SonarQube for IDE by Sonar is a free IDE extension that empowers you to fix coding issues before they exist. More than a linter, SonarQube for IDE detects and highlights issues that can lead to bugs, vulnerabilities, and code smells as you create your code. It offers clear remediation guidance and educational help, so you can fix issues before the code is committed. Out of the box, SonarQube for IDE: Visual Studio Code supports analysis of JS/TS, Python, PHP, Java, C, C++, C#, Go, and IaC code locally in your IDE.
By default, SonarQube for IDE analyzes files open in the IDE. When paired with SonarQube (Server, Cloud) in Connected Mode, SonarQube for IDE forms a powerful end-to-end code quality platform to enrich the CI/CD pipeline, ensuring any code edits or additions across the whole project are clean. In Connected Mode, your team can share common language rulesets, project analysis settings and more.
Check the SonarQube for IDE: VS Code documentation for the most up-to-date requirements, installation instructions, and feature details.
Sonar's Clean Code solutions help developers deliver high-quality, efficient code standards that benefit the entire team or organization.
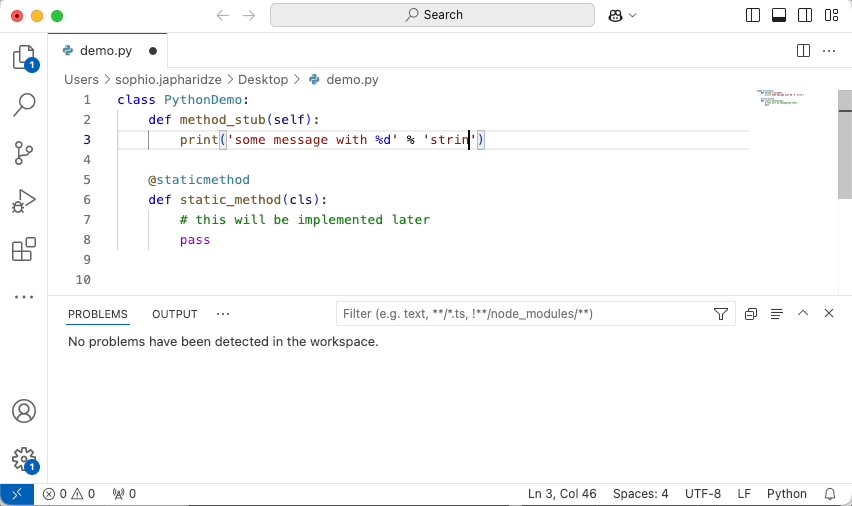
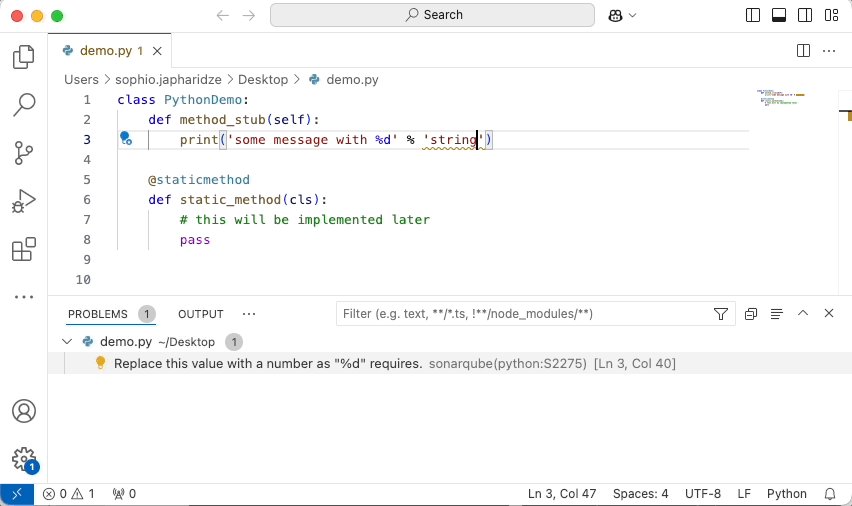
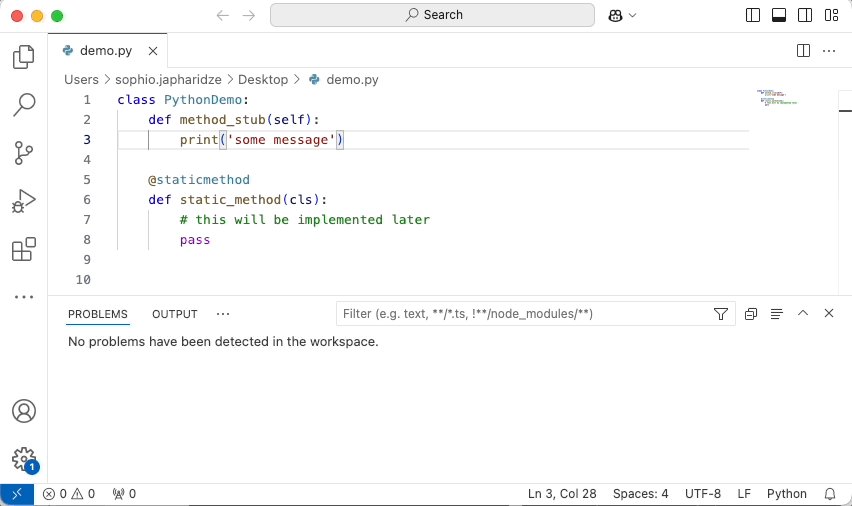
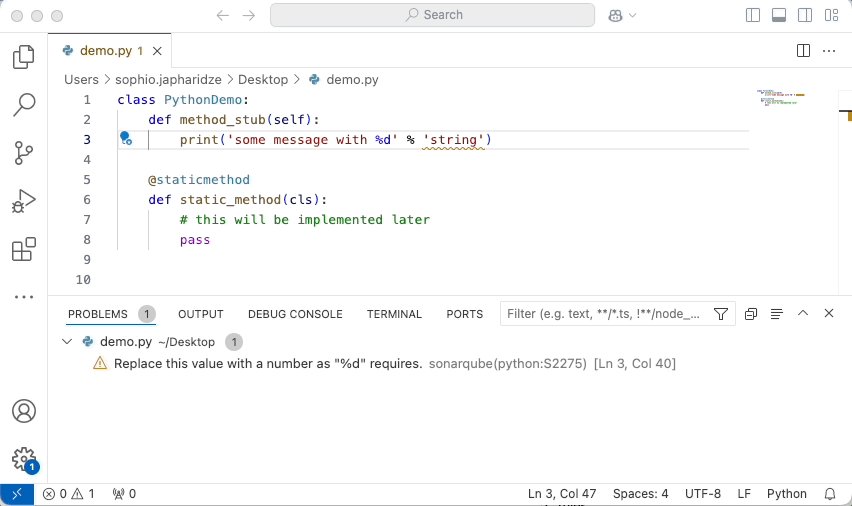
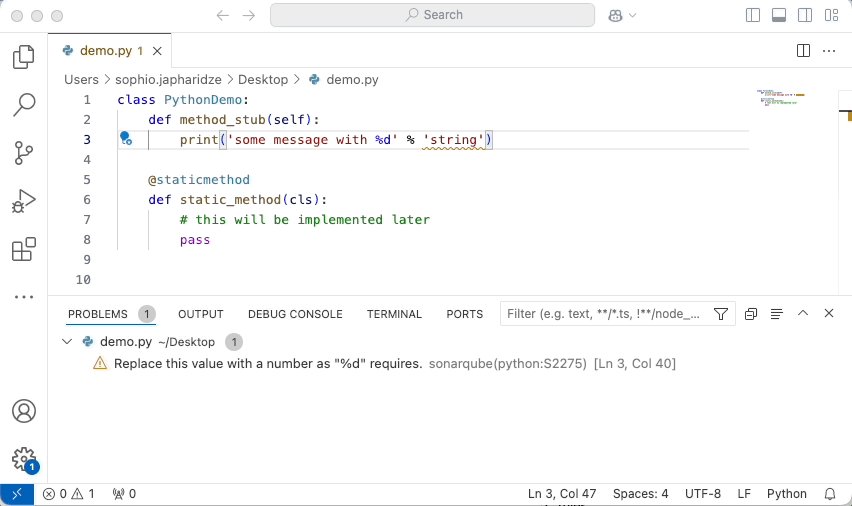
Simply open any source file, start coding, and you will start seeing issues reported by SonarQube for IDE. Issues are highlighted in your code and also listed in the 'Problems' panel.
