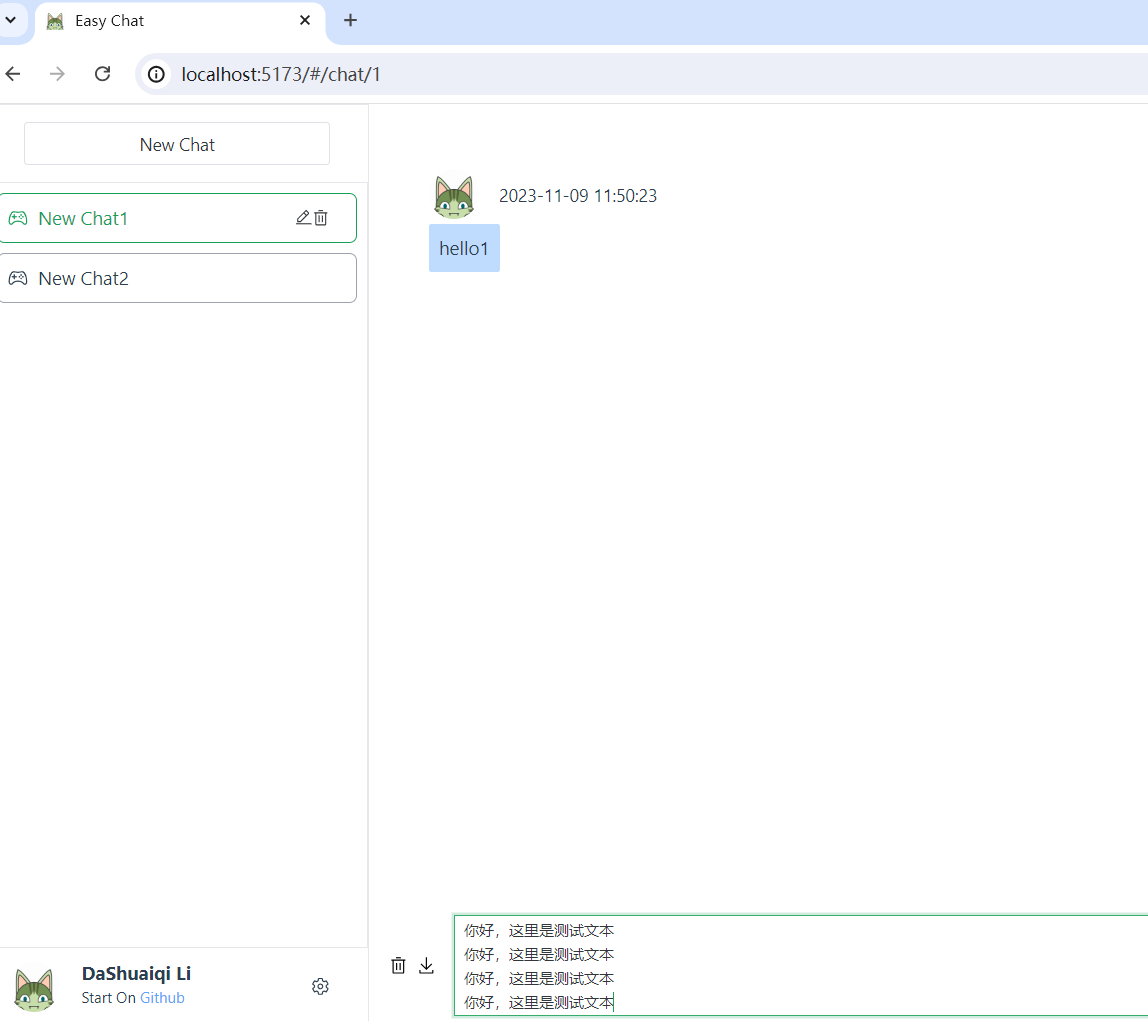
模仿 https://github.com/Chanzhaoyu/chatgpt-web 的前端页面
node 18.6.0 npm 9.6.2 vue3
- 下载代码
git clone git@github.com:SinMu-L/chatweb.git
- 进入项目目录按照依赖
cd chatweb npm install - 运行页面
npm run dev
- 复制
.env文件,粘贴重命名为.env.development作为开发环境使用即可。
还是希望做一个响应式布局
响应式布局的根本是不同的媒体查询
- 监听回车事件:
@keyup.enter="event()" - 监听ctrl+enter:
@keyup.ctrl.enter="event()"
- 响应式布局(不同状态下的媒体查询)
- localstorage 持久化存储
- OpenAI参数设置
- 对接流式输出
- 多会话和上下文逻辑
- grid+flex布局
- 根路由默认跳转到第一个路由
- 下载为 Markdown 文件
- 清除会话
- 清除 localstorage 缓存
- 消息渲染,代码高亮
- AI API 请求错误结果渲染
- 私信列表项总结标题
vercel web分析:https://vercel.com/docs/analytics/quickstart#add-the-analytics-component-to-your-app
vercel 速度分析:https://vercel.com/docs/speed-insights/quickstart#add-@vercel/speed-insights-to-your-project