Let's create an AI Art Generator using OpenAI's DALL·E 2 and a gallery using the Kintone web database together!
- Completed Project
- Get Started
- Get Your Free Kintone Database
- Workshop Steps
- Quick Dive into OpenAI's API
- Debugging
- Completed Code
- Overview of the Repo
Clone the Repo & Install Dependencies 💪
First, clone the kintone-workshops/ai-kintone-gallery repo! 🚀
Then go inside the folder & install the dependencies!
cd Downloads
git clone https://github.com/kintone-workshops/ai-kintone-gallery
cd ai-kintone-gallery
npm install
npm install -g @kintone/customize-uploaderOpen the ai-kintone-gallery folder in VS Code as well:
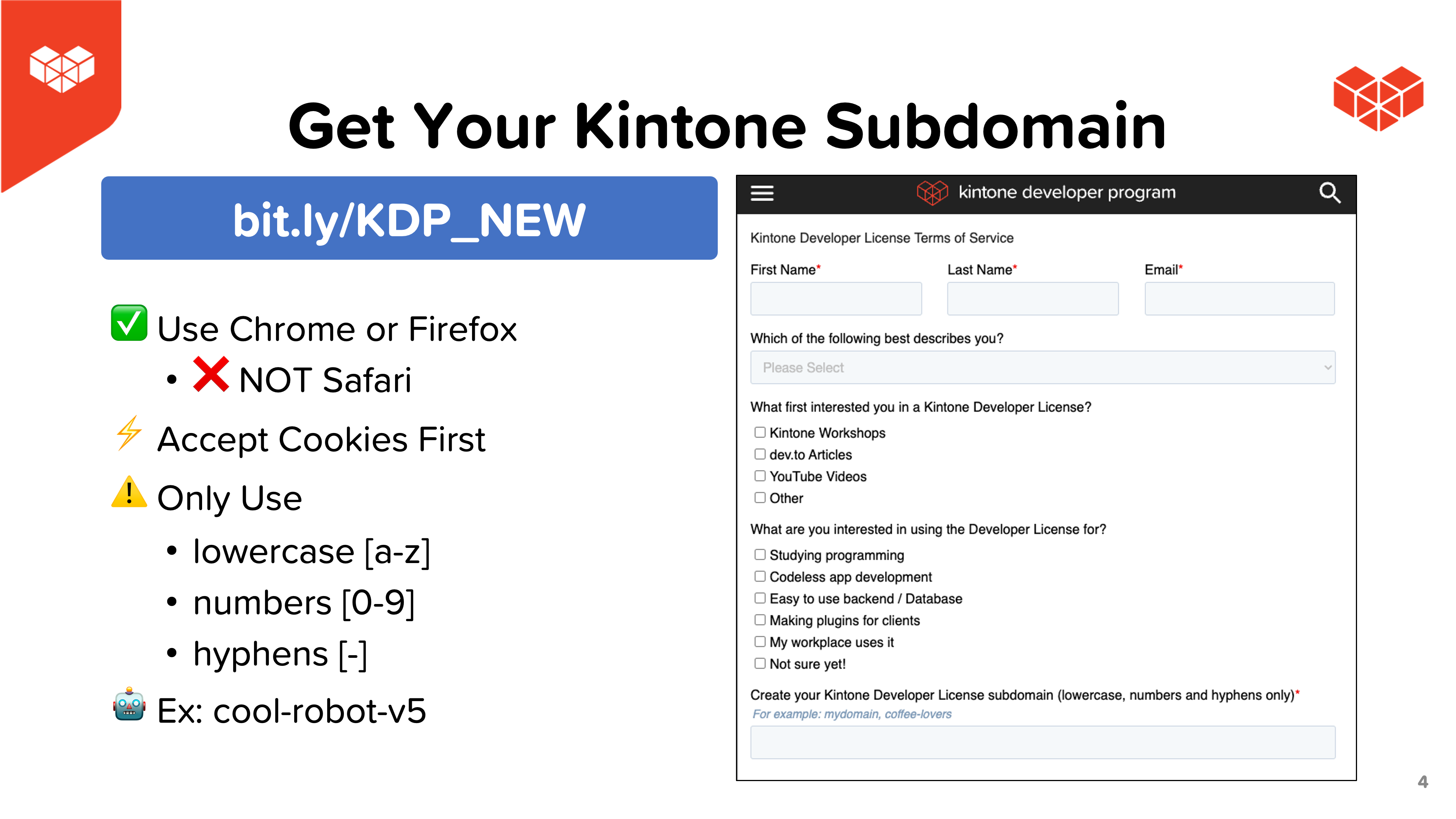
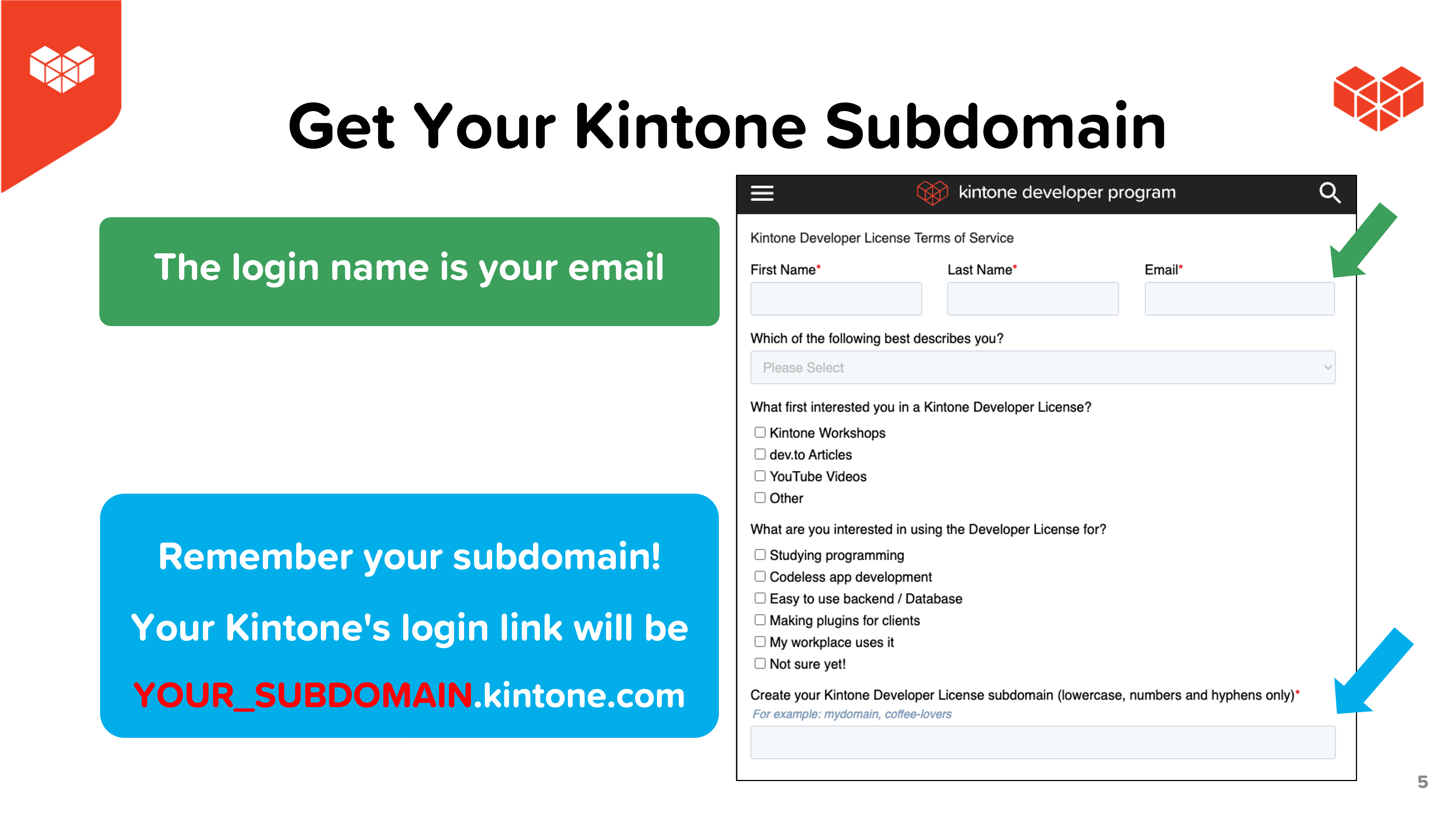
code .- ⚡ Only use lowercase, numbers, & hyphens in your subdomain
