⚡ A Guide for the concept of Flexbox and Responsive Design. Simply set the attributes as needed and copy the CSS code. 🎉
- About
Flexbox-Guide - Features
- Technologies
- Setup
- Contribution and Support
- License
- Contact
- Learn More about
Flexbox - Learn More about
Reactjs
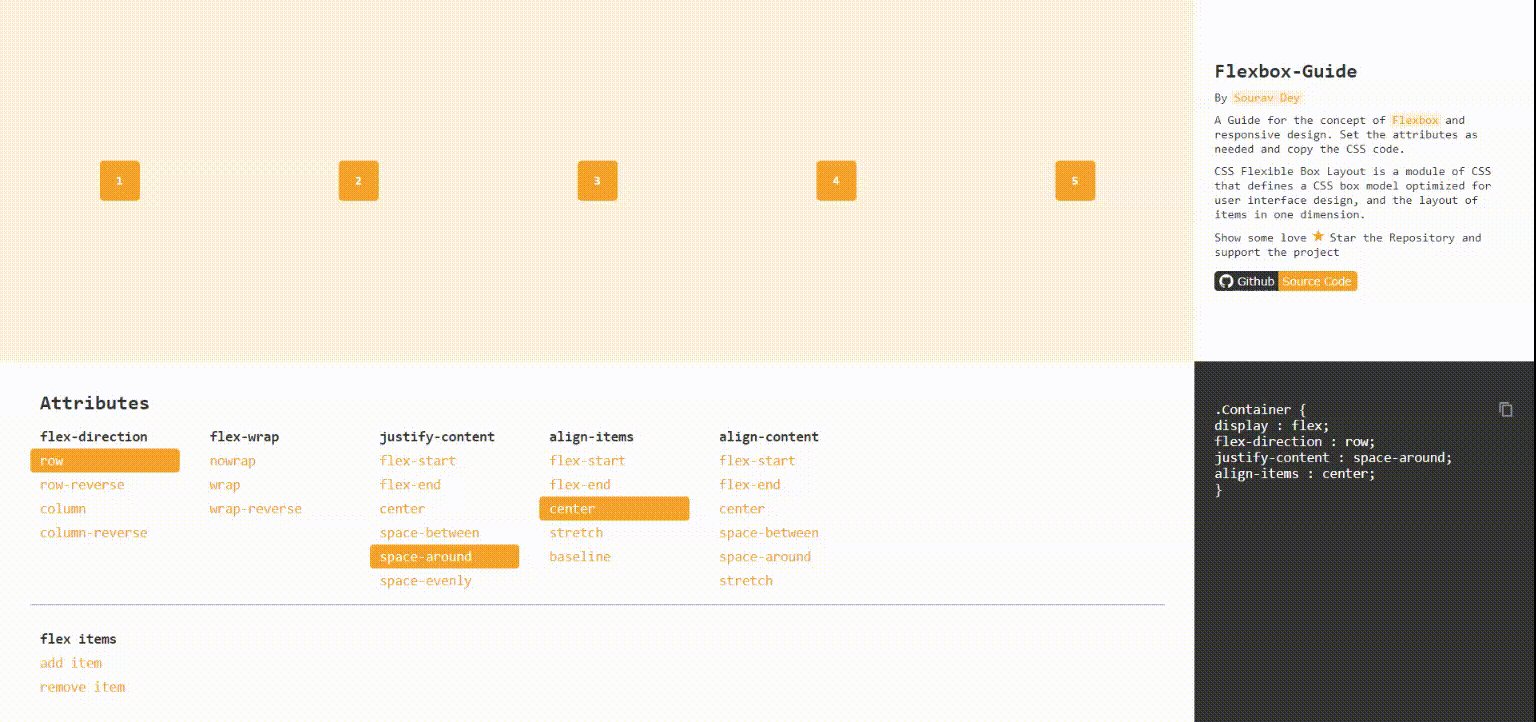
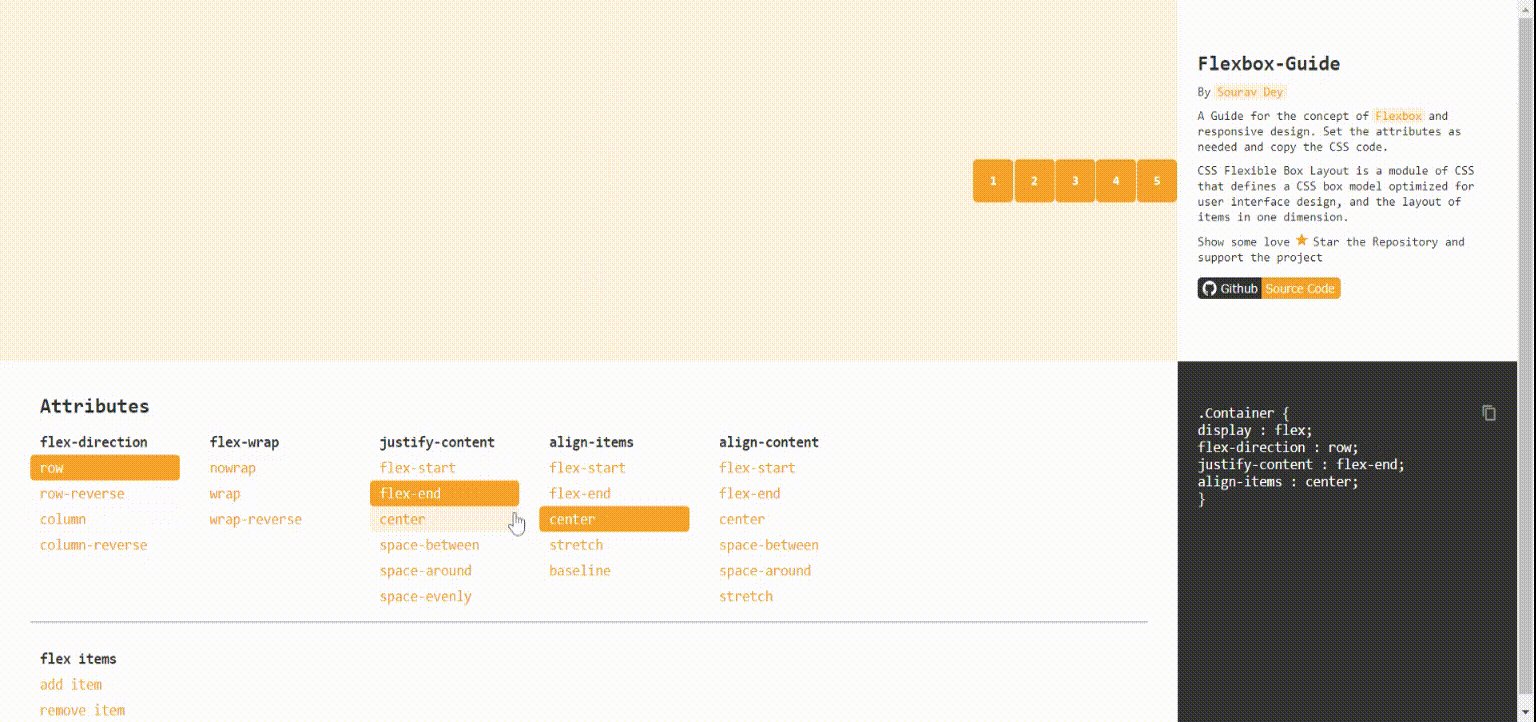
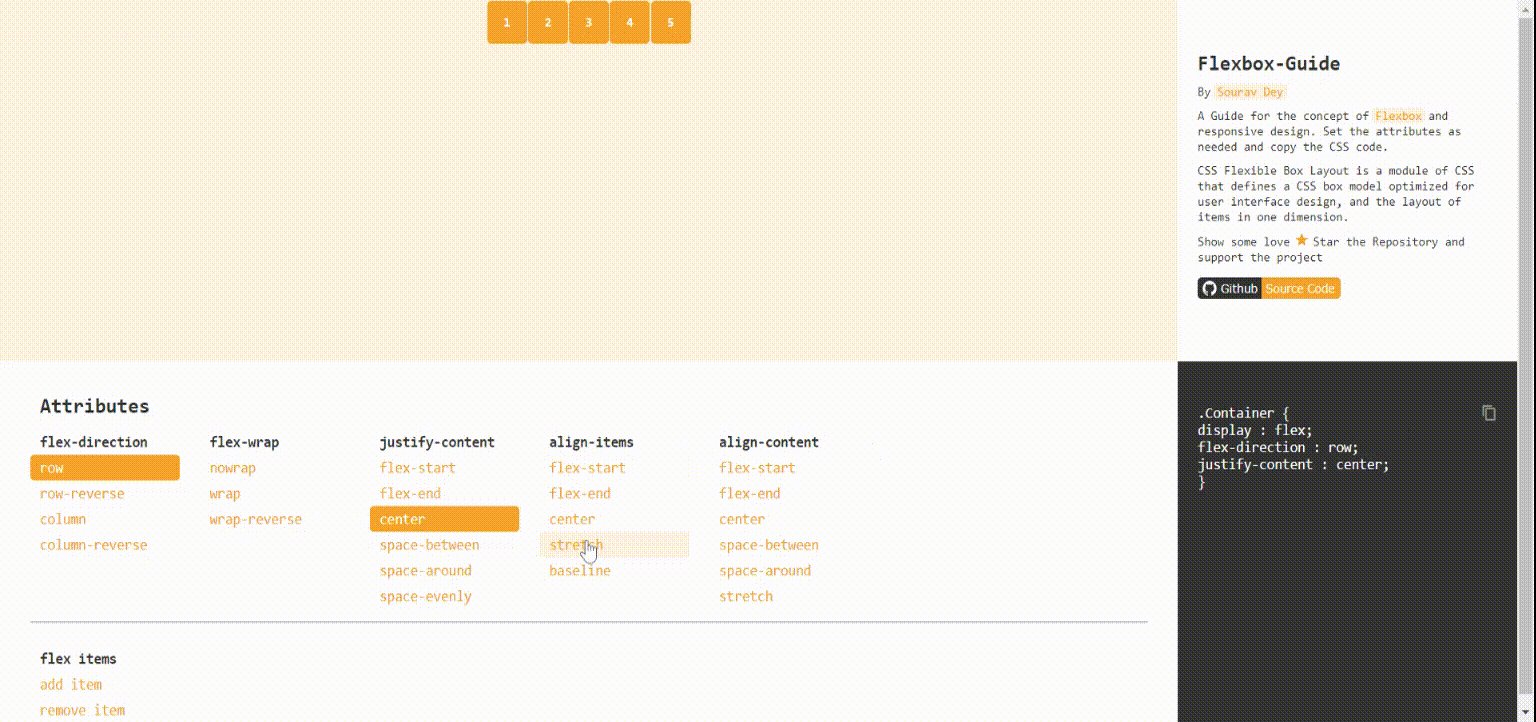
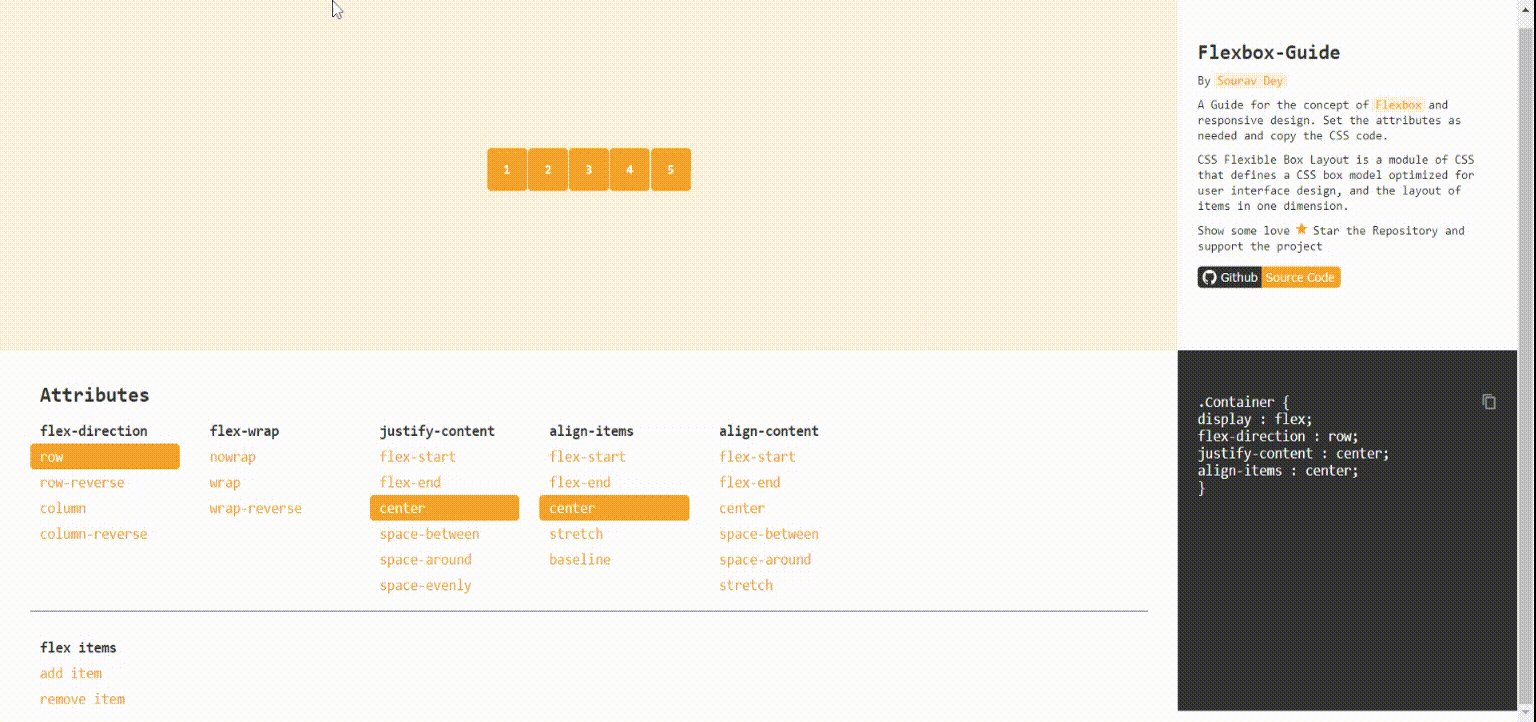
Flexbox-Guide is a website developed for web developers and Coding newbies learning CSS Flexbox Layout. This website can be used for both learning or generating the code. Simply arrange the flex items as you need and copy the CSS to your code.
