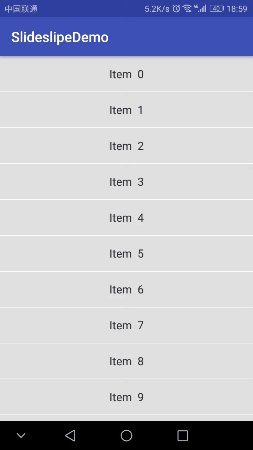
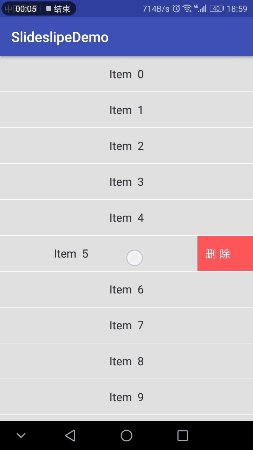
WeSwipe是帮助RecyclerView实现侧滑菜单的功能类,其原理是根据系统帮助类ItemTouchHelper实现的。该类支持两种类型的侧滑,具体效果看下面的效果图:
致谢: 提出问题的优秀开发者们,同时你提出的问题会在第一时间进行回复,最终WeSwipe将会变成你想要的样子~~~
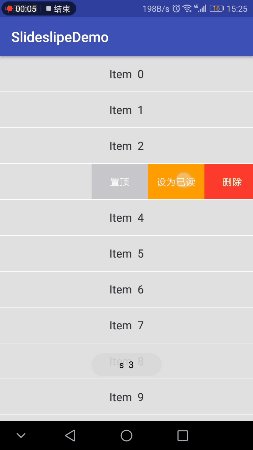
type = SWIPE_ITEM_TYPE_FLOWING //表示侧滑菜单是跟随ItemView的。
type = SWIPE_ITEM_TYPE_DEFAULT //表示侧滑菜单是在ItemView的下面。 类型为SWIPE_ITEM_TYPE_FLOWING:
类型为SWIPE_ITEM_TYPE_DEFAULT:
V 1.0.1 : 项目改造完成,省去繁杂的操作,简化使用步骤。侧滑的流畅性提升,仿照qq侧滑的展开跟恢复效果改造。
敬请期待:v 1.0.2 中将加入侧滑状态的获取;以及侧滑开始、侧滑打开、侧滑关闭各阶段的回调;支持每个ViewHolder自己选择是否支持侧滑,并不仅限于设置整个RecyclerView。
一 :
项目的根build.gradle文件中加入:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}二 :
那个Module中要使用WeSwipe,就在那个Module的build.gradle文件中加入:
dependencies {
implementation 'com.github.WangcWj:WeSwipe:version'
}三 :
确保引入成功之后,在需要侧滑菜单的RecyclerView的ViewHolder中实现SwipeLayoutTypeCallBack接口,并实现特定的方法。这里就要区分滑动菜单的类型,如果类型是SWIPE_ITEM_TYPE_DEFAULT,也是默认的类型,你需要做的就是:
public class RecViewHolder extends RecyclerView.ViewHolder
implements WeSwipeHelper.SwipeLayoutTypeCallBack {
public TextView textView;
public TextView slide;
public RecViewHolder(View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.item_text);
slide = itemView.findViewById(R.id.item_slide);
}
//侧滑菜单的宽度,也是侧滑的距离。方法1.
@Override
public float getSwipeWidth() {
return slide.getWidth();
}
//需要发生滑动的布局。方法2.
@Override
public View needSwipeLayout() {
return textView;
}
//未滑动之前展现在屏幕中的布局。方法3.
