Wolfeinstein
Best enhancement to SXA Headless
Module Purpose
-
- A component that can use model templates from c# files and rewrite them to jsx components almost ready to be used.
- What problem was solved (if any)
- If you have a C# project with several model templates and you do not want to spend a lot of time rewriting those files, you can use our component to get the jsx equivalent components and then download or copy them in your new NextJS project.
https://loom.com/share/43d1d386c2e241319fd07d9264d058c8
- Sitecore 10.3.0 rev. 008463 (Setup XM1 Developer Workstation rev. 1.5.0-r11) with SXA
- Sitecore Experience Accelerator 10.3.0 rev. 00074
- Sitecore ExperienceEdge Connector for Sitecore 10.3.0 XM 21.0.0 rev. 0164
- Sitecore Headless Services Server XM 21.0.583
- Node Js 16.16.0 or greater
- Package sitecore-jss/sitecore-jss-cli
- Install Sitecore 10.3 for XM Scaled using packages or graphical setup
- Use the Sitecore installation wizard to install the packages from Sitecore
- Sitecore Experience Accelerator 10.3.0 rev. 00074
- Sitecore ExperienceEdge Connector for Sitecore 10.3.0 XM 21.0.0 rev. 0164
- Sitecore Headless Services Server XM 21.0.583
- Use the Sitecore installation wizard to install this package
- Install Node Js 16.16.0 or greater