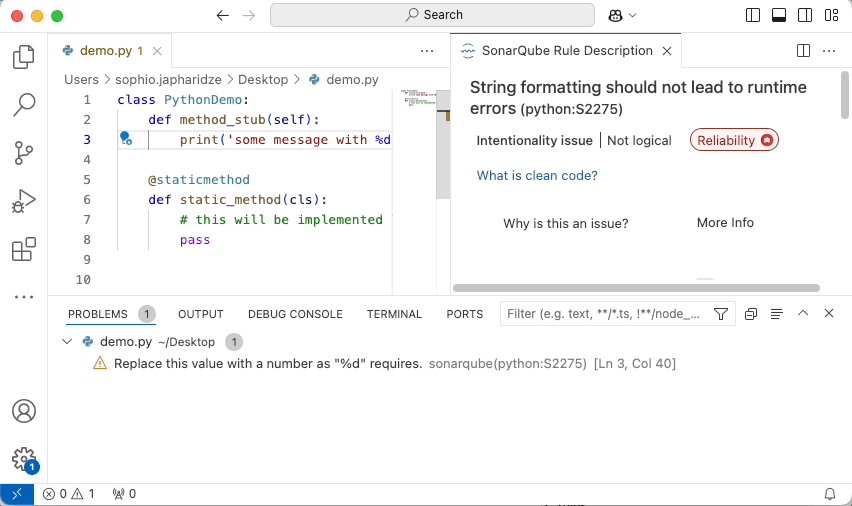
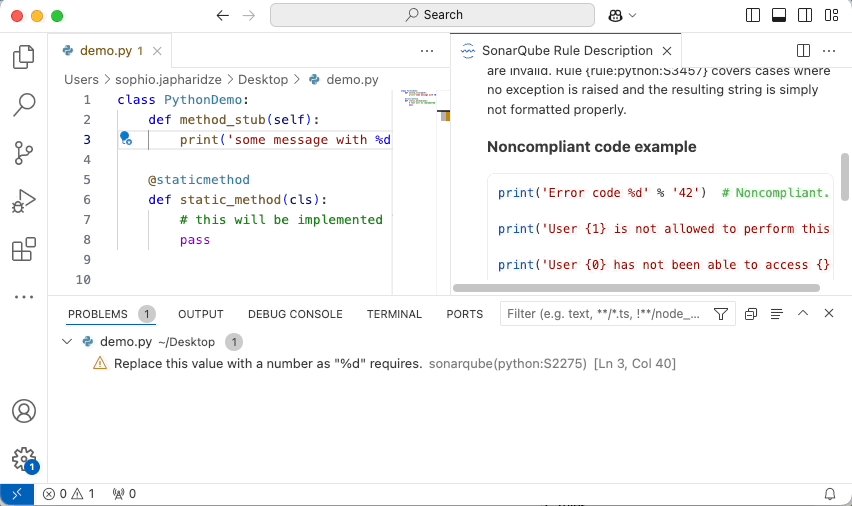
You can access the detailed rule description directly from your editor, using the provided contextual menu.
