- What is grape-swagger?
- Related Projects
- Compatibility
- Swagger-Spec
- Installation
- Usage
- Model Parsers
- Configure
- Routes Configuration
- Using Grape Entities
- Securing the Swagger UI
- Example
- Rake Tasks
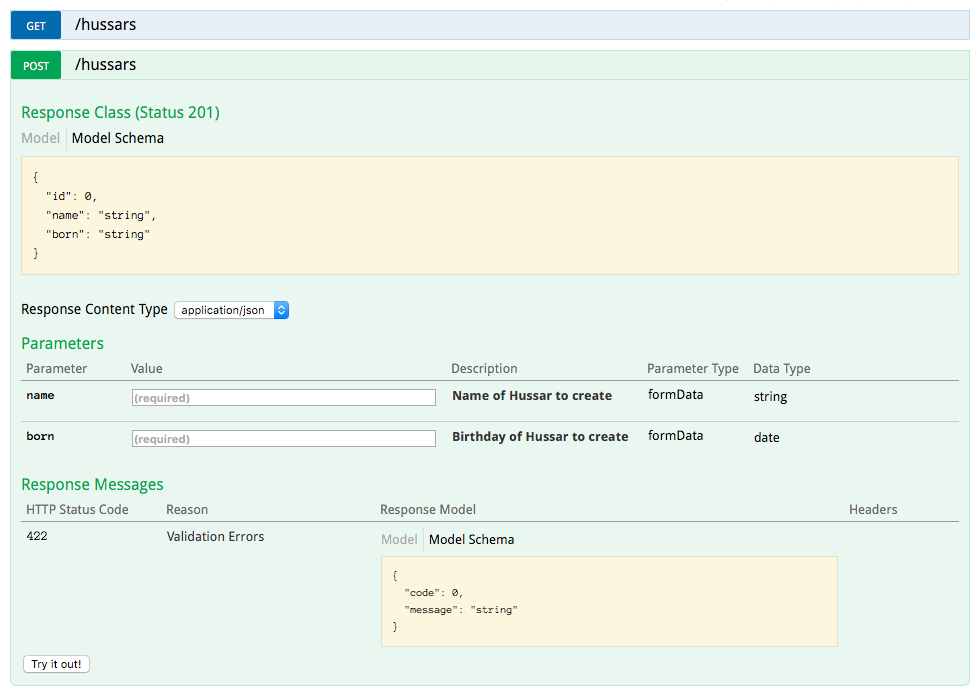
The grape-swagger gem provides an autogenerated documentation for your Grape API. The generated documentation is Swagger-compliant, meaning it can easily be discovered in Swagger UI. You should be able to point the petstore demo to your API.
This screenshot is based on the Hussars sample app.
The following versions of grape, grape-entity and grape-swagger can currently be used together.
| grape-swagger | swagger spec | grape | grape-entity | representable |
|---|---|---|---|---|
| 0.10.5 | 1.2 | >= 0.10.0 ... <= 0.14.0 | < 0.5.0 | n/a |
| 0.11.0 | 1.2 | >= 0.16.2 | < 0.5.0 | n/a |
| 0.25.2 | 2.0 | >= 0.14.0 ... <= 0.18.0 | <= 0.6.0 | >= 2.4.1 |
| 0.26.0 | 2.0 | >= 0.16.2 ... <= 1.1.0 | <= 0.6.1 | >= 2.4.1 |
| 0.27.0 | 2.0 | >= 0.16.2 ... <= 1.1.0 | >= 0.5.0 | >= 2.4.1 |
| 0.32.0 | 2.0 | >= 0.16.2 | >= 0.5.0 | >= 2.4.1 |
| 0.34.0 | 2.0 | >= 0.16.2 ... < 1.3.0 | >= 0.5.0 | >= 2.4.1 |
| >= 1.0.0 | 2.0 | >= 1.3.0 | >= 0.5.0 | >= 2.4.1 |
Grape-swagger generates documentation per Swagger / OpenAPI Spec 2.0.
Add to your Gemfile:
gem 'grape-swagger'Please see UPGRADING when upgrading from a previous version.
Mount all your different APIs (with Grape::API superclass) on a root node. In the root class definition, include add_swagger_documentation, this sets up the system and registers the documentation on '/swagger_doc'. See example/config.ru for a simple demo.
require 'grape-swagger'
module API
class Root < Grape::API
format :json
mount API::Cats
mount API::Dogs
mount API::Pirates
add_swagger_documentation
end
endTo explore your API, either download Swagger UI and set it up yourself or go to the online swagger demo and enter your localhost url documentation root in the url field (probably something in the line of http://localhost:3000/swagger_doc).
Since 0.21.0, Grape::Entity is not a part of grape-swagger, you need to add grape-swagger-entity manually to your Gemfile.
Also added support for representable via grape-swagger-representable.
# For Grape::Entity ( https://github.com/ruby-grape/grape-entity )
gem 'grape-swagger-entity', '~> 0.3'
# For representable ( https://github.com/apotonick/representable )
gem 'grape-swagger-representable', '~> 0.2'If you are not using Rails, make sure to load the parser inside your application initialization logic, e.g., via require 'grape-swagger/entity' or require 'grape-swagger/representable'.
You can create your own model parser, for example for roar.
module GrapeSwagger
module Roar
class Parser
attr_reader :model
attr_reader :endpoint
def initialize(model, endpoint)
@model = model
@endpoint = endpoint
end
def call
# Parse your model and return hash with model schema for swagger
end
end
end
endThen you should register your custom parser.
GrapeSwagger.model_parsers.register(GrapeSwagger::Roar::Parser, Roar::Decorator)To control model parsers sequence, you can insert your parser before or after another parser.
GrapeSwagger.model_parsers.insert_before(GrapeSwagger::Representable::Parser, GrapeSwagger::Roar::Parser, Roar::Decorator)GrapeSwagger.model_parsers.insert_after(GrapeSwagger::Roar::Parser, GrapeSwagger::Representable::Parser, Representable::Decorator)As we know, Roar::Decorator uses Representable::Decorator as a superclass, this allows to avoid a problem when Roar objects are processed by GrapeSwagger::Representable::Parser instead of GrapeSwagger::Roar::Parser.
If you use the online demo, make sure your API supports foreign requests by enabling CORS in Grape, otherwise you'll see the API description, but requests on the API won't return. Use rack-cors to enable CORS.
require 'rack/cors'
use Rack::Cors do
allow do
origins '*'
resource '*', headers: :any, methods: [ :get, :post, :put, :delete, :options ]
end
endAlternatively you can set CORS headers in a Grape before block.
before do
header['Access-Control-Allow-Origin'] = '*'
header['Access-Control-Request-Method'] = '*'
end- host
- base_path
- mount_path
- add_base_path
- add_root
- add_version
- doc_version
- endpoint_auth_wrapper
- swagger_endpoint_guard
- token_owner
- security_definitions
- security
- models
- tags
- hide_documentation_path
- info
- array_use_braces
- api_documentation
- specific_api_documentation
You can pass a hash with optional configuration settings to add_swagger_documentation.
The examples show the default value.
The host and base_path options also accept a proc or a lambda to evaluate, which is passed a request object:
add_swagger_documentation \
base_path: proc { |request| request.host =~ /^example/ ? '/api-example' : '/api' }Sets explicit the host, default would be taken from request.
add_swagger_documentation \
host: 'www.example.com'Base path of the API that's being exposed, default would be taken from request.
add_swagger_documentation \
base_path: nilhost and base_path are also accepting a proc or lambda
The path where the API documentation is loaded, default is: /swagger_doc.
add_swagger_documentation \
mount_path: '/swagger_doc'Add basePath key to the documented path keys, default is: false.
add_swagger_documentation \
add_base_path: true # only if base_path givenAdd root element to all the responses, default is: false.
add_swagger_documentation \
add_root: trueAdd version key to the documented path keys, default is: true,
here the version is the API version, specified by grape in path
add_swagger_documentation \
add_version: trueSpecify the version of the documentation at info section, default is: '0.0.1'
add_swagger_documentation \
doc_version: '0.0.1'Specify the middleware to use for securing endpoints.
add_swagger_documentation \
endpoint_auth_wrapper: WineBouncer::OAuth2Specify the method and auth scopes, used by the middleware for securing endpoints.
add_swagger_documentation \
swagger_endpoint_guard: 'oauth2 false'Specify the token_owner method, provided by the middleware, which is typically named 'resource_owner'.
add_swagger_documentation \
token_owner: 'resource_owner'Specify the Security Definitions Object
NOTE: Swagger-UI is supporting only implicit flow yet
add_swagger_documentation \
security_definitions: {
api_key: {
type: "apiKey",
name: "api_key",
in: "header"
}
}Specify the Security Object
add_swagger_documentation \
security: [
{
api_key: []
}
]A list of entities to document. Combine with the grape-entity gem.
