- Contributors: zodiac1978, glueckpress, soean, kau-boy, bueltge, chrico
- Donate Link: https://paypal.me/zodiac1978
- Tags: content, notification, text, message, date, time, outdated, simple, warning, alert
- Requires at least: 3.9
- Tested up to: 6.4
- Stable tag: 1.4.4
- License: GPLv3
- License URI: http://www.gnu.org/licenses/gpl-3.0.html
Displays a message at the top of single posts published x years ago or earlier, informing about content that may be outdated.
This simple WordPress plugin displays a message in any single post that has been published x years ago from the current time or earlier. The default time to count back is 1 year. Minimal post age as well as message text, HTML, and CSS are fully customizable via settings.
- English (en_US) (default)
- German (de_DE)
- Formal German (de_DE_formal)
If you don’t know how to install a plugin for WordPress, here’s how.
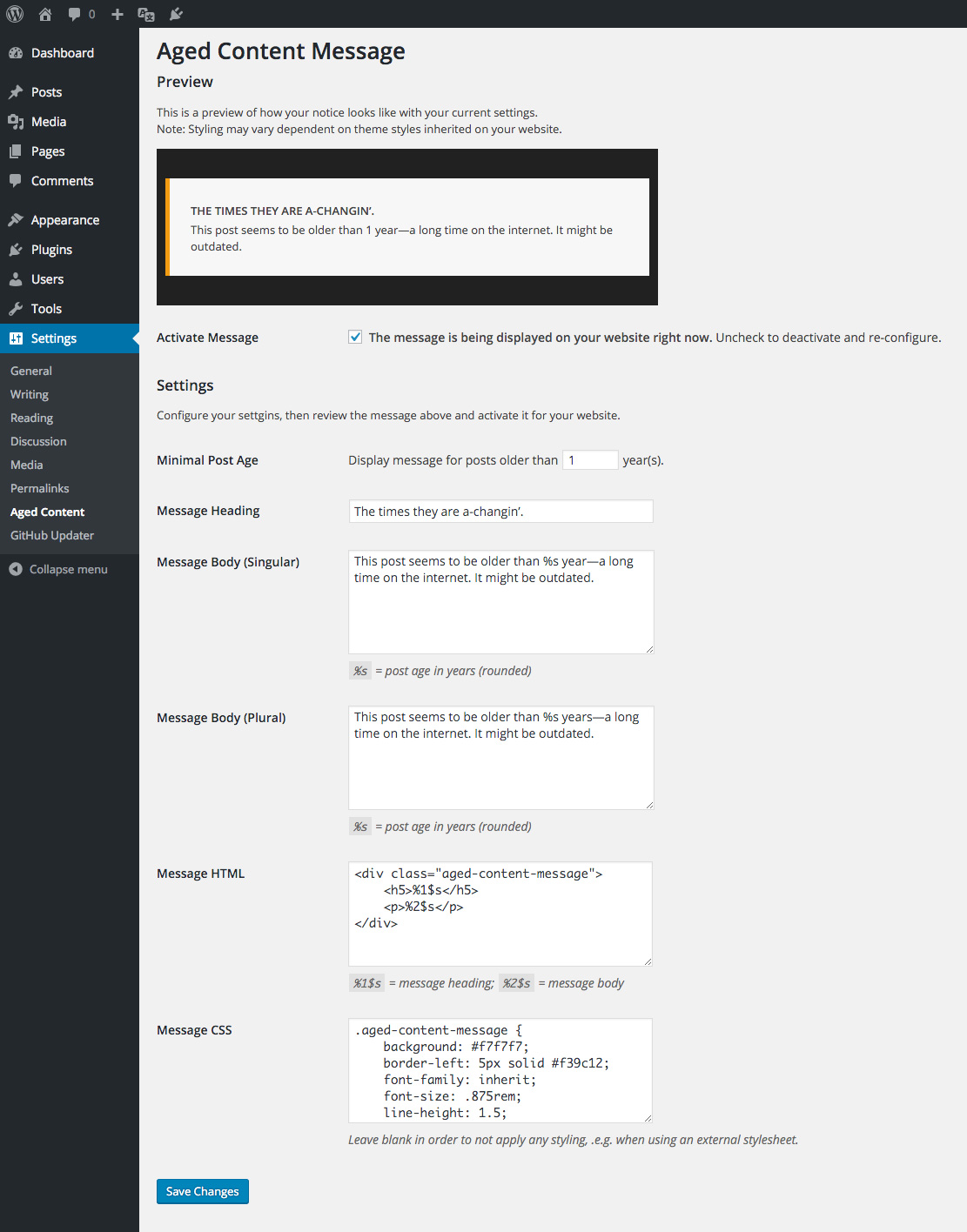
It’s right there, under General Settings in your admin menu. Configurable settings are:
- Activate Message: By default, no message will show up on your website until you activate it here.
