Starter-React-Flux generates a well-configured project of React and Flux PWA.
- TypeScript and JavaScript are supported.
- npm and yarn are supported.
mkdir my-app && cd my-app
npx starter-react-flux init // JavaScript and npm
npx starter-react-flux init --ts // TypeScript
npx starter-react-flux init --yarn // yarn
npm start
- React
- TypeScript (Optional)
- Flux
- Jest
- Babel v7
- Webpack v5
- ESLint v7
- Prettier
- Workbox
- React-Router v5
- Material-UI v4
- axios
- Immutable.js
npm start // Launch the app with webpack-dev-server.
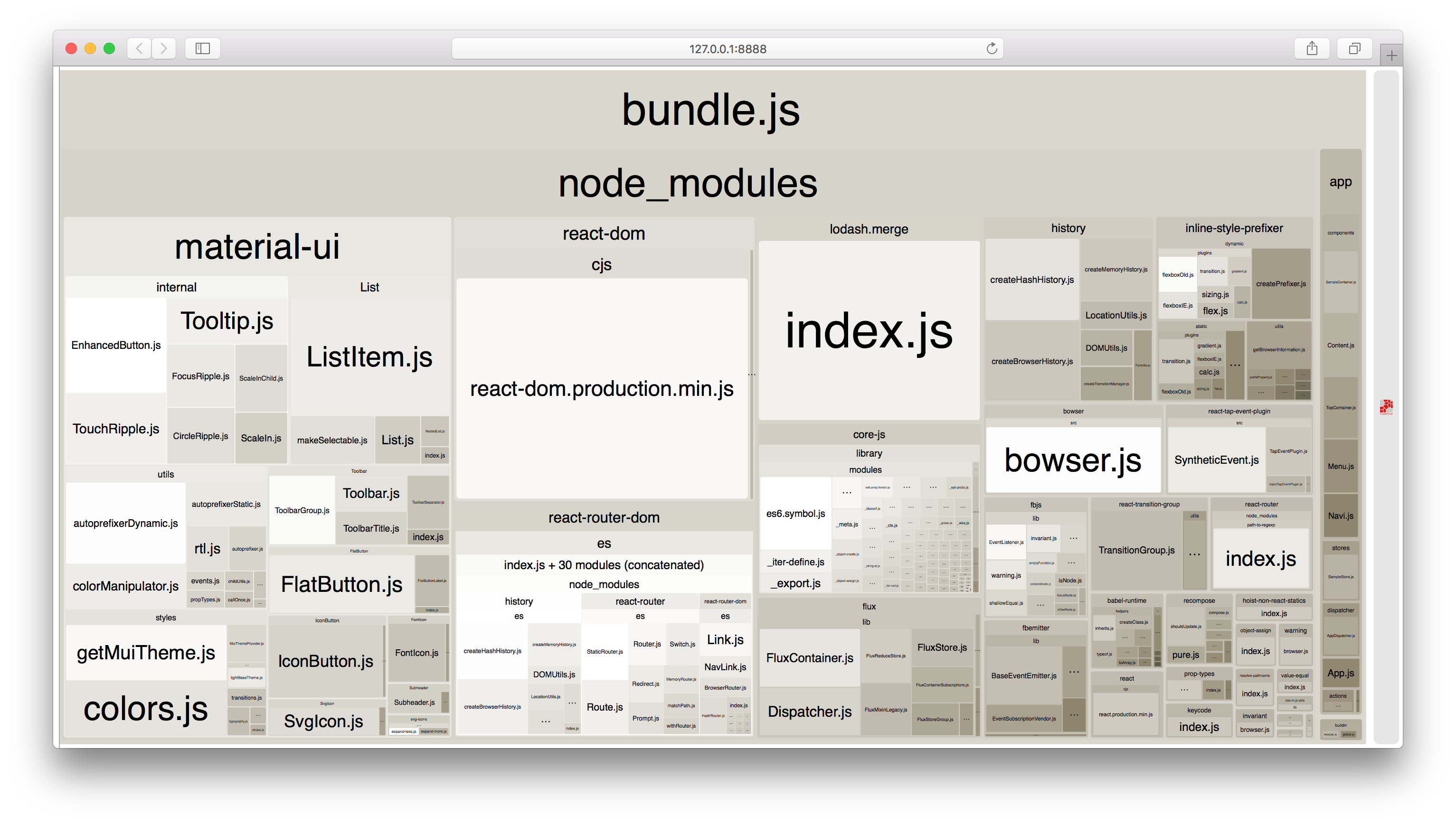
npm run build // Build the app into the ./public directory.
This command also analyzes the bundle file using Webpack Bundle Analyzer and generates reports.
npm test // Testing with Jest.
npm run update_test // Update snapshots for snapshot testing.
npm run lint // Run static analysis by ESLint.
npm run fix // Run Prettier to fix code by lint rules.
.
├── .babelrc //Configuration for Babel
├── .eslintrc //Configuration for ESLint
├── __tests__ //Test files for JEST
├── app
│ ├── App.(js|tsx) //Entry point to build
│ ├── actions //Action Creators of Flux
│ ├── components //React Components
│ ├── constants //Constatns for Action Creators and Stores of Flux
│ ├── dispatcher //Dispatcher of Flux
│ ├── stores //ReduceStore of Flux
│ ├── utils //Utils
│ ├── html //HTML template for PWA
│ ├── icon //Icon source for PWA
│ ├── sw.js //ServiceWorker template for PWA
│ └── utils //Utils
├── node_modules
├── package.json
├── public //`npm run build` command generates the assets
│ ├── css //CSS files
│ ├── img //Image files
│ ├── favicon.ico //Favicon
│ ├── bundle.js //Built js by Webpack
│ ├── manifest.*.json //Generated Web App Manifest
│ ├── precache-manifest.*.js //Generated Precache Manifest for Workbox
│ ├── icon_*.png //Generated icons from the source icon
│ ├── sw.js //Generated ServiceWorker from the template
│ └── index.html //Generated index.html from the template
├── analysis //Reports of bundle analysis
│ ├── bundle-analyzer.html
│ └── bundle-size analyzer.log
│── webpack.common.js //Configuration for Webpack
│── webpack.prod.js //Production configuration for Webpack
│── webpack.dev.js //Development configuration for Webpack
└── tsconfig.json //TypeScript configuration (only for TypeScript project)
- MIT License