| title | description | tags | ||
|---|---|---|---|---|
Immersive Web Emulator |
Describes how to use the Immersive Web Emulator to run WebXR apps on a desktop browser without an XR device.. |
|
Immersive Web Emulator is a browser extension that assists WebXR content creation. It enables developers to responsively run WebXR apps on a desktop browser without the need of an XR device.
Inspired by the official WebXR Emulator Extension by Mozilla Reality and our previous efforts of extending it for better functionality, Immersive Web Emulator is designed and rebuilt from the ground up with an emphasis on full input emulation (including touch and analog input), better usability with a re-engineered UI, and more features, such as keyboard input mirroring and input session recording/playback, specifically for Meta Quest headsets.
- WebXR API polyfill
- 6DOF transform control for the headset and left and right controllers, powered by Three.js
- Full input emulation support for Meta Quest Touch controllers
- External input mirroring support for both keyboard and gamepad
- Cross browsers support with WebExtensions API
This extension is built on WebExtensions API and implements Manifest V3. It works on Chrome, Microsoft Edge, and other browsers that support the API. The immersive Web Emulator can be installed from the following browser extension stores:
For other Chromium-based browsers, you can download our latest release, and try to manually install the extension by:
- Download the latest release here, unpack it and note the unpacked directory.
- Open the Extensions page of the browser, it can typically be found in the browser menu, or you can try navigating to "chrome://extensions" in the URL bar if the browser is Chromium-based.
- Locate and Enable developer mode on the Extensions page.
- Locate and click on the Load unpacked button and select the unpacked directory from step 1.
The process may vary for different browsers.
After successfully installing the emulator, do the following to use Immersive Web Emulator:
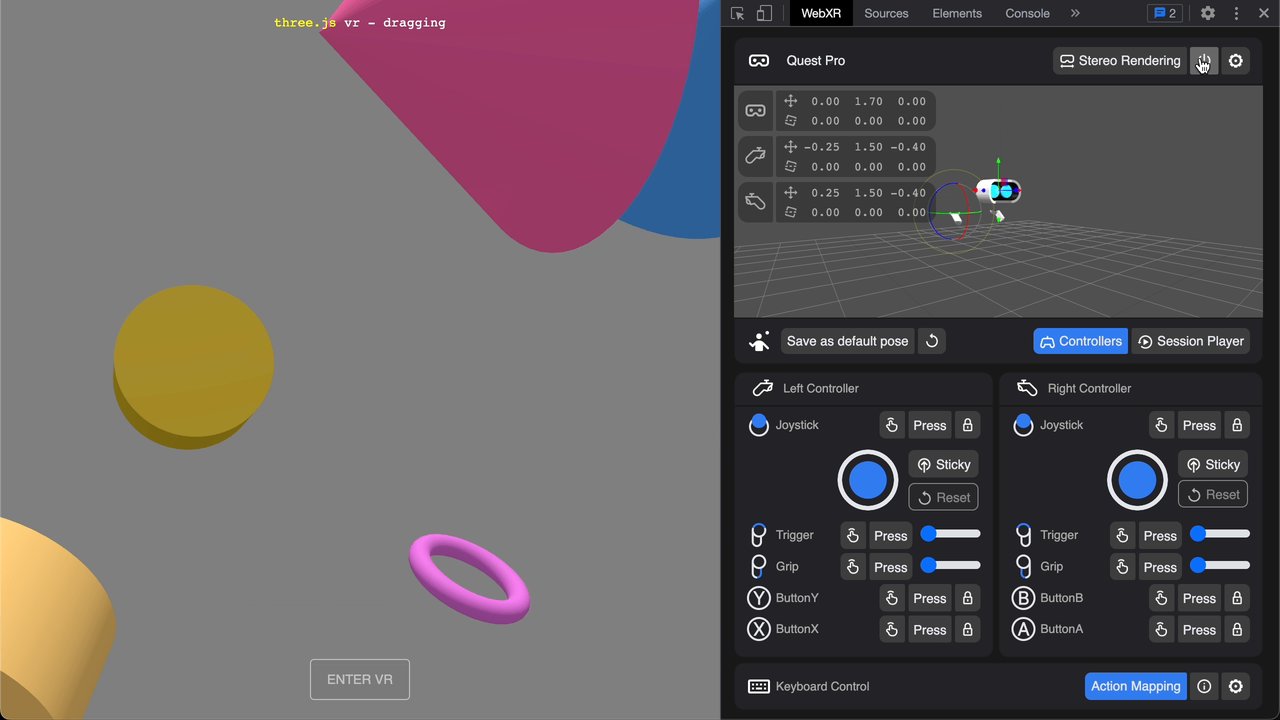
- Go to a WebXR app page (for example, see the WebXR Examples). Notice that the app detects an XR device (emulated) and allows you to enter the immersive VR mode.
