Prácticas Diseño Interfaces de Usuario 2022-23 (Tema: Actividades de Turismo)
Grupo: DIU3_SoldadosDelNano. Curso: 2022/23
Updated: 11/1/2023
Proyecto: Artesanía Nazarí
Descripción: Sitio web con actividades de visita y cursos relacionados con la artesanía nazarí
Logotipo:
Miembros
- 👤 Jesús Jaenes Sánchez
www.github.com/jesusk
- 👤 Adrián Anguita Muñoz
www.github.com/oneadri
Hemos elegido los diferentes sitios web anteriores ya que estamos en el contexto de reservar una experiencia turística.
- Artesanía Nazarí: Se centra en la cultura Nazarí, específicamente en visitas al taller de arte y la realización de otras actividades manuales. Ofrece distintas experiencias para grupos distintos (escuelas, erasmus).
- Tablao flamenco: Se trata de una experiencia visual junto a la gastronómica típica de Ganada. Permite además diferentes experiencias, como pueden ser rutas turísticas de sitios emblemáticos de Granada, clases de flamenco y demás actividades relacionadas.
- Tour guide: Ofrece tours gratuitos sobre los sitios más reconocidos en Granada, además de tener también tours guiados de pago.
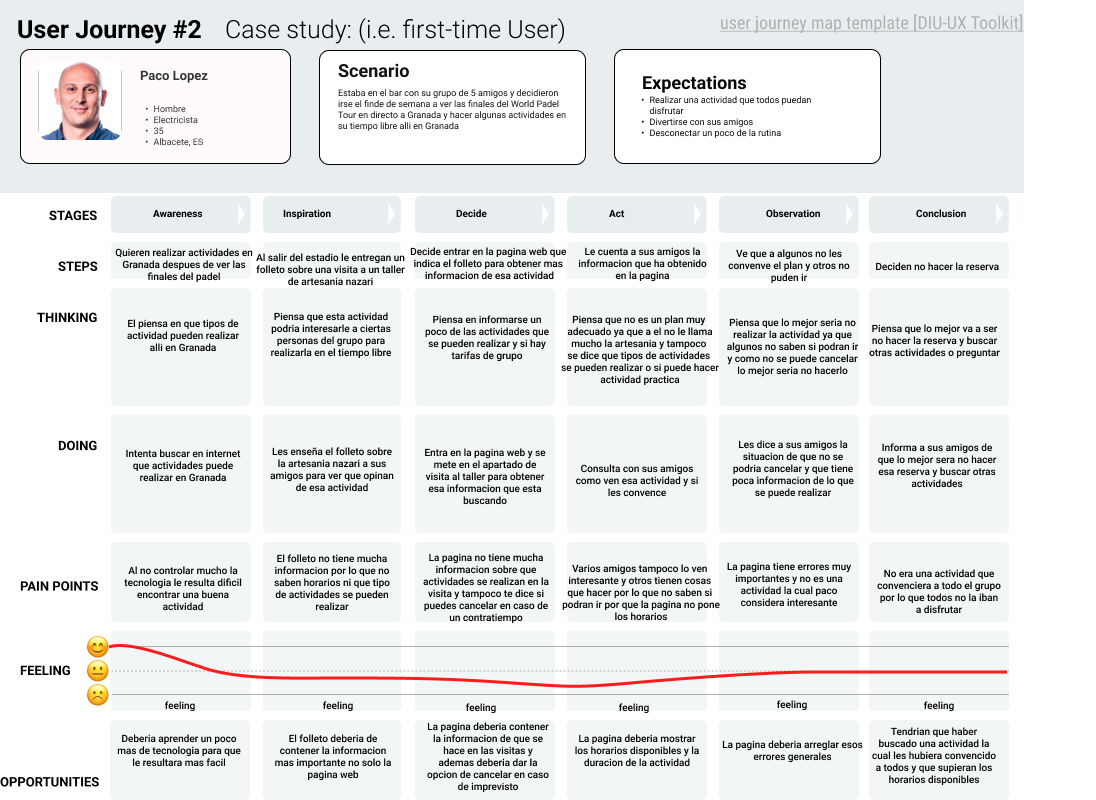
Alba: Hemos elegido a esta persona ya que es una persona joven con la capacidad de intuir los diferentes interfaces y va a ser más exigente a la hora de hacer uso de ellos. Esta interesada vivir experiencias nuevas con sus amigas.
Paco: Hemos elegido a esta persona ya que se trata de una persona totalmente contraría a la hora de manejar las tecnologías, por lo que puede tener dificultades a la hora de hacer uso de ellas. También esta interesado en hacer algunas actividades con los amigos.
Hemos elegido estas experiencias similares porque son lo mas frecuentes y lo que más se adapta a la personalidad de estas dos personas. También para ver como se comporta una persona acostumbrada al uso de estos sitios webs frente a una persona que no está habituada.
Enlace al documento: Usability Review
Valoración final (numérica): 54
Comentario sobre la valoración: Corresponde totalmente, esta página tiene mucho que mejorar, tanto a nivel de usabilidad como a nivel funcional.
