This is a simple ToDoList application built using HTML, SCSS, JavaScript + TS, Vue.js and Vite. It allows you to manage your tasks effectively. You can add new tasks, mark them as completed, edit existing tasks, and delete tasks. The application also provides statistics regarding completed tasks. If you refresh the page, all your tasks will remain, because the local storage was used to save tasks.
- Clone the repository:
git clone [https://github.com/your-username/ToDoList.git](https://github.com/SofiaProtsiv/todolist-project-vue)
- Navigate to the project directory and run:
npm i
- Open project localy:
npm run dev
- Add tasks by pressing "Enter"
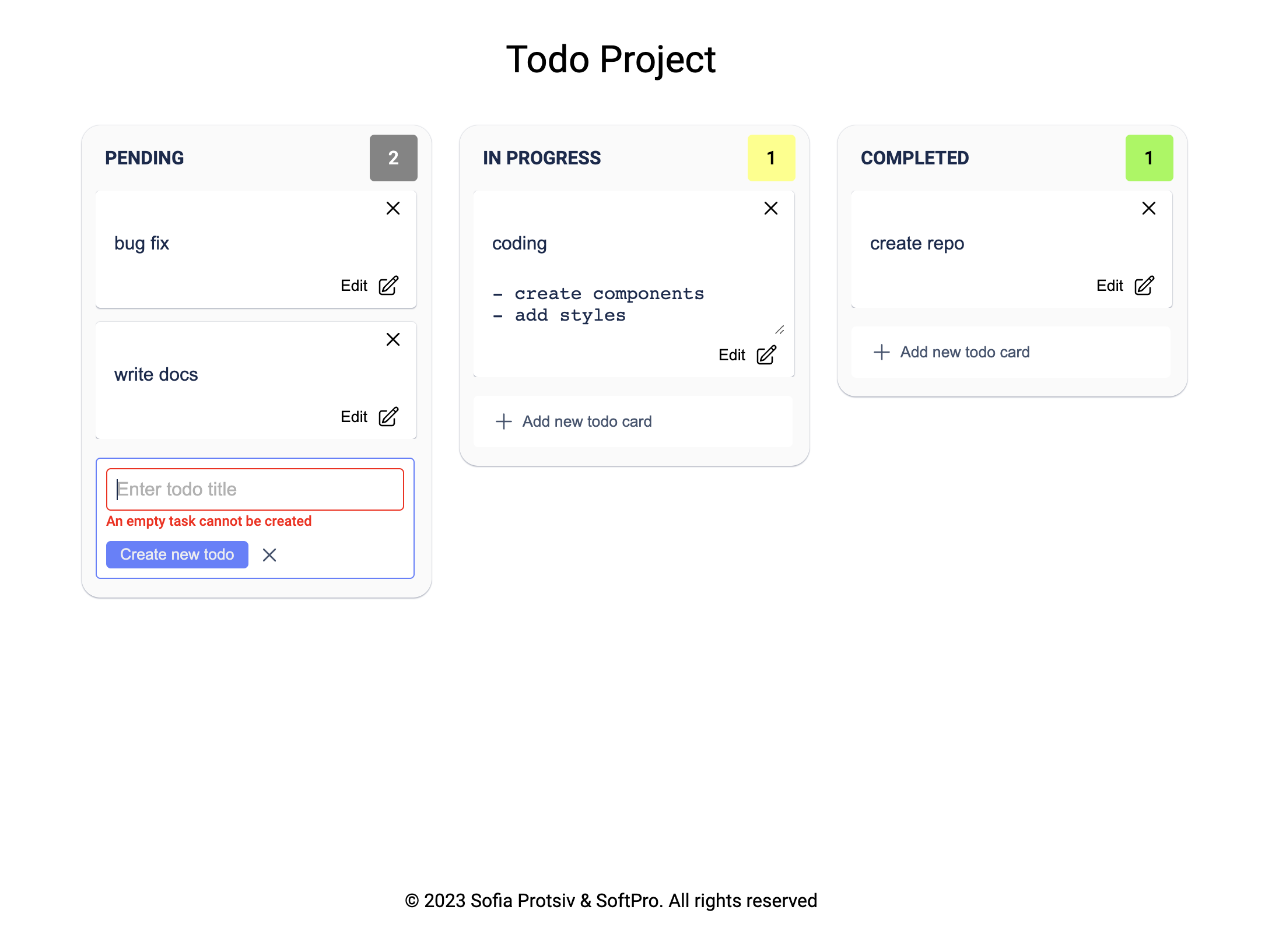
- Error message displayed for empty task submission
- Edit existing tasks
- Delete tasks
- Track statistics for completed tasks
- Ability to move cards between groups by dragging them
- In the input field, enter the task you want to add and press "Enter" to add it to the list.

