SSNeumorphicView is a sophisticated and flexible library for iOS that seamlessly integrates the trendy Neumorphic design style into your app’s user interface. Neumorphism, known for its soft, subtle shadowing combined with depth and texture, creates an elegant, soft-embossed effect that makes your UI components look tactile and engaging. 🌟✨
SSNeumorphicView simplifies the process of incorporating Neumorphic elements into your app, providing both UIKit and SwiftUI compatibility. With extensive customization options for shadow colors, depths, and styles, you can craft a modern and visually appealing user experience effortlessly. 🎨🖌️💡 Plus, it's backward compatible with iOS 13, ensuring broad support across various devices. 📱🔄
-
🎨 Seamless Neumorphic Integration: Easily apply Neumorphic designs to views, buttons, text fields, and toggle views with just a few lines of code.
-
🌗 Dynamic Adaptation for Light and Dark Modes: Automatically adapts to both light and dark modes, ensuring your app looks great regardless of the user’s device settings.
-
🖌️ Customizable Shadows: Support for both inner and outer shadows, allowing you to create depth and emboss effects that suit your design needs.
-
🧩 Compatibility with UIKit and SwiftUI: Leverage the power of Neumorphic design across both UIKit and SwiftUI, providing flexibility in how you build your iOS app.
-
🛠️ Easy Customization: Customize shadow colors, depths, corner radius, and more to match your app’s design language.
-