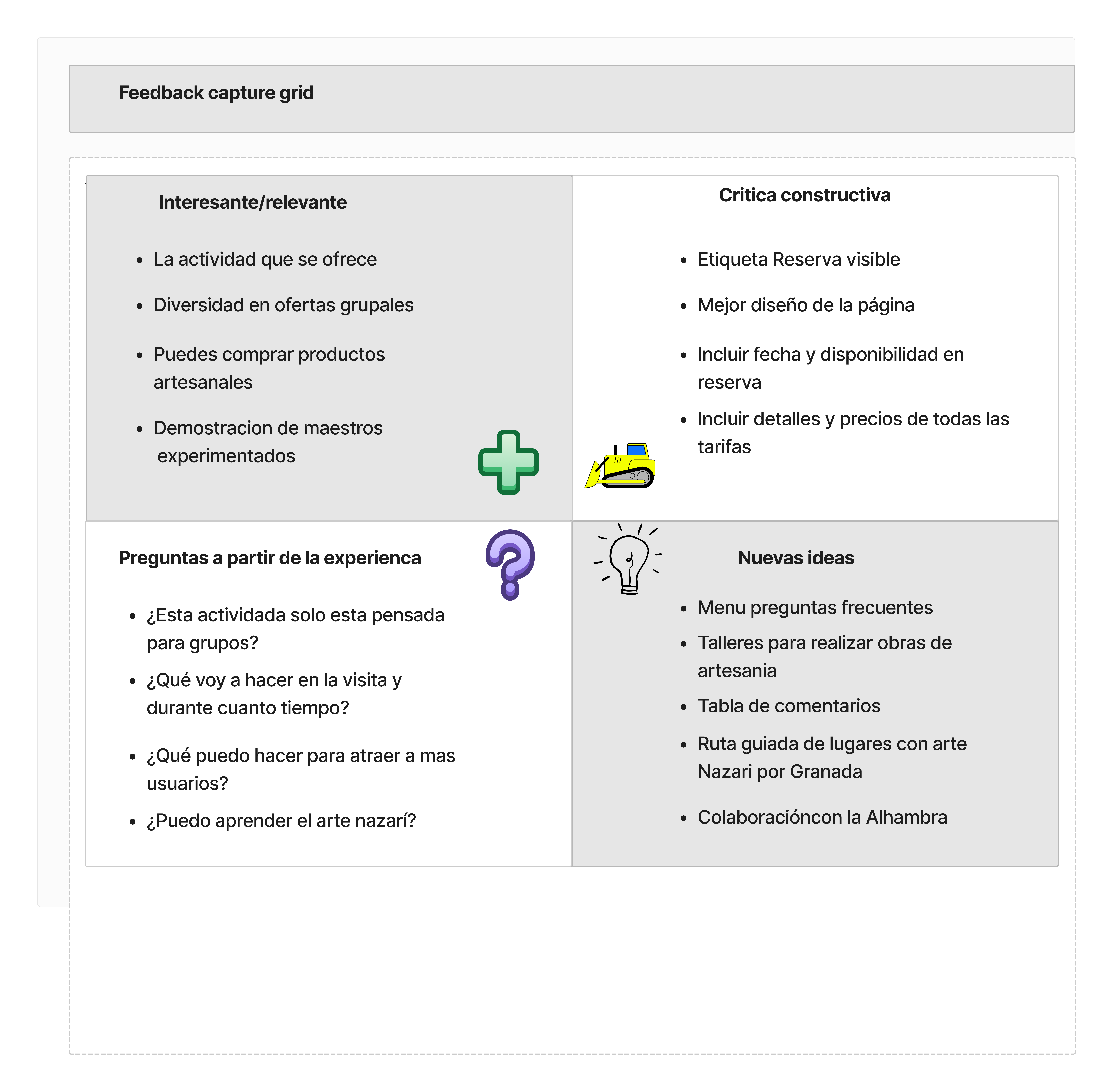
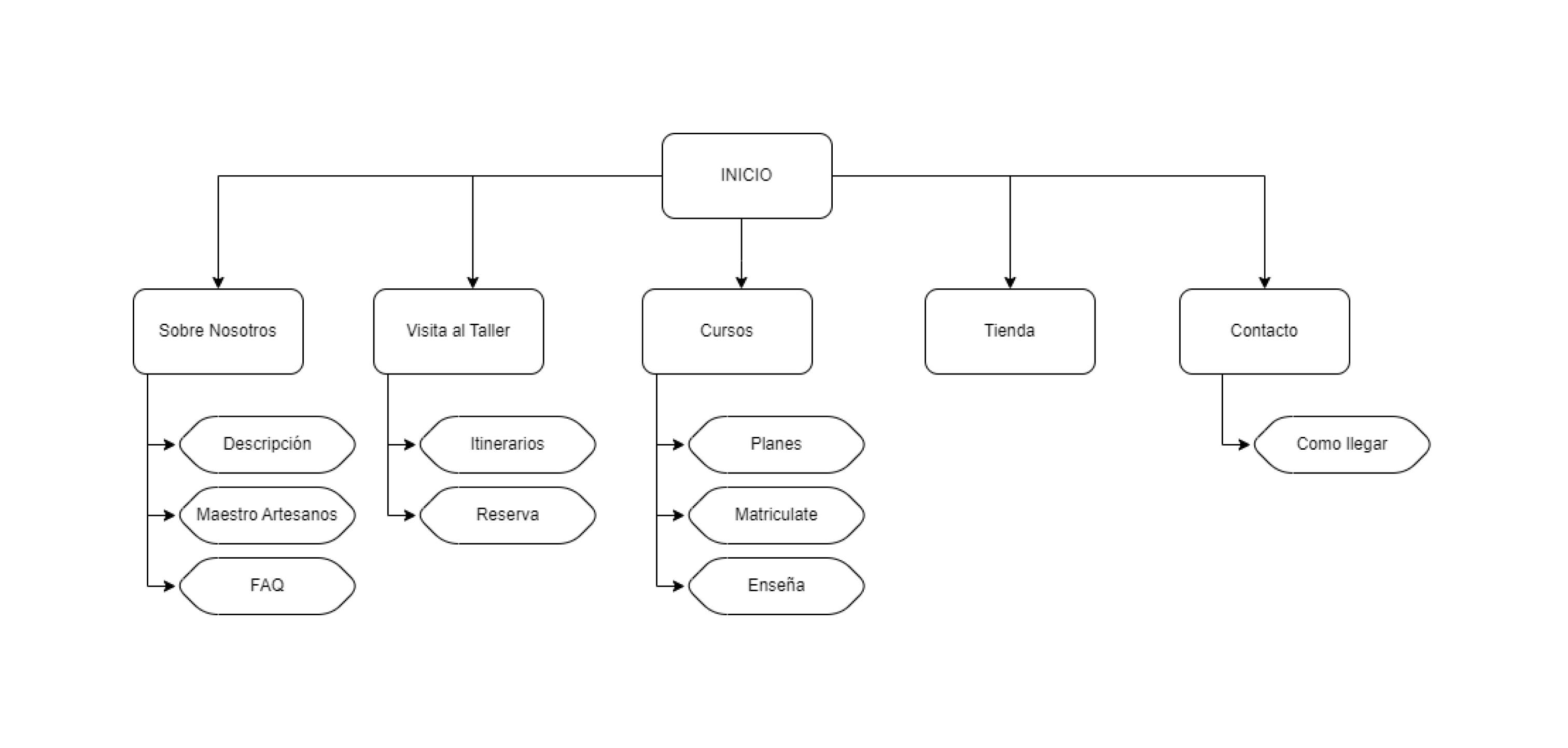
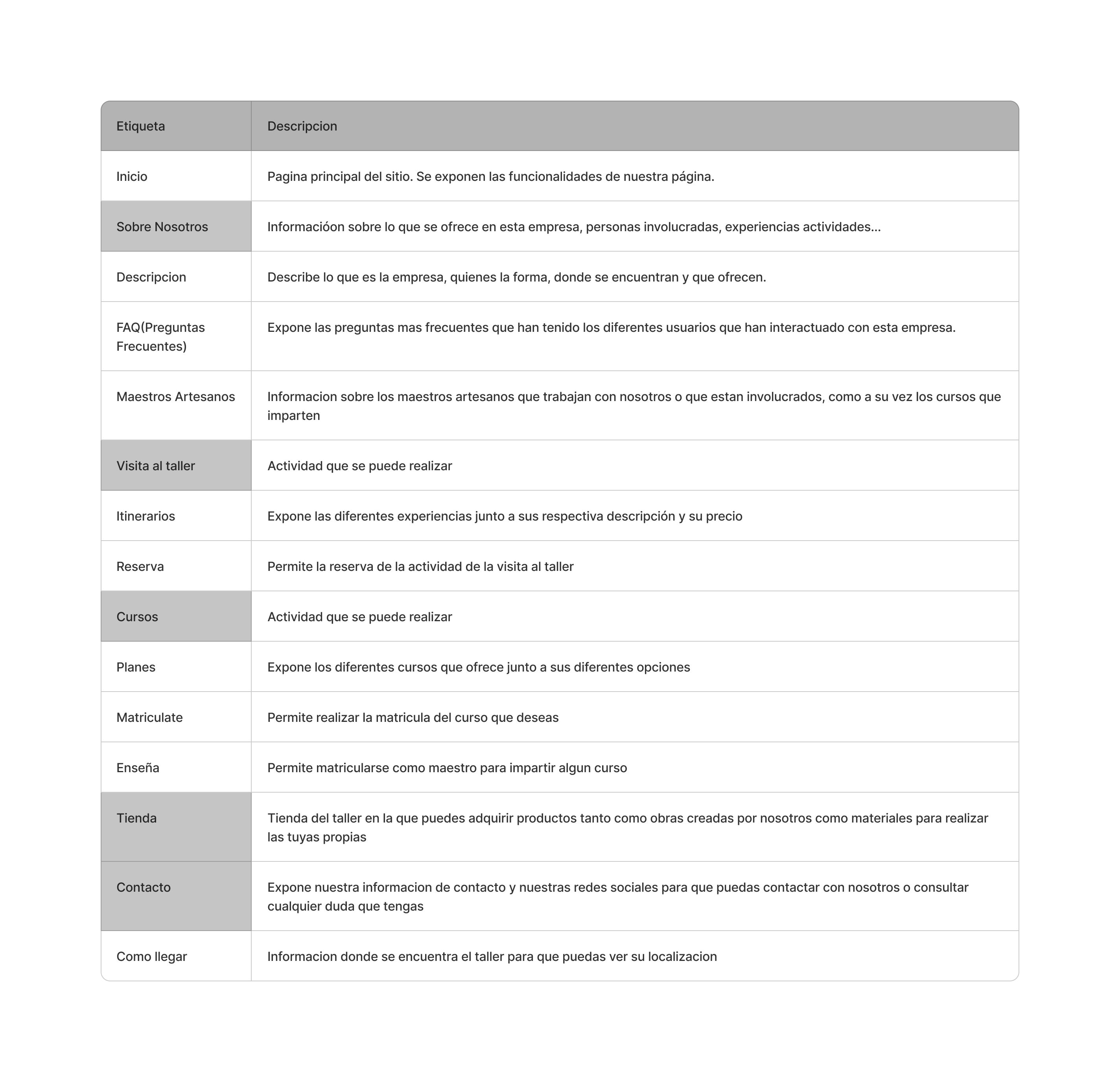
En nuestro caso hemos elegido hacer una malla receptora de ideas.
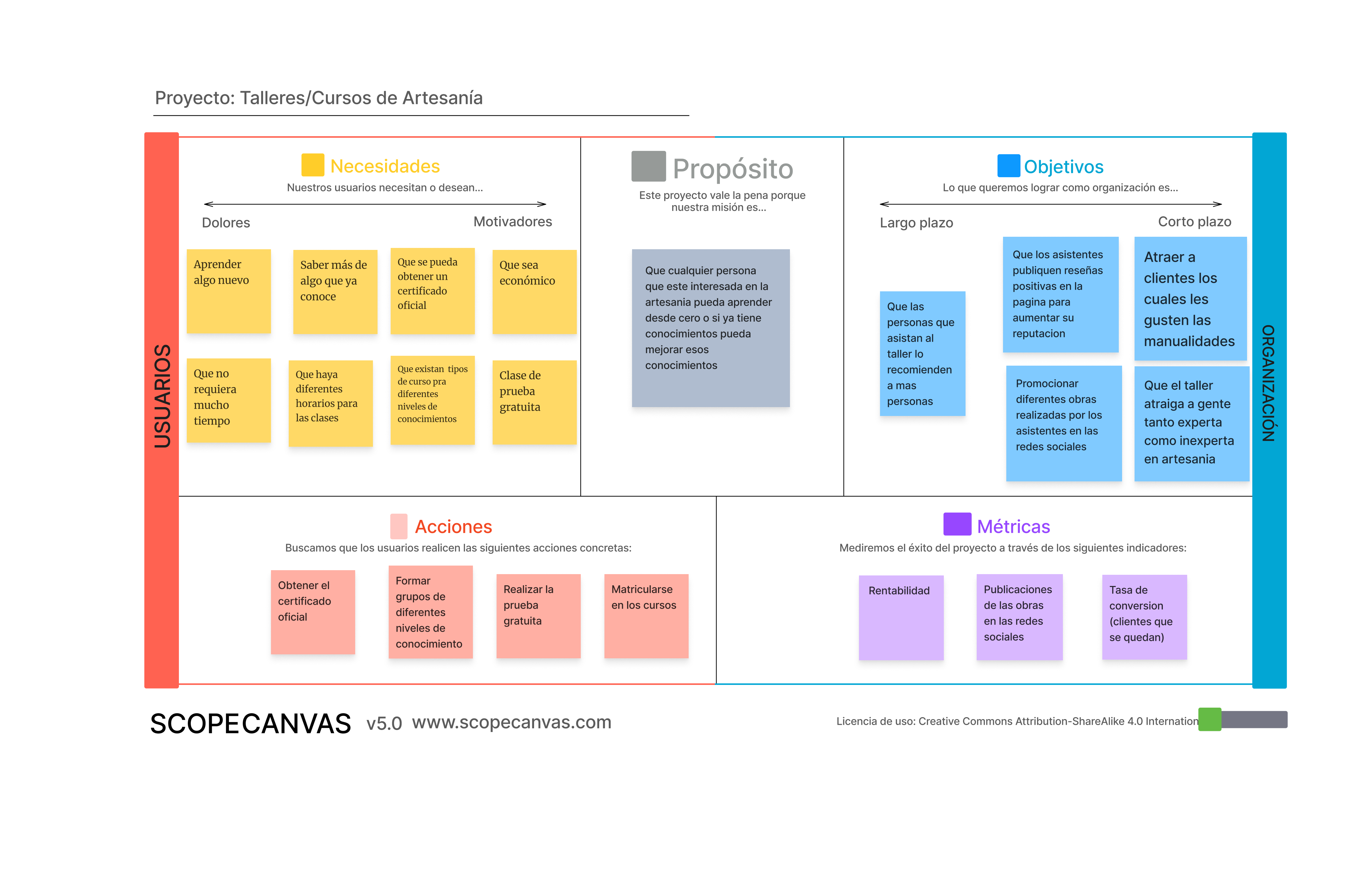
Nuestra propuesta de valor será la de aplicar cursos para aprender a distintos niveles y que también alguien profesional pueda indicar que desea impartir algunos de estos cursos, eligiendo también el nivel deseado. Somos conscientes que podemos agrandar tanto como queramos los cursos en sí en cuanto a contextos, diferentes usuarios, por grupos, individuales... Pero hemos optado por hacer nuestra propuesta de valor más genérica.
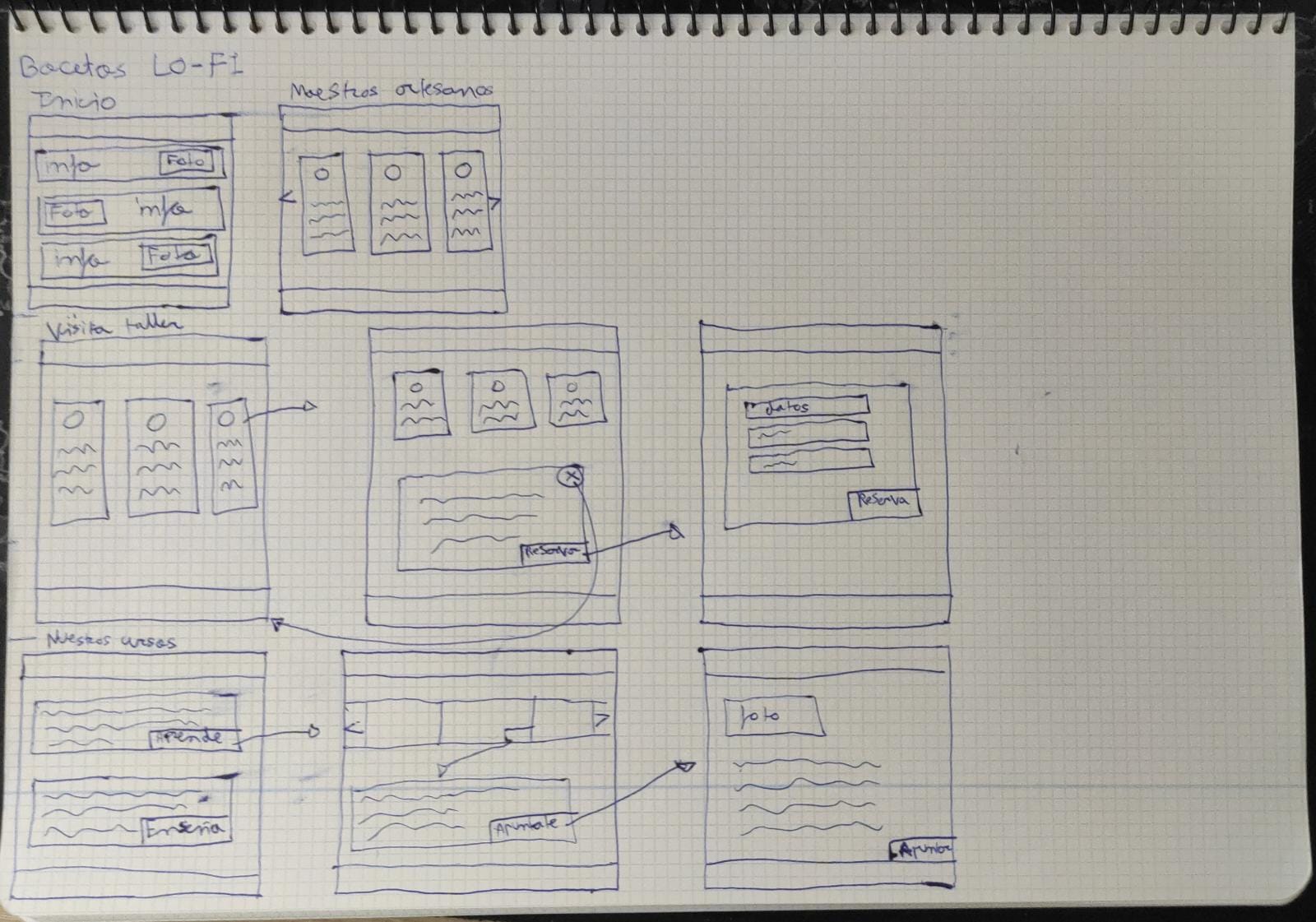
Hemos diseñado unos bocetos de forma muy general para ver como vamos a plantera nuestro diseño
Nuestro logotipo ha sido diseñado con la ayuda de https://logomakr.com/ además para el diseño de nuestro moodboard hemos utilizado https://app.milanote.com/ Este sería nuestro logotipo principal:
Para las fuentes hemos utilizado la página de https://fonts.google.com/
Y para los iconos la página https://fontawesome.com/
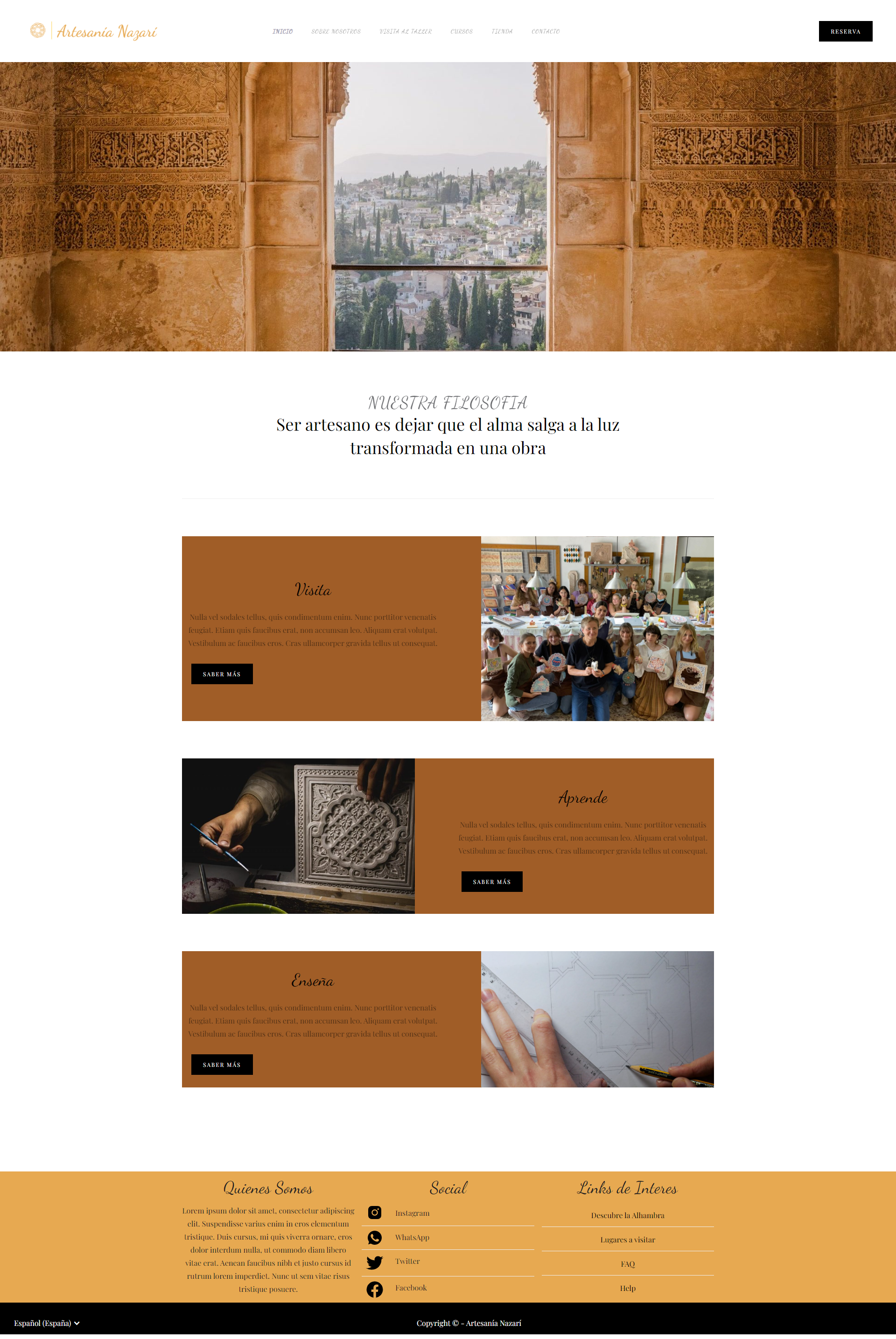
Para hacer nuestra landing page hemos usado la herramienta https://webflow.com/
Para abordar esta parte hemos investigado sobre los diferentes patrones y guidelines que existen apoyándonos en páginas como: https://developer.apple.com/design/human-interface-guidelines/ https://m3.material.io/
- Para el caso de los botones hemos optado por un botón rectangular cuadrado sencillo sin bordes.
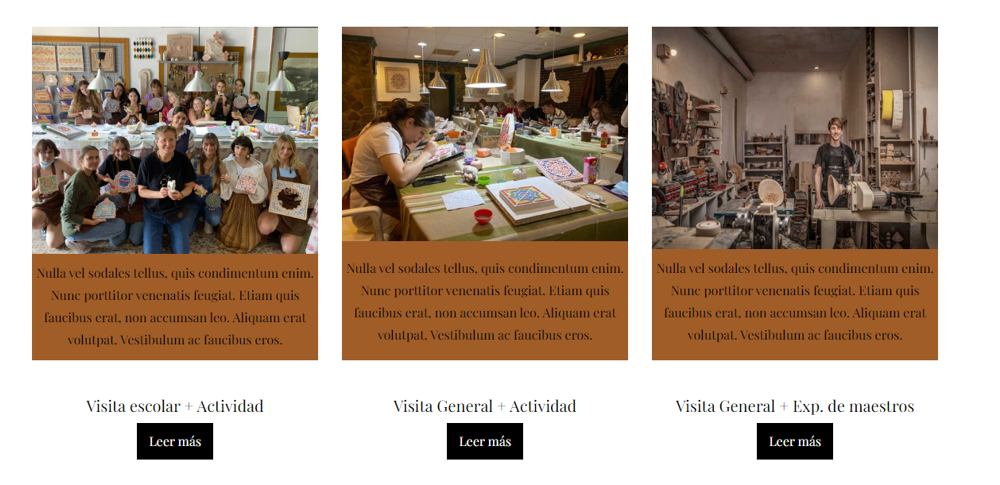
- Para ilustrar las diferentes opciones de los cursos hemos utilizado las llamadas cards que contendrán una foto junto a una descripción breve y un botón.
- Para los iconos hemos elegido un estilo redondeado con un relleno sólido y nítido.
- Para los estilos de tipografía hemos optado por dos tipos. Una para los menús y títulos(headers) y otra para el texto contenido.
Por último, para nuestro layout en general hemos optado por bloques que contendrá las ya nombradas cards o información de otro tipo de forma breve de forma que el usuario vea la información de forma clara y concisa.
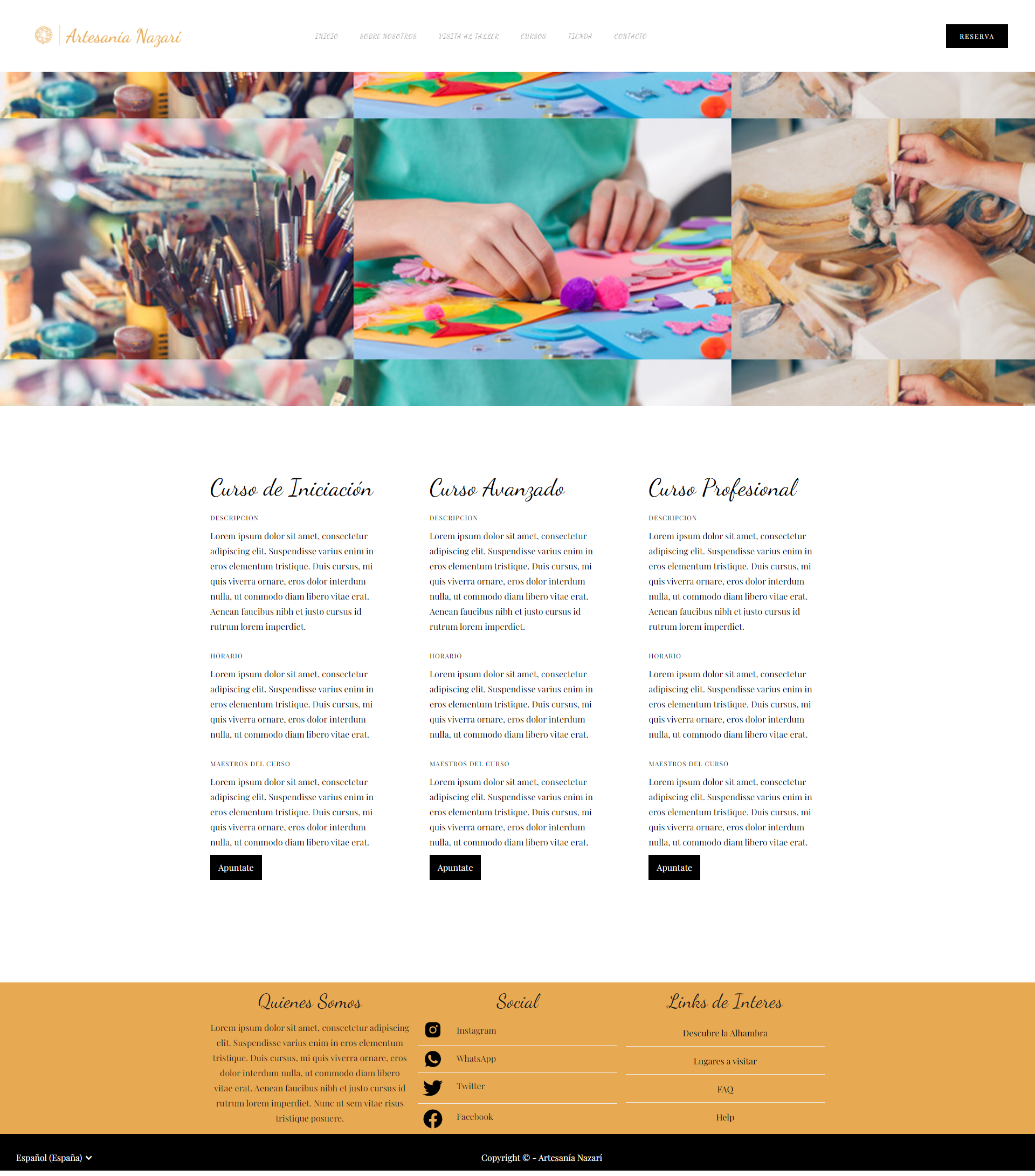
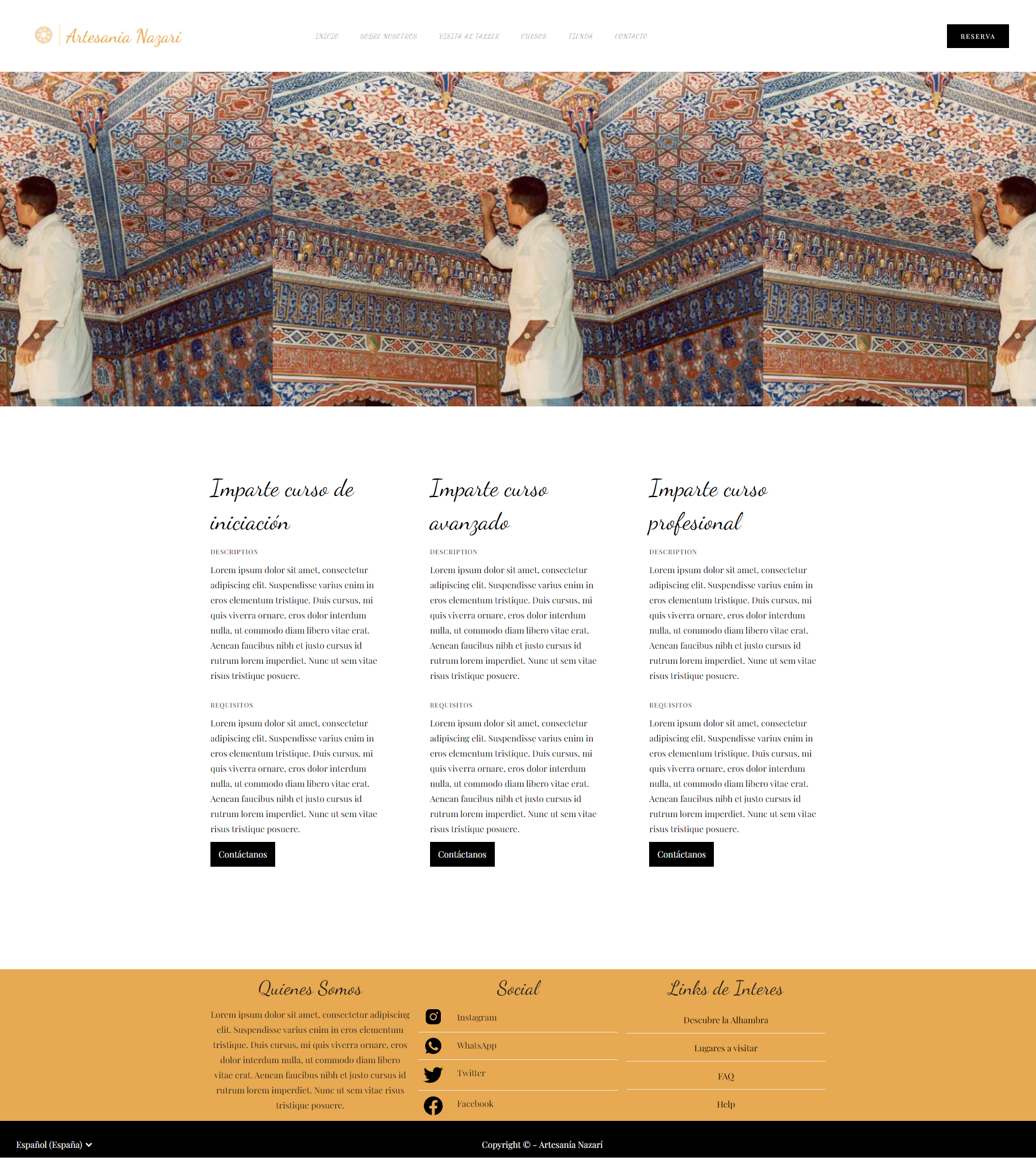
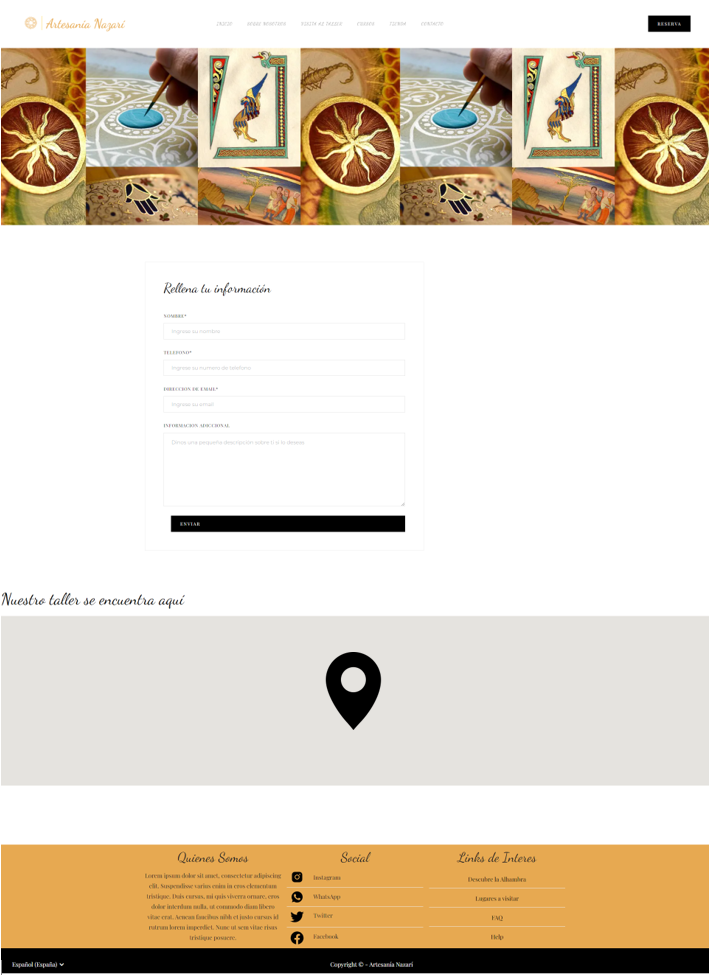
Para diseñar las demás interfaces hemos optado por usar la herramienta de webflow al igual que hicimos con la landing page. Vamos a mostrar las interfaces de:
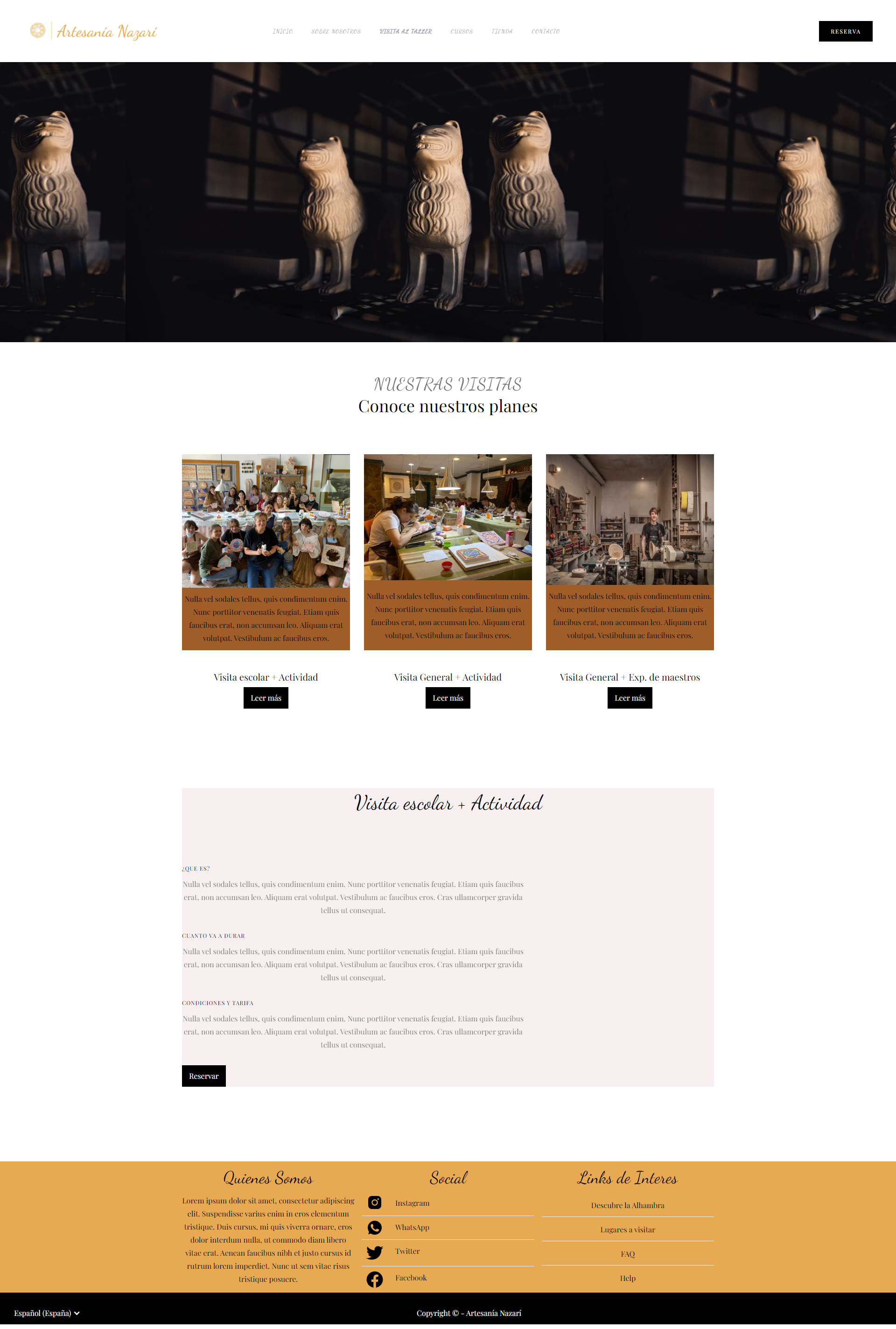
- visita al taller
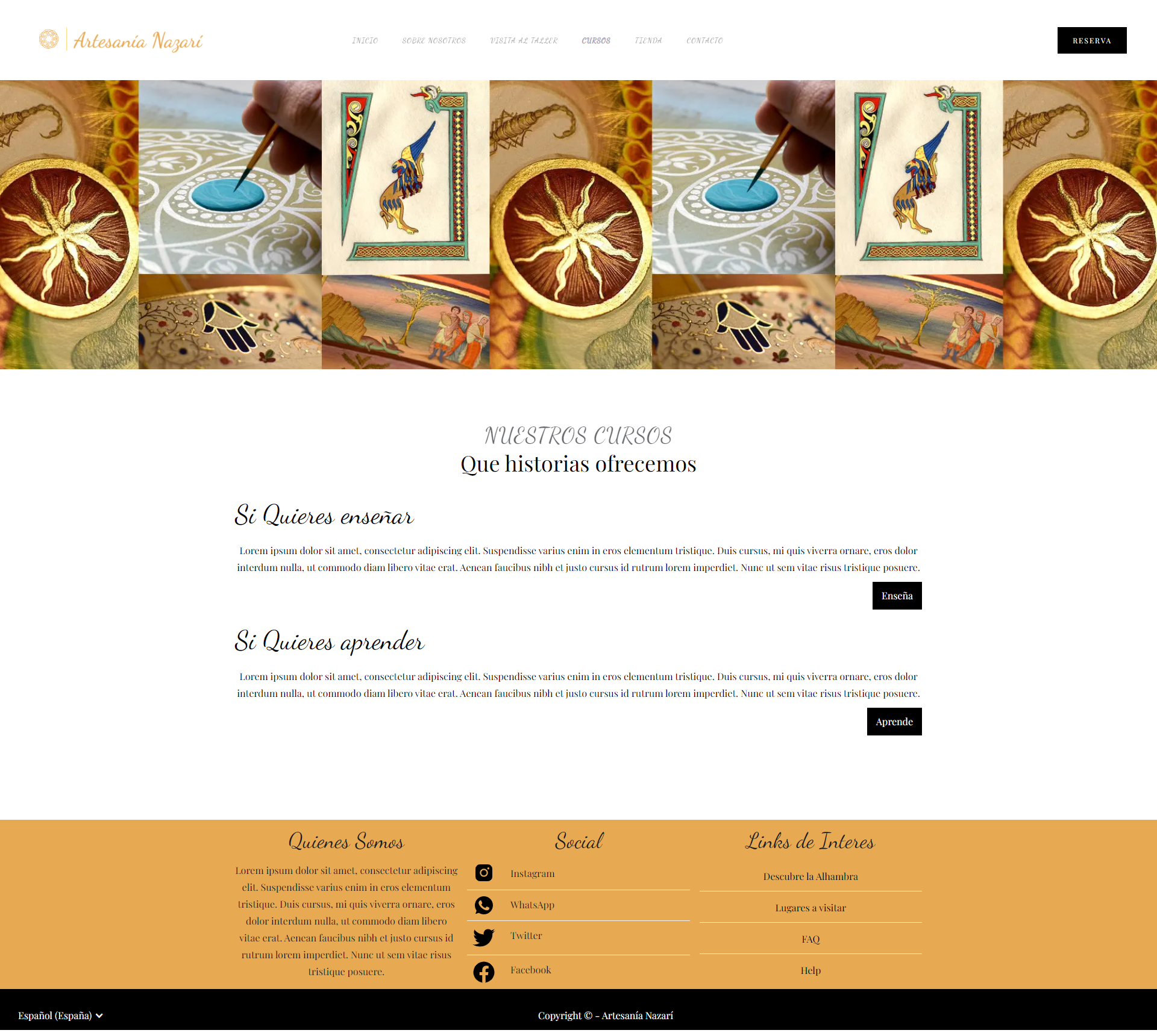
- cursos=>aprende
- cursos=>enseña
- reserva(cursos) -VISITA TALLER
Vamos a explicar el funcionamiento: Si pinchas en cursos en el header, aparece la página de cursos y si le pinchas sobre alguna opción se despliega abajo más información como muestran las dos interfaces de cursos-aprende y cursos-enseña. De la misma forma si pinchas sobre visita al taller vas a la página de visita al taller, pero esta vez hemos desplegado la interfaz como si ya hubiéramos clicado sobre una de las opciones. Pero el funcionamiento sería el mismo que el mencionado en cursos.
Hemos actualizado nuestro UX-Case Study hasta el punto 3. https://github.com/SoldadosDelNano/DIU#readme
Para está práctica nos han asignado un equipo para emplear la técnica A/B testing. El grupo asignado ha implementado el sitio web: Granada A Pie: https://github.com/MrSquid0/DIU
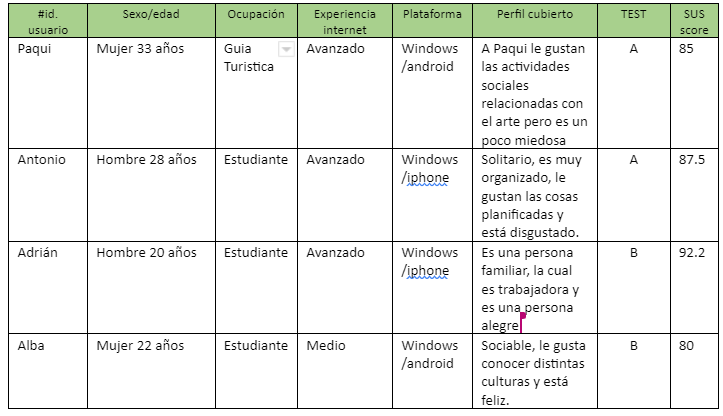
Para la evaluación de las propuestas A y B hemos usado la técnica de role playing. Hemos creado 2 >personajes ficticios (para la aplicación A) y otros dos reales(para la aplicación B)
- Paqui: ( 3,5,2)(Aplicación A) Paqui es una mujer de 33 años que trabaja como guía en rutas turísticas ya que le encanta todo lo relacionado con el arte y lo artístico tiene un nivel avanzado en el manejo de las tecnologías (8.5/10).Debido a que controlaba poco las tecnologías tuvo un poco de miedo usando la aplicación.