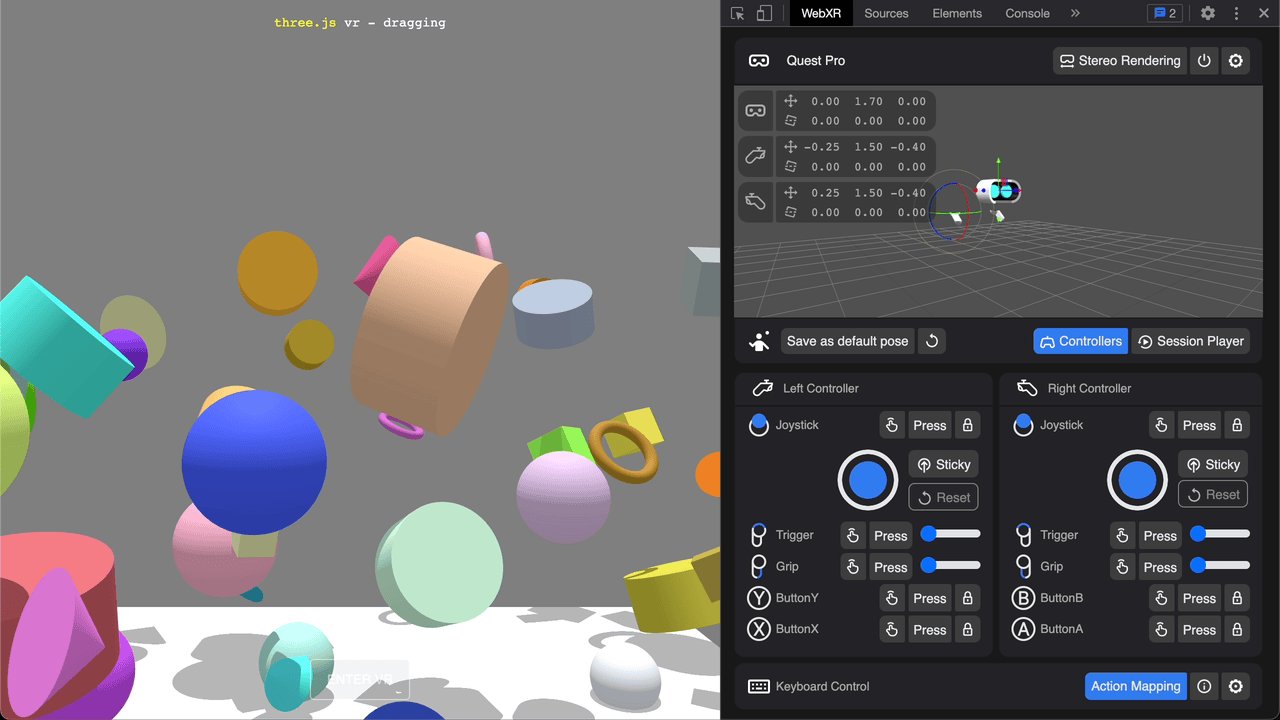
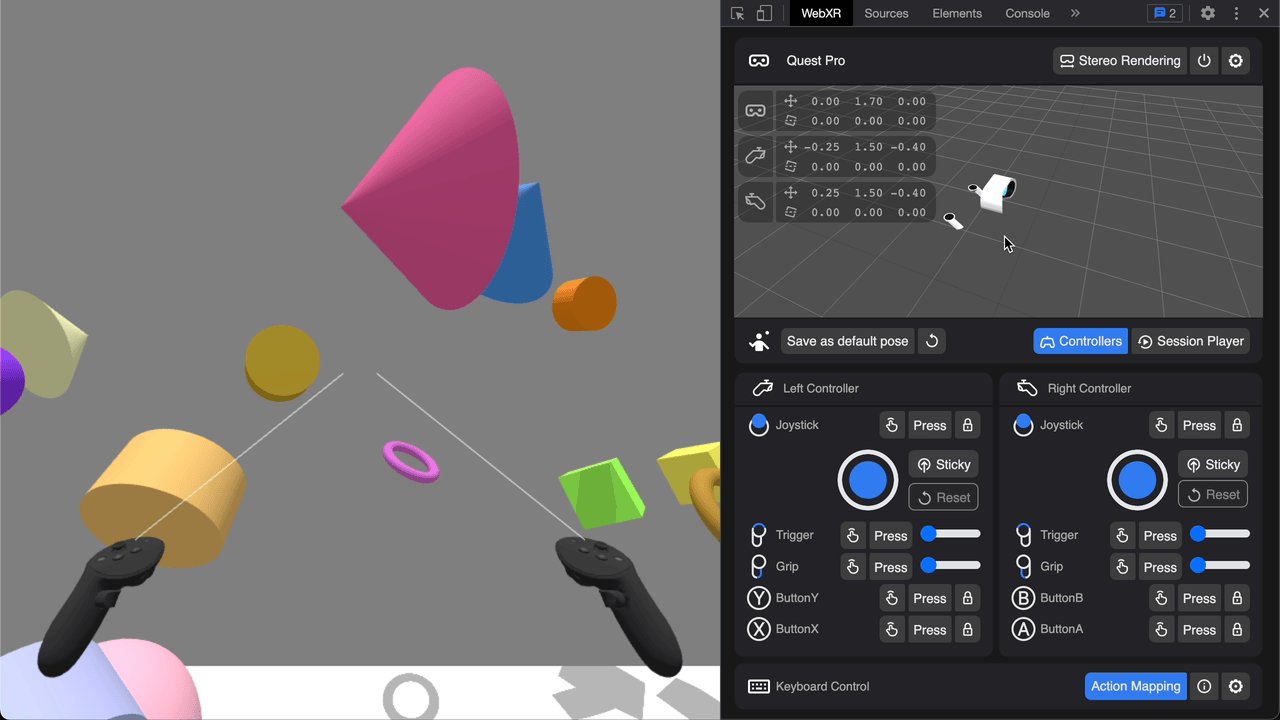
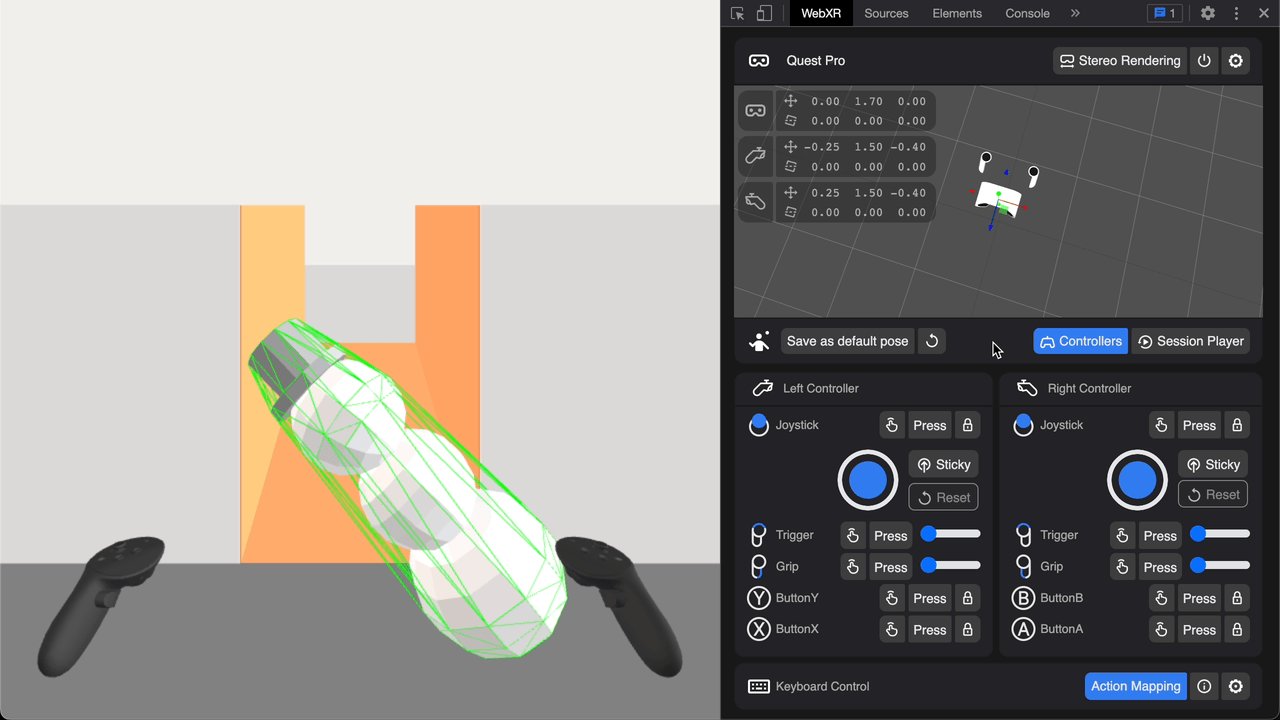
- Open the Immersive Web Emulator tab by going to the Chrome settings button and selcting More tools > Developer tools and looking for it on the tab bar at the top of the screen. You might need to click >> if there are many tabs. From there, you can control the emulated devices. You can move the headset and controllers, and trigger the controller buttons. You can see their transforms reflected in the WebXR application. Note that the Immersive Web Emulator tab is only available on WebXR app pages.
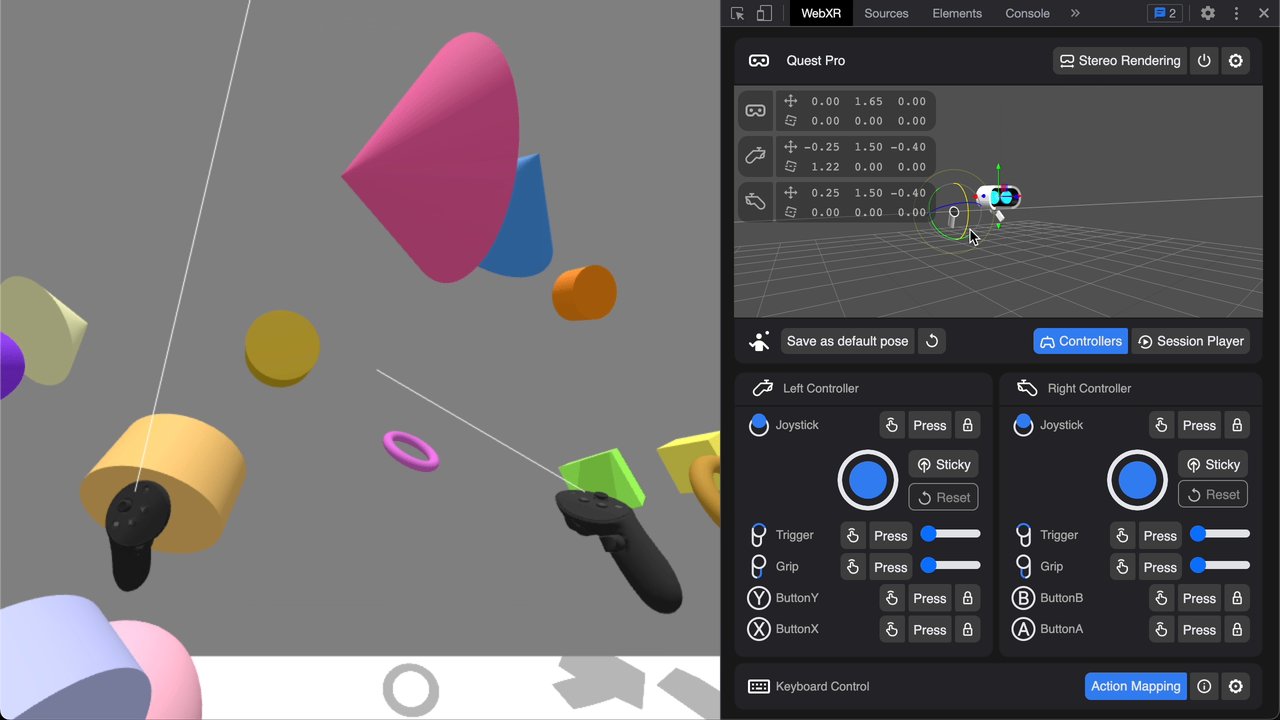
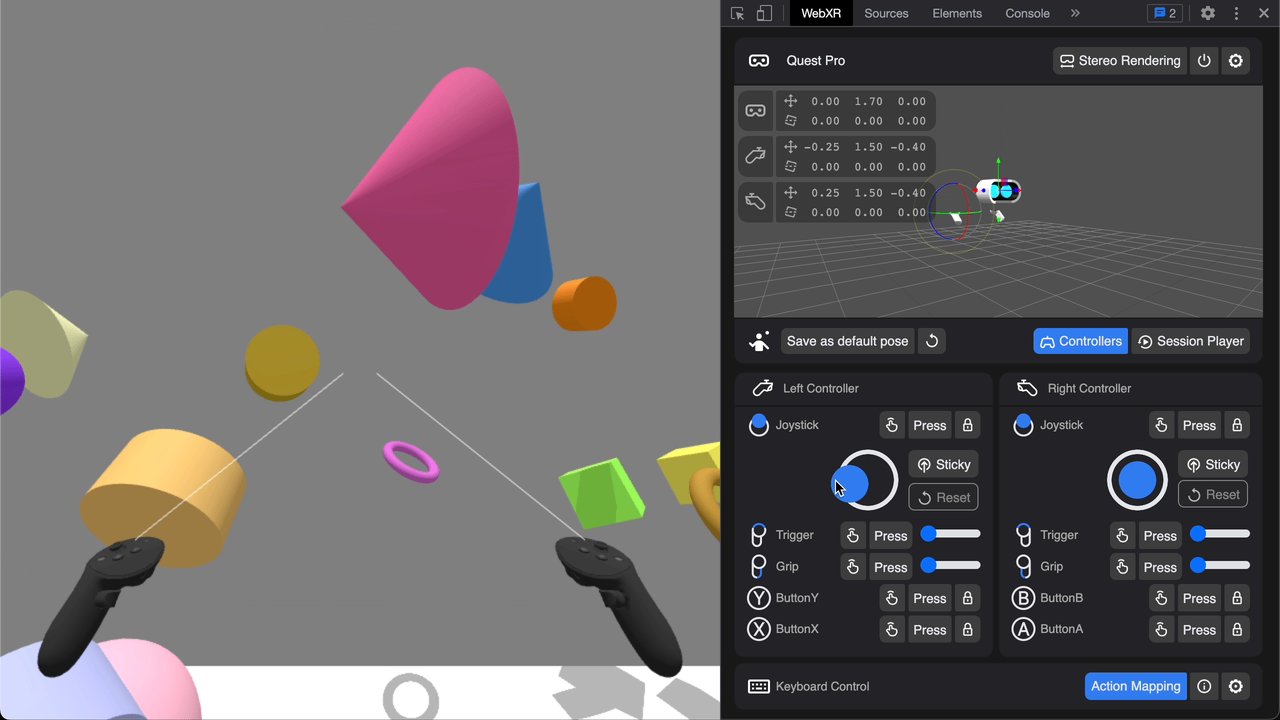
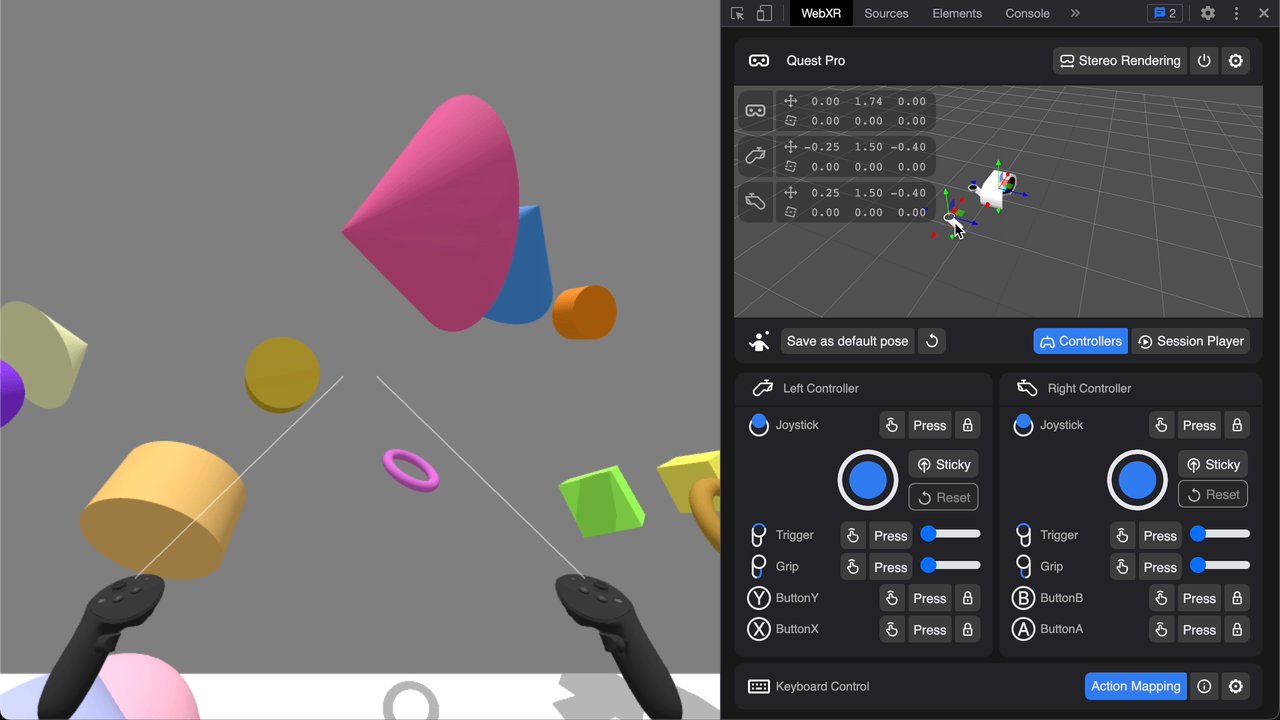