🧱 Out-of-the-Box Components: Prebuilt Neumorphic components such as buttons and toggle views, with customizable styles like NMButtonStyle and NMToggleStyle, allowing you to further tailor their appearance and behavior.
-
📚 Detailed Documentation and Examples: Comprehensive guides and examples to help you get started quickly and efficiently.
-
🔄 Responsive Design: Ensures your Neumorphic elements look great on various screen sizes and orientations.
To run the example project, clone the repo, and run pod install from the Example directory first.
- iOS 13.0+
- Xcode 11+
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsNavigate to project root folder to integrate pod.
$ pod initIt will generate Podfile for your project. To integrate SSNeumorphicView into your project specify it in your Podfile:
platform :ios, '13.0'
use_frameworks!
target '<Your Target Name>' do
pod 'SSNeumorphicView'
endThen, run the following command:
$ pod installIt will generate <Project>.xcworkspace file. From now on you should open the project using this file.
Swift Package Manager
You can install SSNeumorphicView using Swift Package Manager by:
- Go to
Xcode->File->Add Package Dependencies... - Add package URL https://cocoapods.org/pods/SSNeumorphicView
dependencies: [
.package(url: "https://github.com/SimformSolutionsPvtLtd/SSNeumorphicKit.git", from: "1.0.0")
]Manually
- Add SSNeumorphicView folder from /Sources folder to your project.
- For UIButton add SSNeumorphicButton as its class.
- For UITextField add SSBaseTextField as its class.
import SSNeumorphicView