- Install sitecore jss cli using the command
npm install -g @sitecore-jss/sitecore-jss-cli - Go to src/CodeMigrator folder and use the command to install all the dependencies
npm install - Modify the SITECORE_API_HOST property to your current local sitecore hostname in the environment file.
- If running in windows execute the commands
Set ExecutionPolicy Unrestricted $env:NODE_TLS_REJECT_UNAUTHORIZED=0 - Run the NextJS project using the command
jss start:connected - Go to localhost:3000 and you should see the component running

If the application does not work, please re-check that the SITECORE_API_HOST property match your current local sitecore hostname in the environment file.
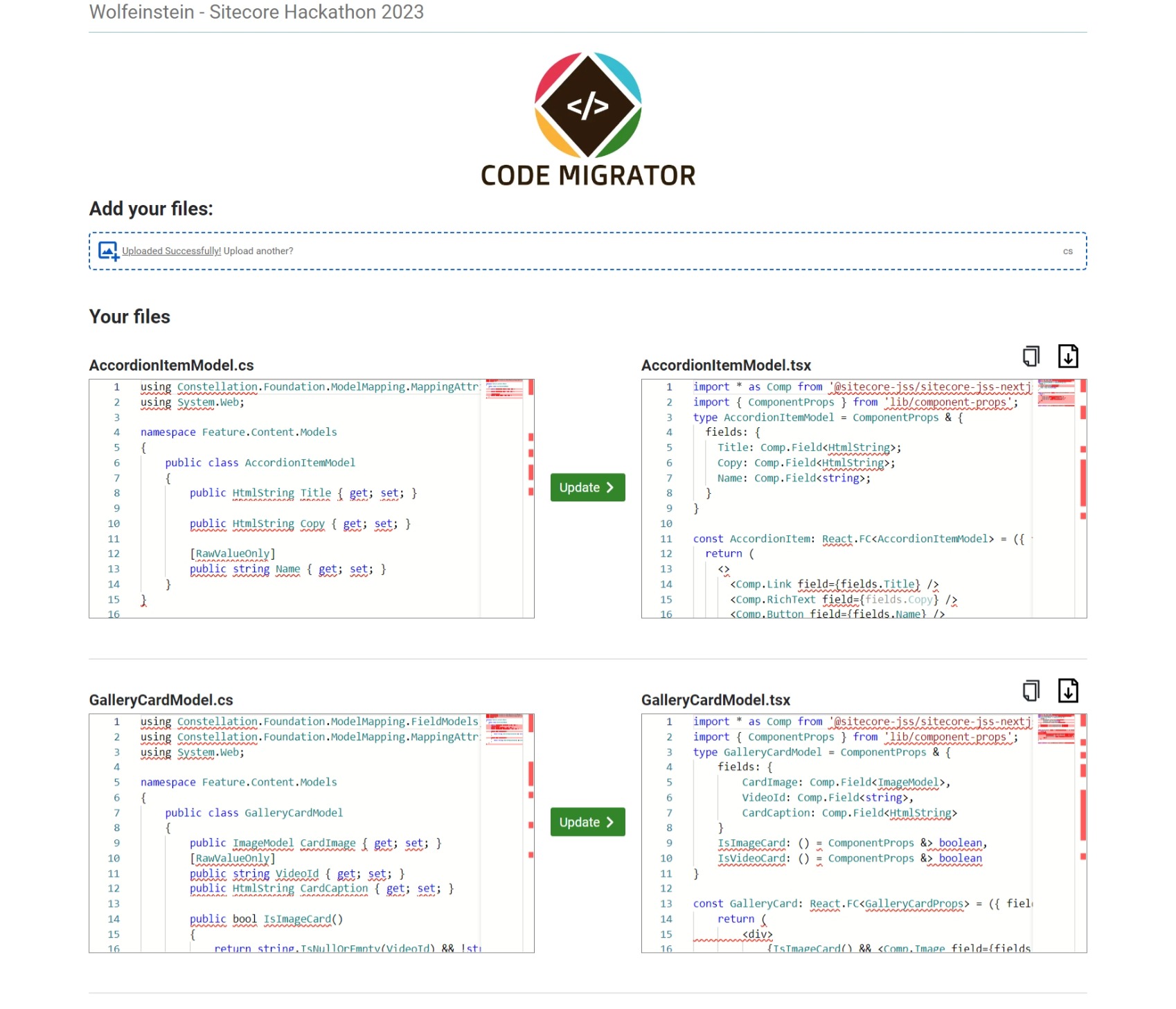
To use the component open your browser and go to http://localhost:3000/
When the page loads, you can add one or more of your C# template models to the file uploader and the application will try to convert them to a JSX component. You can use AccordionItemModel.cs and GalleryCardModel.cs as examples. A loader will appear until the files are processed.
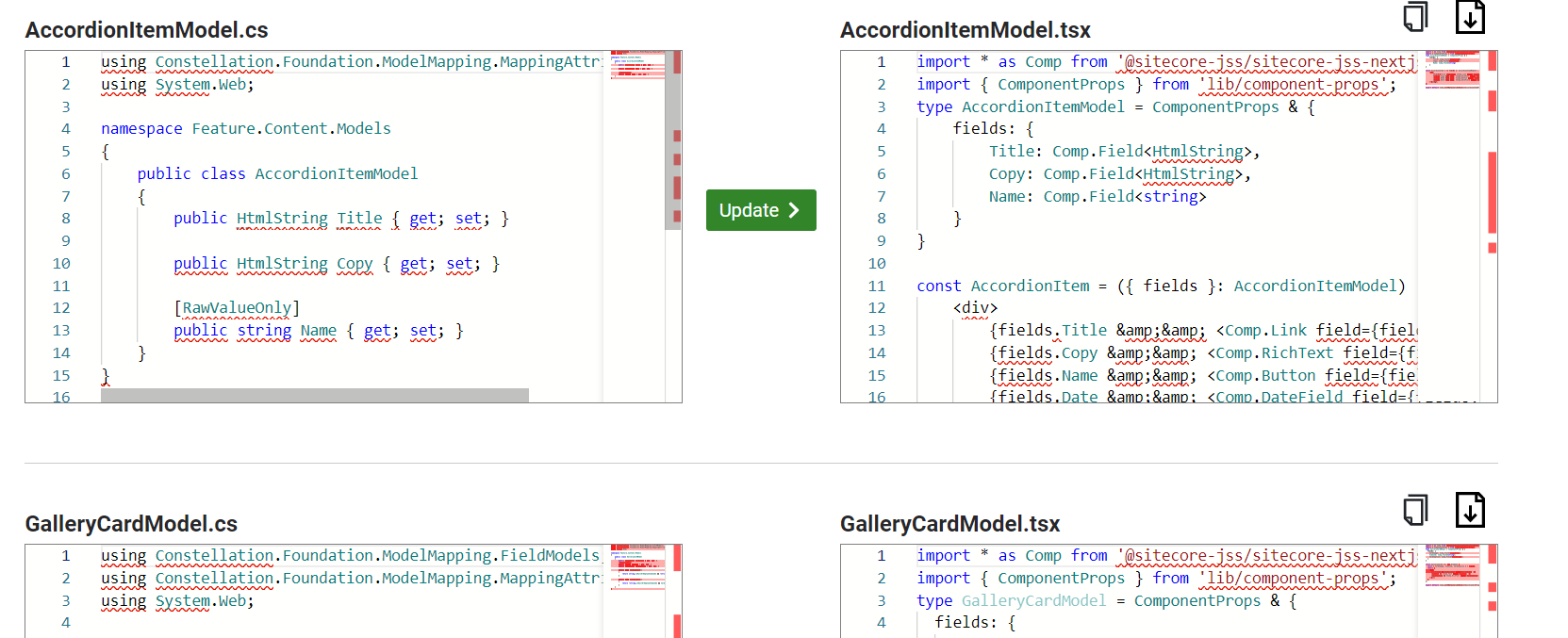
When the application finish processing the files, each one of them will appear as a row showing at the left side the original code, at the right side the migrated jsx component.
