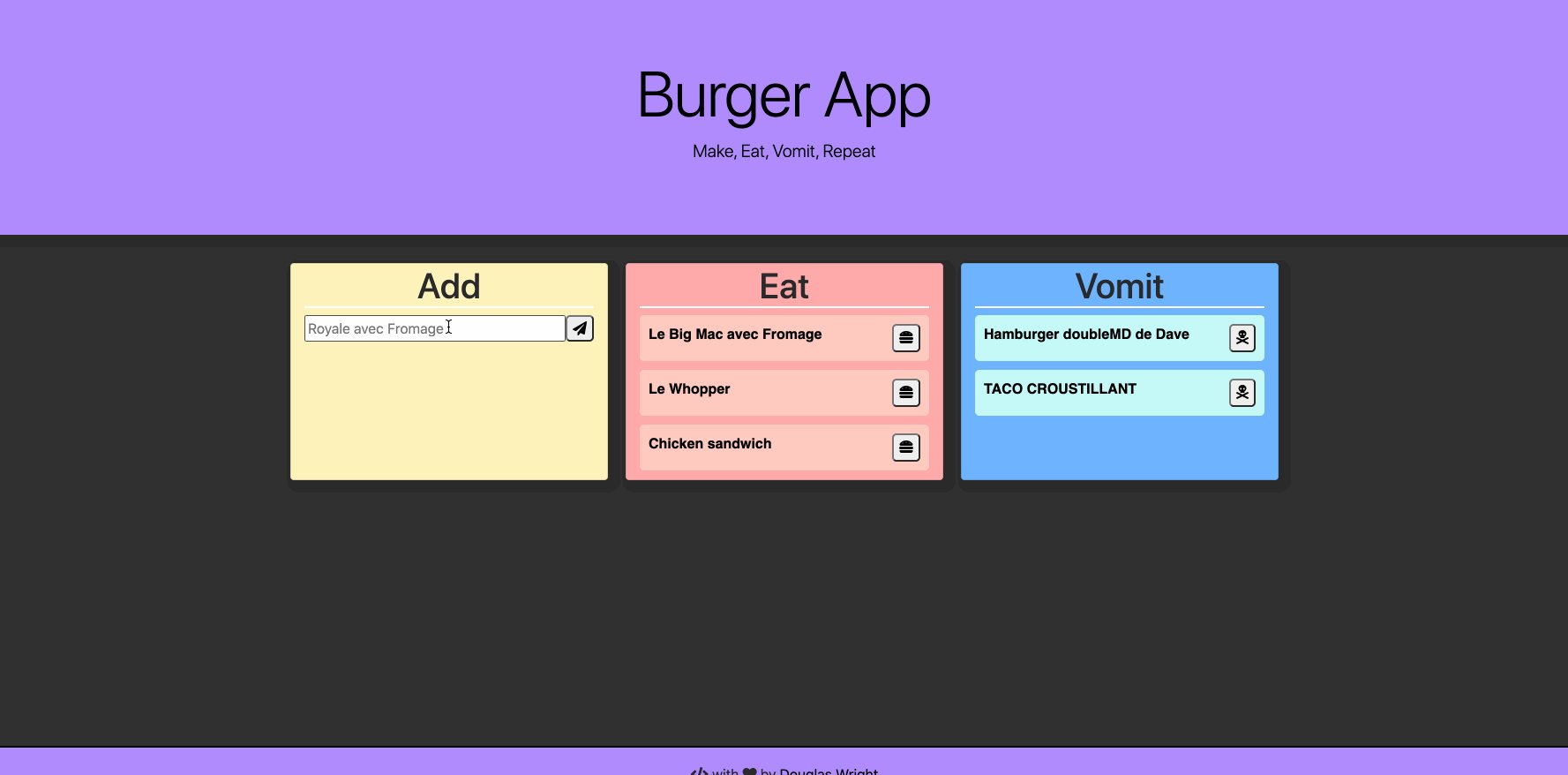
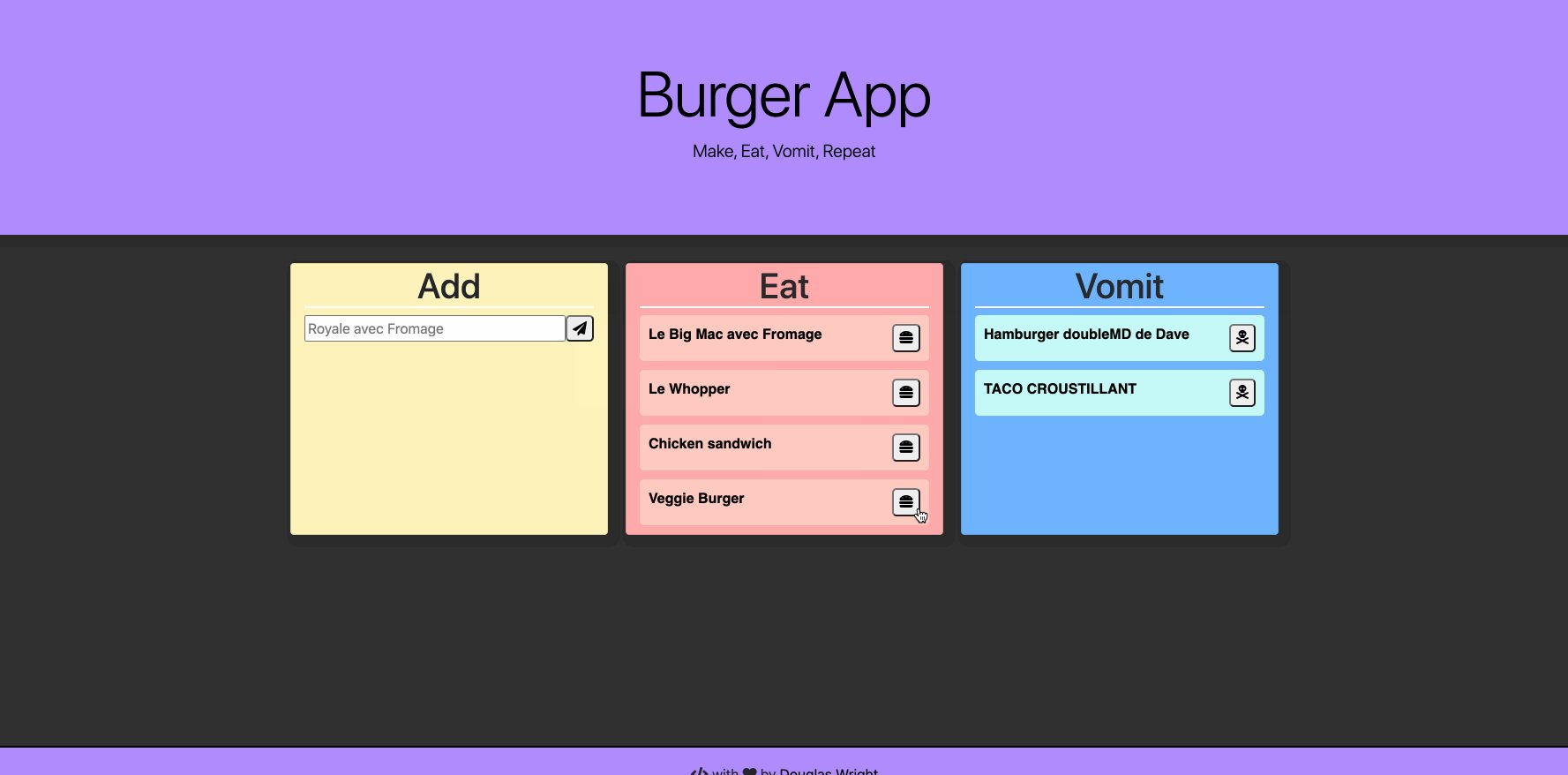
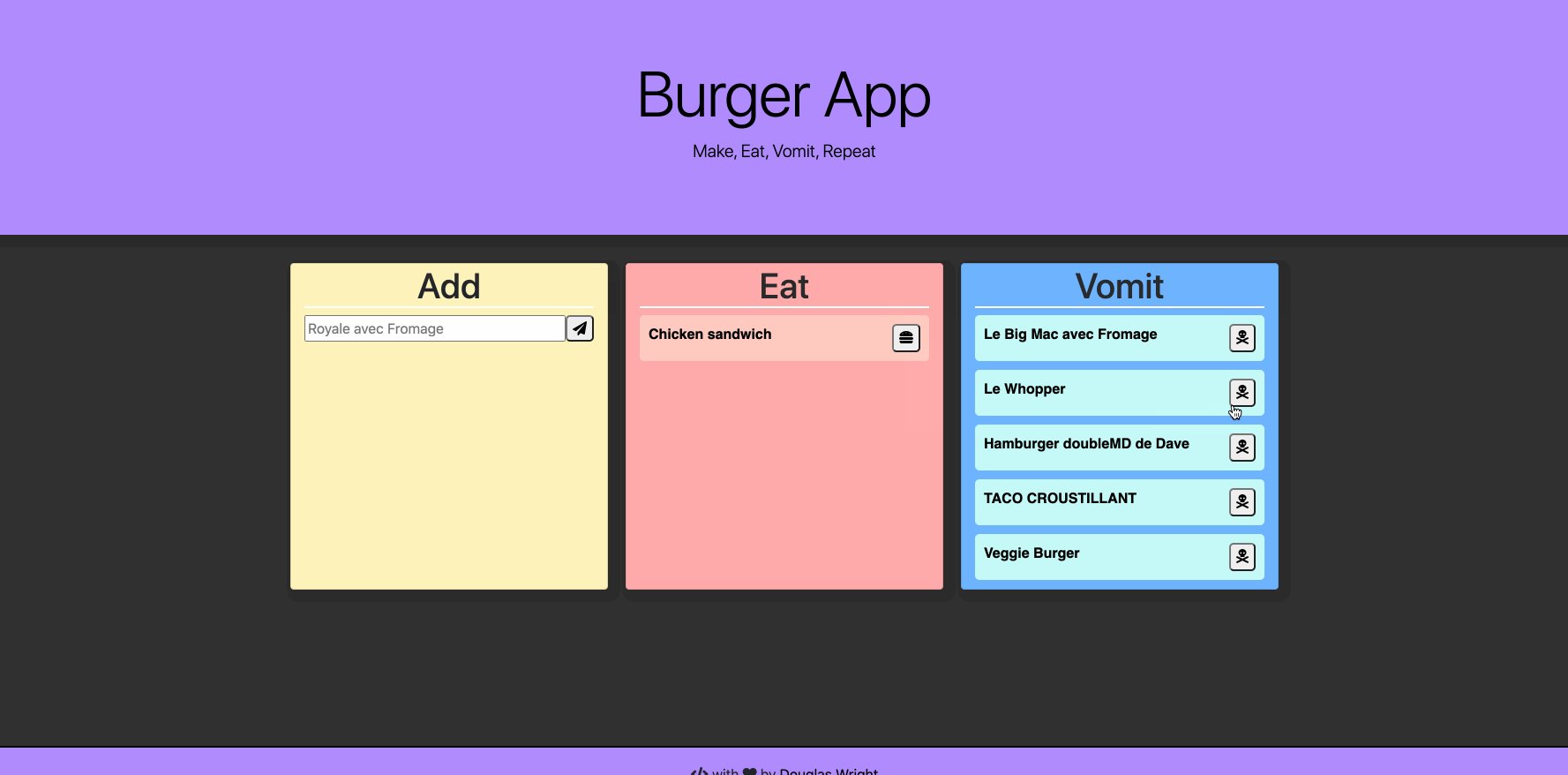
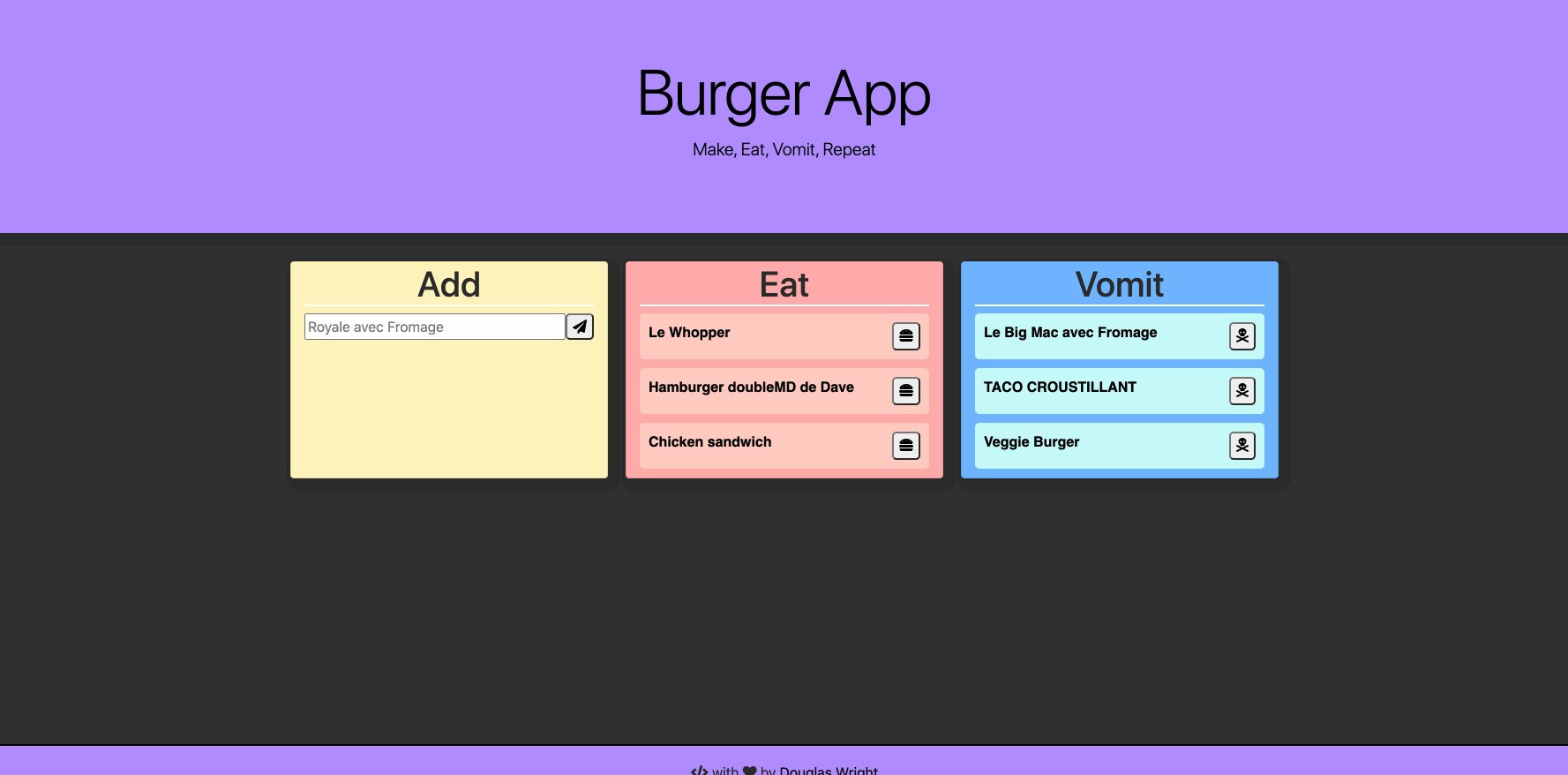
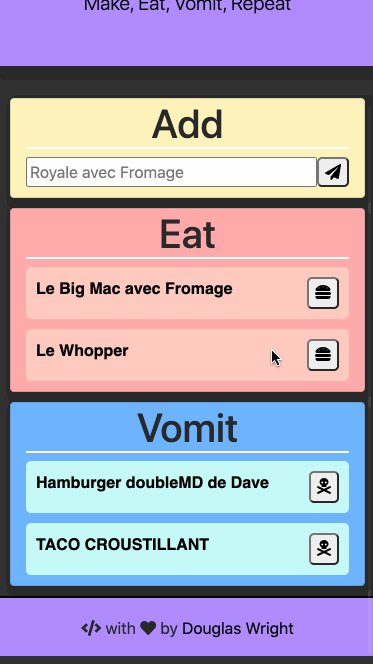
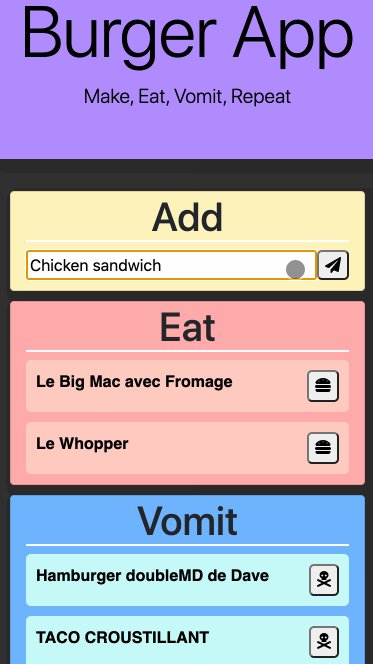
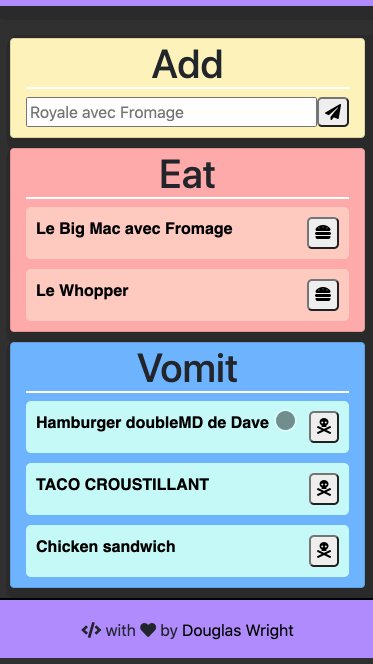
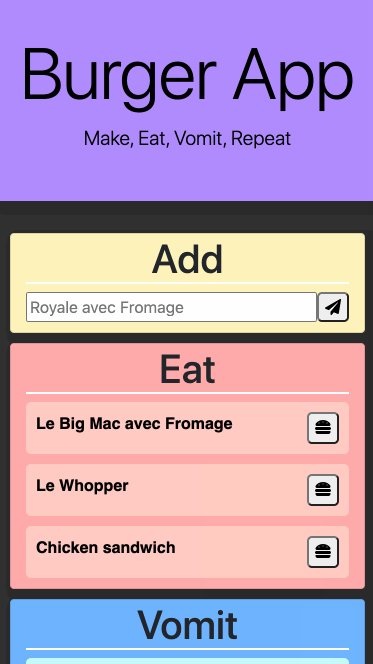
Eat-Da-Burger! is a restaurant app that lets users input the names of burgers they'd like to eat. A user submits a burger's name, and it is displayed on the left side of the page -- waiting to be devoured. Each burger in the waiting area also has a Devour it! button. When the user clicks it, the burger will move to the right side of the page.
A simple demo of a fullstack application, Eat-Da-Burger! is hosted in Heroku & utilizes a Node backend, using a RESTful API routed with Express that makes requests to a MySQL database & ultimately serves the user a view using Handlebars templates.
- Clone from the Repo:
git clone https://github.com/Spazcool/burger-app.git
- Install dependencies:
npm install
- Create .env file at root directory, change values as needed (for use with MySQL database):
DB_PASSWORD='password'
DB_HOST='localhost'
DB_USER='root'
DB_NAME='burgers_db'
DB_PORT='3306'
- Create MySQL Database:
- Install:
- Run MySQL, from System Prefrences.
- Open MySQL Workbench
- Copy/paste seed file from this repo
- Run seed
- Run application:
node server.js
- Node.js
- Node
- Express
- MySQL
- Bootstrap
- Handlebars
- Heroku
- Douglas Wright - Spazcool
This project is licensed under the MIT License - see the LICENSE.md file for details.