This projects can classify images of the following sports persons:
- Cristiano Ronaldo
- Lionel Messi
- Conor McGregor
- Khabib
- Virat Kohli
- Kane Williamson
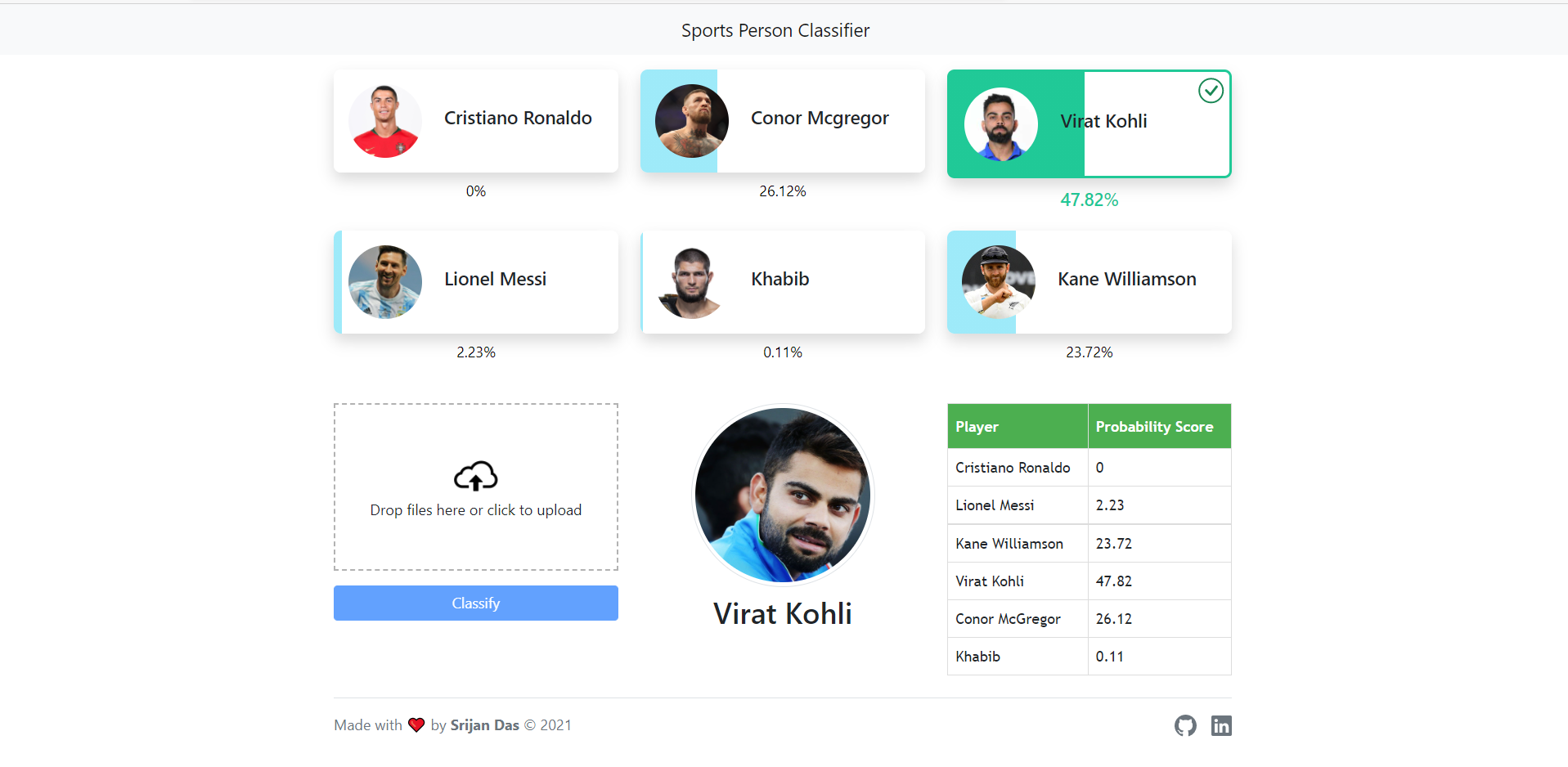
https://sports-person-classify.netlify.app/
Client: HTML, CSS, JavaScript, Jquery, Bootstrap
Server: Python, Flask
Clone the project
git clone https://github.com/SrijanDas/Sports-person-image-classification.gitGo to the server directory
cd Sports-person-image-classification\server\Install dependencies
pip install -r requirements.txtStart the backend server
python app.pyNow the backend server is running. Open frontend\index.html.
Note: Open frontend\js\index.js and change env variable to use the local backend server.
const env = "dev";That's it 👍. You are ready to go.
- Data Collection
- Data Cleaning
- Model Building, Training and Testing
- Backend API Building
- Frontend/UI Building
- Deployment
Collected the images from google images with the help of Fatkun Batch Download Image
Detected faces and eyes from the images with python-opencv and cropped only the faces. Then deleted the unwanted images manually. For more info refer to Jupyter Notebook
Tried different machine learning and deep learning models like SVM, Random Forest, Logistic Regression and CNN. Among those Logistic Regression and CNN gave the best accuray of 87.5% and 86.9% respectively. Finally selected the Logistic Regression model for deployment. For more info check this Jupyter NoteBook
Build the backend api with python and flask. The backend has a root / url and a /classify_image url
POST /classify_image/| Parameter | Type | Description |
|---|---|---|
image_data |
string |
Required. Your base64 encoded image |
The frontend was built with HTML, CSS, Javascript, Jquery, Bootstrap.
- Backend API was deployed on heroku
- Fronted was deployed on netlify