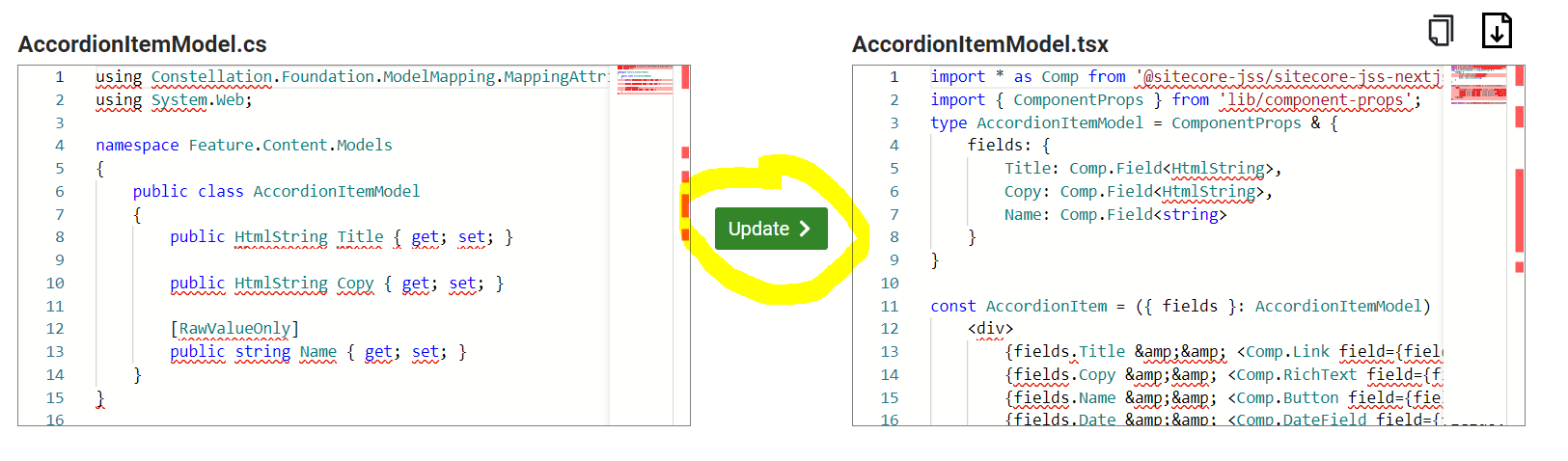
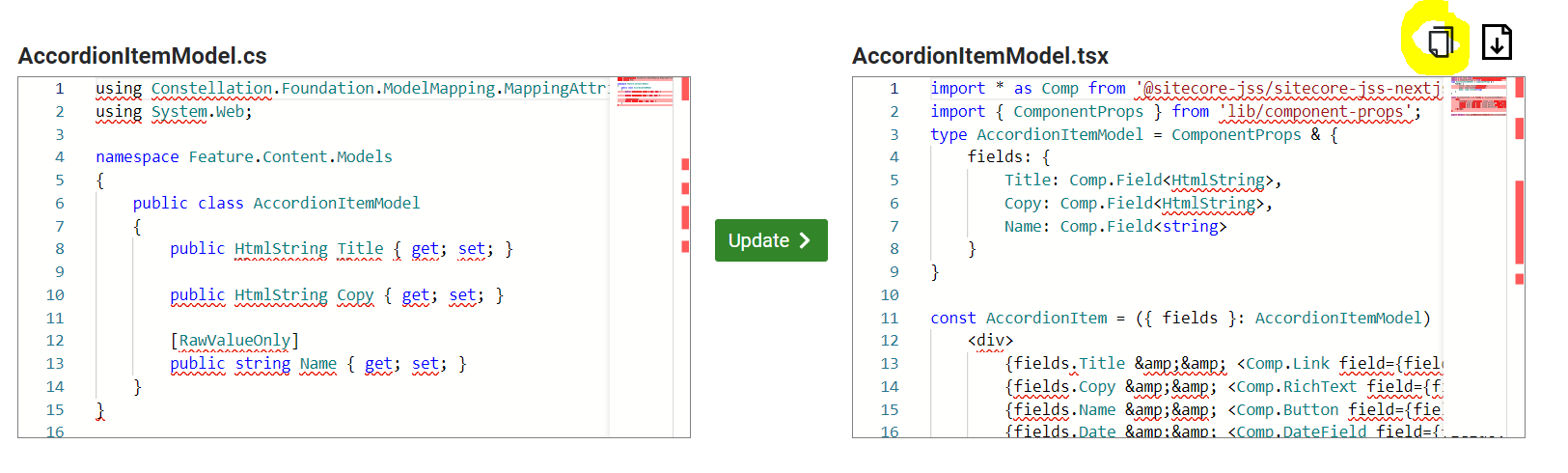
On each file you have the option, to change your cs model in the right and update the jsx component in the right by pression the update button.
You can also, copy the content from the jsx component to your clipboard