These would be added to the definitions section of the swagger file.
add_swagger_documentation \
models: [
TheApi::Entities::UseResponse,
TheApi::Entities::ApiError
]A list of tags to document. By default tags are automatically generated for endpoints based on route names.
add_swagger_documentation \
tags: [
{ name: 'widgets', description: 'A description of widgets' }
]add_swagger_documentation \
hide_documentation_path: trueDon't show the /swagger_doc path in the generated swagger documentation.
add_swagger_documentation \
info: {
title: "The API title to be displayed on the API homepage.",
description: "A description of the API.",
contact_name: "Contact name",
contact_email: "Contact@email.com",
contact_url: "Contact URL",
license: "The name of the license.",
license_url: "www.The-URL-of-the-license.org",
terms_of_service_url: "www.The-URL-of-the-terms-and-service.com",
}A hash merged into the info key of the JSON documentation.
add_swagger_documentation \
array_use_braces: trueThis setting must be true in order for params defined as an Array type to submit each element properly.
params do
optional :metadata, type: Array[String]
endwith array_use_braces: true:
metadata[]: { "name": "Asset ID", "value": "12345" }
metadata[]: { "name": "Asset Tag", "value": "654321"}
with array_use_braces: false:
metadata: {"name": "Asset ID", "value": "123456"}
metadata: {"name": "Asset Tag", "value": "654321"}
Customize the Swagger API documentation route, typically contains a desc field. The default description is "Swagger compatible API description".
add_swagger_documentation \
api_documentation: { desc: 'Reticulated splines API swagger-compatible documentation.' }Customize the Swagger API specific documentation route, typically contains a desc field. The default description is "Swagger compatible API description for specific API".
add_swagger_documentation \
specific_api_documentation: { desc: 'Reticulated splines API swagger-compatible endpoint documentation.' }- Swagger Header Parameters
- Hiding an Endpoint
- Overriding Auto-Generated Nicknames
- Specify endpoint details
- Overriding the route summary
- Overriding the tags
- Deprecating routes
- Overriding the name of the body parameter
- Defining an endpoint as an array
- Using an options hash
- Overriding parameter type
- Overriding data type of the parameter
- Multiple types
- Array of data type
- Collection Format
- Hiding parameters
- Setting a Swagger default value
- Example parameter value
- Response documentation
- Changing default status codes
- File response
- Extensions
- Response examples documentation
- Response headers documentation
- Adding root element to responses
- Multiple present Response
Swagger also supports the documentation of parameters passed in the header. Since grape's params[] doesn't return header parameters we can specify header parameters seperately in a block after the description.
desc "Return super-secret information", {
headers: {
"XAuthToken" => {
description: "Valdates your identity",
required: true
},
"XOptionalHeader" => {
description: "Not really needed",
required: false
}
}
}You can hide an endpoint by adding hidden: true in the description of the endpoint:
desc 'Hide this endpoint', hidden: trueOr by adding hidden: true on the verb method of the endpoint, such as get, post and put:
get '/kittens', hidden: true doOr by using a route setting:
route_setting :swagger, { hidden: true }
get '/kittens' doEndpoints can be conditionally hidden by providing a callable object such as a lambda which evaluates to the desired state:
desc 'Conditionally hide this endpoint', hidden: lambda { ENV['EXPERIMENTAL'] != 'true' }You can specify a swagger nickname to use instead of the auto generated name by adding :nickname 'string' in the description of the endpoint.
desc 'Get a full list of pets', nickname: 'getAllPets'To specify further details for an endpoint, use the detail option within a block passed to desc:
desc 'Get all kittens!' do
detail 'this will expose all the kittens'
end
get '/kittens' doTo override the summary, add summary: '[string]' after the description.