Before the Flexbox Layout module, there were four layout modes:
- Block, for sections in a webpage
- Inline, for text
- Table, for two-dimensional table data
- Positioned, for explicit position of an element
The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning.
For detailed explanation please check A Complete Guide to Flexbox by Chris Coyier
Why wait? Straightaway go to the website and join the Awesomeness 😎
https://flexbox-guide.souravdey777.vercel.app
- Dynamic code generation
- Tool to 📚 learn Flexbox
Reactjs and that's it. ✌🏼
- react ^17.0.1
- react-dom ^17.0.1
- react-scripts 4.0.1
- react-toastify ^6.2.0
- eslint: ^7.19.0
- eslint-plugin-react: ^7.22.0
- gh-pages: ^3.1.0
`git clone https://github.com/Souravdey777/flexbox-guide.git`
`npm install` or `yarn install`
`npm start` or `yarn start`
Loved it!. ⭐ Star the Repository and support the project.
Upvote in 🚀 Product Hunt.
Open a Pull Request or Raise an Issue.
👨🚀 Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.

📝 Distributed under the MIT License. See LICENSE for more information.
- Understanding Flexbox by
Emmanuel Ohans. - A Complete Guide to Flexbox by
Chris Coyier. - Flexbox by W3Schools
If you want to practice using flexbox, try out these games and apps that will help you master flexbox.
- Flexbox Defense is a web game where you learn flexbox while trying to stop the incoming enemies from getting past your defenses.
- Flexbox Froggy is a game where you help Froggy and friends by writing CSS code.
- Flexyboxes is an app that allows you to see code samples and change parameters to see how Flexbox works visually.
- Flexbox Patters is a website that shows off a bunch of Flexbox examples.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify