else {
return nil
}
let action = SSSwipeAction(image: UIImage(named: "trash"), text: "remove", completion: { indexPaths in
// use selected indexPaths for trailing action 1
})
action.actionIndicatorViewSize = cell.frame.height / 2- Change action indicator icon offset
let action = SSSwipeAction(image: UIImage(named: "trash"), text: "remove", completion: { indexPaths in
// use selected indexPaths for trailing action 1
})
action.actionIndicatorIconOffset = 10Support it by joining stargazers for this repository.⭐
Whether you're helping us fix bugs, improve the docs, or a feature request, we'd love to have you! 💪 Check out our Contributing Guide for ideas on contributing.
- Check our other Libraries also - SimformSolutionsPvtLtd
For bugs, feature requests, and discussion please use GitHub Issues.
Distributed under the MIT license. See LICENSE for more information.
[cocoapods-version-link]: link of cocapods for this lib [cocoapods-version]: link of cocoapods icon







