The Above Repo is the Frontend Source Code of the ChatBot in ReactJs
People are in great misconceptions and believing myths regarding 😷 COVID 19. So, This bot is a fact machine for everybody.
This infobot is capable of giving the latest data of COVID 19 cases in India and general facts regarding COVID 19.
A Chatbot developed with Dialogflow with frontend in ReactJs and webhook in NodeJs. It is a responsive chatbot that is designed to be supported on any device and it is developed considering the Google's concepts of Progressive Web Applications.
Webhook (NodeJs) Source Code ☝️

• Capabilities to give live data of Covid 19 count for all states of India.
• Capabilities to give general info about Covid 19.
• Dialogflow comes with Google NLP Capabilities.
• Integration with Slack, Facebook, twitter, etc are possible.
• Webhook to fetch live data using NodeJs and ExpressJs.
• Responsive Design
• Progressive Web Application
-
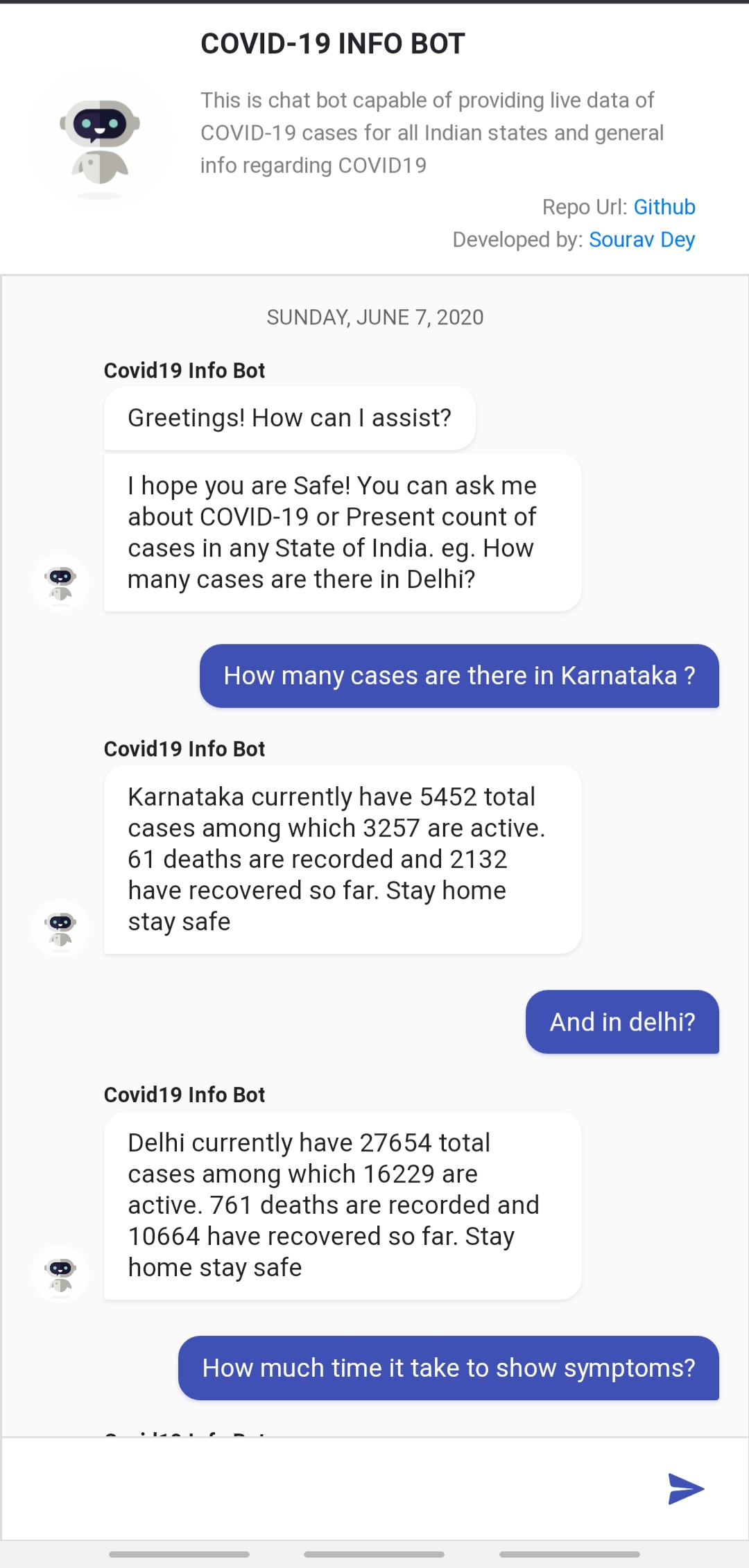
State wise data
-
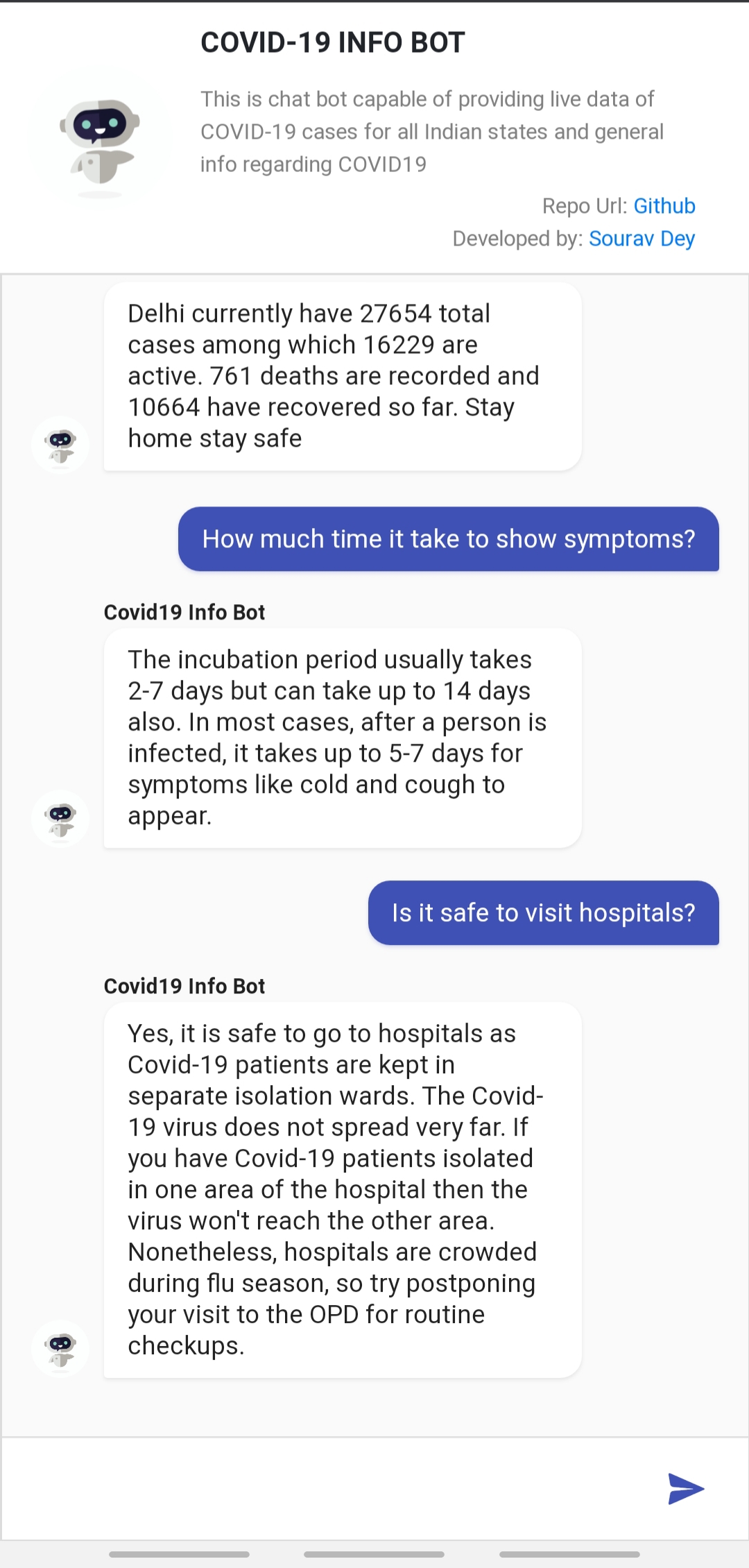
General Question regarding Covid19
-
District wise data
-
Conversation for metal wellbeing
`git clone https://github.com/Souravdey777/Covid19-InfoBot_FE.git`
`npm install` or `yarn install`
`npm start` or `yarn start`
Everyone is welcomed to contribute to this project. You can contribute either by submitting bugs or suggesting improvements by opening an issue on GitHub.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify