Tracking Protection: Test Pilot Experiment
AKA Blok
Web Extension re-implementation of Tracking Protection for Firefox.
We will run this add-on thru Test Pilot experimentation to:
- Measure web content breakage
- Collect user feedback
When we have breakage data and user feedback, we will change the tracking protection implementation, so users get better web experience with tracking protection.
Requirements
- Firefox 48+
Run it
- Download the latest
.xpi - In Firefox, "Open File" and select the
.xpi
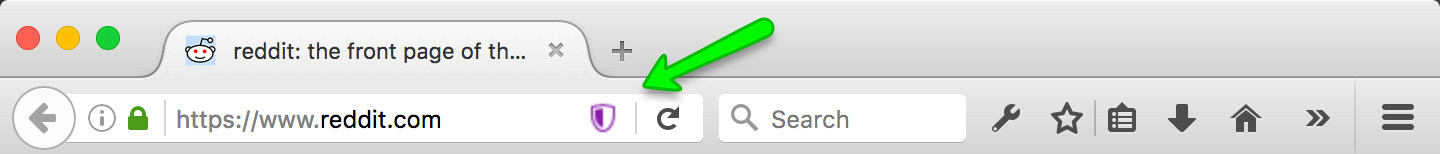
When the add-on blocks tracker requests, you will see a Tracking Protection pageAction icon:
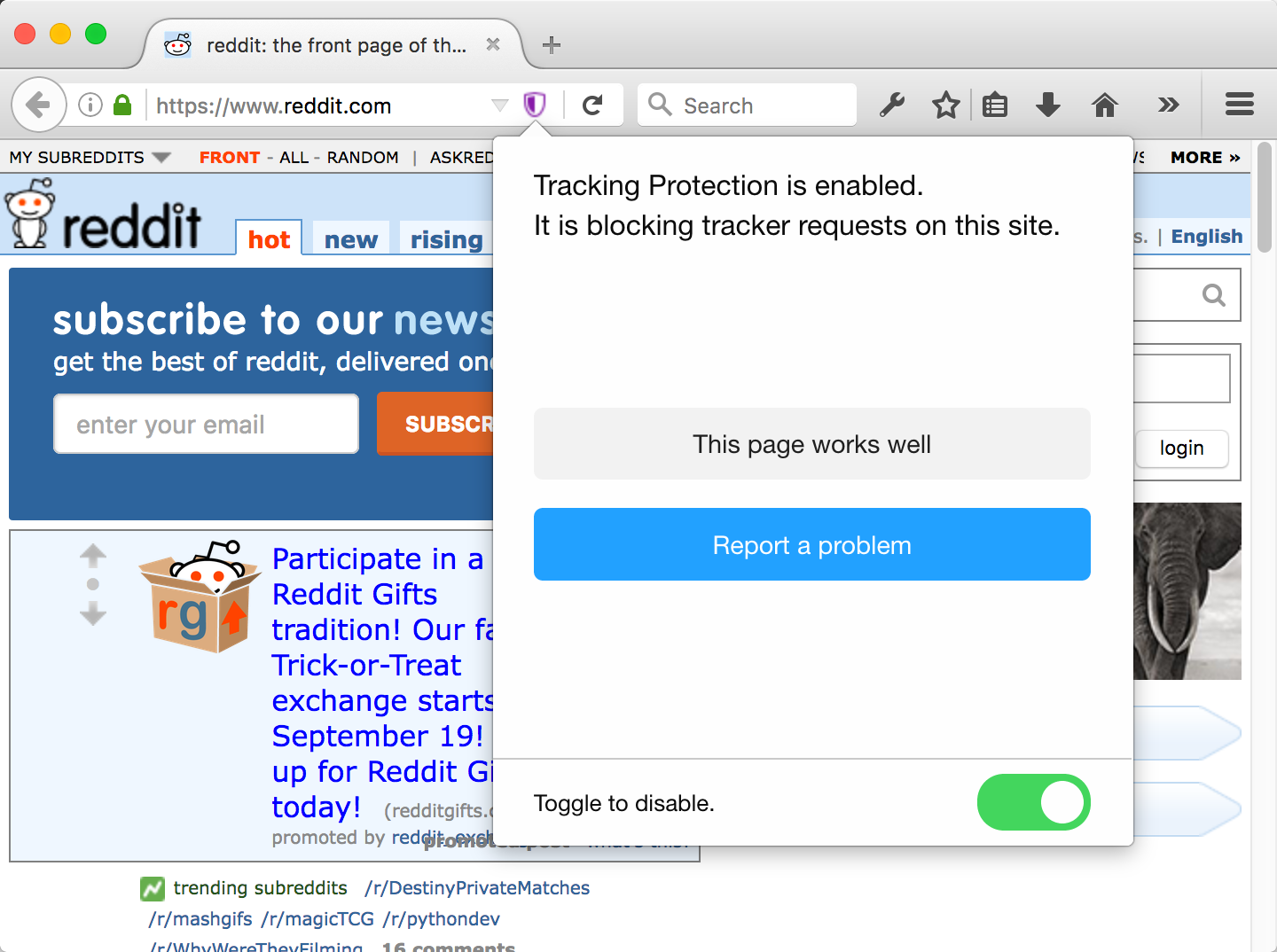
When you click the icon, you will see a pop-up, so you can report broken/working pages, or toggle Tracking Protection on or off:
Development
- Clone this repo locally
cd bloknpm installnpm run bundle
Running the Code
This add-on depends on web-ext. Using web-ext, start a version of Firefox running the add-on like so:
./node_modules/.bin/web-ext run --source-dir=src --firefox-binary {path to Firefox 49+ binary}
Development Environment
Add-on development is better with a particular environment. One simple way to get that environment set up is to install the DevPrefs add-on. You can make a custom Firefox profile that includes the DevPrefs add-on, and use that profile when you run the code in this repository.
-
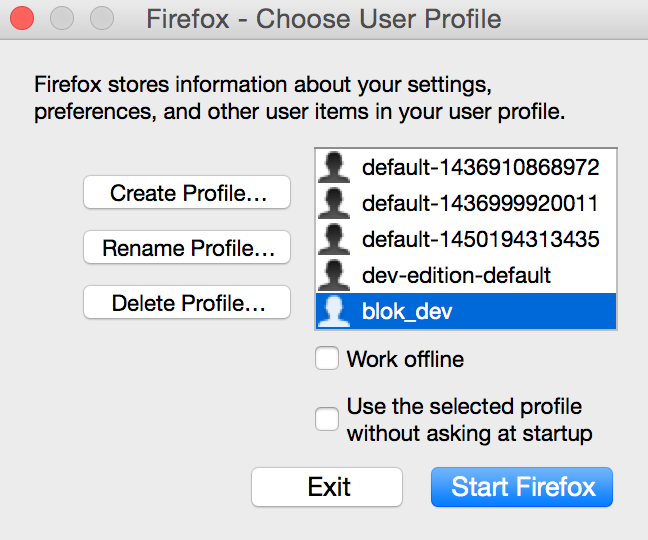
Make a new profile by running
{path to Firefox binary} -no-remote -P {new_profile_name}, which launches the profile editor. "Create Profile" -- name it whatever you wish (e.g. 'blok_dev') and store it in the default location. It's probably best to deselect the option to "Use without asking," since you probably don't want to use this as your default profile. -