- ⚠ Do not use uppercase or special characters
 |
 |
 |
 |
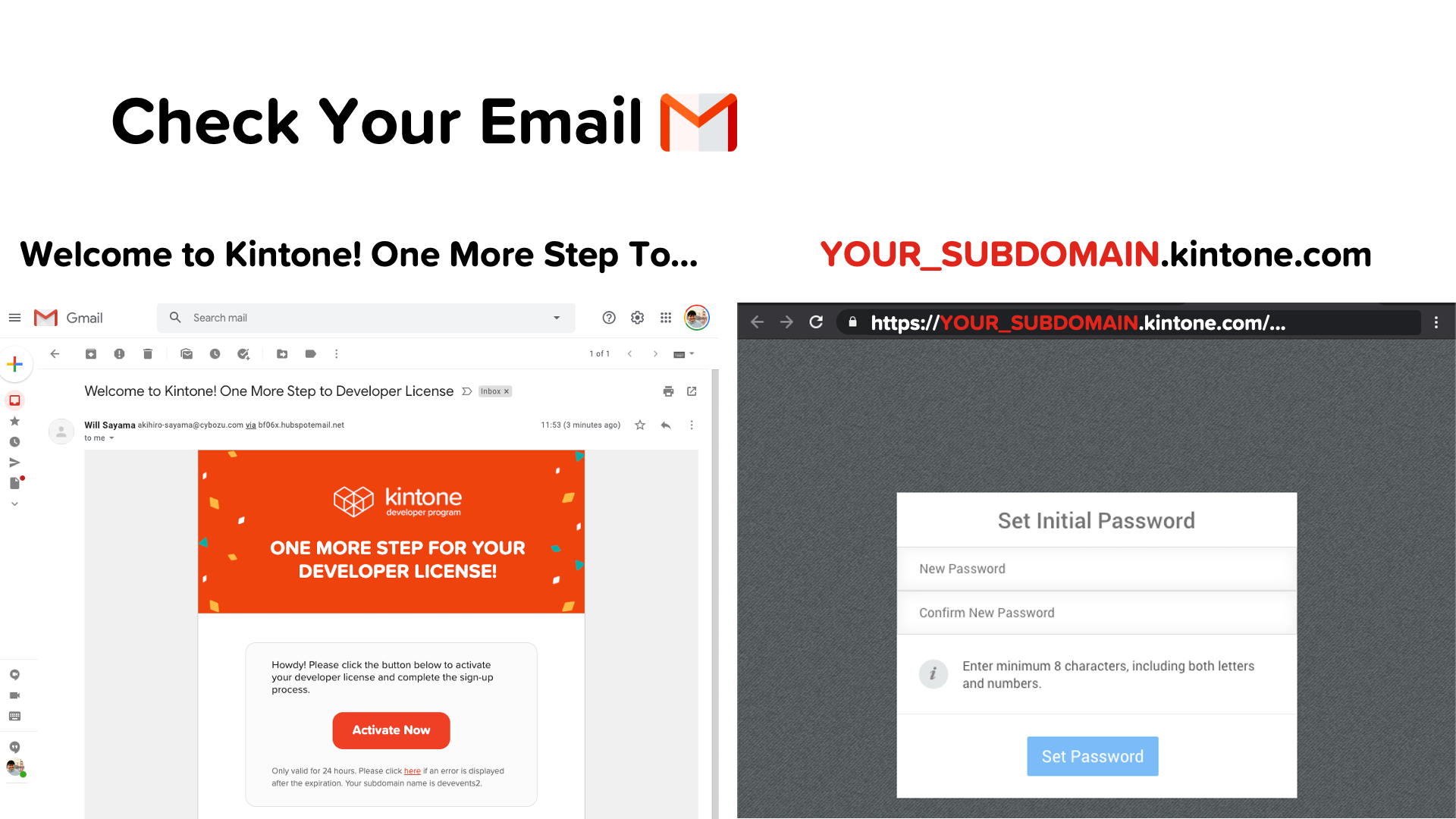
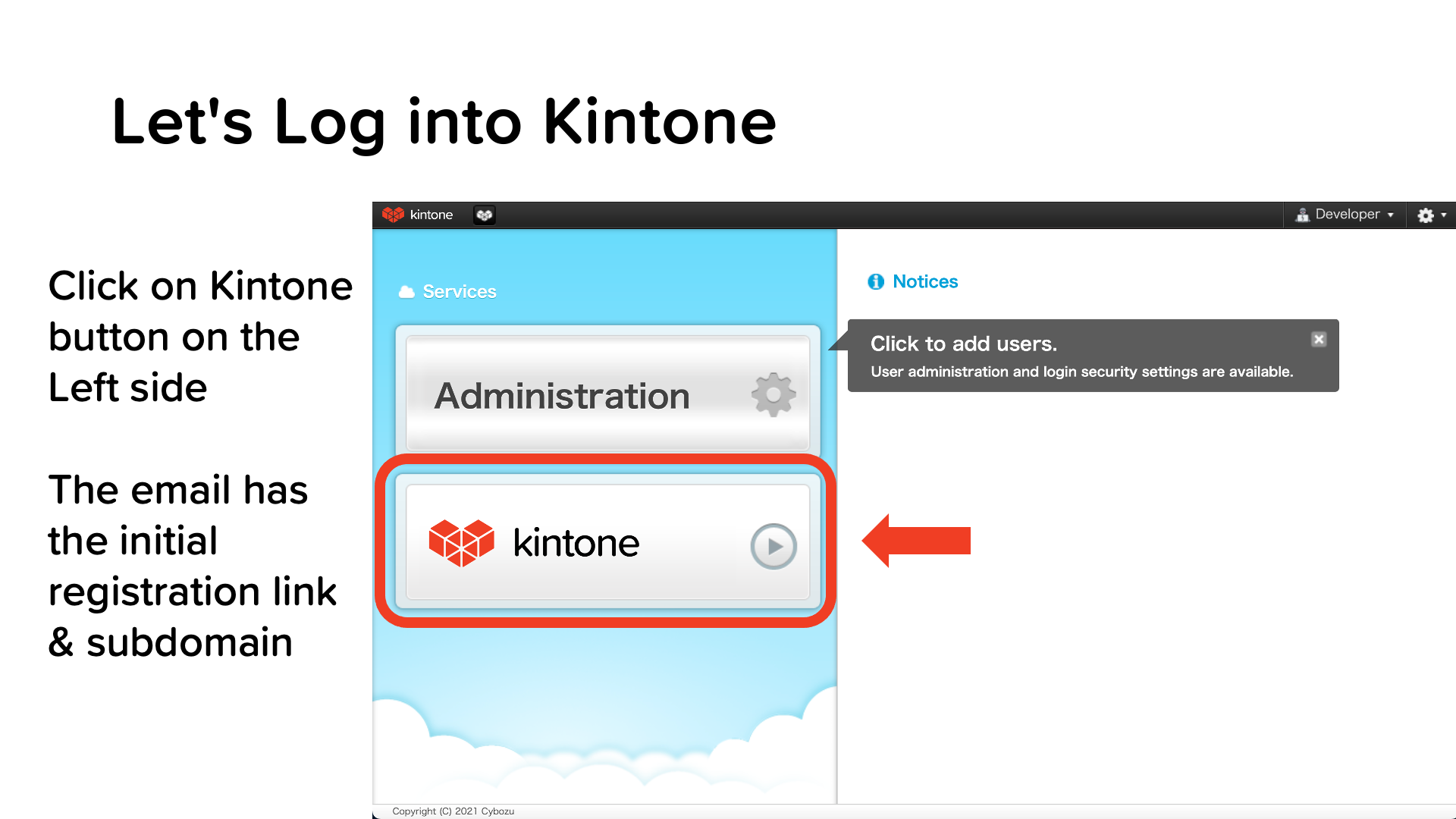
For more information, check out the Workshop_Steps.md > B. Get Your Free Kintone Database section!