| Light Mode | Dark Mode |
|---|---|
 |
 |
@IBOutlet weak var viewNeumorphic: SSNeumorphicView! {
didSet {
viewNeumorphic.viewDepthType = .outerShadow
}
}
| Light Mode | Dark Mode |
|---|---|
 |
 |
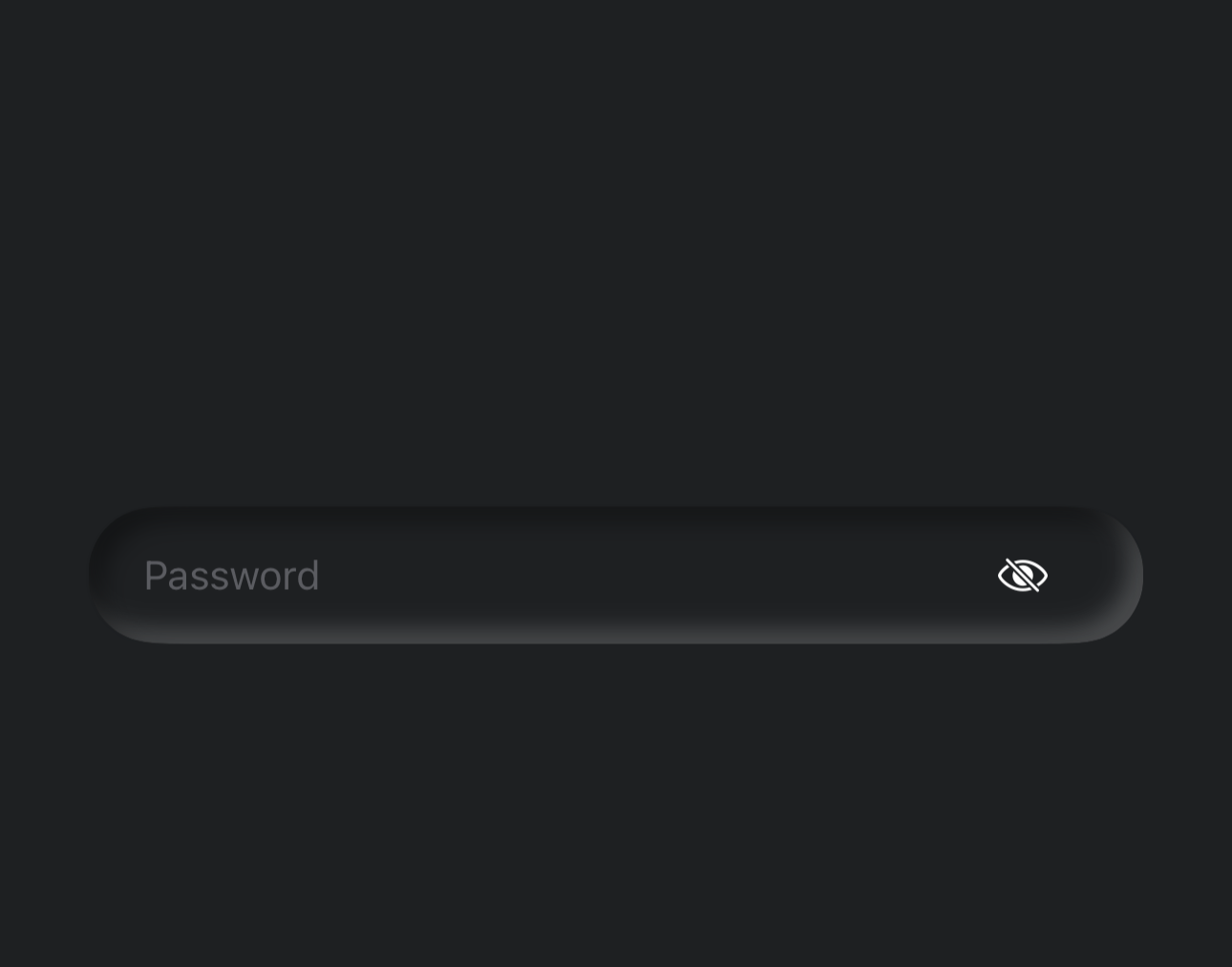
@IBOutlet weak var txtSSNeumorphic: SSBaseTextField! {
didSet {
txtSSNeumorphic.txtDepthType = .innerShadow
}
}
| Light Mode | Dark Mode |
|---|---|
 |
 |
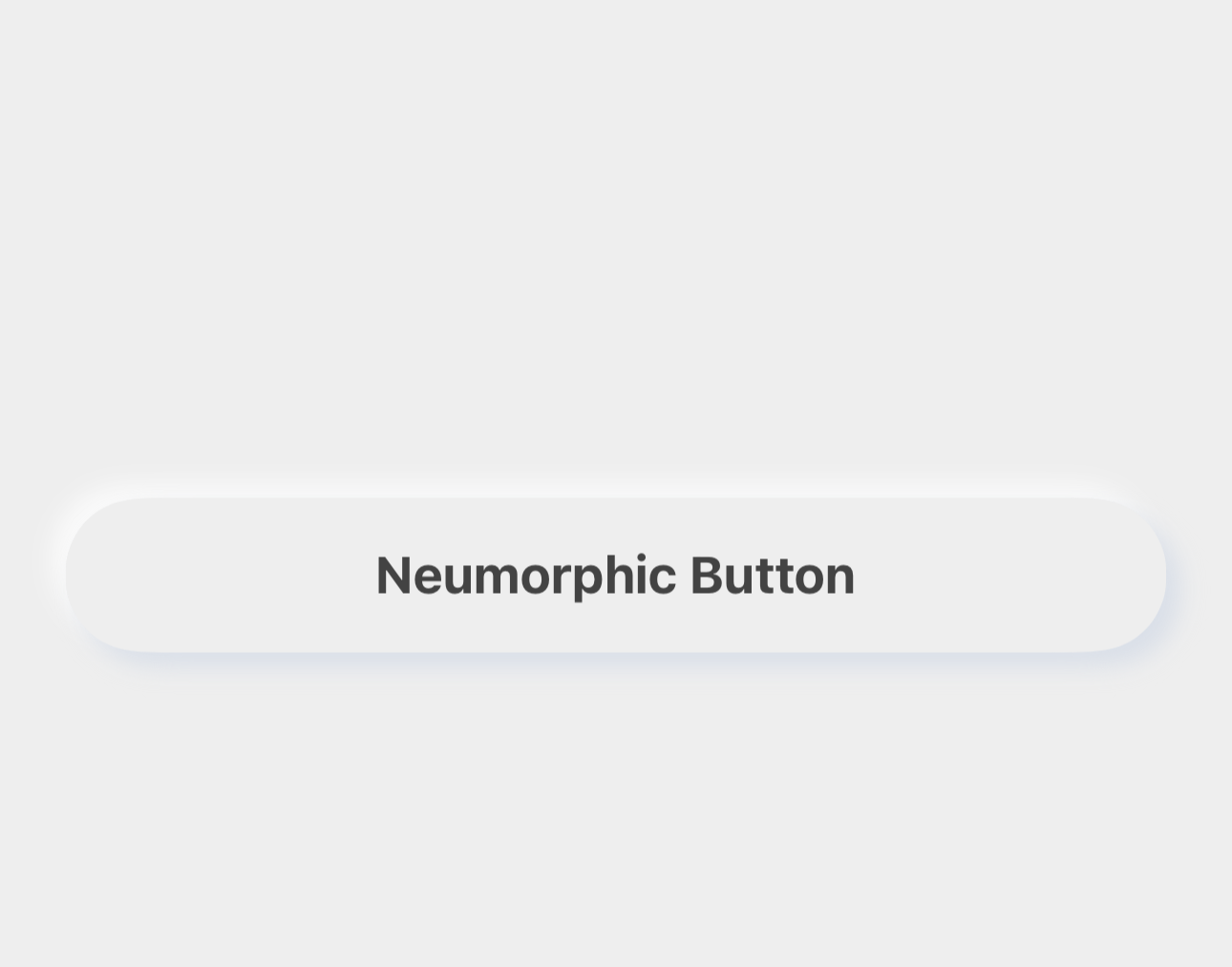
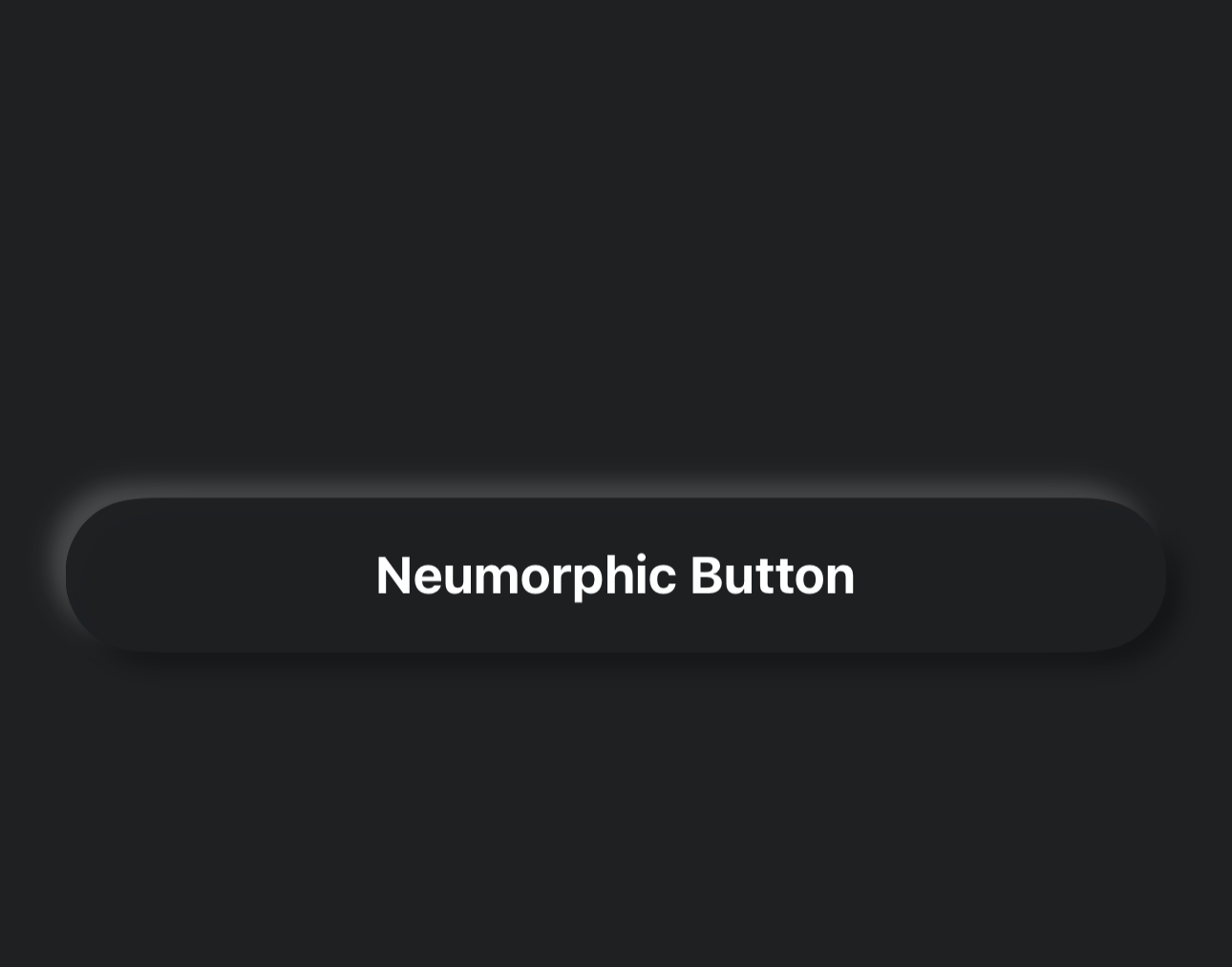
@IBOutlet weak var btnNeumorphic: SSNeumorphicButton! {
didSet {
btnNeumorphic.btnDepthType = .outerShadow
}
}
| Light Mode | Dark Mode |
|---|---|
 |
 |
@IBOutlet weak var btnRoundedNeumorphic: SSNeumorphicButton! {
didSet {
btnRoundedNeumorphic.btnDepthType = .innerShadow
btnRoundedNeumorphic.layer.masksToBounds = true
btnRoundedNeumorphic.btnNeumorphicCornerRadius = btnRoundedNeumorphic.frame.width/2
}
}
import SSNeumorphicView
Create Neumorphic Shape with Inner shadow modifier.
| Light Mode | Dark Mode |
|---|---|
 |
 |
var body: some View {
ZStack {
// Apply main background color
mainColor
VStack {
RoundedRectangle(cornerRadius: 25)
// Fill the shape with samecolor as background
.fill(mainColor)
.frame(width: 150, height: 150)
// Apply inner shadow modifier
.innerShadow(RoundedRectangle(cornerRadius: 25),
darkShadow: darkShadow, // Pass dark shadow color for the innerShadow
lightShadow: lightShadow) // Pass light shadow color for the outerShadow
}
}
.edgesIgnoringSafeArea(.all)
}
Create Neumorphic Shape with Outer shadow modifier.