Watch the SonarQube for IDE: VSCode Overview video to explore SonarQube for IDE: VS Code features.
Out of the box, SonarQube for IDE: VS Code automatically checks your code against the following rules:
- Azure Resource Manager rules
- C rules
- C++ rules
- C# rules
- CloudFormation rules
- CSS rules
- Docker rules
- Go rules
- HTML rules
- Java rules
- JavaScript rules
- Kubernetes rules
- Python and IPython notebook rules
- PHP rules
- Secrets rules
- Terraform rules
- TypeScript rules
The full list of supported languages and rules is available in our docs.
The SonarQube for IDE language server needs a Java Runtime (JRE) 17+.
On the following platforms, SonarQube for IDE: VS Code comes with its own Java runtime:
- Windows x86-64
- Linux x86-64
- macOS x86-64 (Intel Macs) and arm-64 (Apple Silicon Macs)
On other platforms and if a Java runtime is already installed on your computer, SonarQube for IDE: VS Code should automatically find and use it. Here is how SonarQube for IDE will search for an installed JRE (in priority order):
-
the
sonarlint.ls.javaHomevariable in VS Code settings if set. For instance:{ "sonarlint.ls.javaHome": "C:\\Program Files\\Java\\jdk-17" } -
embedded JRE for platform-specific installations
-
the value of the
JDK_HOMEenvironment variable if set -
the value of the
JAVA_HOMEenvironment variable if set -
on Windows the registry is queried
-
if a JRE is still not found then:
- the
PATHis scanned forjavac - on macOS, the parent directory of
javacis checked for ajava_homebinary. If that binary exists then it is executed and the result is used - the grandparent directory of
javacis used. This is similar to$(dirname $(dirname $(readlink $(which javac))))
- the
SonarQube for IDE: VS Code then uses the first JRE found in these steps to check its version.
If a suitable JRE cannot be found at those places, SonarQube for IDE: VS Code will ask for your permission to download and manage its own version.
To analyze JavaScript and TypeScript code, SonarQube for IDE requires a Node.js executable. The minimal supported version is 18.18 for standalone analysis or Connected Mode with SonarQube Cloud. For Connected Mode with SonarQube Server, it depends on the version of the JS/TS analyzer on your SonarQube server. SonarQube for IDE will attempt to automatically locate Node, or you can force the location using:
{
"sonarlint.pathToNodeExecutable": "/home/yourname/.nvm/versions/node/v18.18.0/bin/node"
}Analysis of TypeScript in Connected Mode with SonarQube requires the server to use version 8.1 or above.
To analyze C and C++ code, SonarQube for IDE: VS Code requires compile commands json file:
{
"sonarlint.pathToCompileCommands": "/home/yourname/repos/proj/compile_commands.json"
}Note: if you are using Microsoft compiler, the environment should be ready to build the code. For example, by launching VS Code from your Visual Studio Command Prompt
To enable the support for Java analysis, you need the Language support for Java VSCode extension (version 0.56.0 or higher). You also need to be in standard mode.
The support for Apex analysis is only available together with SonarQube Server Enterprise Edition or SonarQube Cloud (see Connected Mode below). You also need the Salesforce Extension Pack VSCode extension.
The support for PL/SQL analysis is only available together with SonarQube Server Developer Edition or SonarQube Cloud (see Connected Mode below). You also need the Oracle Developer Tools for VS Code extension.
The support for COBOL analysis is only available together with SonarQube Server Enterprise Edition or SonarQube Cloud (see Connected Mode below). You also need an extension that declares the COBOL language; SonarQube for IDE has been tested with the IBM Z Open Editor and Micro Focus COBOL extensions.
SonarQube for IDE: VS Code supports analysis of Python code inside Jupyter notebooks. See the documentation page for details.
