Splide is a lightweight, flexible and accessible slider and carousel.
No dependencies, no Lighthouse errors.
Download
Getting Started
Demo
Documents
Themes
About v4
Discussions/Q&A
Auto Scroll ・ Intersection ・ Grid ・ Video ・ URL Hash
Please support the project if you like it!
- Written in TypeScript
- No dependencies
- Lightweight, 29kB (12kB gzipped)
- Flexible and extensible
- Protected by 400+ test cases
- Multiple slides
- Slide or fade transition by CSS
- Supports breakpoints
- Accepts CSS relative units
- Autoplay with progress bar and a play-pause toggle button
- RTL and vertical direction
- Mouse drag and touch swipe
- Free drag mode
- Mouse wheel navigation
- Nested slider
- Lazy loading
- Thumbnail slider
- Auto width and height
- Accessibility friendly
- Live Region
- Internet Explorer 10
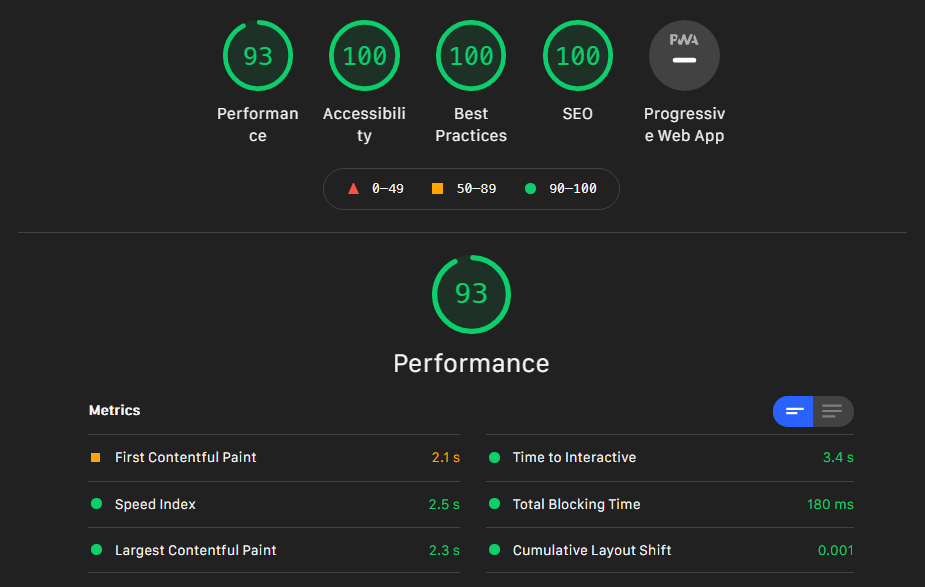
Here is the mobile version result of the Splide front page:
The Splide slider does not degrade Accessibility, Best Practices and SEO 🎉
Splide is released under MIT license. © 2022 Naotoshi Fujita