| Light Mode | Dark Mode |
|---|---|
 |
 |
var body: some View {
ZStack {
// Apply main background color
mainColor
VStack {
RoundedRectangle(cornerRadius: 25)
// Fill the shape with same color as background
.fill(mainColor)
.frame(width: 150, height: 150)
// Apply the outer shadow modifier and pass the dark and light shadow colors
.outerShadow(darkShadow: darkShadow, lightShadow: lightShadow)
}
}
.edgesIgnoringSafeArea(.all)
}
Create Neumorphic Button Using NMButtonStyle.
| Light Mode | Dark Mode |
|---|---|
 |
 |
var body: some View {
ZStack {
// Apply main background color
mainColor
VStack {
Button(action: {
print("Button tapped")
}) {
Text("Tap me!")
}
// Use Custom NMButtonStyle to make the button Neumorphic.
.buttonStyle(NMButtonStyle(shape: RoundedRectangle(cornerRadius: 20),
primaryColor: mainColor,
lightColor: lightShadow,
darkColor: darkShadow))
}
}
.edgesIgnoringSafeArea(.all)
}
NOTE: To fully customize the NMButtonStyle checkout NMButtonStyleGuide.md.
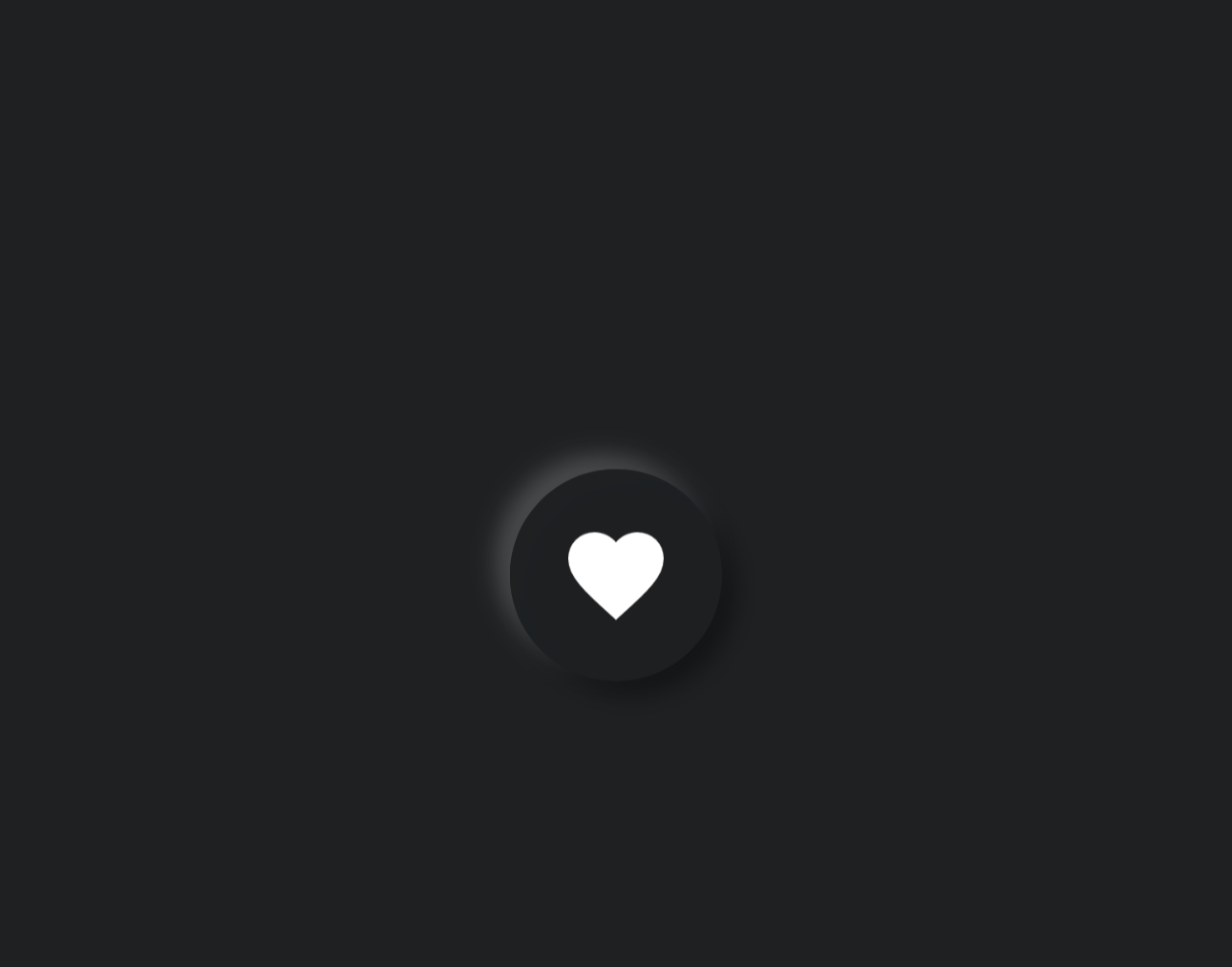
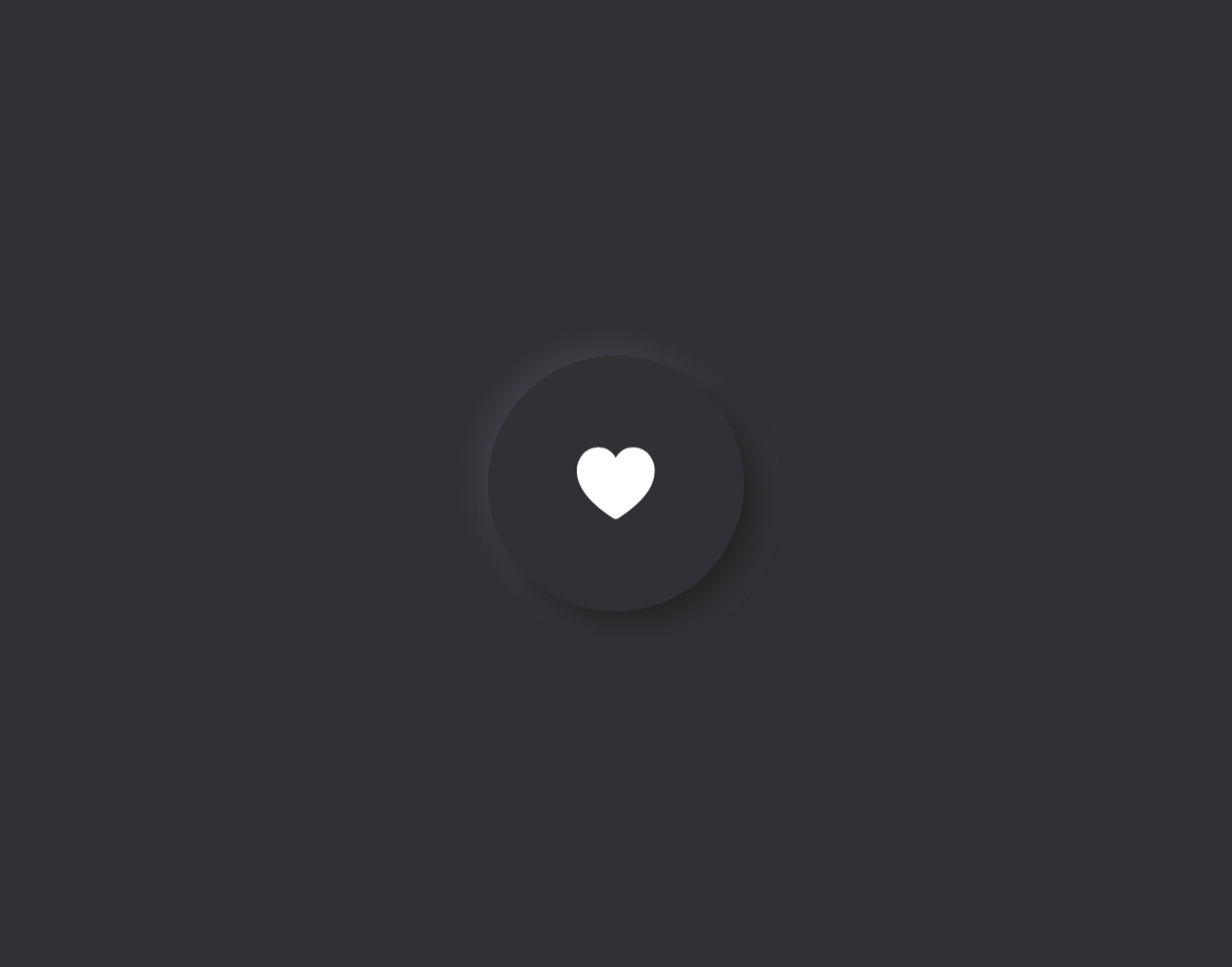
Create Neumorphic Image Button using NMButtonStyle.
| Light Mode | Dark Mode |
|---|---|
 |
 |
var body: some View {
ZStack {
// Apply main background color
mainColor
VStack {
Button(action: {
print("Button tapped")
}) {
Image(systemName: "heart.fill")
.font(.title)
}
// Use Custom NMButtonStyle to make the button Neumorphic.
.buttonStyle(NMButtonStyle(shape: Circle(),
primaryColor: mainColor,
lightColor: lightShadow,
darkColor: darkShadow))
}
}
.edgesIgnoringSafeArea(.all)
}
NOTE: You can also create your own custom style with combination of outer and inner shadow modifiers.
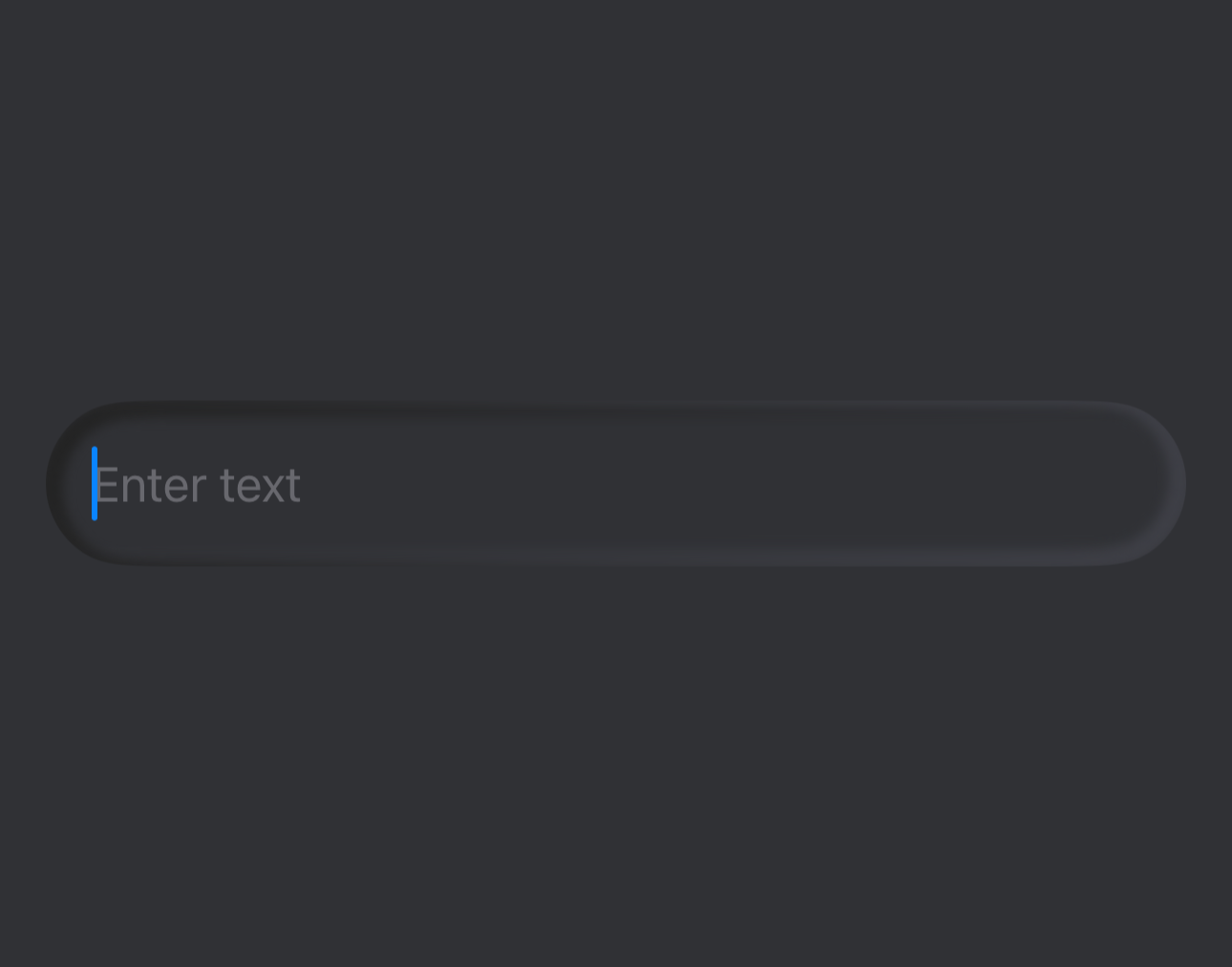
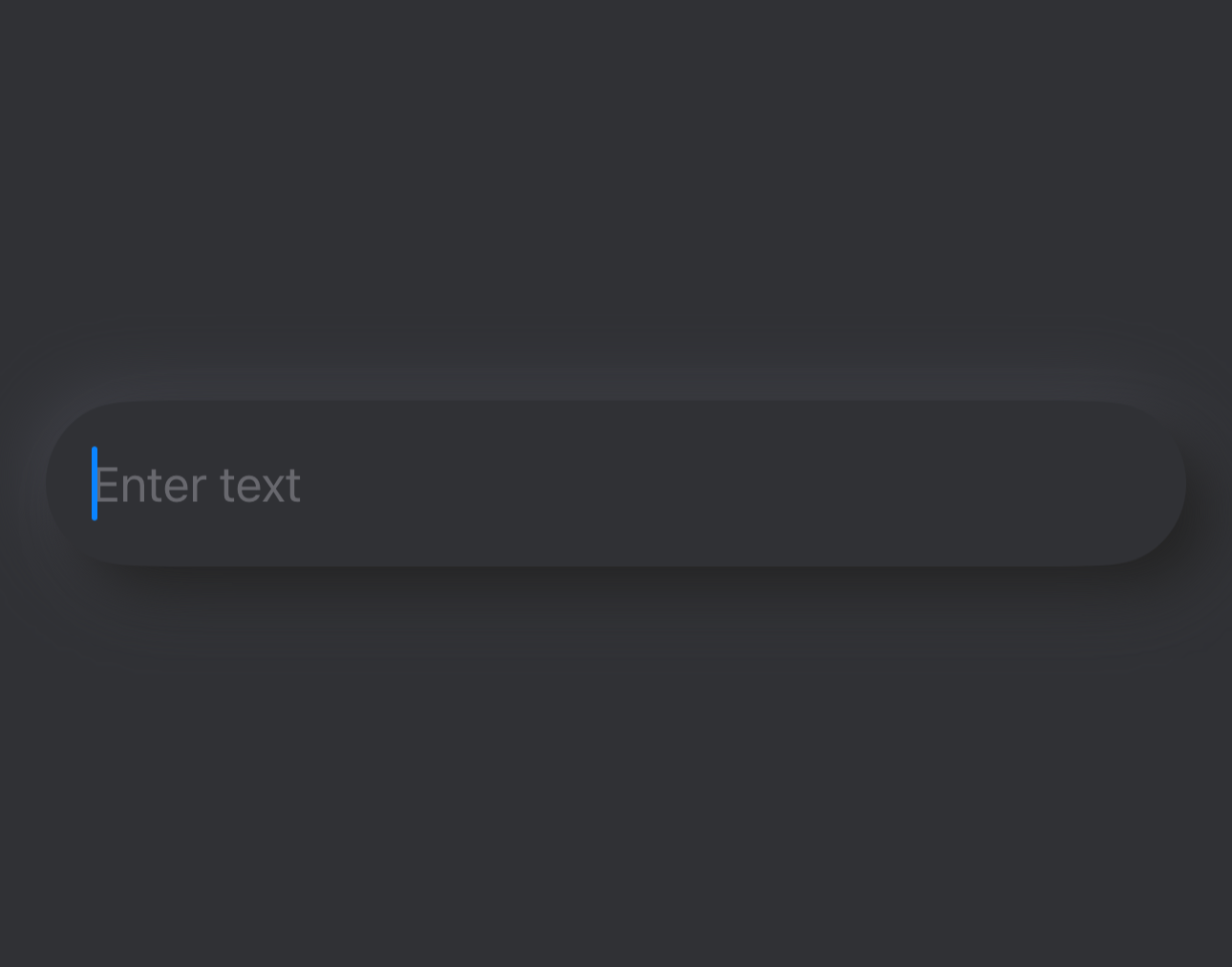
Create Neumorphic Text Field with Inner Shadow Modifier.
