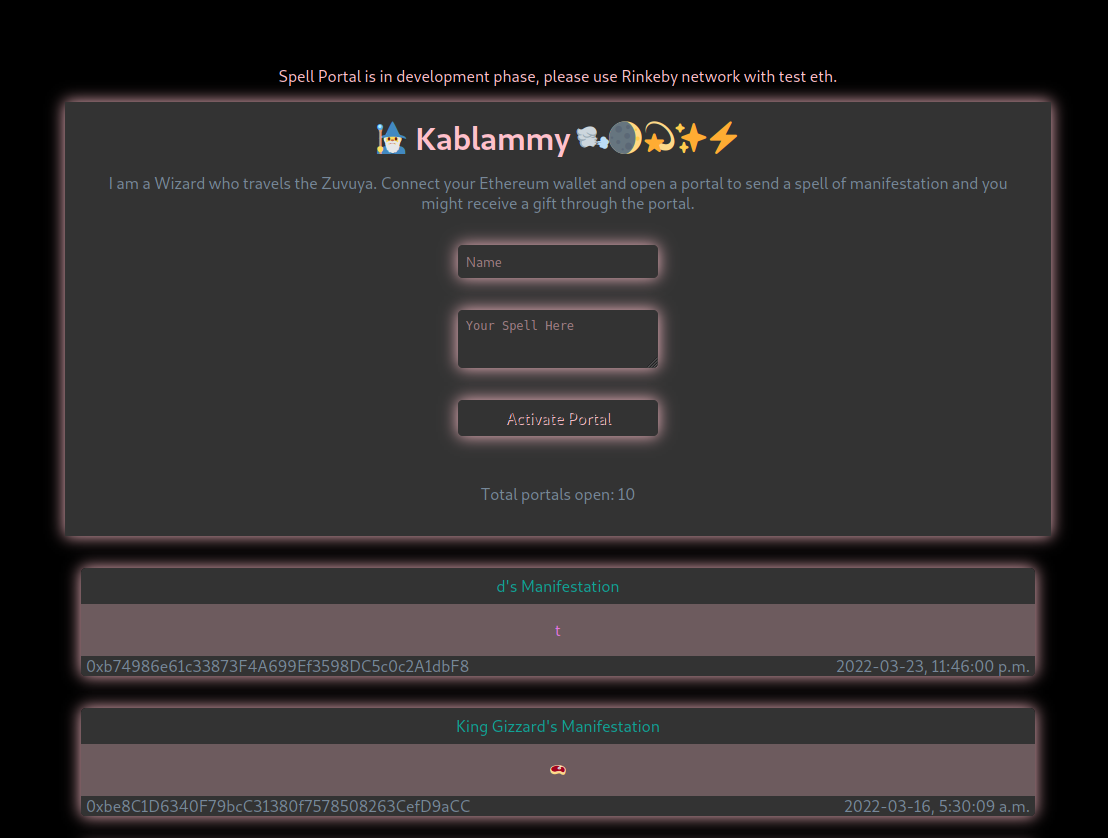
This is a message board on Ethereum test net Rinkeby with a little twist of my own. You can open a portal and post a manifestation to the universe. This is a Build Space project for learning how to develop Dapps using Solidity, Hardhat as a back-end and React as a front-end.
Install the Back-end.
run npm install to install dependancies
npm start will open a browser at localhost:3000 as a default
-
In App.js replace contractAddress with the contract address given by hardhat in the instructions
-
Copy the contents of the file in the back-end in contracts/ActivationPortal/ActivationPortal.json and paste it into src/utils/ActivationPortal.json in the front-end.
-
This Dapp only uses Rinkeby test Eth, make sure you are on the right network, do not use real Eth you will lose it.
-
You need metamask to use this app you can install it here