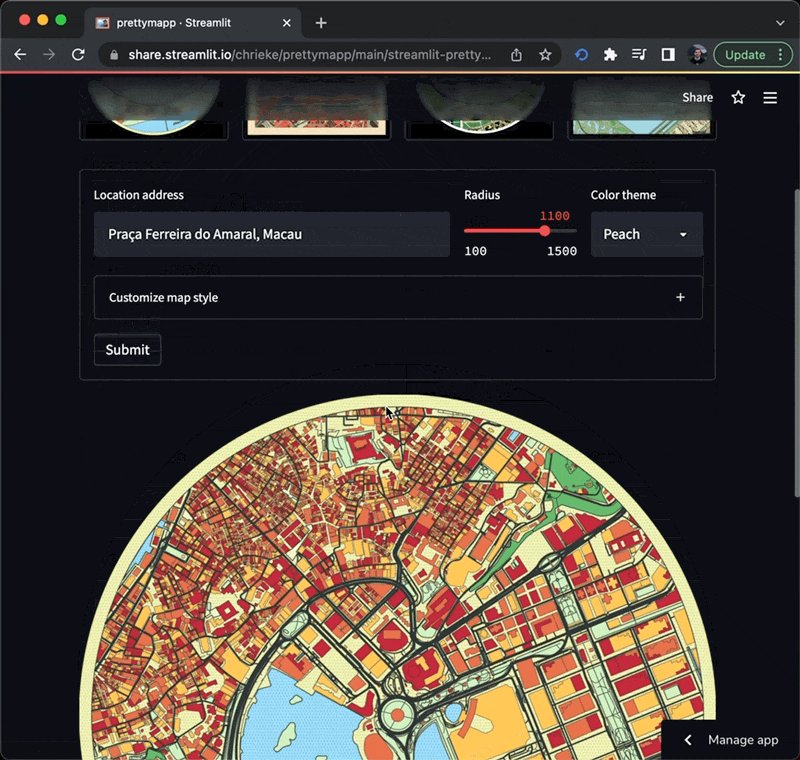
Prettymapp is a webapp and Python package to create beautiful maps from OpenStreetMap data
🎈 Try it out here: prettymapp on streamlit 🎈
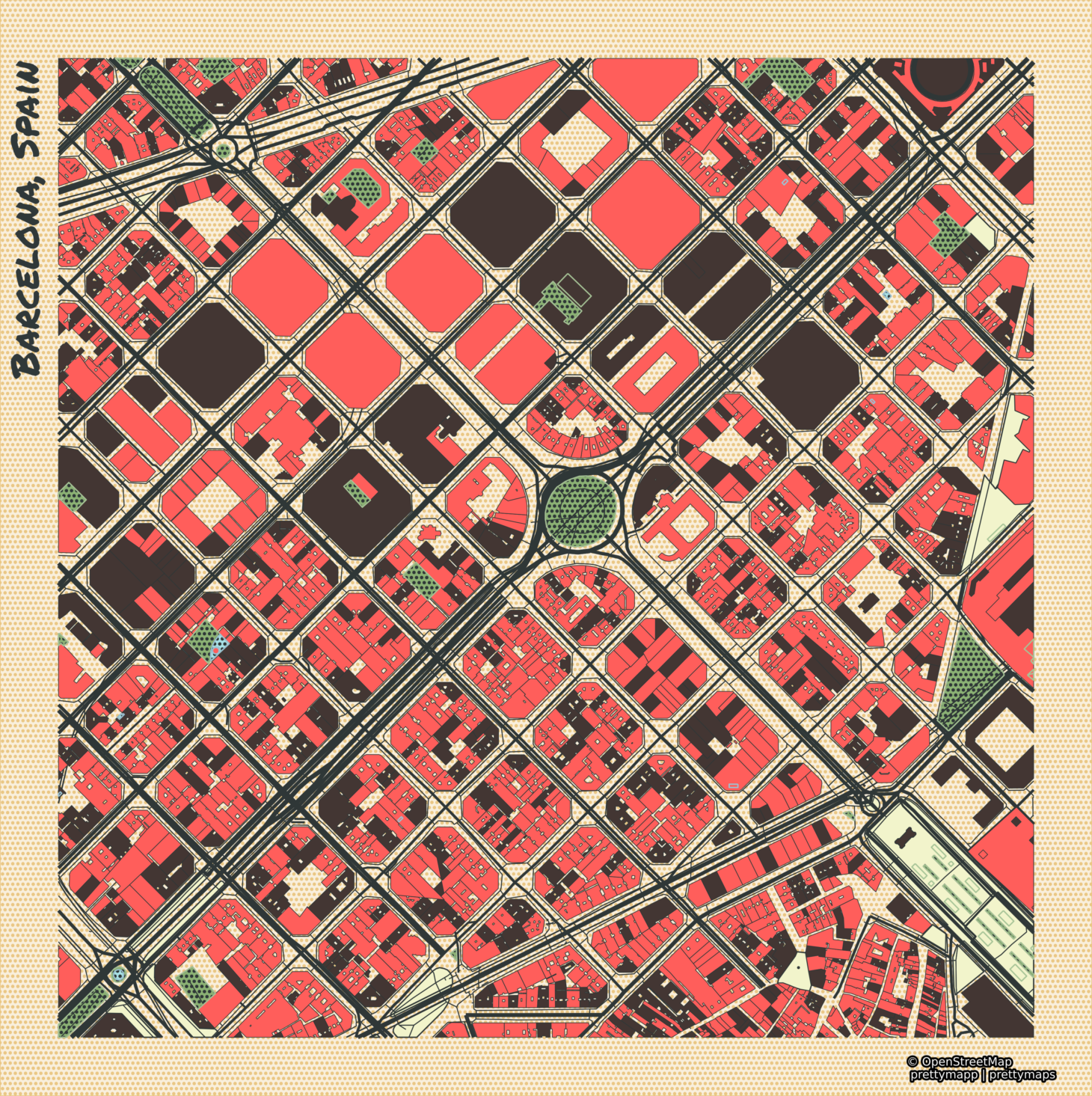
 |  |
Prettymapp is based on a rewrite of the fantastic prettymaps project by @marceloprates. All credit for the original idea, designs and implementation go to him. The prettymapp rewrite focuses on speed and adapted configuration to interface with the webapp. It drops more complex configuration options in favour of improved speed, reduced code complexity and simplified configuration interfaces. It is partially tested and adds a streamlit webapp component.
git clone https://github.com/chrieke/prettymapp.git
cd prettymapp
pip install -r streamlit-prettymapp/requirements.txt
streamlit run streamlit-prettymapp/app.pyYou can also use prettymapp without the webapp, directly in Python. This lets you customize the functionality or build your own application.
