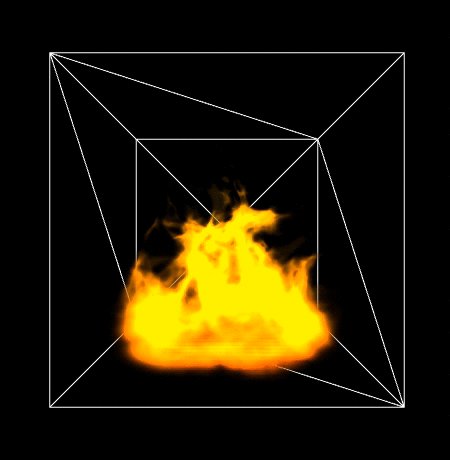
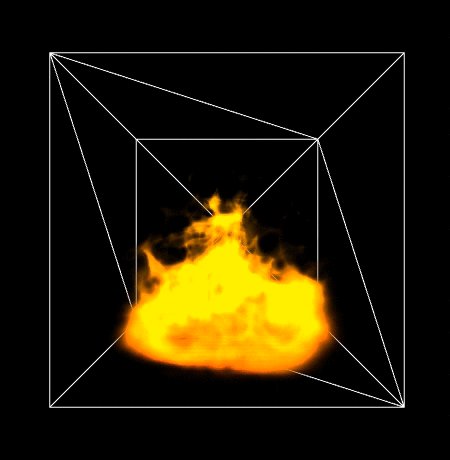
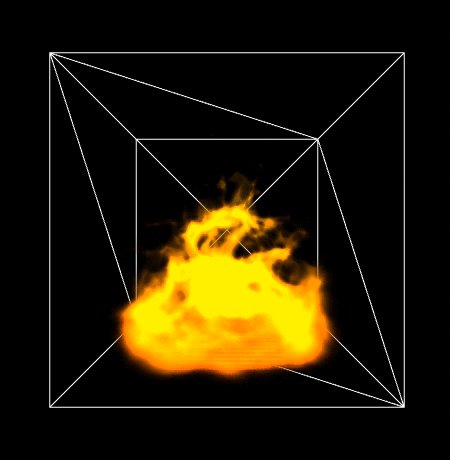
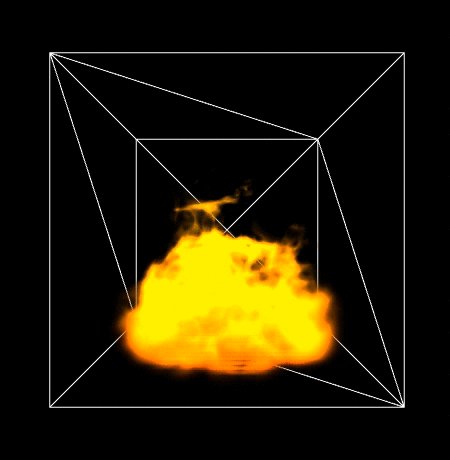
Ray tracing based real-time procedural volumetric fire object for three.js.
var scene = new THREE.Scene();
var textureLoader = new THREE.TextureLoader();
var tex = textureLoader.load("Fire.png");
var fire = new THREE.Fire( tex );
scene.add( fire );
function animate() {
requestAnimationFrame( animate );
fire.update(performance.now() / 1000);
renderer.render( scene, camera );
}
animate();THREE.Fire is extended THREE.Mesh object. A geometry of THREE.Fire is THREE.BoxGeometry and fire shapes are generated by noise and a fire texture.
You must pass a fire texture argument to THREE.Fire like this.

-
Real-Time procedural volumetric fire - http://dl.acm.org/citation.cfm?id=1230131
-
webgl-noise - https://github.com/ashima/webgl-noise/blob/master/src/noise3D.glsl
-
primitive: blog | object space raymarching - http://i-saint.hatenablog.com/entry/2015/08/24/225254