Colorful
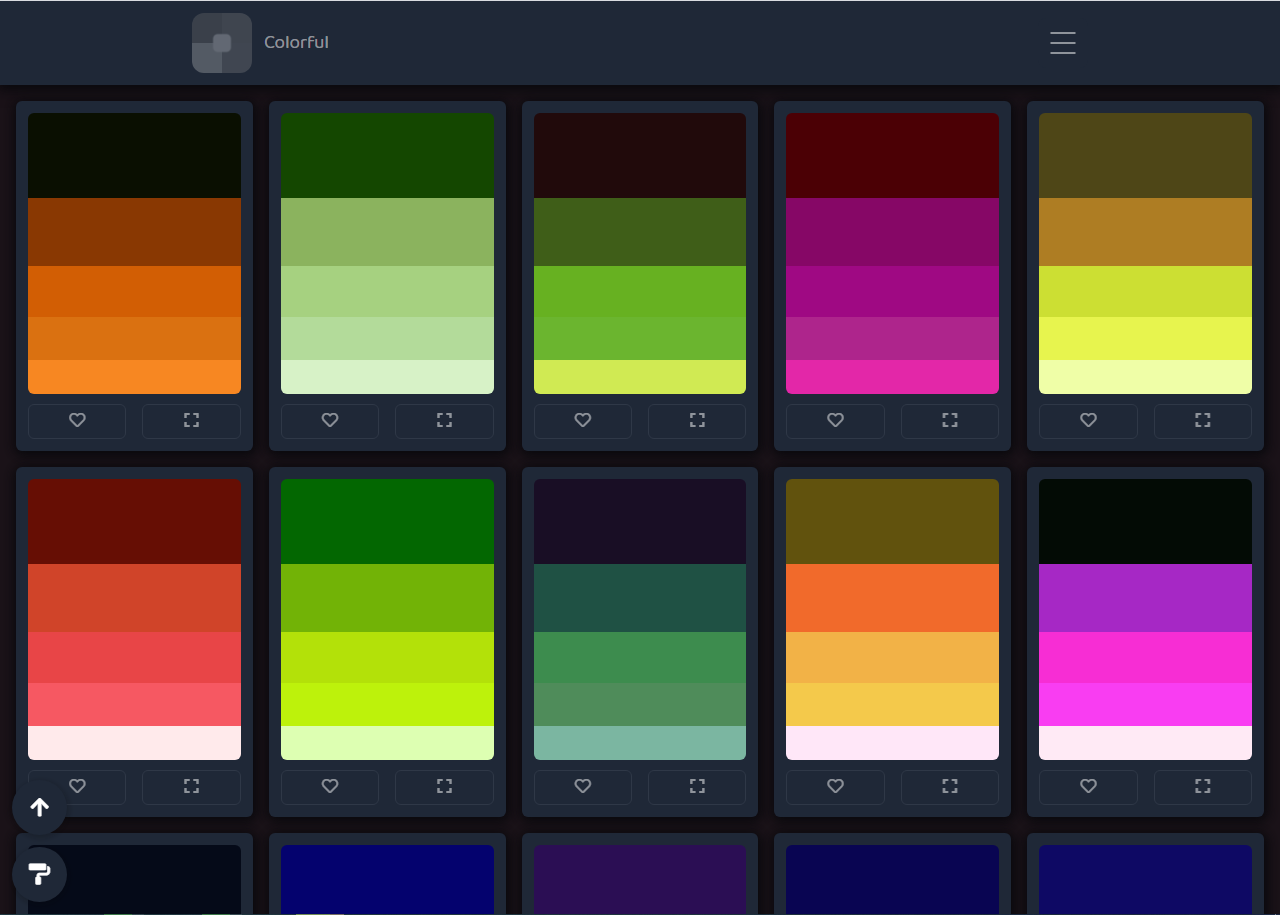
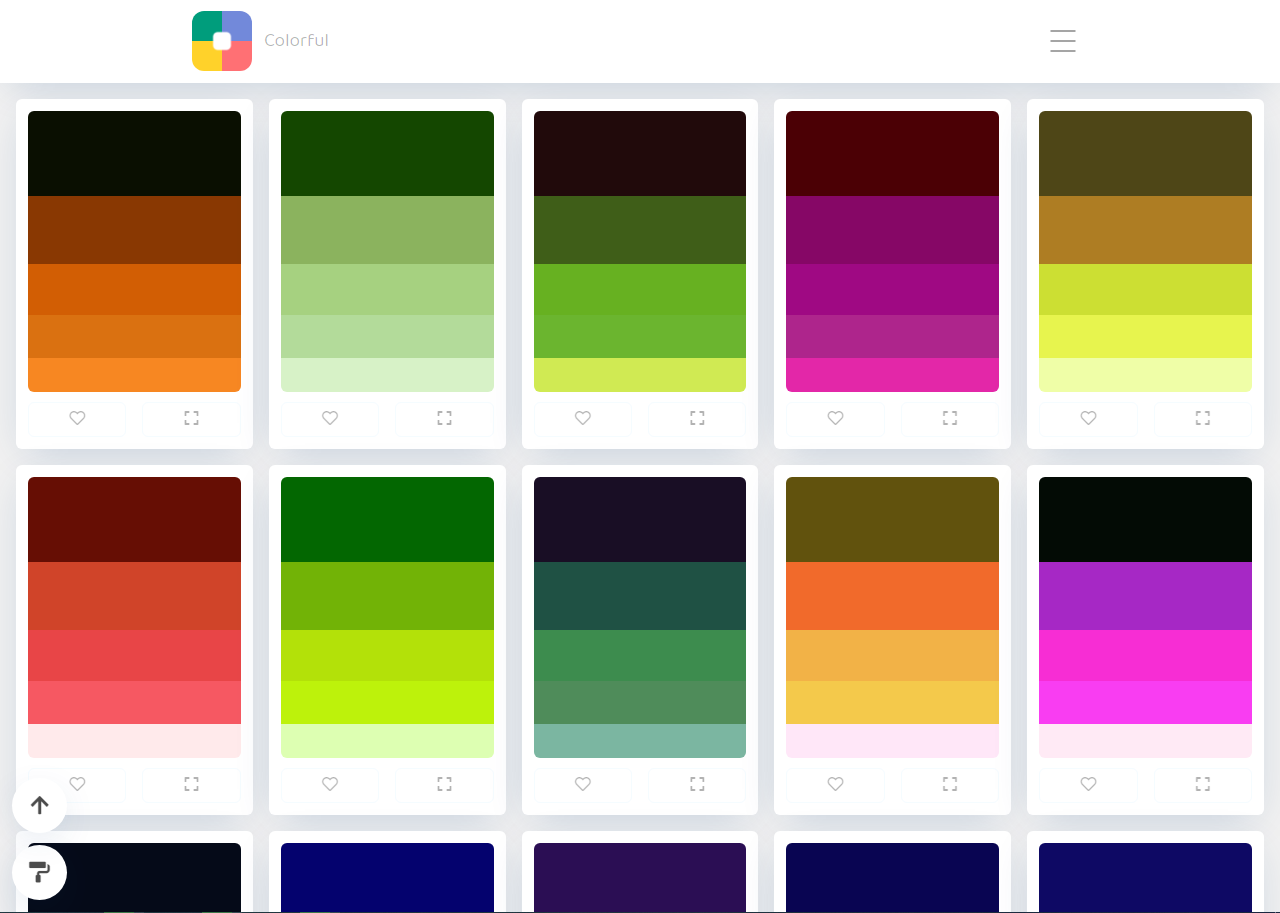
Infinity color palette's, save it or use one of your colors
How to use
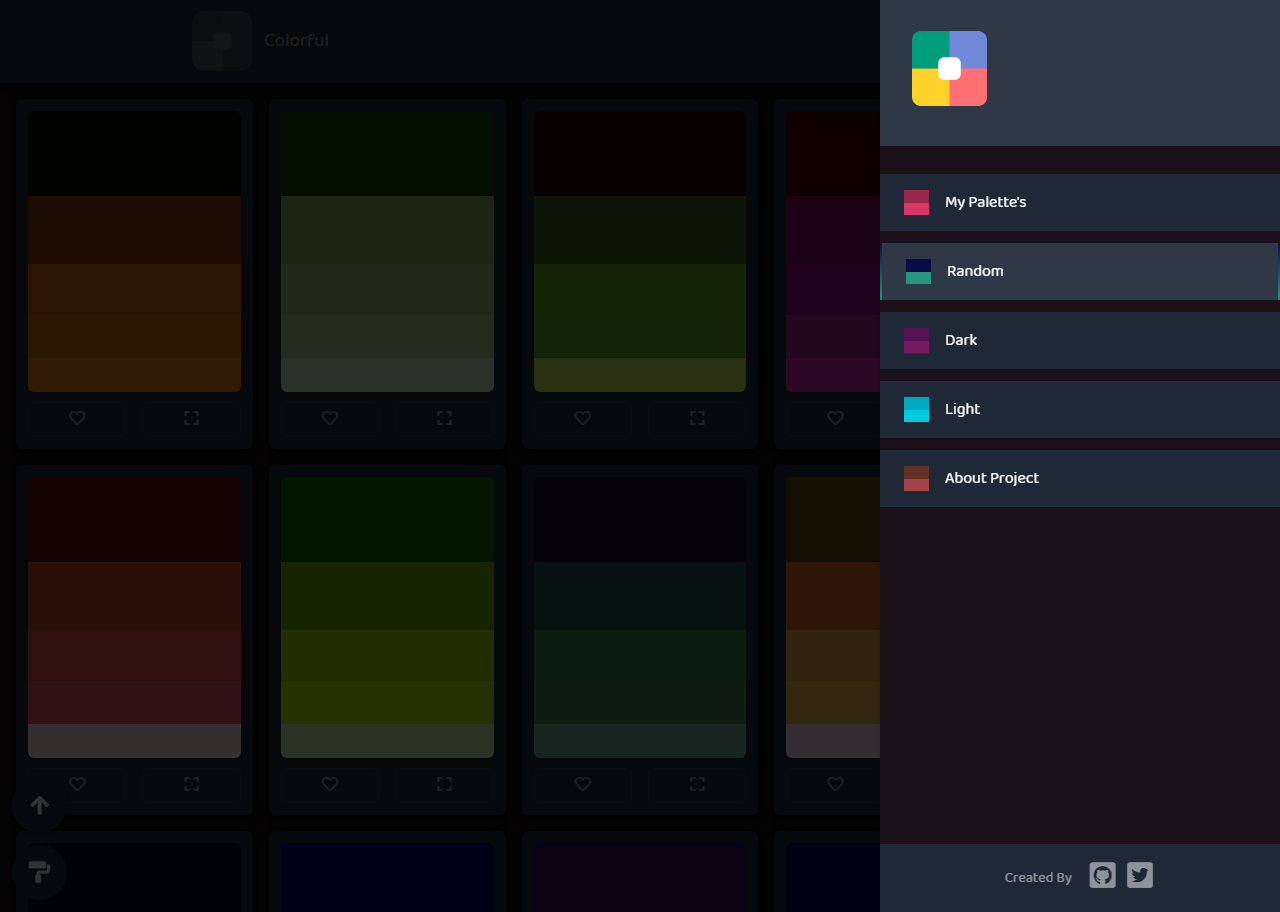
Is very simple, open Colorful Website and browse between infinite color palettes, liked any? Just click on heart button that she will be saved in browser storage, and for see your saved palettes click on hamburger menu and click in "My Palette's" button, all of these will appear there :) Dark and light theme supported, to toggle click on button in bottom left.
Project's Goal
Learn to work with Vanilla Js: Routes, DOM manipulation, all together with Webpack 4 and Babel for the app divided into modules and compatible with most browsers
Clone the repository for your machine
Requirements
- Node installed
- Npm or Yarn installed
Installing
- Clone the repository using the Github client of your choice, or download the repository Using the Github client via the command line:
git clone https://github.com/LaksCastro/colorful.git
- Install the dependencies:
npm install || yarn install
- Create your .env.dev file and put the route we are working on as
PATH_BASE = /, because the Webpack Dev Server uses the local server with this address http://localhost:3000/
# .env.dev
BASE_PATH=/
Do the same for .env.prod if you are going to use this project in production, but now put the name of the route relative to your server, in the case of this repository: BASE_PATH=/colorful
- Start Webpack Dev Server:
npm run start || yarn start
- Generate Build
npm run build || yarn build
Built with
- Webpack 4 - Module Bundler.
- Babel - JavaScript transpiler.
- JavaScript - Language
Authors
- Laks Castro - /lakscastro
Contributors
- Gustavo - /freazesss
Open Source
Copyright © 2020-present, Laks Castro.
Colorful is MIT licensed