| Light Mode | Dark Mode |
|---|---|
 |
 |
var body: some View {
ZStack {
// Apply main background color
mainColor
VStack {
TextField("Enter text", text: $text)
.padding()
// Apply the Shadow shape as background of text field.
.background(RoundedRectangle(cornerRadius: 30)
.fill(mainColor)
.innerShadow(RoundedRectangle(cornerRadius: 30),
darkShadow: darkShadow,
lightShadow: lightShadow), alignment: .center)
.padding()
}
}
.edgesIgnoringSafeArea(.all)
}
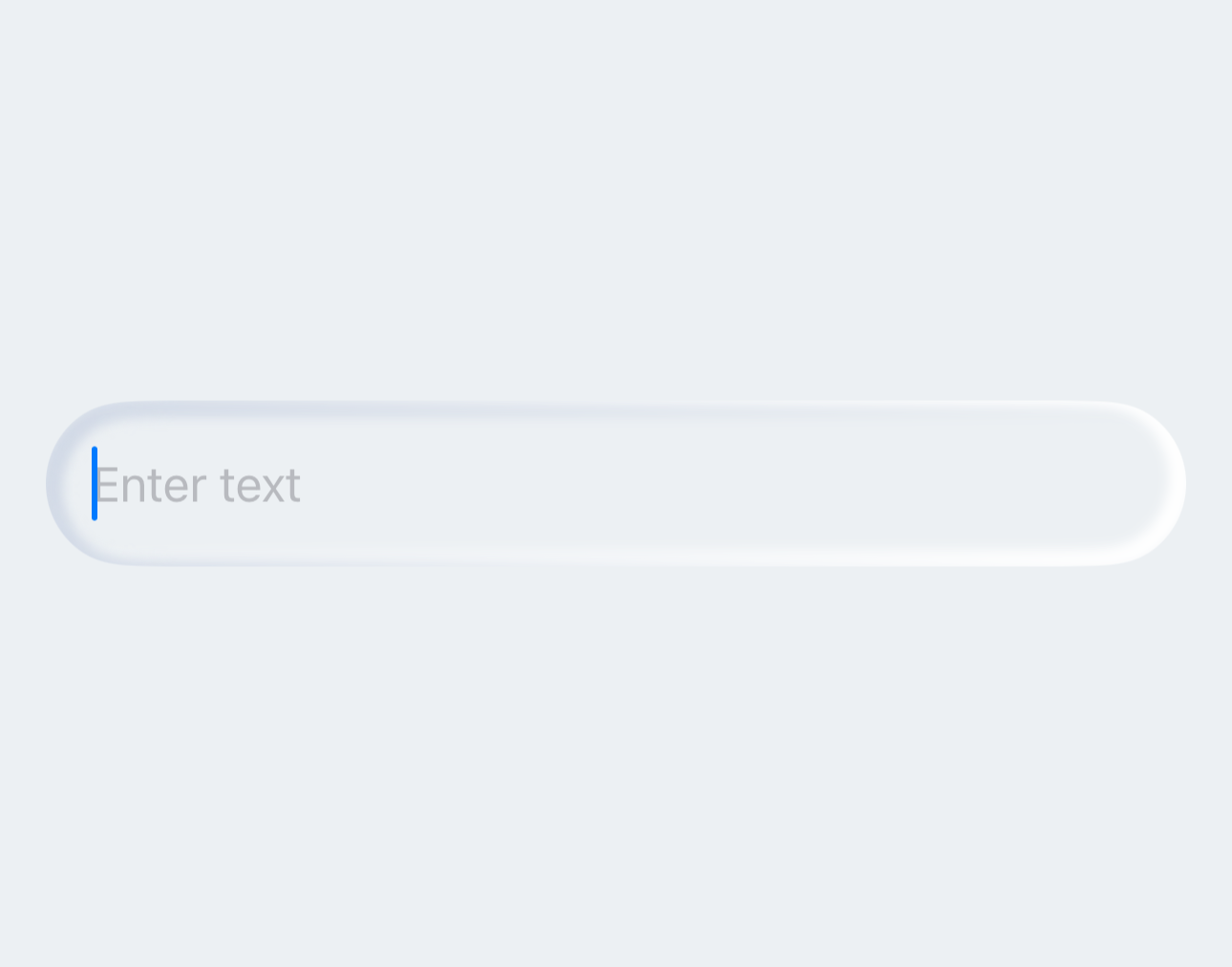
Create Neumorphic Text Field with Outer shadow modifier.
| Light Mode | Dark Mode |
|---|---|
 |
 |
var body: some View {
ZStack {
// Apply main background color
mainColor
VStack {
TextField("Enter text", text: $text)
.padding()
// Apply the Shadow shape as background of text field.
