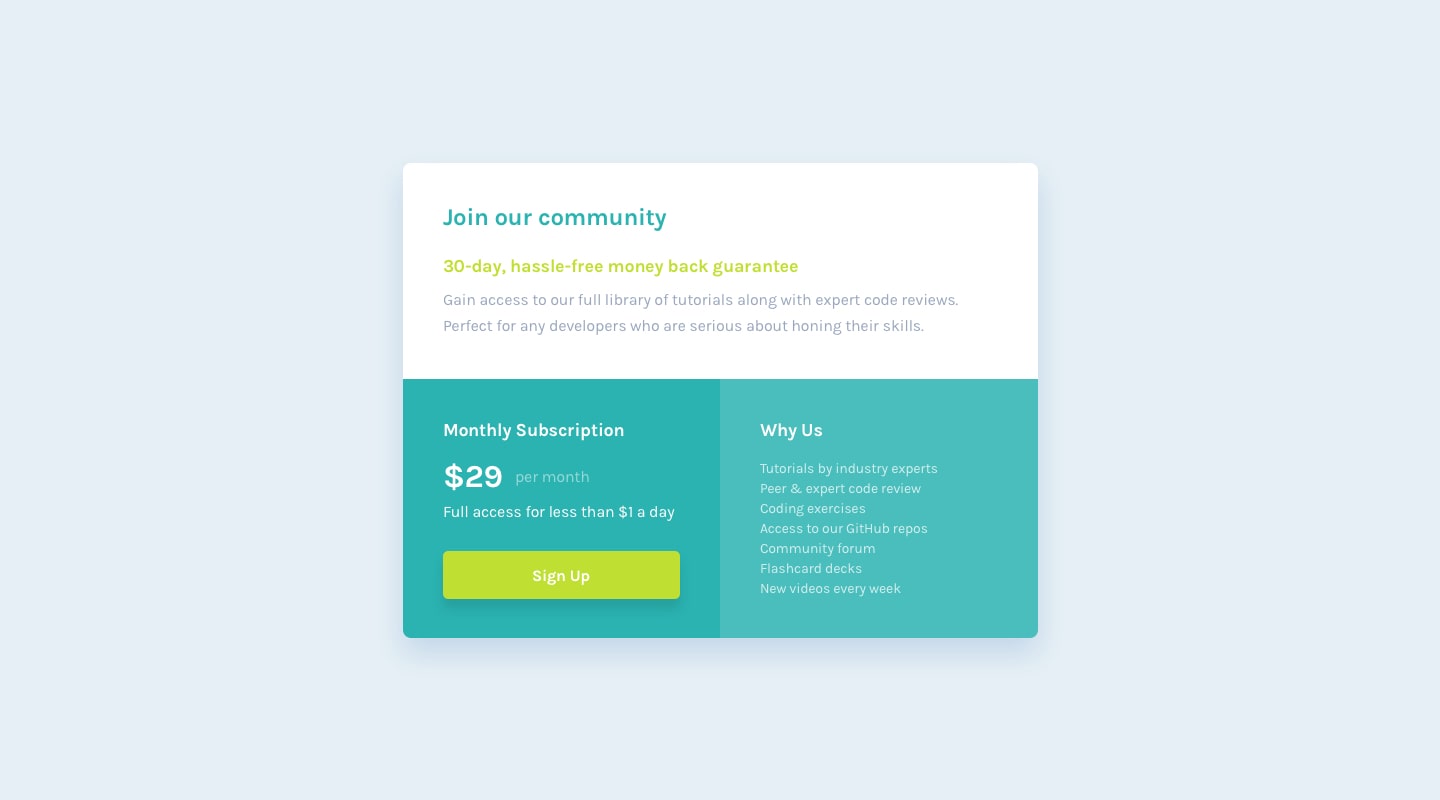
This is a solution to the Single price grid component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- See a hover state on desktop for the Sign Up call-to-action
- Solution URL: (https://github.com/Sonu-Dutta/Frontend-Single_Price_Grid_Component_Master)
- Live Site URL: (https://frontend-single-price-grid-component-master-tau.vercel.app/)
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Next.js - React framework
- Linkedin - Sonu-Dutta
- Frontend Mentor - @Sonu-Dutta
- Twitter - @sonudutta9999