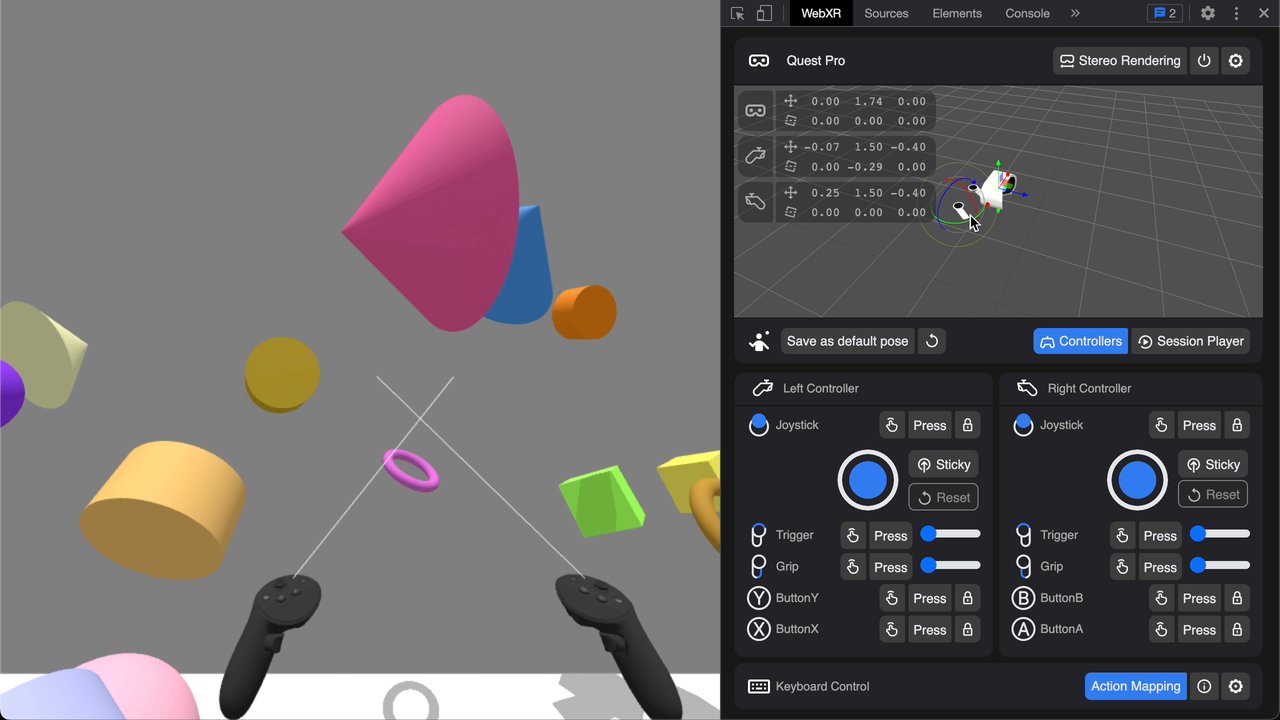
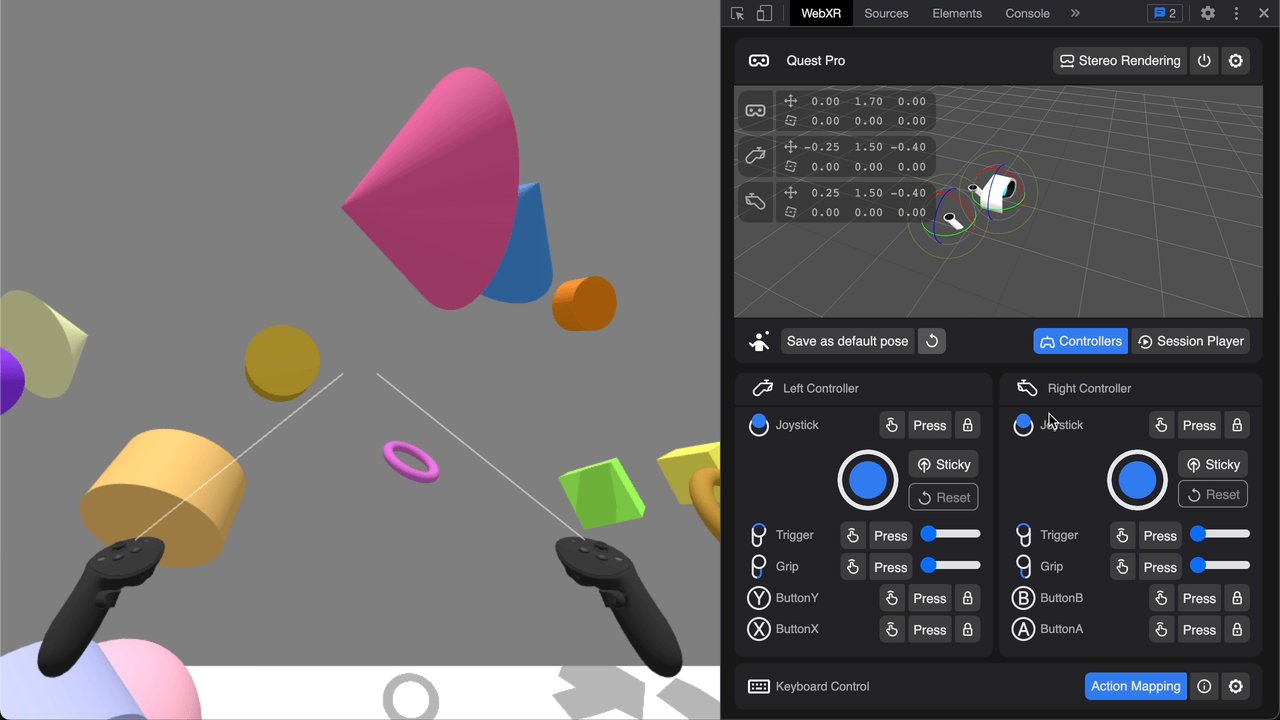
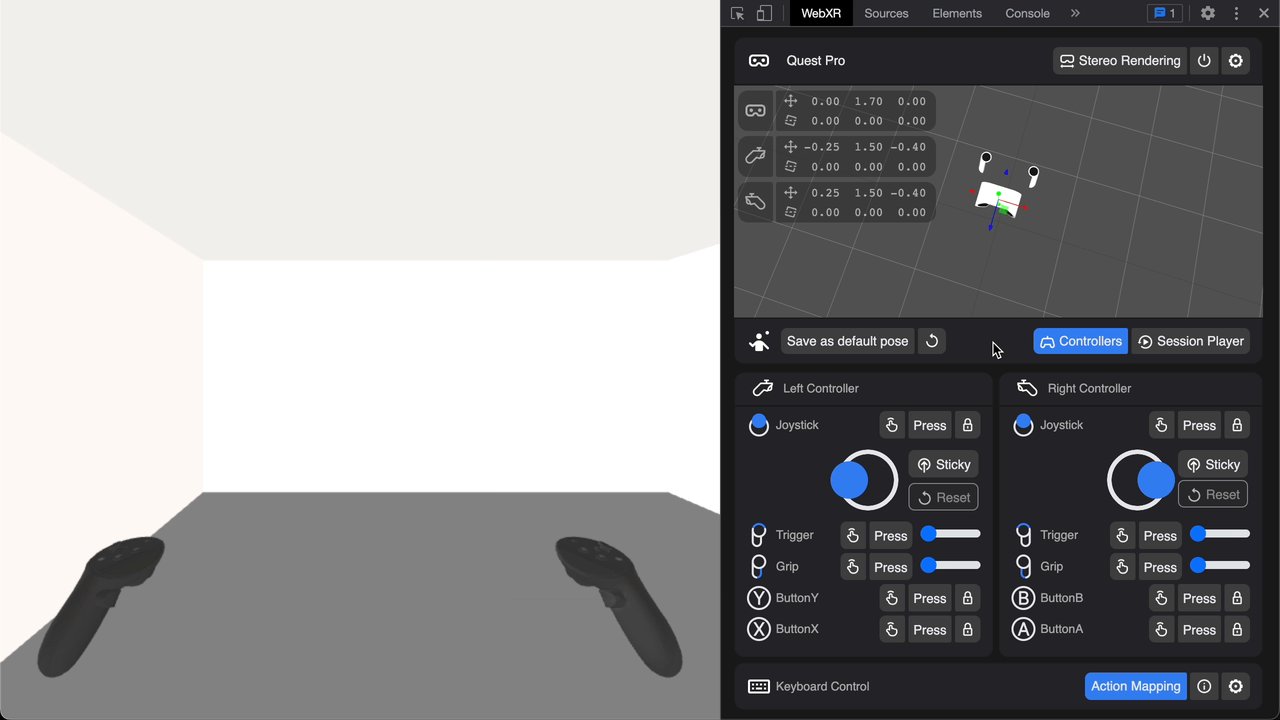