namespace 'order' do
desc 'This will be your summary',
summary: 'Now this is your summary!'
get :order_id do
...
end
endTags are used for logical grouping of operations by resources or any other qualifier. To override the
tags array, add tags: ['tag1', 'tag2'] after the description.
namespace 'order' do
desc 'This will be your summary', tags: ['orders']
get :order_id do
...
end
endTo deprecate a route add deprecated: true after the description.
namespace 'order' do
desc 'This is a deprecated route', deprecated: true
get :order_id do
...
end
endBy default, body parameters have a generated name based on the operation. For
deeply nested resources, this name can get very long. To override the name of
body parameter add body_name: 'post_body' after the description.
namespace 'order' do
desc 'Create an order', body_name: 'post_body'
post do
...
end
endYou can define an endpoint as an array by adding is_array in the description:
desc 'Get a full list of pets', is_array: trueThe Grape DSL supports either an options hash or a restricted block to pass settings. Passing the nickname, hidden and is_array options together with response codes is only possible when passing an options hash.
Since the syntax differs you'll need to adjust it accordingly:
desc 'Get all kittens!', {
hidden: true,
is_array: true,
nickname: 'getKittens',
success: Entities::Kitten, # or success
failure: [[401, 'KittenBitesError', Entities::BadKitten]] # or failure
# also explicit as hash: [{ code: 401, message: 'KittenBitesError', model: Entities::BadKitten }]
produces: [ "array", "of", "mime_types" ],
consumes: [ "array", "of", "mime_types" ]
}
get '/kittens' doYou can override paramType, using the documentation hash. See parameter object for available types.
params do
requires :action, type: Symbol, values: [:PAUSE, :RESUME, :STOP], documentation: { param_type: 'query' }
end
post :act do
...
endYou can override type, using the documentation hash.
params do
requires :input, type: String, documentation: { type: 'integer' }
end
post :act do
...
end{
"in": "formData",
"name": "input",
"type": "integer",
"format": "int32",
"required": true
}By default when you set multiple types, the first type is selected as swagger type
params do
requires :action, types: [String, Integer]
end
post :act do
...
end{
"in": "formData",
"name": "action",
"type": "string",
"required": true
}Array types are also supported.
params do
requires :action_ids, type: Array[Integer]
end
post :act do
...
end{
"in": "formData",
"name": "action_ids",
"type": "array",
"items": {
"type": "integer"
},
"required": true
}You can set the collection format of an array, using the documentation hash.
Collection format determines the format of the array if type array is used. Possible values are:
- csv - comma separated values foo,bar.
- ssv - space separated values foo bar.
- tsv - tab separated values foo\tbar.
- pipes - pipe separated values foo|bar.
- multi - corresponds to multiple parameter instances instead of multiple values for a single instance foo=bar&foo=baz. This is valid only for parameters in "query" or "formData".
params do
requires :statuses, type: Array[String], documentation: { collectionFormat: 'multi' }
end
post :act do
...
end{
"in": "formData",
"name": "statuses",
"type": "array",
"items": {
"type": "string"
},
"collectionFormat": "multi",
"required": true
}Exclude single optional parameter from the documentation
not_admins = lambda { |token_owner = nil| token_owner.nil? || !token_owner.admin? }
params do
optional :one, documentation: { hidden: true }
optional :two, documentation: { hidden: -> { |t=nil| true } }
optional :three, documentation: { hidden: not_admins }
end
post :act do
...
endGrape allows for an additional documentation hash to be passed to a parameter.
params do
requires :id, type: Integer, desc: 'Coffee ID'
requires :temperature, type: Integer, desc: 'Temperature of the coffee in celcius', documentation: { default: 72 }
endGrape uses the option default to set a default value for optional parameters. This is different in that Grape will set your parameter to the provided default if the parameter is omitted, whereas the example value above will only set the value in the UI itself. This will set the Swagger defaultValue to the provided value. Note that the example value will override the Grape default value.
params do
requires :id, type: Integer, desc: 'Coffee ID'
optional :temperature, type: Integer, desc: 'Temperature of the coffee in celcius', default: 72
endThe example parameter will populate the Swagger UI with the example value, and can be used for optional or required parameters.
params do
requires :id, type: Integer, documentation: { example: 123 }
optional :name, type String, documentation: { example: 'Buddy Guy' }
endUse the nested: false property in the swagger option to make nested namespaces appear as standalone resources.
