Welcome to the Sitecore Developer Portal repository. This app was created to help you get started with Sitecore. The developer portal aims to bring all the Sitecore developer tools together in one place.
The Sitecore developer portal is built with Next.js, Typescript, Chakra UI and Sitecore Blok and is hosted on Vercel. The app uses static site generation to create all the pages at build time. It also utilizes Incremental Static Regeneration (ISR) to automatically update the app when changes to page content are made. Much of the page content is written in Markdown and is converted to HTML at build time. Images that are used are managed in Sitecore DAM and are published to a CDN.
This repository has some additional tools already setup:
- TypeScript for static type checking
- ESLint for code linting
- Vitest for Unit testing
- Playwright for E2E testing
- Prettier for code formatting
The developer portal is built with Next.js, so you'll need to have Node.js installed to build the project. You can find the latest version of Node.js here. We recommend using the LTS version of Node.js.
- Install Node.js, we recommend the LTS version.
- Clone the repository.
- Inside the repository run
npm installto install all the dependencies. - Create a
.env.localfile in the root of the project from the.env.templatefile. The following environment variables should be included:
NEXT_PUBLIC_YOUTUBE_API_KEY=""
NEXT_PUBLIC_COOKIE_CONSENT_URL=
NEXT_PUBLIC_GTM_ID=
NEXT_PUBLIC_GTM_AUTH=
NEXT_PUBLIC_GTM_ENVIRONMENT=
NEXT_PUBLIC_SEARCH_APP_API_KEY=
NEXT_PUBLIC_SEARCH_APP_CUSTOMER_KEY=
NEXT_PUBLIC_SEARCH_APP_ENV=
NEXT_PUBLIC_SEARCH_ENABLE_PREVIEW_SEARCH=
NEXT_PUBLIC_SITECORE_CDP_CLIENT_KEY=
NEXT_PUBLIC_SITECORE_CDP_TARGETURL=
NEXT_PUBLIC_SITECORE_CDP_COOKIE_DOMAIN=
NEXT_PUBLIC_SITECORE_CDP_POS=
(For more information on populating environment variables see section Environment Variables above.)
- Run
npm run devto start the development server. - Open the http://localhost:3000 in your browser to see the result!
The Sitecore developer portal incorporates a number of third party services to bring in content. For full functionality, you must create a .env.local file in the root of the project and add in the below environment variables. Use the .env.template file as a starting point.
The following variables should exist within the .env.local file:
NEXT_PUBLIC_PUBLIC_URL=
NEXT_PUBLIC_YOUTUBE_API_KEY="An API key with YouTube Data API v3 access enabled"
NEXT_PUBLIC_COOKIE_CONSENT_URL=
NEXT_PUBLIC_GTM_ID=
NEXT_PUBLIC_GTM_AUTH=
NEXT_PUBLIC_GTM_ENVIRONMENT=
Note: The site will still function without the above keys. The components that require these environment variables will fail gracefully and not display on the pages.
To enable Sitecore CDP/Personalize to capture events the following environment variables are required:
NEXT_PUBLIC_SITECORE_CDP_CLIENT_KEY=
NEXT_PUBLIC_SITECORE_CDP_TARGETURL=
NEXT_PUBLIC_SITECORE_CDP_COOKIE_DOMAIN=
NEXT_PUBLIC_SITECORE_CDP_POS=
Note: The site will still function if the keys are missing or left blank.
To enable search the following environment variables (first three) are required:
NEXT_PUBLIC_SEARCH_APP_API_KEY=
NEXT_PUBLIC_SEARCH_APP_CUSTOMER_KEY=
NEXT_PUBLIC_SEARCH_APP_ENV=
NEXT_PUBLIC_SEARCH_ENABLE_PREVIEW_SEARCH=
Note: The site will still function if the keys are missing or left blank. However these keys are still required to build the application
The account that will be used must have an initial configuration that needs to be made on CEC:
Information sources must be entered and processed in CEC, to populate the content catalog.
