AscSee allows for the conversion of standard multi-media to ASCII styled images in both image and video outputs using Python.
The package comes with both the methods to do so, in asciiConverter.py, and a command line interface powered by my General Utilities Library for ease of use found in ascsee.py.
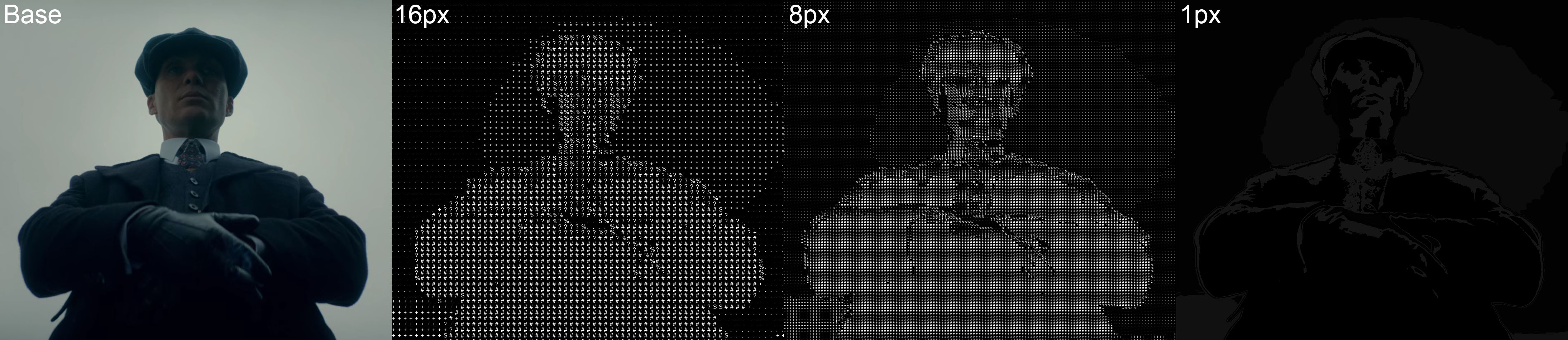
See the banner above for examples of single image output. Render time for indivigual images is dependent on input file size, but otherwise generally takes between 2 seconds (for web images) and 3 minutes (for images taken directly from a DSLR).
 Larger Images: Base Image, 16px Image, 8px Image, 1px Image
Larger Images: Base Image, 16px Image, 8px Image, 1px Image
Rendering ASCII styled videos is entirely possible within AscSee. However, it should be noted that render times for these types of media are much longer than for an indivigual image. This is because video files are simply just a series of images shown at a designated frame rate. For example, a video at 30fps shows 30 indivigual frames per second and each of these frames is indivigually rendered.
It should also be noted, that rendering through AscSee will strip the video of its audio. However, this can always be transfered from the original video file to the AscSee output video file through the use of video editing software.
To put this in perspective here is an example:
The video below is the base video with no AscSee rendering. It is 1920x1080p, 60fps, and 3:03 minutes (>10000 frames) long with a file size of 354mbs.
The video below is the base video rendered with a 16px font. It took 5 hours, 31 minutes and the output file was 3.1gigs. When compressed with settings to match the source, with HandBrake, file size was reduced to 635mbs. Premiere Pro was then used to transfer the audio from the source file to the AscSee output file, before uploading the file to YouTube. No other alterations were applied.
The video below is the base video rendered with an 8px font. It took 17 hours, 31 minutes, 12.86 seconds and the output file was 4.85gigs. When compressed with settings to match the source, with HandBrake, file size was reduced to 950mbs. Premiere Pro was then used to transfer the audio from the source file to the AscSee output file, before uploading the file to YouTube. No other alterations were applied.
The video below shows all three videos next to each other for easy comparison.
- Python 3.*
- Pillow Library 7.*
- For all renders.
pip install Pillow
- OpenCV Library
- For videos render only.
pip install opencv-python
- Numpy
- General Utilities Library
- Comes in the package.
- A TrueTypeFont Font
- Be sure to link this font file within
ascsee.py.
- Be sure to link this font file within
As the cliche goes, the Command Line Interface is simple to use. It can be run by simply by executing ascsee.py with Python. Once activated, the program will move through a series of menus allowing for the selection of images or videos and advanced settings for the render. Most errors are caught, however, it should be noted that the Command Line Interface is intended primarily as a demo for the functions within AscSee.
Regardless, be sure you have a valid font file specified in the ascsee.py file. By default it uses ./arial.tff which should be a font most computers will have. You just simply need to link to it where it exists on your computer with a direct filepath, or copy the .tff file to the AscSee directory (this is how it was done in testing).
This is an example of the structure of keys and values for both JSON order parts and the Python data objects of the same.
{
"type": "image",
"path": "testImage.jpg",
"output": "output",
"warp": 0,
"fontFile": "arial.ttf",
"fontSize": 16,
"fontColors": [
"white"
],
"backgroundColor": "black"
}typeis an indicator for the code as to if the providedpathshould be parsed as an image or as a video file.- Should always be
imageorvideo.
- Should always be
pathis the path to media that should be manipulated.- Should include the file extension.
outputis the path that the manipulated image should be outputted to.- Should not include the file extension.
warpthe amount of visual warp to apply to the image.fontFilethe font file that will be used in the render.fontSizethe size of the font used in the render.fontColorsthe colors that can be used in the render for the text.backgroundColorthe color that will be used for the background of the render.