- Antonio: (1, 4, 6)(Aplicación A) Antonio, estudiante, aporta conocimientos avanzados en internet lo que será importante en la valoración. Actualmente se encuentra disgustado por lo que pasará muchas cosas por alto o será mucho más duro en su evaluación.
- Adrían: (2,1,3)(Aplicación B) Adrián es un estudiante de biología,es una persona trabajadora, con conocimientos avanzados del manejo de las tecnologías, es una persona alegre.
- Alba: (3,2,3)(Aplicación B) Alba, estudiante. Tiene un gran interés en conocer la cultura que hay en Granada, tiene conocimientos medios sobre utilizar internet y está actualmente feliz.
Para realizar un análisis de ambas aplicaciones, usaremos un cuestionario SUS. Hemos obtenido información de dos personajes ficticios para la aplicación A y de dos personajes reales para la aplicación B
Con los resultados obtenidos podemos ver que ambas aplicaciones tienen buena puntuación, superando por un poco la aplicación B a la A. Vemos que todos los usuarios son avanzados y han sido críticos a la hora de evaluar.
Por último, vamos a realizar el estudio de usabilidad de la página web Granada a Pie del grupo TríoDinámico. Se creará un mini-informe con los datos obtenidos para la aplicación B del A/B testing y así como recomendaciones de mejoras. Lo podemos encontrar en: https://github.com/SoldadosDelNano/DIU/blob/master/P4/P4_UsabReport_GranadaAPie_doneby_DIU3_SoldadosDelNano.docx.pdf
5.a Accesibility evaluation Report
Indica qué pretendes evaluar (de accesibilidad) sobre qué APP y qué resultados has obtenido
5.a) Evaluación de la Accesibilidad (con simuladores o verificación de WACG) 5.b) Uso de simuladores de accesibilidad
(uso de tabla de datos, indicar herramientas usadas)
5.c Breve resumen del estudio de accesibilidad (de práctica 1) y puntos fuertes y de mejora de los criterios de accesibilidad de tu diseño propuesto en Práctica 4.
(90-150 palabras) Opinión del proceso de desarrollo de diseño siguiendo metodología UX y valoración (positiva /negativa) de los resultados obtenidos