This option can help to structure and keep the swagger schema simple.
namespace 'store/order', desc: 'Order operations within a store', swagger: { nested: false } do
get :order_id do
...
end
endAll routes that belong to this namespace (here: the GET /order_id) will then be assigned to the store_order route instead of the store resource route.
It is also possible to expose a namespace within another already exposed namespace:
namespace 'store/order', desc: 'Order operations within a store', swagger: { nested: false } do
get :order_id do
...
end
namespace 'actions', desc: 'Order actions' do, nested: false
get 'evaluate' do
...
end
end
endHere, the GET /order_id appears as operation of the store_order resource and the GET /evaluate as operation of the store_orders_actions route.
Auto generated names for the standalone version of complex nested resource do not have a nice look.
You can set a custom name with the name property inside the swagger option, but only if the namespace gets exposed as standalone route.
The name should not contain whitespaces or any other special characters due to further issues within swagger-ui.
namespace 'store/order', desc: 'Order operations within a store', swagger: { nested: false, name: 'Store-orders' } do
get :order_id do
...
end
endYou can also document the HTTP status codes with a description and a specified model, as ref in the schema to the definitions, that your API returns with one of the following syntax.
In the following cases, the schema ref would be taken from route.
desc 'thing', failure: [ { code: 400, message: 'Invalid parameter entry' } ]
get '/thing' do
# ...
enddesc 'thing' do
params Entities::Something.documentation
failure [ { code: 400, message: 'Invalid parameter entry' } ]
end
get '/thing' do
# ...
endget '/thing', failure: [
{ code: 400, message: 'Invalid parameter entry' },
{ code: 404, message: 'Not authorized' },
] do
# ...
endBy adding a model key, e.g. this would be taken. Setting an empty string will act like an empty body.
get '/thing', failure: [
{ code: 400, message: 'General error' },
{ code: 403, message: 'Forbidden error', model: '' },
{ code: 422, message: 'Invalid parameter entry', model: Entities::ApiError }
] do
# ...
endIf no status code is defined defaults would be taken.
The result is then something like following:
"responses": {
"200": {
"description": "get Horses",
"schema": {
"$ref": "#/definitions/Thing"
}
},
"401": {
"description": "HorsesOutError",
"schema": {
"$ref": "#/definitions/ApiError"
}
}
},The default status codes, one could be found (-> status codes) can be changed to your specific needs, to achive it, you have to change it for grape itself and for the documentation.
desc 'Get a list of stuff',
success: { code: 202, model: Entities::UseResponse, message: 'a changed status code' }
get do
status 202
# your code comes here
end"responses": {
"202": {
"description": "ok",
"schema": {
"$ref": "#/definitions/UseResponse"
}
}
},Multiple values can be provided for success and failure attributes in the response.
desc 'Attach a field to an entity through a PUT',
success: [
{ code: 201, model: Entities::UseResponse, message: 'Successfully created' },
{ code: 204, message: 'Already exists' }
],
failure: [
{ code: 400, message: 'Bad request' },
{ code: 404, message: 'Not found' }
]
put do
# your code comes here
end"responses": {
"201": {
"description": "Successfully created",
"schema": {
"$ref": "#/definitions/UseResponse"
}
},
"204": {
"description": "Already exists"
},
"400": {
"description": "Bad request"
},
"404": {
"description": "Not found"
}
},Setting success to File sets a default produces of application/octet-stream.
desc 'Get a file',
success: File
get do
# your file response
end"produces": [
"application/octet-stream"
],
"responses": {
"200": {
"description": "Get a file",
"schema": {
"type": "file"
}
}
}Swagger spec2.0 supports extensions on different levels, for the moment,
the documentation on the root level object and the info, verb, path and definition levels are supported.
The documented key would be generated from the x + - + key of the submitted hash,
for possibilities refer to the extensions spec.