@Override
public View onScreenView() {
return textView;
}
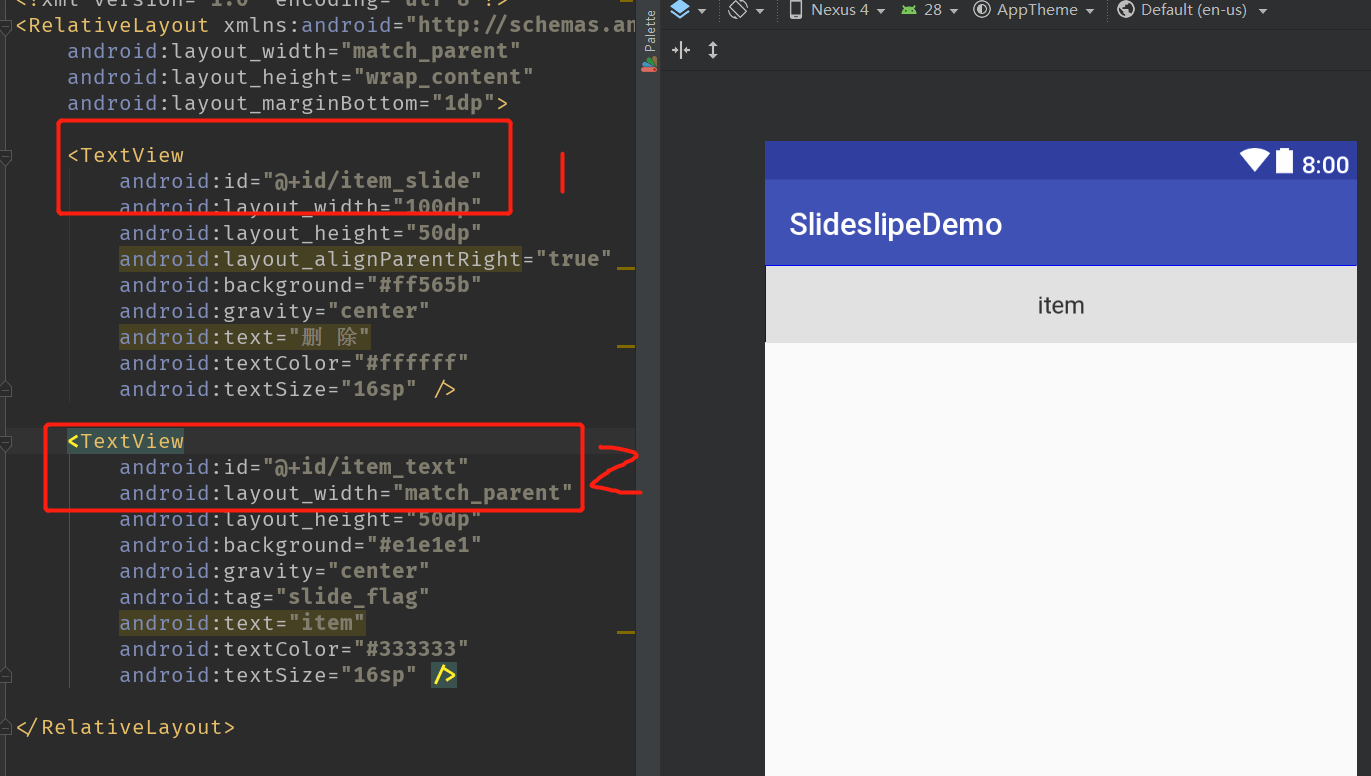
}你的ViewHolder必须继承SwipeLayoutTypeCallBack接口,并重写三个方法。目的是为了WeSwipeHelper可以准确的知道滑动布局的信息。布局文件:
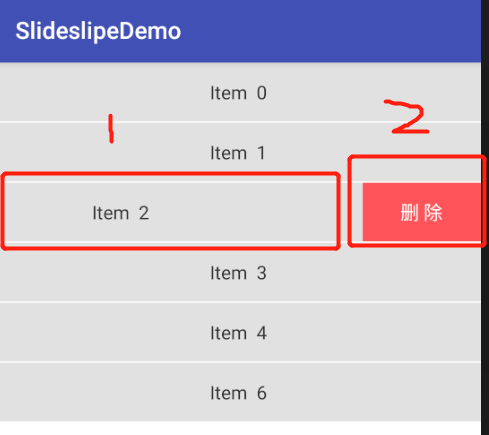
上面的方法1中返回的侧滑的宽度就是xml中红色框1所标记的View的宽度,也就是删除按钮的宽度。方法2中返回的View是图中红色框2所标记的,侧滑移动的就是该View。方法3中返回的View也是图中红色框2所标记的,在未发生侧滑的时候,屏幕中显示的是该布局。
因为删除所表示的侧滑菜单的布局,是被id为item_text的布局遮挡住的,所以需要将该布局平移一定的距离,才能显示出来侧滑菜单布局。
以上只是对侧滑类型为SWIPE_ITEM_TYPE_DEFAULT的解释。对于类型为SWIPE_ITEM_TYPE_FLOWING的就需要自行理解了,或者查看Demo。
四 关联RecyclerView:
//设置WeSwipe。
WeSwipe.attach(recyclerView);支持设置侧滑类型、侧滑恢复动画的执行事件、是否支持侧滑(限于RecyclerView)、是否打开Debug。
最后在强调一下SwipeLayoutTypeCallBack接口中的三个方法:
-
getSwipeWidth()也就是你侧滑平移多长的距离。
-
needSwipeLayout()需要发生平移的布局,只有该布局平移走,才能显示出你的侧滑菜单布局。
-
onScreenView()这个
View其实是为了在侧滑菜单显示的时候,点击侧滑菜单布局响应点击事件,点击的View不是侧滑菜单的话恢复侧滑。所以该View的返回一定要根据现实的情况。
当你使用侧滑删除的时候为了避免各种item错乱或者position错乱的问题,建议您选择这样的删除跟刷新方式,建议采用该种刷新方法:
- 采用
notifyItemRemoved(position)+ notifyItemRangeChanged(position,data.size()-1)方法,position采用holder.getAdapterPosition()。
可能出现的问题:
-
使用
notifyDataSetChange()方法的时候会导致侧滑的布局出现复用的问题。 -
当只使用
notifyItemRemoved(position)刷新时会出现该position之后的item的位置未刷新,导致删除位置错乱。