The SpaceYaTech Mentorship Program is our flagship mentorship program. The program is designed to be flexible and is tailored to meet the needs of developers looking to learn JavaScript, CSS and HTML.
We employ a practical approach to our teaching process; we help mentees by building mini projects that allow them to put into practice what they learn, as we teach therotetical concepts of web development. This way, mentees get a good grasp of what they learn and can quickly apply them in their day-to-day web development tasks and achieve their career goals.
We have a team of mentors who are experts in their fields and are willing to share their knowledge and experience with mentees.
- Why a mentorship program
- The Process
- Who were we targeting
- Selecting the mentors
- Selecting the mentees
- The Curriculum
SpaceYaTech is now one of the fastest growing tech communities in Kenya. This is down to the twitter spaces that we hold every Thursdays from 8PM EAT.
The spaces revolve around a multitude of tech topics, from landing your first job in tech, to the current state of tech to the latest tech trends. We invite industry experts to share their knowledge and experience with the community.
As a result of this, we have had a lot of requests from people who want to join the tech industry but don't know where to start. We have also had requests from people who want to learn a new skill or improve on their current skillset.
This is the why behind the mentorship program. A way to give back to the community and help people achieve their goals.
- Create a curriculum for the program
- Onboard the mentors.
- Onboard the mentees.
- Mentees are matched with mentors.
- The mentors and the mentees are divided into groups.
For the first cohort of the program, we targeted complete beginners who want to learn the fundamentals of web development. We decided to focus on web development because it is the most popular skillset in the tech industry and one of the most in-demand skills. Web development is a denominating factor in most tech jobs.
We selected the mentees based on the following criteria:
- They are passionate about tech.
- They are willing to learn.
- They are willing to put in the work.
For this cohort, we onboarded 30 mentees. We will be increasing the number of mentees in the next cohort.
We selected the mentors based on the following criteria:
- They are passionate about tech.
- They are willing to share their knowledge and experience with the mentees.
- They are willing to put in the work.
For this cohort, we onboarded 6 mentors. We will be increasing the number of mentors in the next cohort.
The Curriculum focuses on the basics of web development. The curriculum is divided into 3 phases:
- Phase 1: HTML & CSS
- Phase 2: JavaScript
- Phase 3: Build projects
The first phase focuses on the basics of HTML & CSS. The mentees are introduced to the basics of HTML & CSS and are given a project to build. The project is the QR Code Component challenge from FrontEnd Mentor.
The second phase focuses on the basics of JavaScript. The mentees are introduced to the basics of JavaScript and are given a project to build. The project is a simple Expense Chart Component challenge from FrontEnd Mentor.
The third phase focuses on building projects. The mentees will be expected to build 3 projects in 3 weeks.
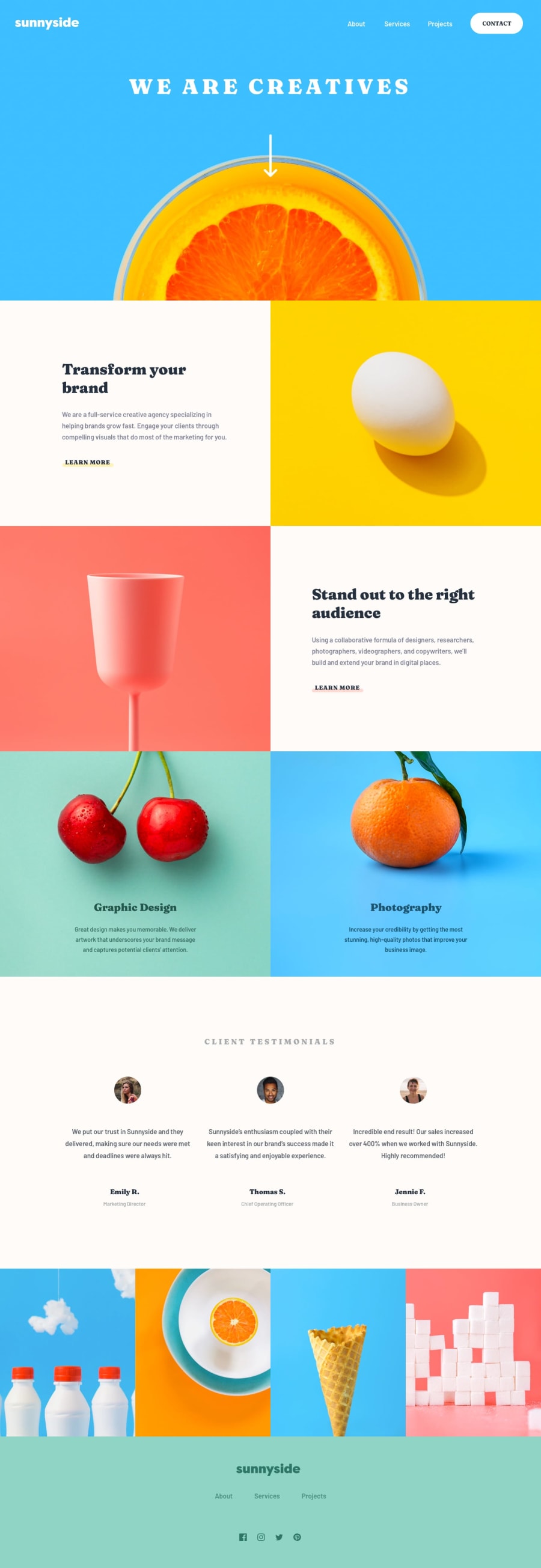
The mentees will be expected to build the Sunnyside Agency Landing Page challenge from FrontEnd Mentor.
The mentees will be expected to build the Advice Generator App challenge from FrontEnd Mentor.
The mentees will be expected to build the Interactive rating component challenge from FrontEnd Mentor.