- Version:0.8 For trilium-NEXT:>=0.90.8 Dark-mode-img-color-conversion.js version:0.8
- Optional: Change the font to
SourceHanSansSC. The default font is relatively thin, andSourceHanSansSCis thicker, which is easier to browse.
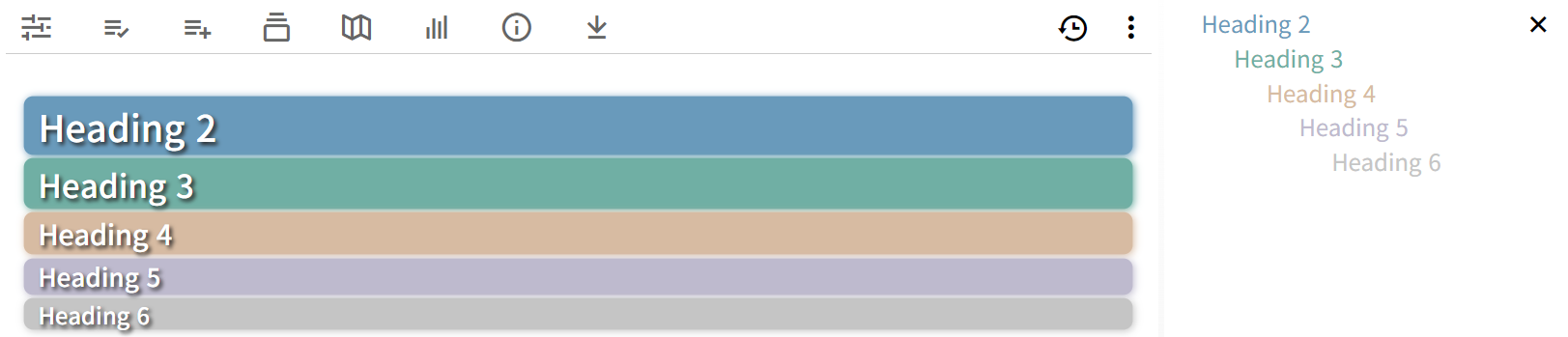
Configuration method: import notefont-style.zipdirectly.( See the screenshot at the end.) - New heading and TOC style

- Added blue-theme-dark-mode.css. If you use the dark mode theme, you can use the 'Dark-mode-img-color-conversion.js' script to invert the color of the white image to fit the dark mode. Remember to give Dark-mode-img-color-conversion.js Script to add #widget tag. You can add the #disableAdjustImage tag to the note if you don’t want the color of a certain note image to be inverted.
- Blue Theme
- More compact, line spacing, paragraph spacing, etc.
- Indent the first line and align both ends.
- The directory tree mouse displays the background color when hovering to highlight the selected folder.
- Tree style.
- **Title style of H1, H2, H3 and H4 . **
- More obvious scroll bar.
- Expand the background image of the tree.
- Other changes.
- Create a CSS code note in Trilium and name it
Blue-theme - Paste the content from
Blue-theme.cssin it - Add the
#appTheme=Blue-themeattribute to it - Download the
background.png, then right-click on the note and select Import to note - Add the attribute
#originalFileName=background.png #customResourceProvider=background.pngtobackground.png - Go to Menu > Options, and select Blue-theme as your new theme
- Ctrl + R to reload
Using the shortcut key enteris to create a new paragraph, and this method will automatically indent the first line; using the shortcut key enter+shift is a line break, and this method will not indent the first line.