.background(RoundedRectangle(cornerRadius: 30)
.fill(mainColor)
.outerShadow(darkShadow: darkShadow,
lightShadow: lightShadow), alignment: .center)
.padding()
}
}
.edgesIgnoringSafeArea(.all)
}
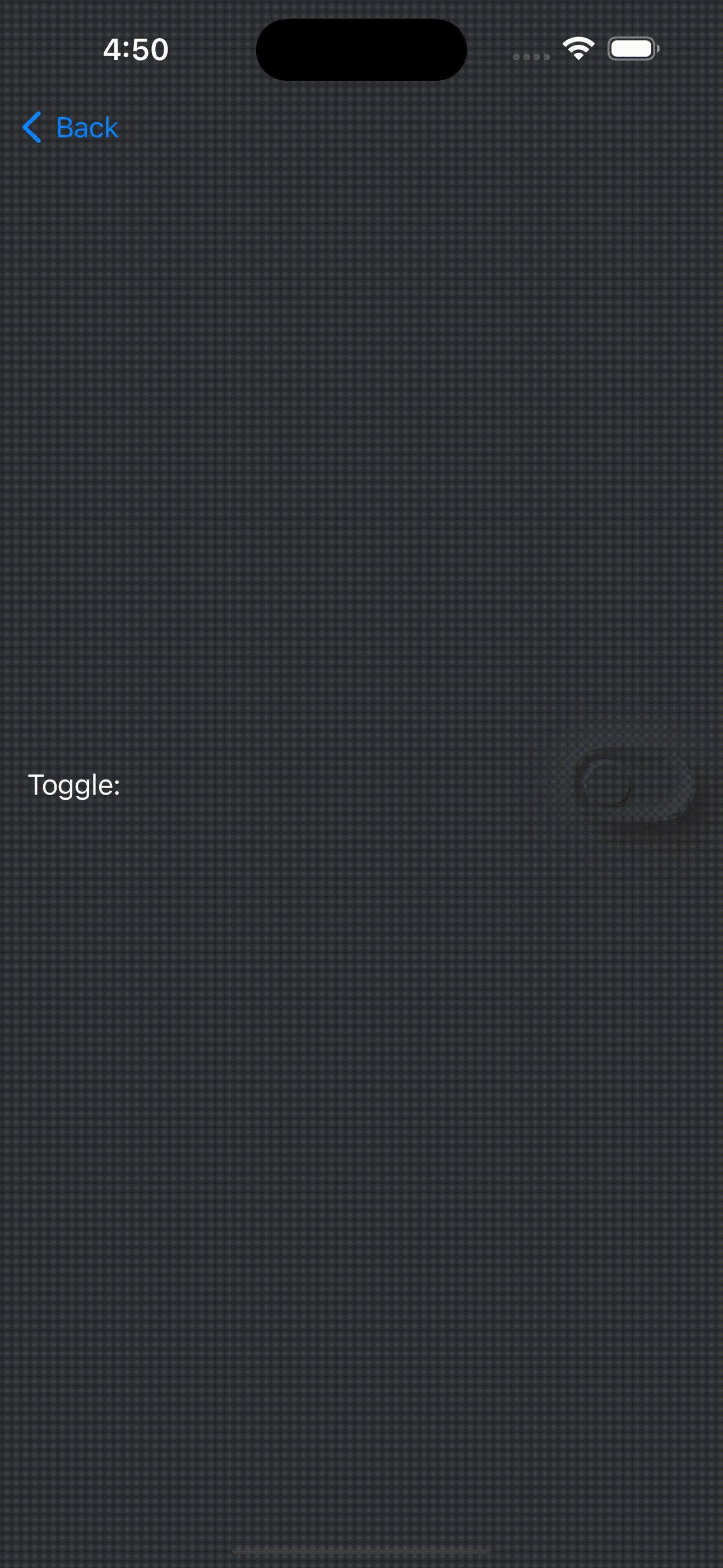
Create Neumorphic Toggle using NMToggleStyle.
var body: some View {
ZStack {
// Apply main background color
mainColor
VStack {
Toggle("Toggle: ", isOn: $isOn)
.toggleStyle(
NMToggleStyle(
tintColor: .green,
offTintColor: mainColor,
offDarkShadow: darkShadow,
offLightShadow: lightShadow,
hideLabel: false
)
)
.padding()
}
}
.edgesIgnoringSafeArea(.all)
}
NOTE: To fully customize the NMToggleStyle checkout NMToggleStyleGuide.md.
Whether you're helping us fix bugs, improve the docs, or a feature request, we'd love to have you! 💪
Check out our Contributing Guide for ideas on contributing.
For bugs, feature requests, and discussion use GitHub Issues.
Support it by joining stargazers ⭐ for this repository.
SSNeumorphicView is available under the MIT license. See the LICENSE file for more info.