Installation:
pip install prettymappDefine the area, download and plot the OSM data:
from prettymapp.geo import get_aoi
from prettymapp.osm import get_osm_geometries
from prettymapp.plotting import Plot
from prettymapp.settings import STYLES
aoi = get_aoi(address="Praça Ferreira do Amaral, Macau", radius=1100, rectangular=False)
df = get_osm_geometries(aoi=aoi)
fig = Plot(
df=df,
aoi_bounds=aoi.bounds,
draw_settings=STYLES["Peach"]
).plot_all()
fig.savefig("map.jpg")You can also plot exported OSM XML files e.g. from openstreetmap.org:
from prettymapp.osm import get_osm_geometries_from_xml
df = get_osm_geometries_from_xml(filepath="Berlin.osm")
aoi_bounds = df.total_bounds
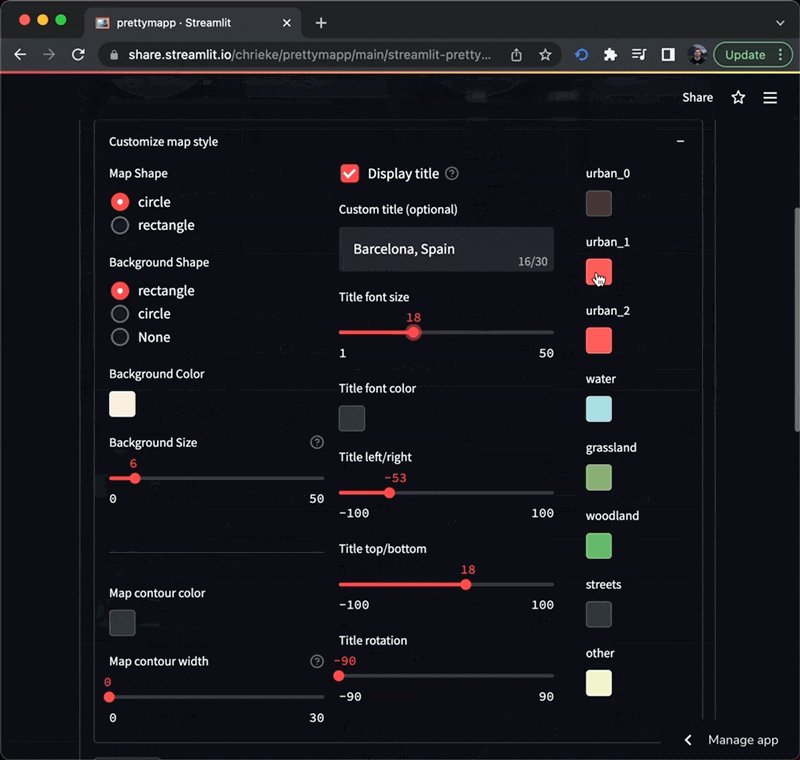
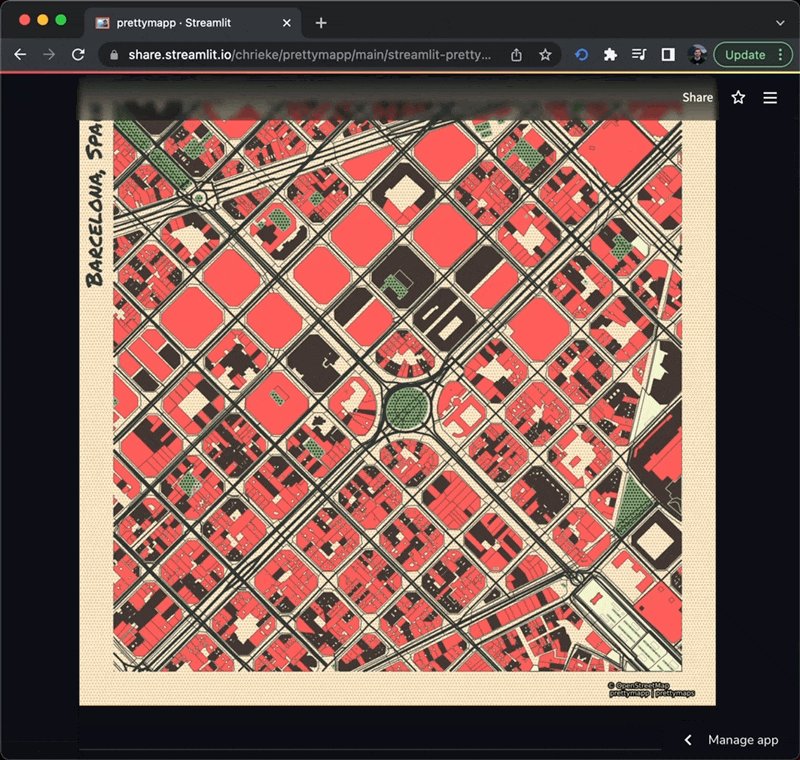
...To customize the map appearance, use the additional arguments of the Plot class (e.g. shape,
contour_width etc.). Check the preconfigured styles and
webapp examples for inspiration.