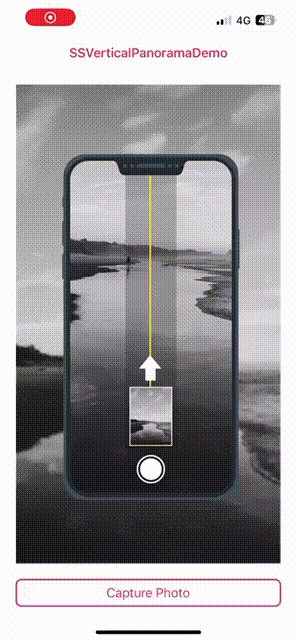
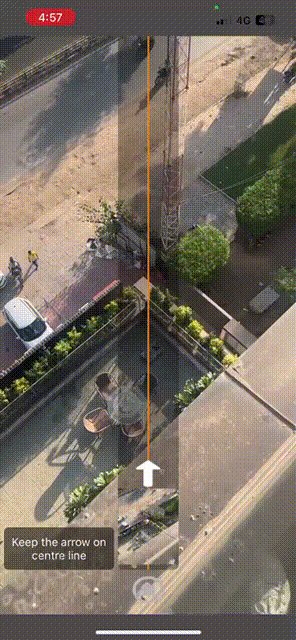
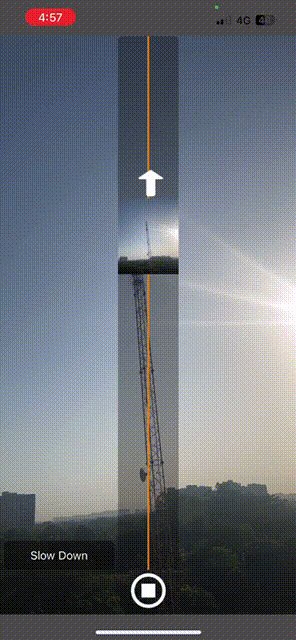
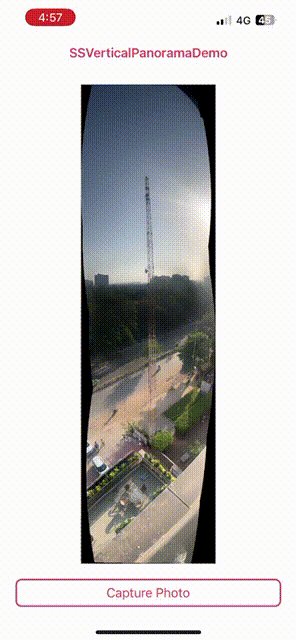
Capture stunning vertical panorama images with ease and preview them instantly on the built-in screen.
SSVerticalPanoramaImage provides a feature to capture a vertical panorama image and also provides an option to preview it on the built-in screen.
- Capture vertical panorama image
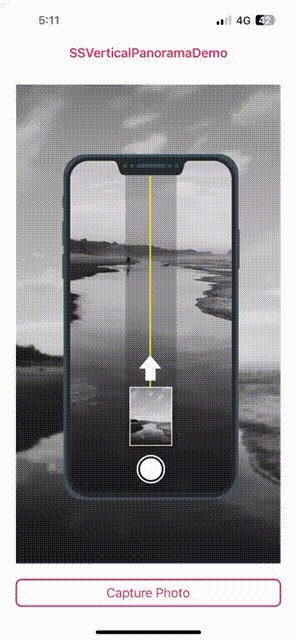
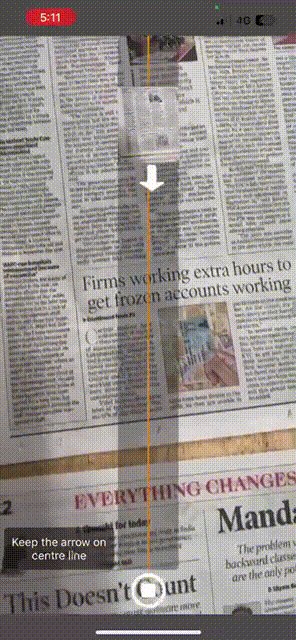
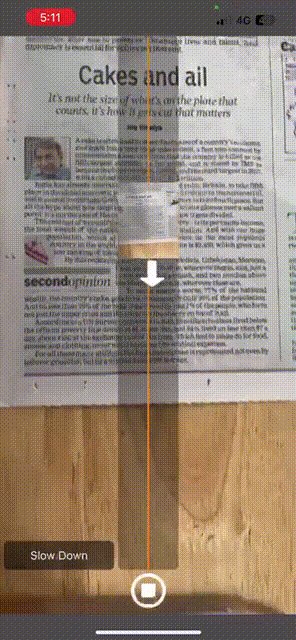
- Swipe the direction of capture from top to bottom and bottom to top
- Inbuilt flash and zoom functionality
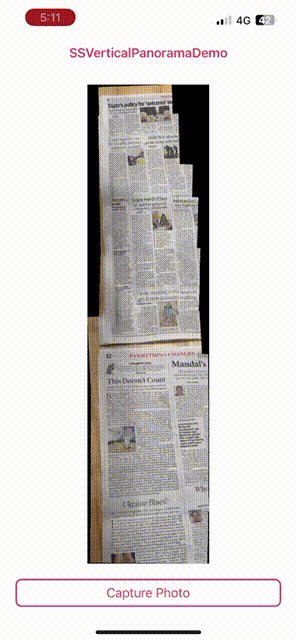
| Up >> Down | Down >> Up | Normal |
|---|---|---|
 |
 |
 |
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate SSVerticalPanoramaImage into your Xcode project using CocoaPods, specify it in your Podfile:
platform :ios, '15.0'
use_frameworks!
target '<Your Target Name>' do
pod 'SSVerticalPanoramaImage'
endThen, run the following command:
$ pod install- Create an instance of SSVerticalPanorama and call
openSSVerticalPanoramaCam.
var verticalPano: SSVerticalPanorama? override func viewDidLoad() {
verticalPano = SSVerticalPanorama()
verticalPano?.delegate = self
verticalPano?.showPreviewScreen = true
} @IBAction func onClickOfOpenCam(_ sender: UIButton) {
guard let navController = navigationController, let verticalPano else { return }
verticalPano.openSSVerticalPanoramaCam(navController: navController)
}- Confirm the
SSVerticalPanoDelegatedelegate to receive the captured image.
//MARK: - SSVerticalPanoDelegate
extension ViewController: SSVerticalPanoDelegate {
func onImageCaptured(image: UIImage) {
// Use image
}
}- You can customize UI icon using below properties in
viewDidLoad.
verticalPano.arrowImage = UIImage(named: "YourImage")
verticalPano.closeImage = UIImage(named: "YourImage")
verticalPano.flashImage = UIImage(named: "YourImage")
verticalPano.zoomInImage = UIImage(named: "YourImage")
verticalPano.zoomOutImage = UIImage(named: "YourImage")
verticalPano.startCameraImage = UIImage(named: "YourImage")
verticalPano.stopCameraImage = UIImage(named: "YourImage")- Set
showPreviewScreentotrueorfalseto enable or disable in-built preview screen.
verticalPano.showPreviewScreen = trueSupport it by joining stargazers for this repository.⭐
Whether you're helping us fix bugs, improve the docs, or a feature request, we'd love to have you! 💪 Check out our Contributing Guide for ideas on contributing.
- Also, Check our other libraries - Awesome-Mobile-Libraries
For bugs, feature requests, and discussion please use GitHub Issues.
Distributed under the MIT license. See LICENSE for more information.




