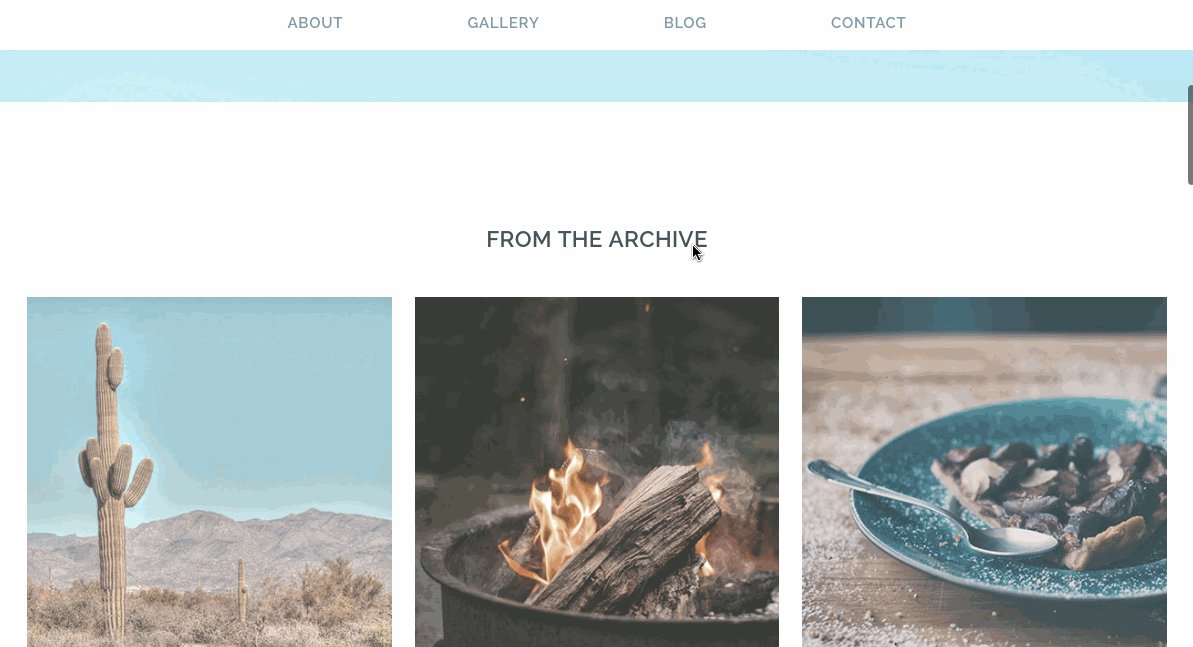
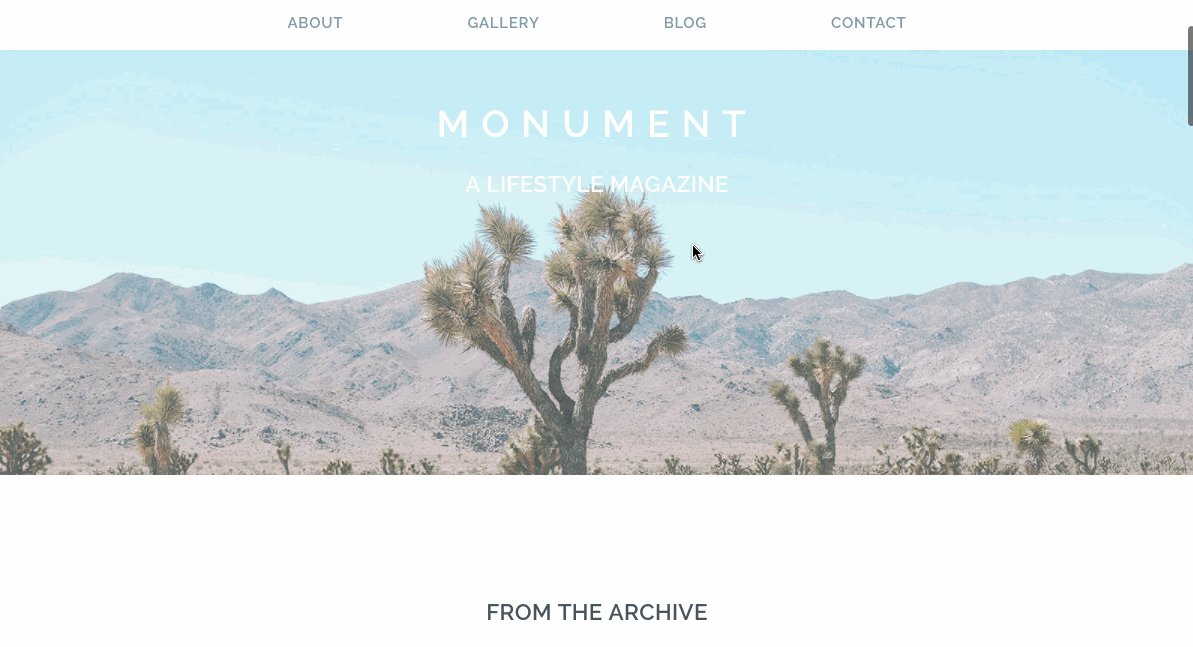
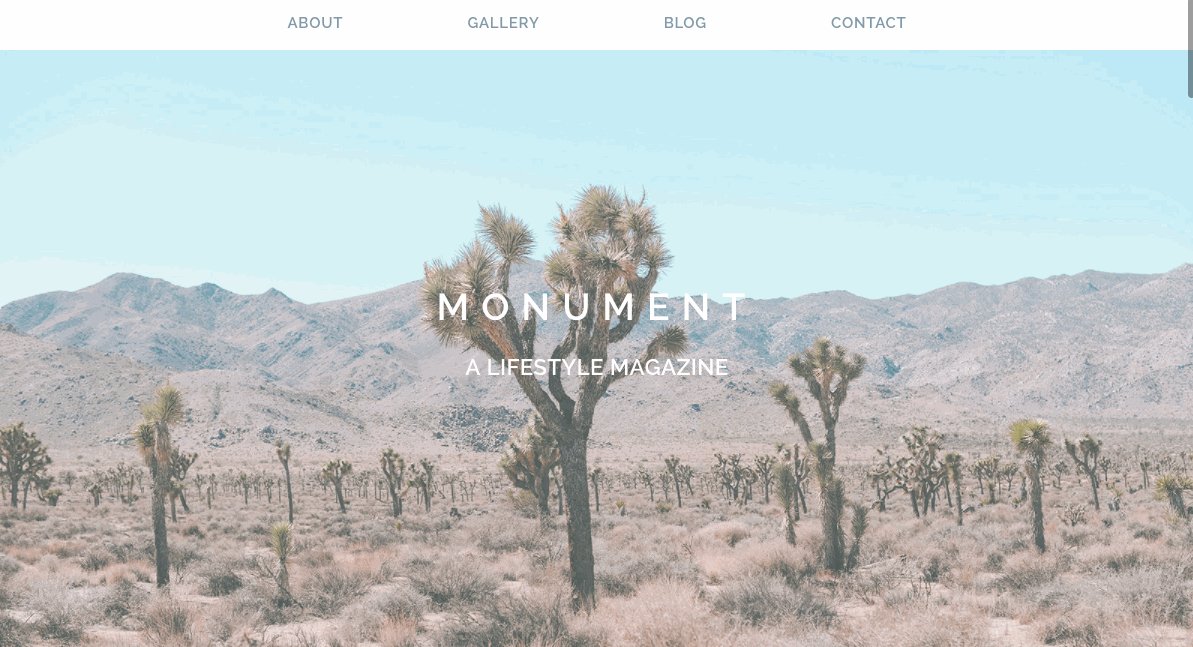
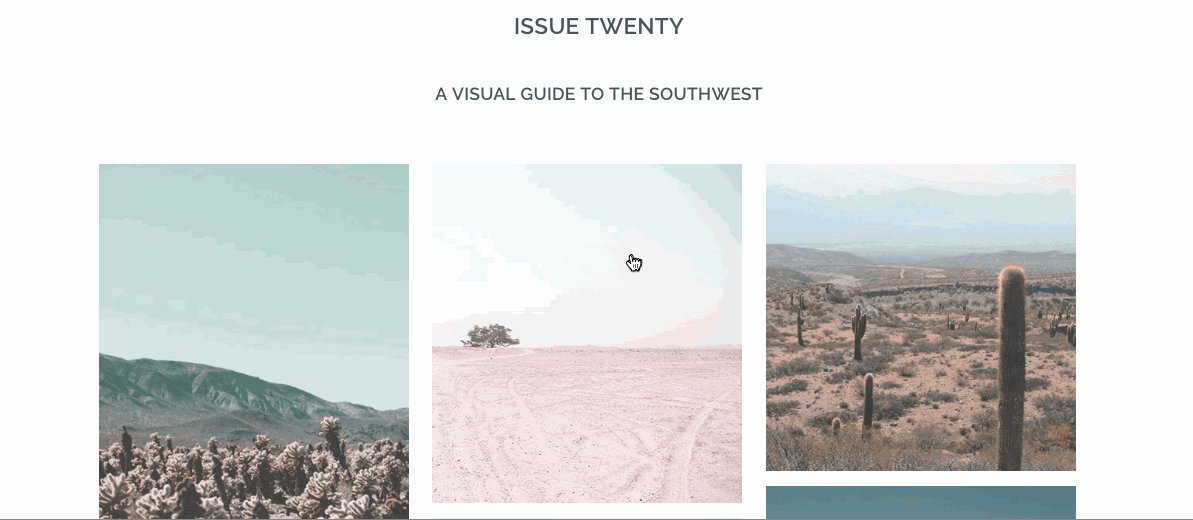
Your designer has completed the mockups for the landing page of Monument Lifestyle Magazine. Use HTML and CSS to replicate this mockup as closely as possible.