To get an overview how the extensions would be defined on grape level, see the following examples:
- root object extension, add a
xkey to the root hash when callingadd_swagger_documentation:
add_swagger_documentation \
x: {
some: 'stuff'
},
info: {
}this would generate:
{
"x-some": "stuff",
"info":{
}
}infoextension, add axkey to theinfohash when callingadd_swagger_documentation:
add_swagger_documentation \
info: {
x: { some: 'stuff' }
}this would generate:
"info":{
"x-some":"stuff"
}verbextension, add axkey to thedeschash:
desc 'This returns something with extension on verb level',
x: { some: 'stuff' }this would generate:
"/path":{
"get":{
"…":"…",
"x-some":"stuff"
}
}operationextension, by setting via route settings::
route_setting :x_operation, { some: 'stuff' }this would generate:
"/path":{
"get":{
"…":"…",
"x-some":"stuff"
}
}pathextension, by setting via route settings:
route_setting :x_path, { some: 'stuff' }this would generate:
"/path":{
"x-some":"stuff",
"get":{
"…":"…",
}
}definitionextension, again by setting via route settings, here the status code must be provided, for which definition the extensions should be:
route_setting :x_def, { for: 422, other: 'stuff' }this would generate:
"/definitions":{
"ApiError":{
"x-other":"stuff",
"…":"…",
}
}or, for more definitions:
route_setting :x_def, [{ for: 422, other: 'stuff' }, { for: 200, some: 'stuff' }]paramsextension, add axkey to thedocumentationhash :
requires :foo, type: String, documentation: { x: { some: 'stuff' } }this would generate:
{
"in": "formData",
"name": "foo",
"type": "string",
"required": true,
"x-some": "stuff"
}You can also add examples to your responses by using the desc DSL with block syntax.
By specifying examples to success and failure.
desc 'This returns examples' do
success model: Thing, examples: { 'application/json' => { description: 'Names list', items: [{ id: '123', name: 'John' }] } }
failure [[404, 'NotFound', ApiError, { 'application/json' => { code: 404, message: 'Not found' } }]]
end
get '/thing' do
...
endThe result will look like following:
"responses": {
"200": {
"description": "This returns examples",
"schema": {
"$ref": "#/definitions/Thing"
},
"examples": {
"application/json": {
"description": "Names list",
"items": [
{
"id": "123",
"name": "John"
}
]
}
}
},
"404": {
"description": "NotFound",
"schema": {
"$ref": "#/definitions/ApiError"
},
"examples": {
"application/json": {
"code": 404,
"message": "Not found"
}
}
}
}Failure information can be passed as an array of arrays or an array of hashes.
You can also add header information to your responses by using the desc DSL with block syntax.
By specifying headers to success and failure.
desc 'This returns headers' do
success model: Thing, headers: { 'Location' => { description: 'Location of resource', type: 'string' } }
failure [[404, 'NotFound', ApiError, { 'application/json' => { code: 404, message: 'Not found' } }, { 'Date' => { description: 'Date of failure', type: 'string' } }]]
end
get '/thing' do
...
endThe result will look like following:
"responses": {
"200": {
"description": "This returns examples",
"schema": {
"$ref": "#/definitions/Thing"
},
"headers": {
"Location": {
"description": "Location of resource",
"type": "string"
}
}
},
"404": {
"description": "NotFound",
"schema": {
"$ref": "#/definitions/ApiError"
},
"examples": {
"application/json": {
"code": 404,
"message": "Not found"
}
},
"headers": {
"Date": {
"description": "Date of failure",
"type": "string"
}
}
}
}Failure information can be passed as an array of arrays or an array of hashes.
You can specify a custom root element for a successful response:
route_setting :swagger, root: 'cute_kitten'
desc 'Get a kitten' do
http_codes [{ code: 200, model: Entities::Kitten }]
end
get '/kittens/:id' do
endThe result will look like following:
"responses": {
"200": {
"description": "Get a kitten",
"schema": {
"type": "object",
"properties": { "cute_kitten": { "$ref": "#/definitions/Kitten" } }
}
}
}
If you specify true, the value of the root element will be deduced based on the model name.