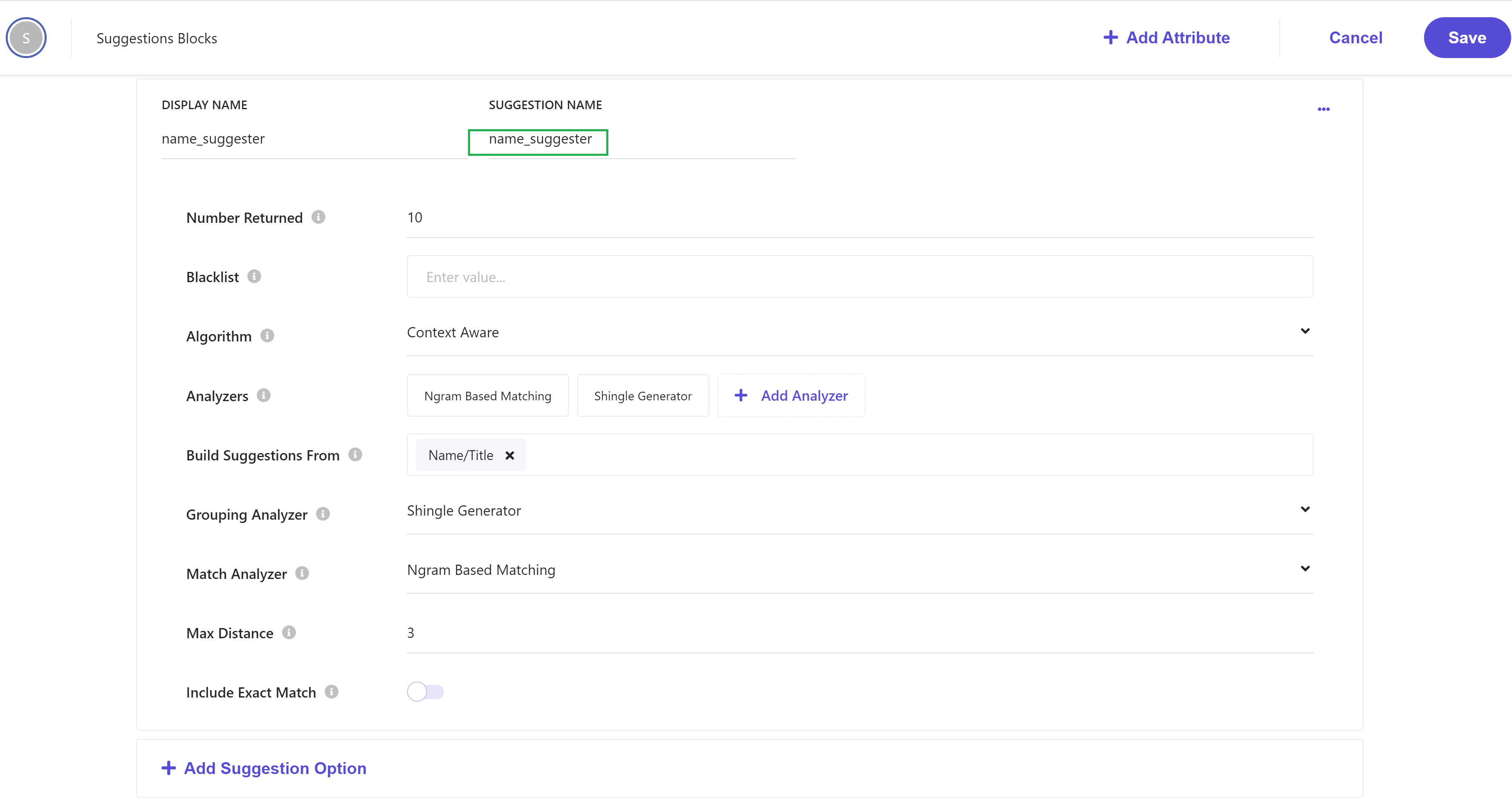
Suggestions blocks must have a field named name_suggester (this needs to be configured for the preview search widget).