- To mark a task as completed, drag the task to a specific "Completed" group, e.g.
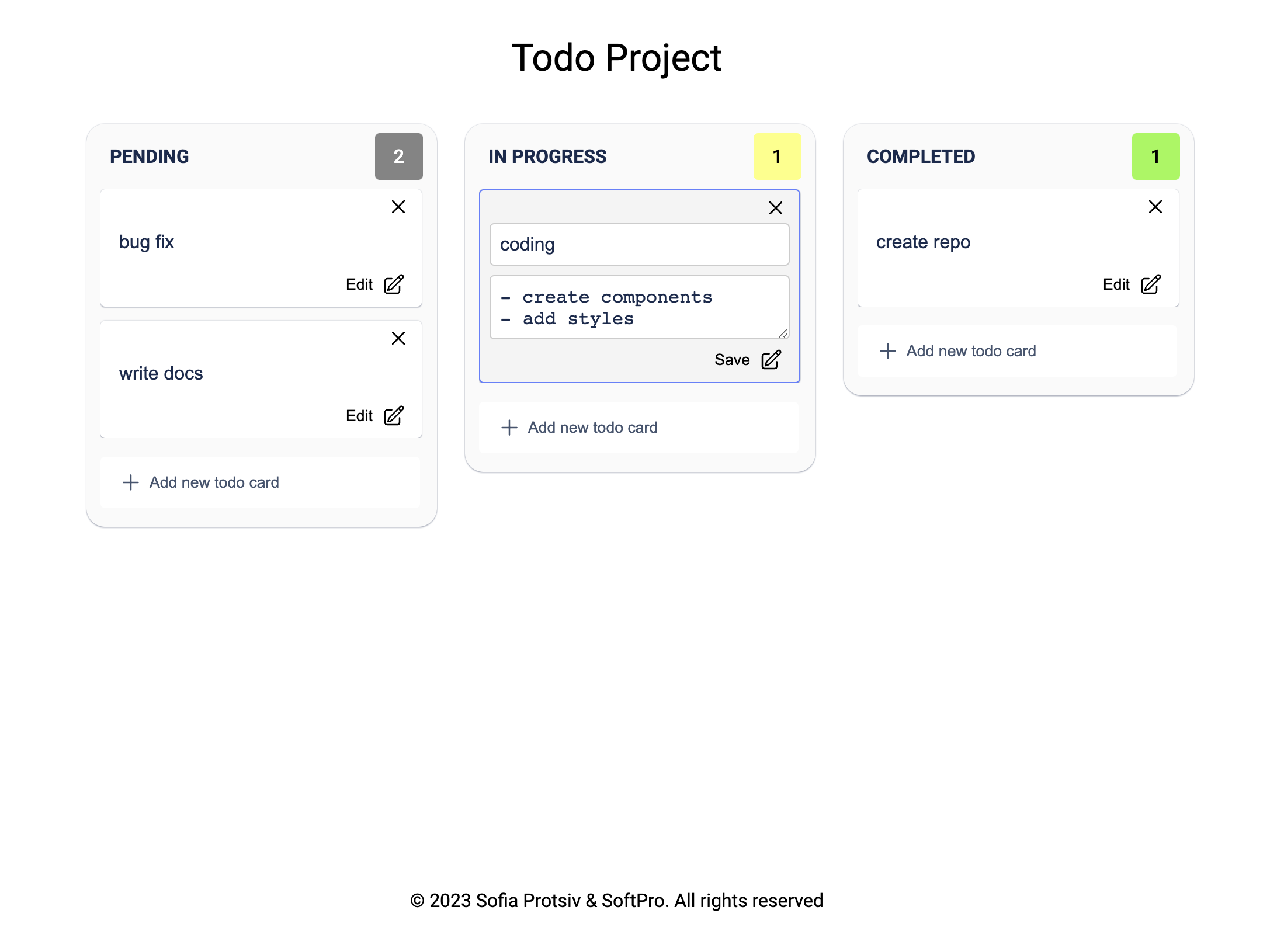
- To edit the task, click the Edit button and edit it. Click the "Save" button to save your changes.

