██████╗ ██████╗ ████████╗ ██████╗ ██████╗ ██████╗ ███████╗
██╔══██╗██╔═══██╗╚══██╔══╝██╔════╝██╔═══██╗██╔══██╗██╔════╝
██║ ██║██║ ██║ ██║ ██║ ██║ ██║██║ ██║█████╗
██║ ██║██║ ██║ ██║ ██║ ██║ ██║██║ ██║██╔══╝
██████╔╝╚██████╔╝ ██║ ╚██████╗╚██████╔╝██████╔╝███████╗
╚═════╝ ╚═════╝ ╚═╝ ╚═════╝ ╚═════╝ ╚═════╝ ╚══════╝
Who does not find it super annoying to have to configure IDE's? DotCode is intended to facilitate at least 90% of these predefined settings to assist in user development.
Currently it is necessary to clone our repository in the machine, but soon we will solve this (ಥ﹏ಥ)
- Download a of the repository.
- Clone to the folder of your choice
- Copy and paste the following line into the Terminal, and press
Enter:
cd ~/folder-of-your-choice && ./install.shAnd watch the page happen in your terminal <3
The script will ask if you want to install the extensions. Enter y for yes and n for no
Ready to install VSCode extensions? I swear it's quick! [y|N]
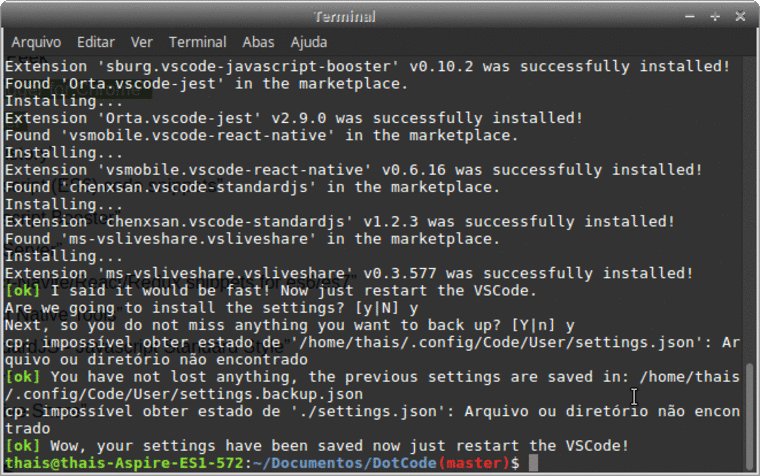
This command will install all of the extensions listed below in your IDE, that's cool!
Are we going to install the settings? [y|N]
You can back up your previous settings by answering yes and then accepting the new settings
- “Auto Close Tag e Auto Rename Tag”
- “ESLint”
- “EditorConfig for VS Code”
- “REST Client”
- “CSS Peek”
- “Debugger for Chrome”
- “Docker”
- “Git History”
- “Javascript (ES6) code snippets”
- “Javascript Booster”
- “Live Server”
- “React-Navite/React/Redux snippets for es6/es7”
- “React Native Tools”
- “StandardJS - Javascript Standard Style”
- “Vetur”
- “VS Live Share”
- Your unofficial guide to dotfiles on GitHub https://dotfiles.github.io/