The following picture shows a sample configuration:
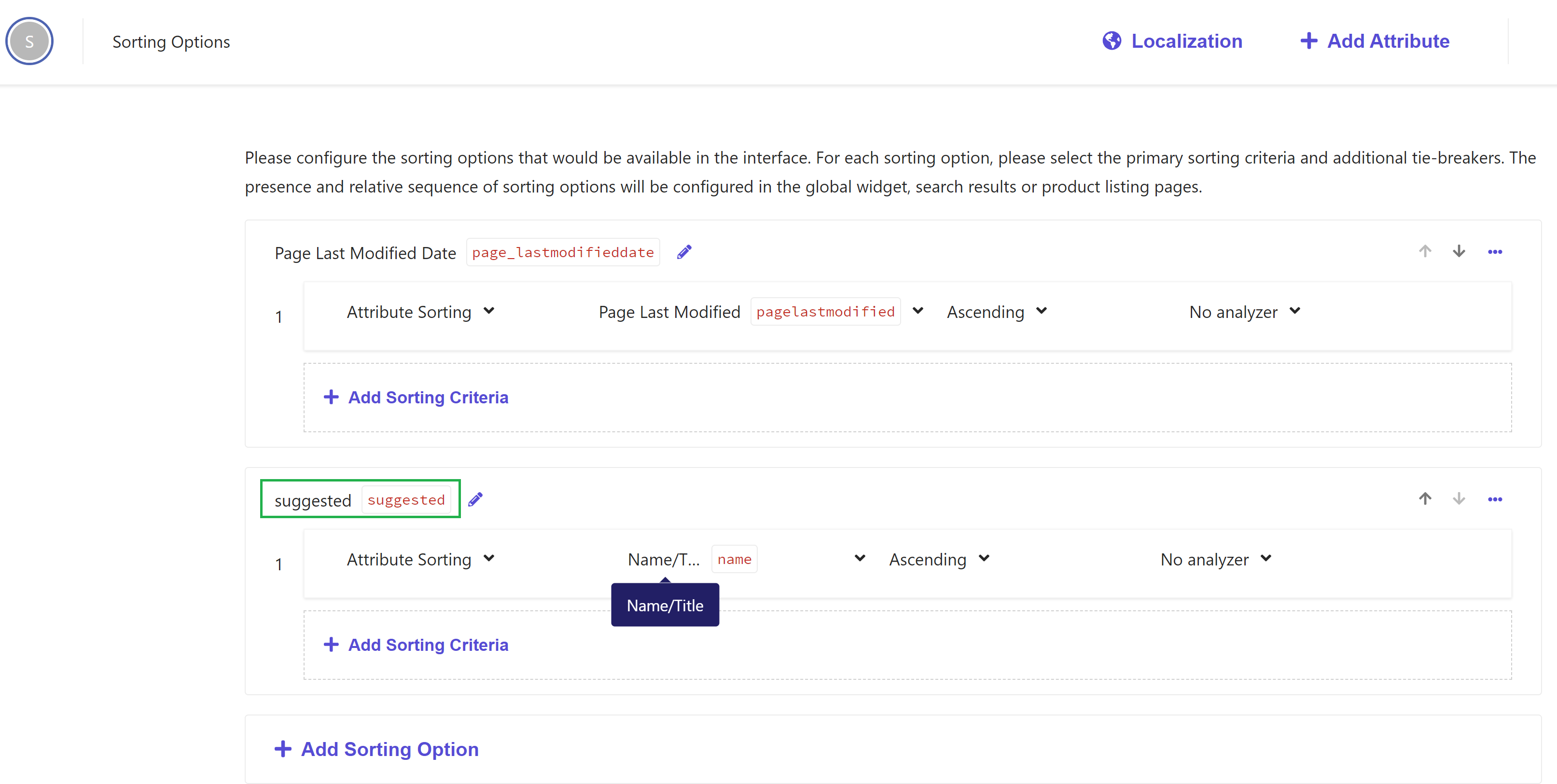
Sorting options must include suggested criteria pre-configured. You can provide display name as per your requirements. The picture shows how it should look on CEC:
Remember to reindex the relevant sources after configuring a new sorting option.
The account must have the following widgets created before:
| Name | ID | Type | Description | Used in |
|---|---|---|---|---|
| [Search Results Page] Search Results | rfkid_7 |
Search Results |
Search results widget. Will include a grid with the results together with the avility to filter results by different facets. | Search Results Page (/search) |
| Preview Search | rfkid_6 |
Preview Search |
It is an input that does a quick search over the content. It is included on the page header. | Every page |
We are very grateful to the community for contributing bug fixes and improvements. We welcome all efforts to evolve and improve the Sitecore Developer Portal; read below to learn how to participate in those efforts.
Sitecore has adopted a Code of Conduct that we expect project participants to adhere to. Please read the full text so that you can understand what actions will and will not be tolerated.
If you want to make changes to the code, follow these steps:
- Fork the Developer Portal Repo GitHub repo.
- Clone the forked repo to your local machine.
- Create a feature branch from
mainfor your changes. e.g.git checkout -b my-feature-branch npm installnpm run dev(to preview your changes locally)- Make your changes (if you changes include images please use the
public/imagesfolder to store the image(s))- For more information on how to add content visit the contribute page
- Commit, push to your remote fork of the Developer Portal repo, then open a pull request (PR) to the
mainbranch of the Developer Portal repo.
Your changes will be reviewed and merged if appropriate. Changes to Accelerate recipe will be reviewed by the Sitecore teams including Product, before approvals.