SwiftUI package for creating custom stepper with gesture controls and flexible design as per your choice.

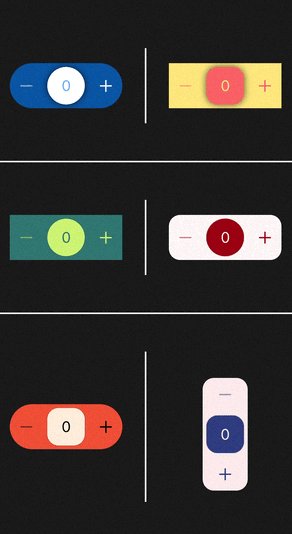
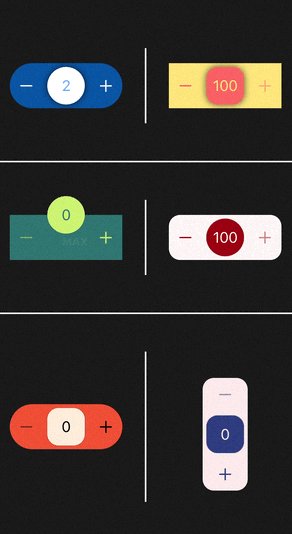
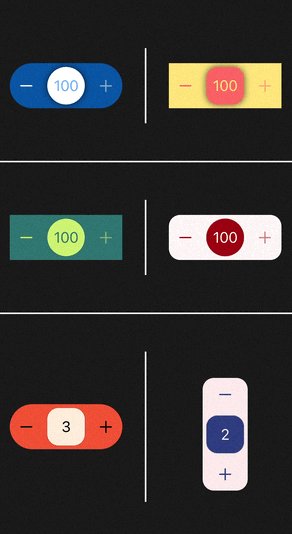
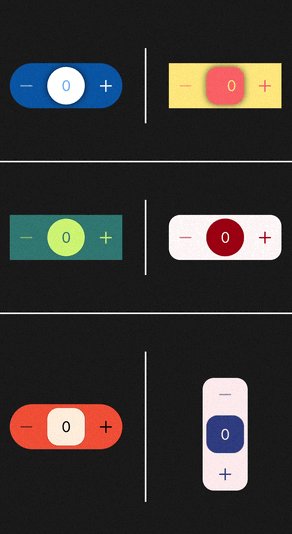
An example of Custom steppers created with this library
About SSStepper
It supports stepper operation by swiping. By swiping up user can directly shift to maximum value that you have set. By swiping down user can directly shif to minimum value that you have set. And by swiping left and right user can increse or decrease the value by count that you have set. It is fully customisable by Shapes of backgorund view and top view alogn with colors, Directions, haptic feedbacks, colors of icons and Text, axis of stepper whether you want vertical or Horizontal.
To run the example project, clone the repo, and run pod install from the Example directory first.
This pod requires a deployment target of iOS 13.0 or greater
SSStepper is available through CocoaPods.
To install
it, simply add the following line to your Podfile:
pod 'SSStepper'and run pod install from the root directory of project and in your code add import SSStepper and boom you're done.💥
When using Xcode 11 or later, you can install SSLineChart through Swift Package Manager by going to your Project settings > Swift Packages and add the repository by providing the GitHub URL. Alternatively, you can go to File > Swift Packages > Add Package Dependencies...
- Add
SSStepper.swift,ContentView.swiftandStepperModel.swiftto your project. - Grab yourself a cold 🍺.
Import the package in the file you would like to use it:
import SSStepper
This library shares one View which you can use as a stepper with lots of customization lke shapes, axis, count value and many more. Basic example:
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(value: $number)
}The results of any interaction with input stepper will be available in declared number state variable.
You can customize almost every main thing in This library.
For Customizations you have to pass another value of StepperModel during call of SSStepper. This stepperModel argument is optional as well as Every arguments in StepperModel is also Optional. So, you need to add only those arguments which yo wanted to customize. Here's the examples :

An example of Custom Size SSSteppers created with this library
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(
value: $firstCustomisedNumber,
stepperModal: StepperModal(
size: .init(width: 200, height: 60)
)
)
}
An example of Custom Shape and Color of SSSteppers created with this library
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(
value: $firstCustomisedNumber,
stepperModal: StepperModal(
innerShape: .rectangle(color: .yellow),
outerShape: .roundedRectangle(color: .red)
)
)
}
An example of default count value of SSSteppers created with this library
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(
value: $firstCustomisedNumber,
stepperModal: StepperModal(
countValue: 5
)
)
}By passing this argument you can change the default increment/decrement value from 1 to anything.

An example of default locking system of SSSteppers created with this library
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(
value: $firstCustomisedNumber,
stepperModal: StepperModal(
direction: .allDirection
)
)
}By passing this argument you can change locking system in library.
1. if you select .allDirection than you can move to vertical point during the horizontal swipe
2. If you select .oneDirection than you can not move to vertical points during horizontal swipe or vice versa. (By default this is selected)

An example of default axis system of SSSteppers created with this library
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(
value: $firstCustomisedNumber,
stepperModal: StepperModal(
axis: .vertical
)
)
}By passing this argument you can change Axis of SSStepper in library.
- You can add maxNumber argument for setting up maximum number of Stepper. By default is
100. - You can add minNumber argument for setting up minimum number of Stepper. By default is
0.
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(
value: $firstCustomisedNumber,
stepperModal: StepperModal(
maxNumber: 100,
minNumber: 1
)
)
}- You can add textColor argument for setting up Text Color of Stepper. By default is innerShape or Background shape color that you've set or default color
accentColor'. - You can add iconColor argument for setting up Icon Color of Stepper. By default is outerShape or Foreground shape color that you've set or default color
White'.
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(
value: $firstCustomisedNumber,
stepperModal: StepperModal(
textColor: .red
iconColor: .white
)
)
}- You can add feedbackStyle argument for setting up Haptic Feedback Style of Stepper. By default is
.light.
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(
value: $firstCustomisedNumber,
stepperModal: StepperModal(
feedBackStyle: .heavy
)
)
}- By default there is an shdow between inner view and outer view. You can disable it by passing this value as false.
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(
value: $firstCustomisedNumber,
stepperModal: StepperModal(
showShadow: false
)
)
}- This property is used to change text between buttons which shows when users minimizes or maximizes the value by swiping vertical. Default value for maximum is
MAXand default value for Minimum isMIN.
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(
value: $firstCustomisedNumber,
stepperModal: StepperModal(
minText: "mínima",
maxText: "máxima"
)
)
}- This property is used to change whether you want the
Shakeaniamtion on error while value is already at minimum or maximum. By default value istrue.
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(
value: $firstCustomisedNumber,
stepperModal: StepperModal(
showErrorShakeAnimation = false
)
)
}- This property is used to change whether you want to allow vertical scroll to jump directly to minimum or maximum values. By default value is
true.
@State private var number: Int = 0
...
var body: some Scene {
SSStepper(
value: $firstCustomisedNumber,
stepperModal: StepperModal(
enableVerticalMinMax = false
)
)
}- Pass custom views instead of default Plus(+) and Minus(-) icon.
- Feature to discard operation on placing outer view to its place.
- Hold the Increse/decrease Buttons to operate continuously until hold.
Up for a suggestions. Give suggestions for more features and customisations.
Whether you're helping us fix bugs, improve the docs, or a feature request, we'd love to have you! 💪
Check out our Contributing Guide for ideas on contributing.
Give a ⭐️ if this project helped you!
This project is licensed under the MIT License - see the LICENSE file for details