- A. Get Started - Clone the Repo & Install Dependencies
- B. Get Your Free Kintone Database
- C. Create a
.envfile - D. Create a Kintone Web Database App
- E. Generate an API Token for Kintone App
- F. Edit Your customize-manifest.json
- G. Create an OpenAI API Key
- H. Edit main.js
- I. Compile and upload the code to Kintone
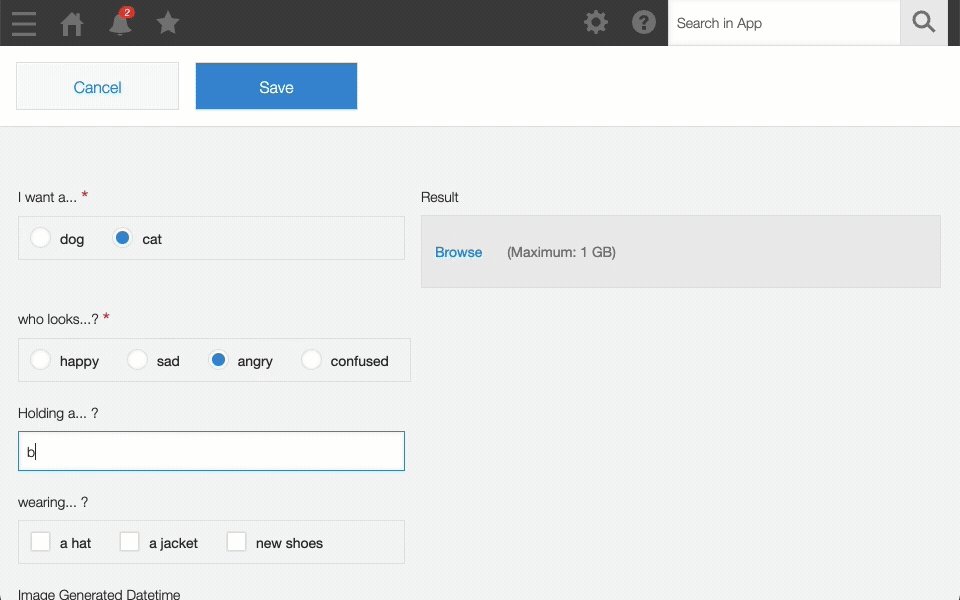
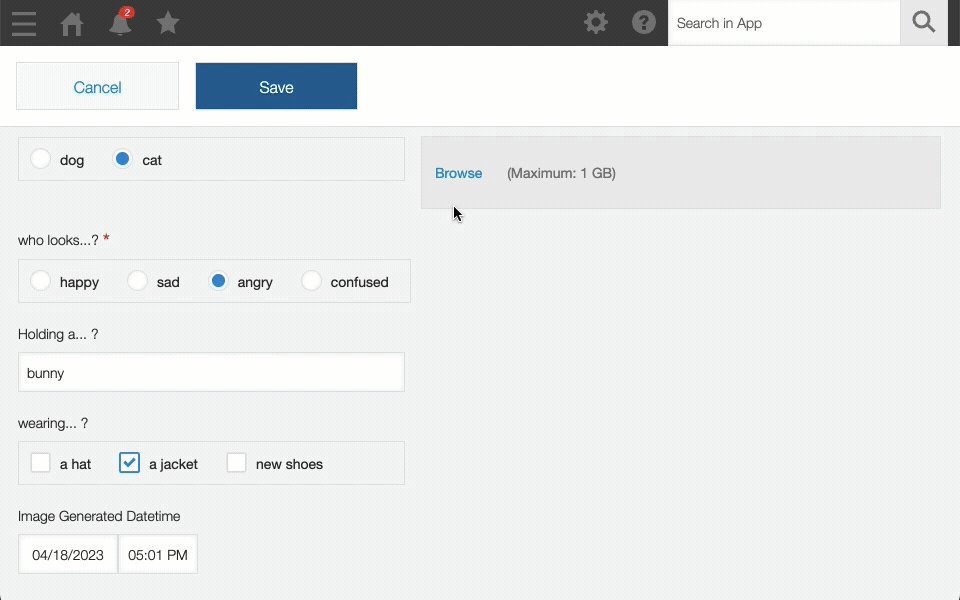
- J. Add a record to the Kintone App to generate an image
OpenAI's AI system that generates images from textual descriptions
Based on a Generative Pre-trained Transformer 3 (GPT-3) neural network architecture
- Trained on massive amount of text data (i.e., the Internet)
- Goal is to "comprehend" natural language
DALL-E can generate a wide range of images
- Everything from abstract art to photo-like scenes
Image generation APIs are currently released as a public beta
3 methods for interacting with images:
- Generating new images based on a text prompt
- Editing an existing image based on a text prompt
- Generating variations based on an existing image
Pricing is per image and varies by resolution:
- 1024×1024 = $0.020
- 512×512 = $0.018
- 256×256 = $0.016
Let's Fix Those Problems 💪
Here is a rundown of common problems that may occur & their solutions!
