This repository is used to create a game to quiz the user about Javascript. This is the prompt for the fourth homework assignment in my web development boot camp. The purpose os this assignment is to explore and prove our knowledge of several Javascript concepts. When the user answers a question correctly, the current time remaining is the score for that question. If the user gets the question wrong, the remaining time is reduced by 15 seconds. The quiz ends if the user answers all the questions or if the time runs out. The user is prompted to input their initials so that their score can be stored on the highscore board. The highscore board is stored in local memory. This project was coded so that the questions, number of questions, choices, number of choices, and the correct answer to each question can be updated by simply changing the information in the array questions. Each quesiton prompt is dynamically generated.
Starting View:
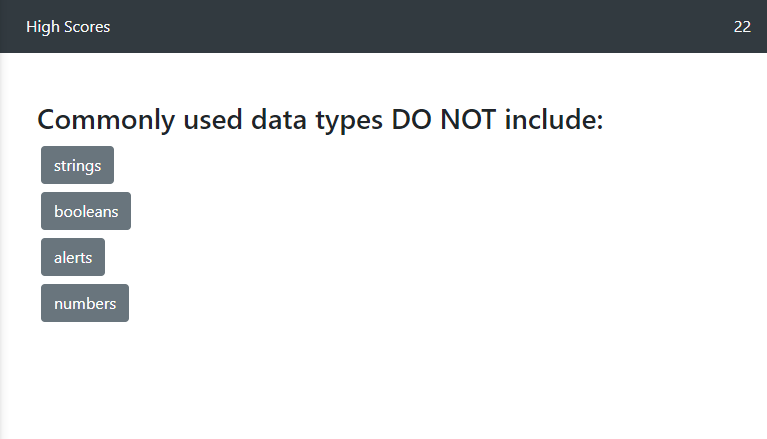
Password Generation Example:
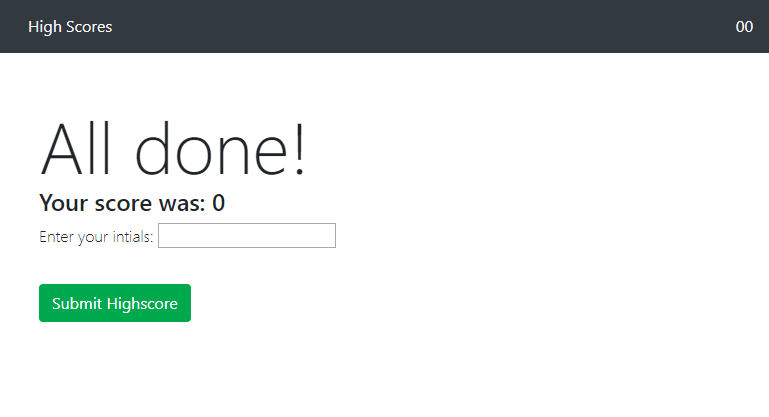
End of Game Example:
If all files are kept in a single folder a web browser should be able to run the project and you have an internet connection.
The usage of this is just for me to practice HTML, CSS, and javascript. It could be used to create a quiz.
I created this code based on the homework prompt created by Triology Education Services. Certain pieces of code I used online resources for help. In addition, several portions of code were created based on in class activities. I have included citations in the form of comments throughout the html and javascript.
I was the only one to work on this project, but of course I had help from my instructor, TA's, and classmates.
I struggled with deciding when to create a function and when not to create a function. In addition, I struggled with deciding what to include in which function to make it as easy as possible to change code or read code in the future. Often made the mistake of defining a variable when really I wanted to set the value of the variable to a different value. Another major challenge was keeping all the element creation and appending of the elements straight. Sometimes got lost of what was being appended to which portion of the html.