- Minimal Post Age: Set a number of years for posts to be considered aged. Default: 1.
- Message Heading: Heading text. Default: The times, they are a-changin’. (Dylan, google him.)
- Message Body (Singular): Singular form of the message text, for 1 year-old posts.
- Message Body (Plural): Plural form of the message text, for 2+ year-old posts.
- Message Class Attribute: CSS class name(s) applied upon the message’s wrapping
<div>. - Message HTML: HTML template for the message. You can completely control its output via this field if you want, or use placeholders for heading and text.
- Message CSS: Customize the visual styling of your message right here. Or not.
Sure, just empty the CSS field and no styles shall be applied. If you want to add styles to your theme instead, this might get you started:
/* Default styles */
.aged-content-message {
background: #f7f7f7;
border-left: 5px solid #f39c12;
font-family: inherit;
font-size: .875rem;
line-height: 1.5;
margin: 1.5rem 0;
padding: 1.5rem;
}
.aged-content-message h5 {
font-family: inherit;
font-size: .8125rem;
font-weight: bold;
line-height: 2;
margin: 0;
padding: 0;
text-transform: uppercase;
}
.aged-content-message p {
margin: 0;
padding: 0;
}You can still use those good old filters from v1.3, like for this conditional handbrake that doesn’t have a setting (yet):
/* Set condition for displaying message to include pages. */
function yourprefix_aged_content_message__the_content_condition() {
return ! is_single() && ! is_page();
}
add_action( 'aged_content_message__the_content_condition',
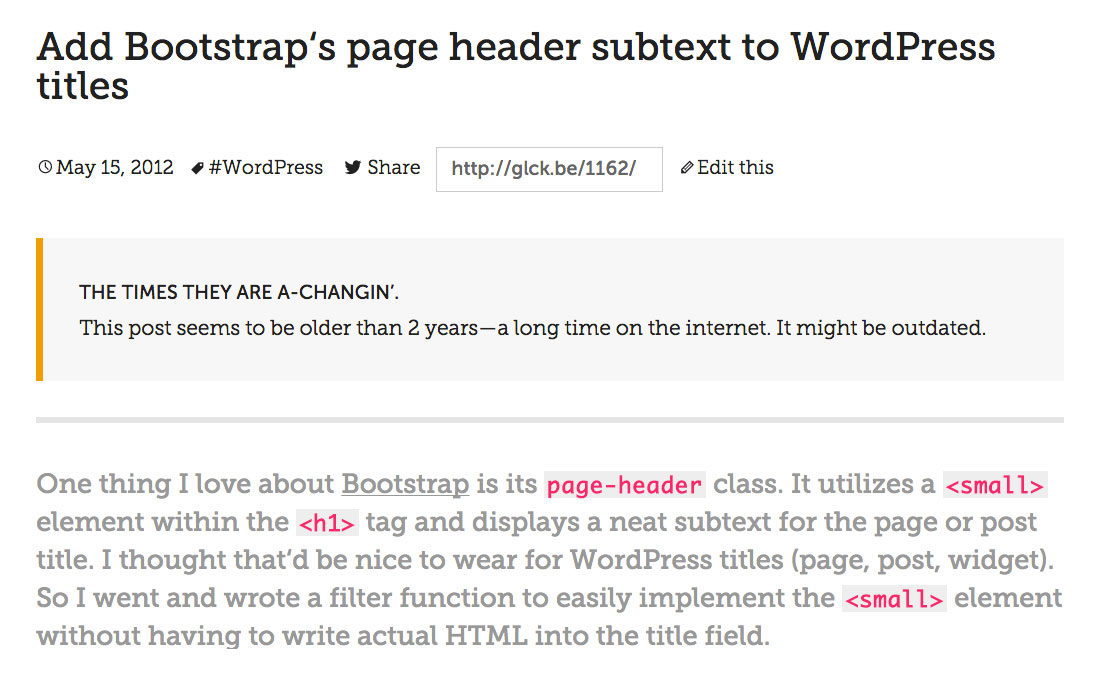
'yourprefix_aged_content_message__the_content_condition' ); “The times, they are a-chagin’”: Message on a single post view informing about content that might be outdated.
“The times, they are a-chagin’”: Message on a single post view informing about content that might be outdated.