If you get one of the following error messages:
[webpack-cli] Error: Missing environment variable: KINTONE_BASE_URL[webpack-cli] Error: Missing environment variable: KINTONE_PASSWORD[webpack-cli] Error: Missing environment variable: KINTONE_USERNAME[webpack-cli] Error: Missing environment variable: VIEW_ID[webpack-cli] TypeError: Cannot convert undefined or null to objectFailed to find .env file at default paths: [./.env,./.env.js,./.env.json]Failed to find .env file at default paths: [./.env,./.env.js,./.env.json]Failed to upload JavaScript/CSS filesKintoneRestAPIError: [520] [CB_WA01] Password authentication failed...
Then please verify that
- your
.envfile has been correctly configured - your username and password for your Kintone account are correct
- you have not modified the
.env.example
If you get the following error message, please verify that you have installed the kintone-customize-uploader package.
Error Message:
Options: {"command":"kintone-customize-uploader","commandArgs":["customize-manifest.json"],"options":{"expandEnvs":false,"noOverride":false,"silent":false,"useShell":false,"verbose":true}}
Found .env file at default path: ./.env
spawn kintone-customize-uploader ENOENT
Parent process exited with signal: 1. Terminating child process...Solution:
npm install -g kintone-customize-uploader- Verify the Node.js & npm versions inside the
ai-kintone-galleryfolder - Just installed Node.js? Verify you configured Node.js versions inside the
ai-kintone-galleryfolder
- Mac:
nodenv local 14.5.0 - Windows:
nvm use 14.5.0
Not the correct versions, or confused? 🤔 → Check out the Guide on Installing Node.js & npm Doc
@kintone/customize-uploader not working? Let's try the following:
(1) Verify that customize uploader was installed globally
npm install -g @kintone/customize-uploader
(2) Verify that the .env login info is correct (including the password)
⚠️ Make sure your login info is inside the.envfile & NOT the.env.examplefile!⚠️ Verify that KINTONE_BASE_URL input is correctly formatted:- ✅ Correct Format:
https://example.kintone.com - ❌ Incorrect Format:
https://example.kintone.com/orexample.kintone.com
- ✅ Correct Format:
⚠️ Re-run the npm commands after saving the .env file- ⚙️ Details: Step 4 - Create a
.envFile
(3) Verify your customize-manifest.json was updated with the correct App ID
(4) Verify that the npm run build command was run before the npm run upload
Click the Install button on the VS Code pop-up message to install TODO Highlight extension.
If you want the completed code for the index.js file, you can find it here:
Solution
↯ Overview of the Repo ↯
| File | Purpose | Need to Modify? |
|---|---|---|
| package.json | Project's metadata & scripts for building and uploading the customization | |
| .env.example | The template for the .env file | |
| .env | Holds the Kintone login credential and View ID | Yes! - Create it |
| customize-manifest.json | Kintone Customize Uploader's configuration file | Yes! - Add your App ID |
| src/main.js | Heart of the project handling the API request body & adding a button | Yes! Complete the code |
| src/style.css | Styling for the project can go here | |
| src/requests/aiPOSTRequest.js | Function to call the OpenAI's DALL·E to generate an image | |
| src/requests/kintonePUTRequest.js | Function to upload the image file to Kintone. | |
| vite.config.js | Various settings for how and where our JavaScript compiles to | |
| dist/KintoneCustomization.js | Bundled JS generated by npm run build that will be uploaded to Kintone |
|
| docs/Workshop_Steps.md | Step-by-step guide that we do during the workshop | |
| docs/Slides.pdf | Slides used during the workshop |