Once you've created your profile, click "Start Firefox". A new instance of Firefox should launch. Go to Tools->Add-ons and search for "DevPrefs". Install it. Quit Firefox.
-
Now you have a new, vanilla Firefox profile with the DevPrefs add-on installed. You can use your new profile with the code in this repository like so:
./node_modules/.bin/web-ext run --source-dir=src --firefox-binary {path to Firefox 49+ binary} --firefox-profile {new_profile_name}
Check out the Browser Toolbox for more information about debugging add-on code.
Testing
Requires node 6+
npm test
Distributing
To distribute, you will need AMO access credentials. See the web-ext docs.
- Use
web-ext sign
FAQ, Footnotes, Appendices, etc.
How does this compare with ublock, privacy badger, ghostery, etc.
The primary goal of this add-on experiment is to create a feedback loop for tracking protection users to provide data on problems & breakage, so we (Mozilla) can learn how to improve tracking protection technologies in ways that maximize user privacy AND minimize web breakage.
The other privacy add-ons are great tools as well. The focus on reporting website problems & breakages is the key difference here. In fact, we deferred a number of other features in favor of simplicity and to make the feedback mechanism the primary focus of the add-on.
Read more on the discourse forum.
How do I run the add-on without web-ext
- Go to
about:configand setxpinstall.signatures.requiredtofalse - Go to
about:debugging - Click "Load Temporary Add-on"
- Select this repo's
src/manifest.jsonfile