by pressing the copy icon in the top right corner.
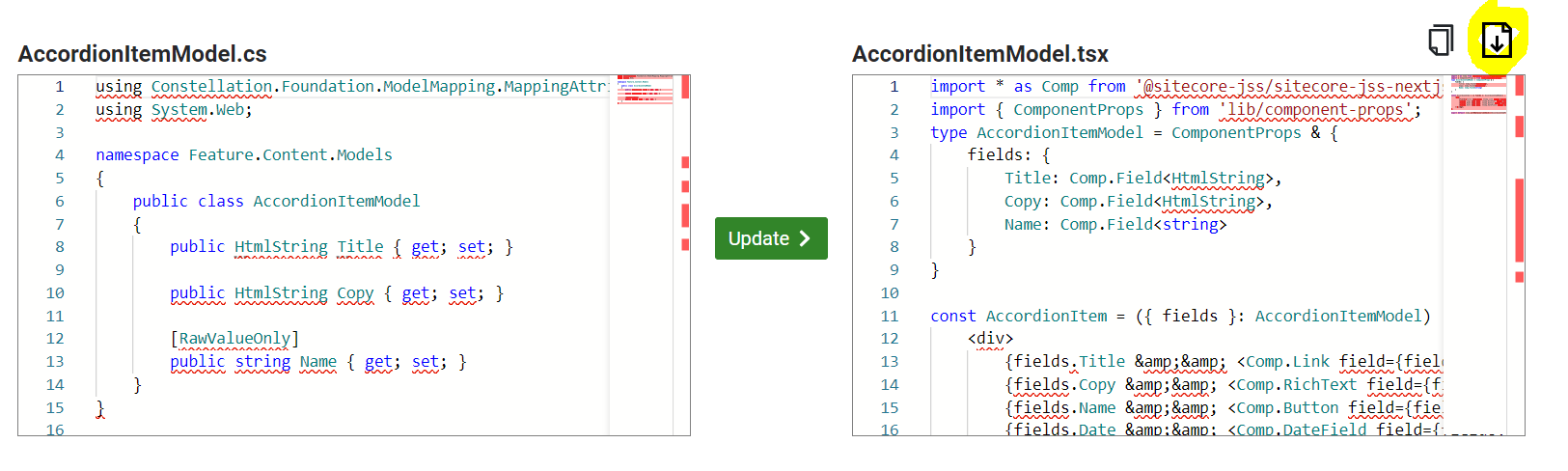
Or download the file as a tsx so you can import it to your NextJS project.
The component created uses chat gpt behind the scenes but we also parse part of the responses to have a better migration result.