Security vulnerabilities requiring taint engine analysis (taint vulnerabilities) are only available in Connected Mode because SonarQube for IDE pulls them from SonarQube (Server, Cloud) following a project analysis.
To browse injection vulnerabilities in SonarQube for IDE: VS Code, establish Connected Mode with your SonarQube Server Developer Edition (and above) or SonarQube Cloud instance. Once a Project Binding is configured, SonarQube for IDE will synchronize with the SonarQube (Server, Cloud) to report the detected injection vulnerabilities.
More information about security-related rules is available in the SonarQube (Server, Cloud) documentation.
Local detection of Security Hotspots is enabled if you are using Connected Mode with SonarQube Server 9.9 or above, or SonarQube Cloud.
Please see the documentation for more details.
Secrets are pieces of user-specific or system-level credentials that should be protected and accessible to legitimate users only. SonarQube for IDE detects exposed Secrets in your source code and language-agnostic config files. When running in Connected Mode, the SonarQube (Server, Cloud) Quality Profiles are applied to locally detected Secrets.
You can connect SonarQube for IDE to SonarQube Server 9.9+ or SonarQube Cloud by binding your VSCode workspace folder to your SonarQube (Server, Cloud) project(s), and benefit from the same rules and settings that are used to inspect your project on the server. SonarQube for IDE: VS Code then hides Accepted (formerly Won’t Fix) and False Positive issues in any file from a bound folder.
While in Connected Mode, SonarQube for IDE receives notifications from SonarQube (Server, Cloud) about your Quality Gate changes and new issues. Notifications can be enabled or disabled from the UI while creating or editing the connection settings.
When running in Connected Mode, and browsing a Security Hotspot, a button will be available offering to open the hotspot in SonarQube for IDE (with SonarQube for IDE already running in VSCode). Limitation: this feature relies on local communication between your web browser and SonarQube for IDE, and consequently is not available in some remote environments such as GitPod, or GitHub CodeSpaces.
Connected Mode will also unlock your analysis of these languages:
When configuring Connected Mode, follow the Connection Setup instructions.
It is possible to specify extra analyzer properties that will be used for analysis. Example:
// In project/.vscode/settings.json
{
"sonarlint.analyzerProperties": {
"sonar.javascript.node.maxspace": "4096"
}
}Have a need in SonarQube for IDE: VS Code that’s not being met? Or not being met well? Ever wish you could talk directly to the Product Manager? Well now’s your chance! Congratulations, you are SonarQube's Product Manager for a day. If you would like to see a new feature, please create a new thread in the Community Forum here, under "Product Manager for a Day".
Please read here about why we deprecated the "Suggest New Features" category on the Community Forum. The truth is that it's extremely difficult for someone outside SonarSource to comply with our roadmap and expectations. Therefore, we typically only accept minor cosmetic changes and typo fixes.
With that in mind, if you would like to submit a code contribution, please create a pull request for this repository. Please explain your motives to contribute: what problem you are trying to fix, what improvement you are trying to make.
Make sure that you follow our code style and all tests are passing.
For SonarQube for IDE support questions ("How do I?", "I got this error, why?", ...), please first read the FAQ and then head to the Sonar forum. There are chances that a question similar to yours has already been answered.
Be aware that this forum is a community, so the standard pleasantries ("Hi", "Thanks", ...) are expected. And if you don't get an answer to your thread, you should sit on your hands for at least three days before bumping it. Operators are not standing by. :-)
Issue tracker (read-only): https://jira.sonarsource.com/browse/SLVSCODE
Copyright 2017-2024 SonarSource.
Licensed under the GNU Lesser General Public License, Version 3.0
This extension collects anonymous usage data and sends it to SonarSource to help improve SonarQube for IDE: VS Code functionality. No source code or IP address is collected, and SonarSource does not share the data with anyone else. Collection of telemetry is controlled via the setting: sonarlint.disableTelemetry. Click here to see a sample of the data that are collected.