- To delete a task, click the delete button marked with an "X" next to the task.
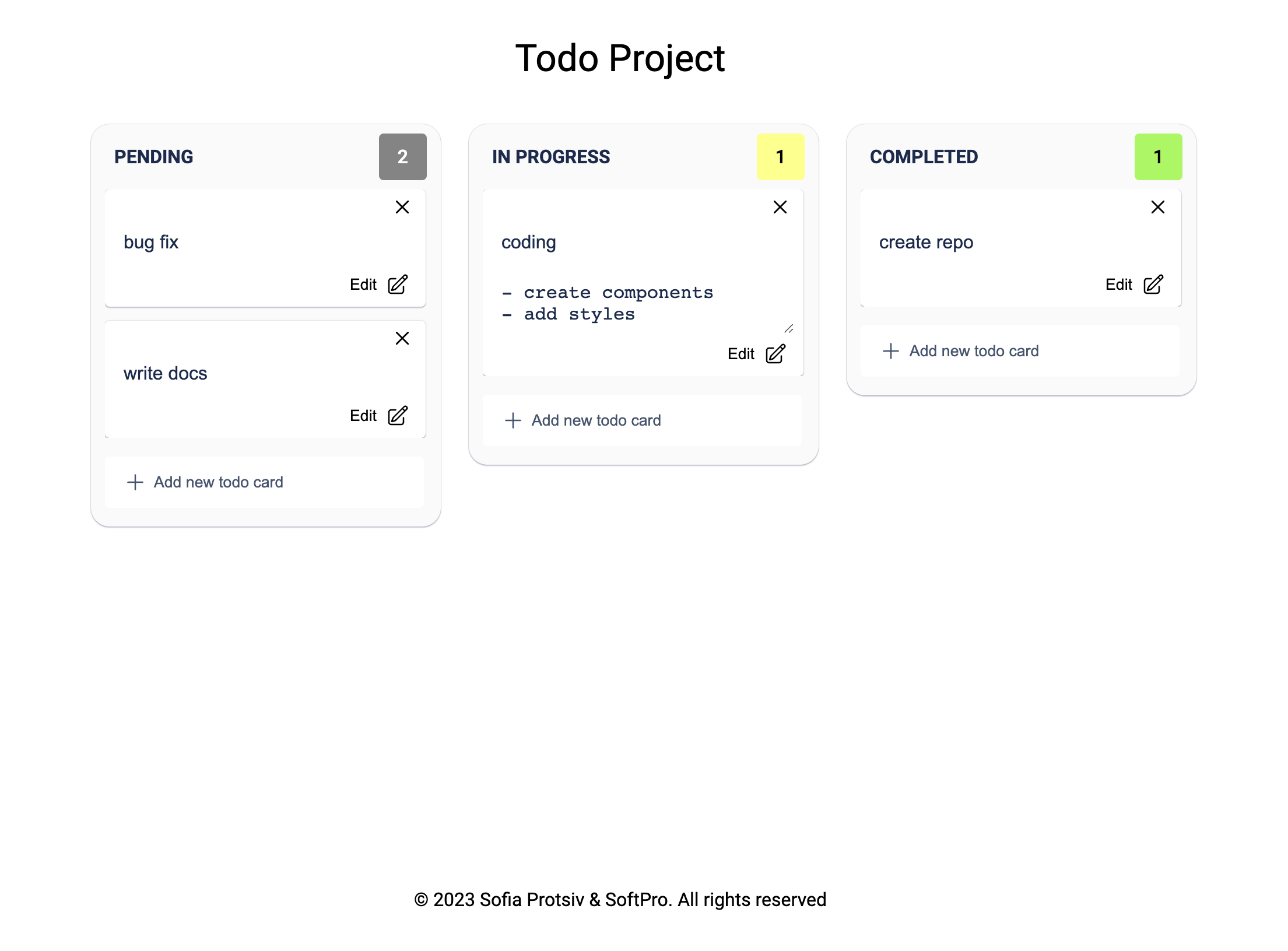
- Each group has statistics, which displays the total number of tasks for a particular group.
The design of this ToDoList application has been created with a focus on simplicity and ease of use. It features a clean and intuitive user interface to enhance the task management experience.
To further develop this application, follow these steps:
- Install dependencies:
npm install
- Run the development server:
npm run dev
- Make the necessary changes and enhancements to the code according to your requirements.