- Add media queries to make the site responsive, updating padding, margins, fonts, and layout as needed.
- Use rems or ems for padding, margin, and font sizes.
- Links and buttons should include hover effects with a CSS transition to make them run smoothly.
- Use anchor tags to link together the landing page and the blog page you created this week.
- Use the appropriate Google Fonts to style the text on the page. The site should use Lato for paragraph text and Raleway for all other text.
- Code should follow best practices, including proper indentation and valid syntax.
- Use HTML and CSS validators to check for errors before submitting.
- Include browser prefixes to make sure that newer CSS properties render consistently in different browsers.
- Google and implement "jump links" to scroll to the appropriate page and section whenever the user clicks on a link in the main navigation.
- Add a hover effect for images in the gallery.
- Google and implement a "fixed" effect for the 'background-image` in the header (see .gif under 'Deliverable' for an example).
- Create wireframes for a store page and implement your design.
You will continue working on the project you've built out this week. All images needed for the landing page should be included in the images folder.
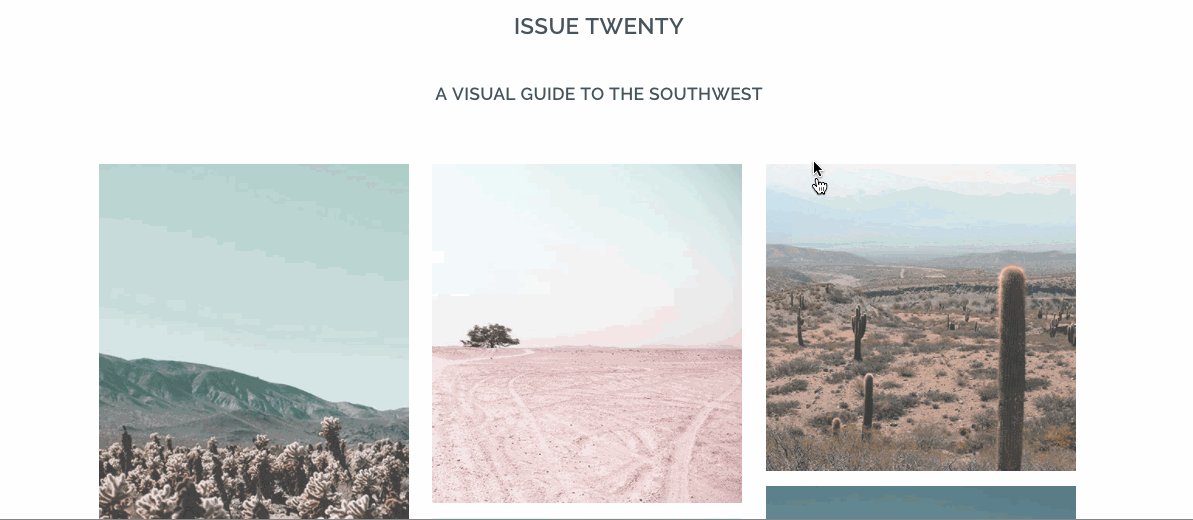
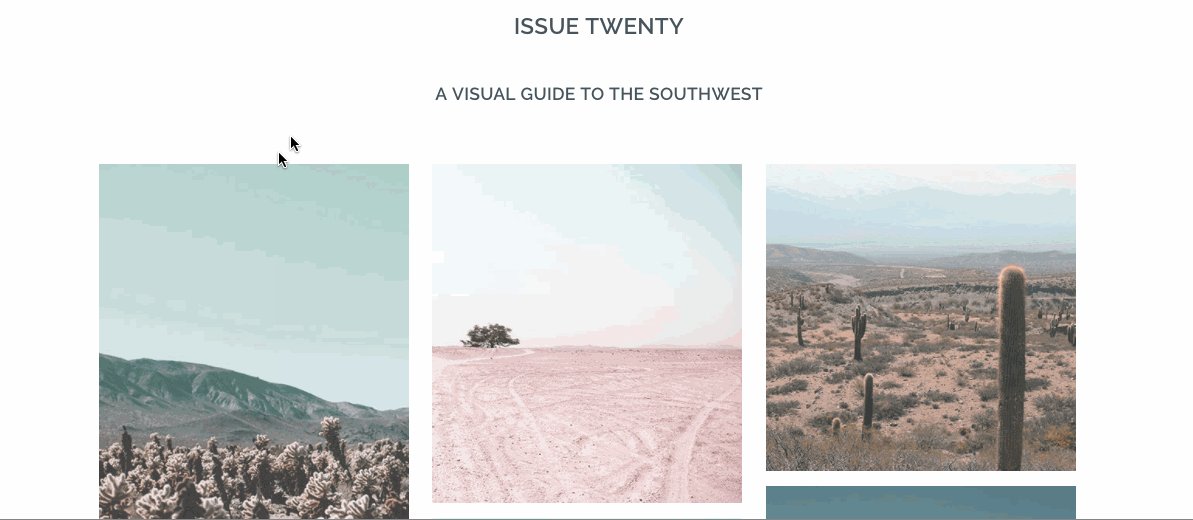
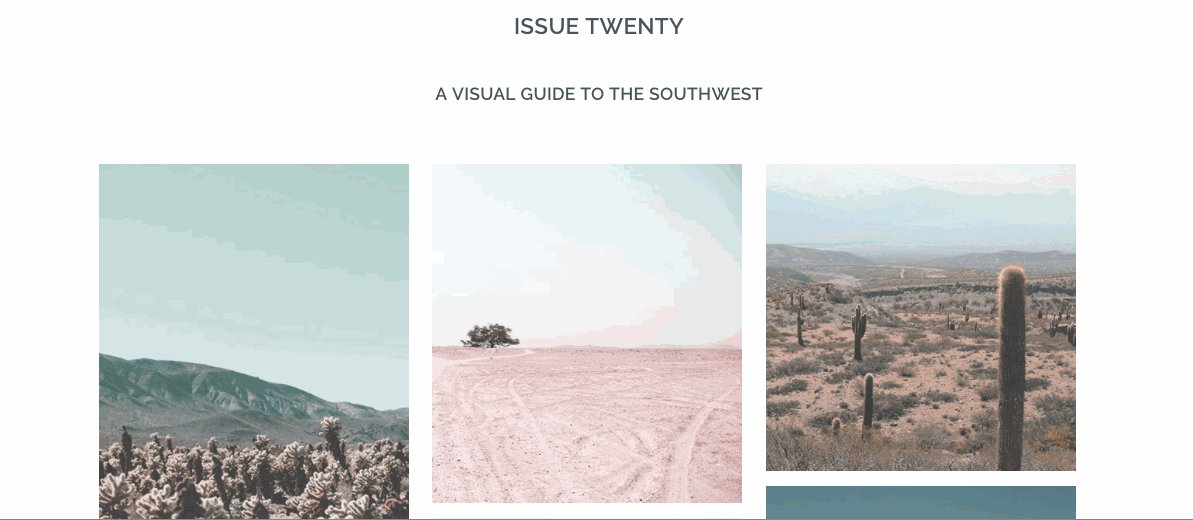
Refer to these design mockups when building the landing page. Pay close attention to detail!
- Getting Started with FontAwesome Icons
- HTML5 Validator
- CSS Validator
- HTML5 Tag Reference
- HTML5 Element Flowchart
- CSS Property Reference
- Video — Box Model
- Video — Display
- Video — Flexbox Intro
- Video — Flexbox, Pt. 2
- Video — Flexbox Child Properties
- Video — Responsive Design
- Video — Media Queries
- Video — Forms