E.g. in the following example the root element will be "kittens":
route_setting :swagger, root: true
desc 'Get kittens' do
is_array true
http_codes [{ code: 200, model: Entities::Kitten }]
end
get '/kittens' do
endThe result will look like following:
"responses": {
"200": {
"description": "Get kittens",
"schema": {
"type": "object",
"properties": { "type": "array", "items": { "kittens": { "$ref": "#/definitions/Kitten" } } }
}
}
}
You can specify a custom multiple response by using the as key:
desc 'Multiple response',
success: [
{ model: Entities::EnumValues, as: :gender },
{ model: Entities::Something, as: :somethings }
]
end
get '/things' do
...
endThe result will look like following:
"responses": {
"200": {
"description": "Multiple response",
"schema":{
"type":"object",
"properties":{
"gender":{
"$ref":"#/definitions/EnumValues"
},
"somethings":{
"$ref":"#/definitions/Something"
}
}
}
}
}
You can also specify if the response is an array, with the is_array key:
desc 'Multiple response with array',
success: [
{ model: Entities::EnumValues, as: :gender },
{ model: Entities::Something, as: :somethings, is_array: true, required: true }
]
end
get '/things' do
...
endThe result will look like following:
"responses": {
"200": {
"description": "Multiple response with array",
"schema":{
"type":"object",
"properties":{
"gender":{
"$ref":"#/definitions/EnumValues"
},
"somethings":{
"type":"array",
"items":{
"$ref":"#/definitions/Something"
}
}
},
"required": ["somethings"]
}
}
}
Add the grape-entity and grape-swagger-entity gem to your Gemfile.
The following example exposes statuses. And exposes statuses documentation adding :type, :desc and :required.
The documented class/definition name could be set via #entity_name.
module API
module Entities
class Status < Grape::Entity
expose :text, documentation: { type: 'string', desc: 'Status update text.', required: true }
expose :links, using: Link, documentation: { type: 'link', is_array: true }
expose :numbers, documentation: { type: 'integer', desc: 'favourite number', values: [1,2,3,4] }
end
class Link < Grape::Entity
expose :href, documentation: { type: 'url' }
expose :rel, documentation: { type: 'string'}
def self.entity_name
'LinkedStatus'
end
end
end
class Statuses < Grape::API
version 'v1'
desc 'Statuses index',
entity: API::Entities::Status
get '/statuses' do
statuses = Status.all
type = current_user.admin? ? :full : :default
present statuses, with: API::Entities::Status, type: type
end
desc 'Creates a new status',
entity: API::Entities::Status,
params: API::Entities::Status.documentation
post '/statuses' do
...
end
end
endYou may safely omit type from relationships, as it can be inferred. However, if you need to specify or override it, use the full name of the class leaving out any modules named Entities or Entity.
module API
module Entities
class Client < Grape::Entity
expose :name, documentation: { type: 'string', desc: 'Name' }
expose :addresses, using: Entities::Address,
documentation: { type: 'Entities::Address', desc: 'Addresses.', param_type: 'body', is_array: true }
end
class Address < Grape::Entity
expose :street, documentation: { type: 'string', desc: 'Street.' }
end
end
class Clients < Grape::API
version 'v1'
desc 'Clients index',
params: Entities::Client.documentation,
success: Entities::Client
get '/clients' do
...
end
end
add_swagger_documentation
endNote: is_array is false by default.
module API
module Entities
class Client < Grape::Entity
expose :name, documentation: { type: 'string', desc: 'Name' }
expose :address, using: Entities::Address,
documentation: { type: 'Entities::Address', desc: 'Addresses.', param_type: 'body', is_array: false }
end
class Address < Grape::Entity
expose :street, documentation: { type: 'string', desc: 'Street' }
end
end
class Clients < Grape::API
version 'v1'
desc 'Clients index',
params: Entities::Client.documentation,
success: Entities::Client
get '/clients' do
...
