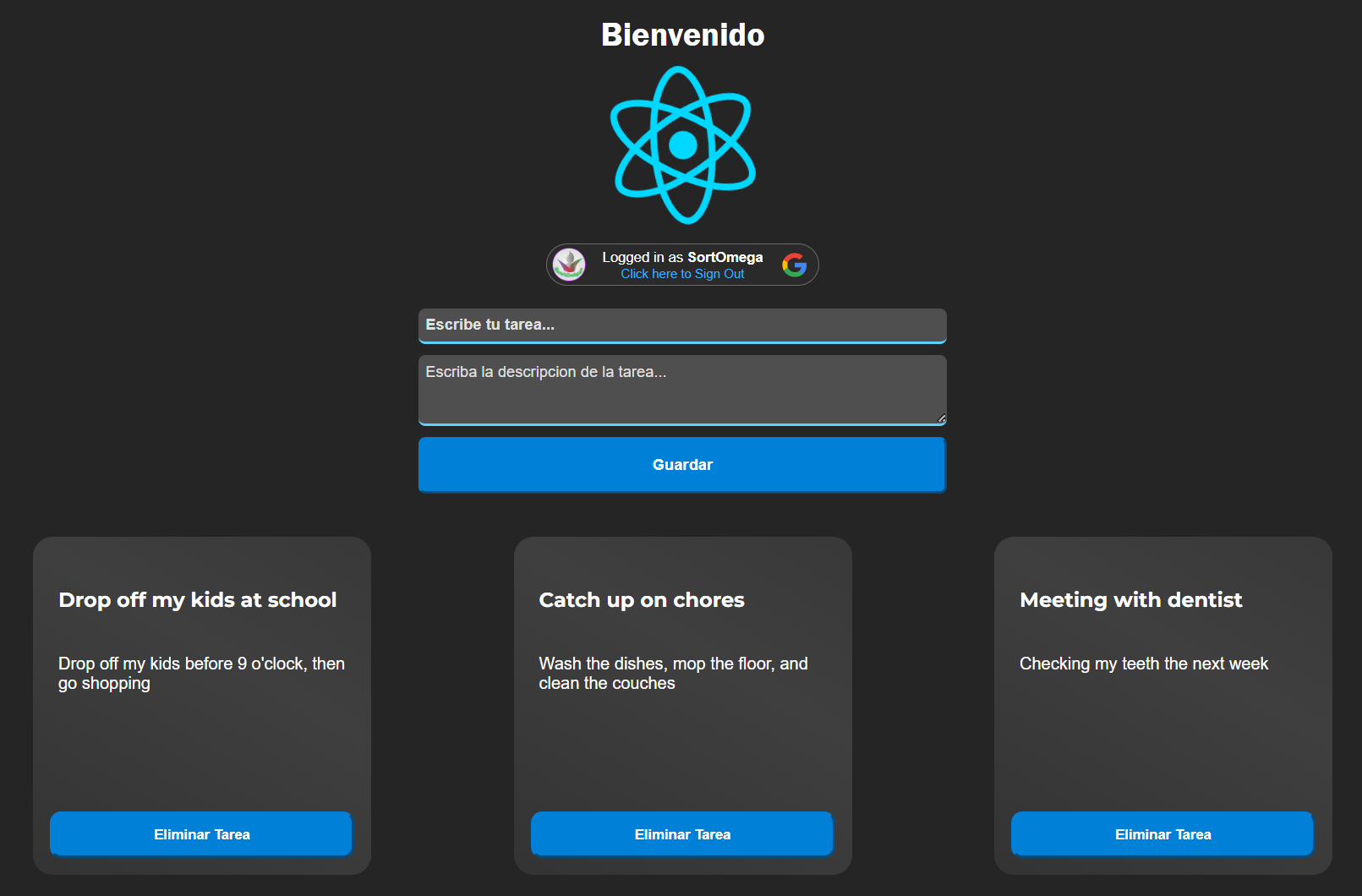
Aplicación web sobre la de creación y eliminación de Tareas almacenados en una lista, todo ello usando la librería de React de npmjs. El proyecto es basado en el curso del Youtuber "Fazt", pero usando Typescript y SASS.
Web app for creating and deleting tasks from a Task List, mainly using the React Library from npmjs. This project is based from the React course by "Fazt" the youtuber, but with Typescript and SASS.
-
ES: El proyecto fue generado mediante Vite.js por lo que no se tomaran en cuenta sus paquetes en este lista.
-
EN: The project was generated using Vite.js, so their own dependencies won't be listed below.
-
✅ react
-
✅ react-dom
-
✅ jwt-decode
-
✅ firebase
-
✅ axios
- ✅ typescript
- ✅ sass
- ✅ prettier
- ✅ @types/react
- ✅ @types/react-dom
- ✅ @types/google.accounts
-
ES: Dentro de la carpeta del proyecto, en una terminal o consola, ejecutaremos
-
EN: Inside the project directory, using a terminal or console, you should run
npm install
-
ES: Esto nos instalara todos los paquetes o dependecias de node que se encuentran en el archivo package.json
-
EN: This will automatically download and install all required Node dependencies found in package.json
- VSCode - Editor de codigo / Code Editor
- Javascript - Lenguaje de programacion y scripting web / Web Programming Language
- NodeJs 16.16.0 - entorno de ejecucion para Javascript / Execution enviroment for Javascript
- NPM - Gestor de dependencias / Dependencies Manager
- Vite.js - Generador de proyectos en plantilla / Project Generator
- Typscript 4.6.4 - Lenguaje de programacion, superconjunto de Javascript / Javascript's superset Language
- Syntactically Awesome Style Sheets (SASS) - lenguaje de hojas de estilo / Style Sheet language
- ES: Script por defecto de Vite.js para el desarrollo y autocompilado
- ES: Vite.js default script for development and autocompiling
npm run dev
- ES: Script por defecto de Vite.js para construir el proyecto
- ES: Vite.js default script for build the current project
npm run build
- ES: Script por defecto de Vite.js para probar el proyecto construido antes de producción
- ES: Vite.js default script for testing the builded project before production
npm run preview
- ES: Script para vigilar cambios de archivos sass y compilarlos
- ES: Script for watching changes on sass files and autocompiling
npm run sass