end
end
add_swagger_documentation
endmodule Entities
class Pet < Grape::Entity
expose :type, documentation: {
type: 'string',
is_discriminator: true,
required: true
}
expose :name, documentation: {
type: 'string',
required: true
}
end
class Cat < Pet
expose :huntingSkill, documentation: {
type: 'string',
description: 'The measured skill for hunting',
default: 'lazy',
values: %w[
clueless
lazy
adventurous
aggressive
]
}
end
endShould generate this definitions:
{
"definitions": {
"Pet": {
"type": "object",
"discriminator": "petType",
"properties": {
"name": {
"type": "string"
},
"petType": {
"type": "string"
}
},
"required": [
"name",
"petType"
]
},
"Cat": {
"description": "A representation of a cat",
"allOf": [
{
"$ref": "#/definitions/Pet"
},
{
"type": "object",
"properties": {
"huntingSkill": {
"type": "string",
"description": "The measured skill for hunting",
"default": "lazy",
"enum": [
"clueless",
"lazy",
"adventurous",
"aggressive"
]
},
"petType": {
"type": "string",
"enum": ["Cat"]
}
},
"required": [
"huntingSkill",
"petType"
]
}
]
}
}
}The Swagger UI on Grape could be secured from unauthorized access using any middleware, which provides certain methods:
- some guard method, which could receive as argument a string or an array of authorization scopes;
- a before method to be run in the Grape controller for authorization purpose;
- a set of methods which will process the access token received in the HTTP request headers (usually in the 'HTTP_AUTHORIZATION' header) and try to return the owner of the token.
Below are some examples of securing the Swagger UI on Grape installed along with Ruby on Rails:
- The WineBouncer and Doorkeeper gems are used in the examples;
- 'rails' and 'wine_bouncer' gems should be required prior to 'grape-swagger' in boot.rb;
- This works with a fresh PR to WineBouncer which is yet unmerged - WineBouncer PR.
This is how to configure the grape_swagger documentation:
add_swagger_documentation base_path: '/',
title: 'My API',
doc_version: '0.0.1',
hide_documentation_path: true,
endpoint_auth_wrapper: WineBouncer::OAuth2, # This is the middleware for securing the Swagger UI
swagger_endpoint_guard: 'oauth2 false', # this is the guard method and scope
token_owner: 'resource_owner' # This is the method returning the owner of the tokenThe guard method should inject the Security Requirement Object into the endpoint's route settings (see Grape::DSL::Settings.route_setting method).
The 'oauth2 false' added to swagger_documentation is making the main Swagger endpoint protected with OAuth, i.e. the access_token is being retreiving from the HTTP request, but the 'false' scope is for skipping authorization and showing the UI for everyone. If the scope would be set to something else, like 'oauth2 admin', for example, than the UI wouldn't be displayed at all to unauthorized users.
Further on, the guard could be used, where necessary, for endpoint access protection. Put it prior to the endpoint's method:
resource :users do
oauth2 'read, write'
get do
render_users
end
oauth2 'admin'
post do
User.create!...
end
endAnd, finally, if you want to not only restrict the access, but to completely hide the endpoint from unauthorized users, you could pass a lambda to the :hidden key of a endpoint's description:
not_admins = lambda { |token_owner = nil| token_owner.nil? || !token_owner.admin? }
resource :users do
desc 'Create user', hidden: not_admins
oauth2 'admin'
post do
User.create!...
end
endThe lambda is checking whether the user is authenticated (if not, the token_owner is nil by default), and has the admin role - only admins can see this endpoint.
Go into example directory and run it: $ bundle exec rackup
go to: http://localhost:9292/swagger_doc to get it
For request examples load the postman file
Use namespace for grouping APIs
class NamespaceApi < Grape::API
namespace :hudson do
desc 'Document root'
get '/' do
end
desc 'This gets something.',
detail: '_test_'
get '/simple' do
{ bla: 'something' }
end
end
namespace :download do
desc 'download files',
success: File,
produces: ['text/csv']
get ':id' do
# file response
end
end
end
…Add these lines to your Rakefile, and initialize the Task class with your Api class.
require 'grape-swagger/rake/oapi_tasks'
GrapeSwagger::Rake::OapiTasks.new(::Api::Base)You may initialize with the class name as a string if the class is not yet loaded at the time Rakefile is parsed:
require 'grape-swagger/rake/oapi_tasks'
GrapeSwagger::Rake::OapiTasks.new('::Api::Base')rake oapi:fetch
params:
- store={ true | file_name } – save as JSON (optional)
- resource=resource_name – get only for this one (optional)
requires: npm and swagger-cli to be installed
rake oapi:validate
params:
- resource=resource_name – get only for this one (optional)
See CONTRIBUTING.
Copyright (c) 2012-2016 Tim Vandecasteele, ruby-grape and contributors. See LICENSE.txt for details.