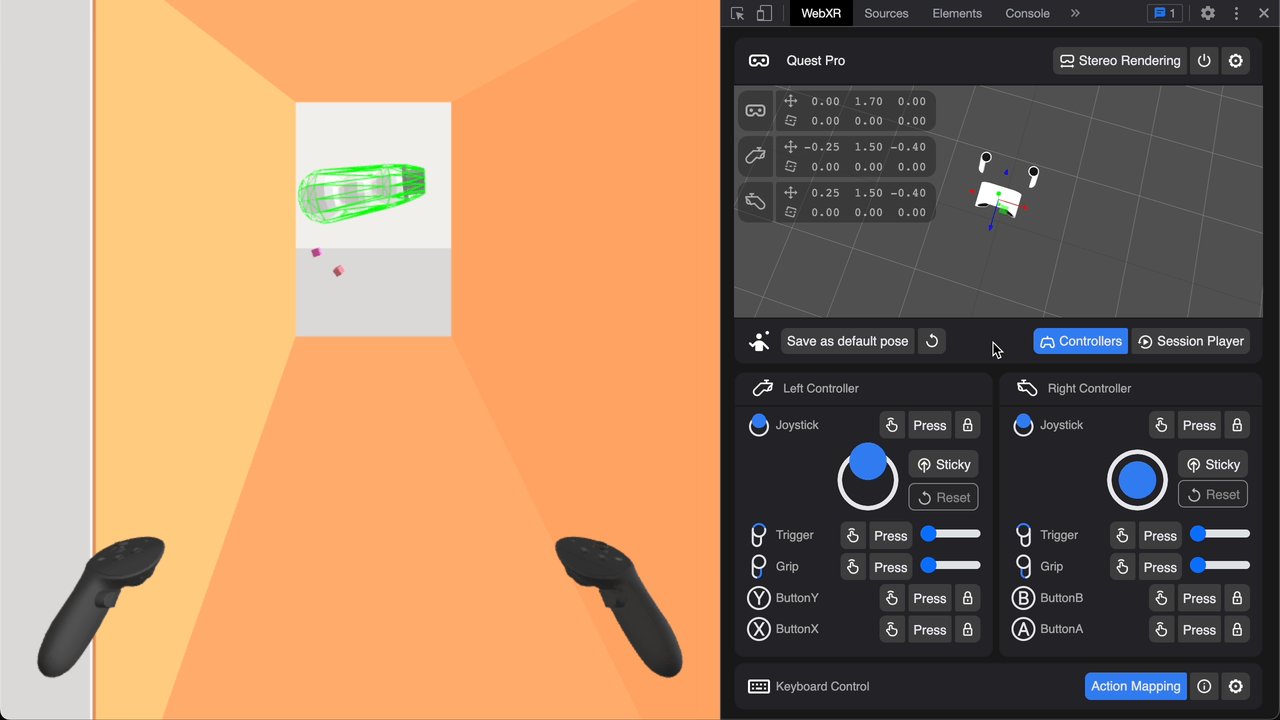
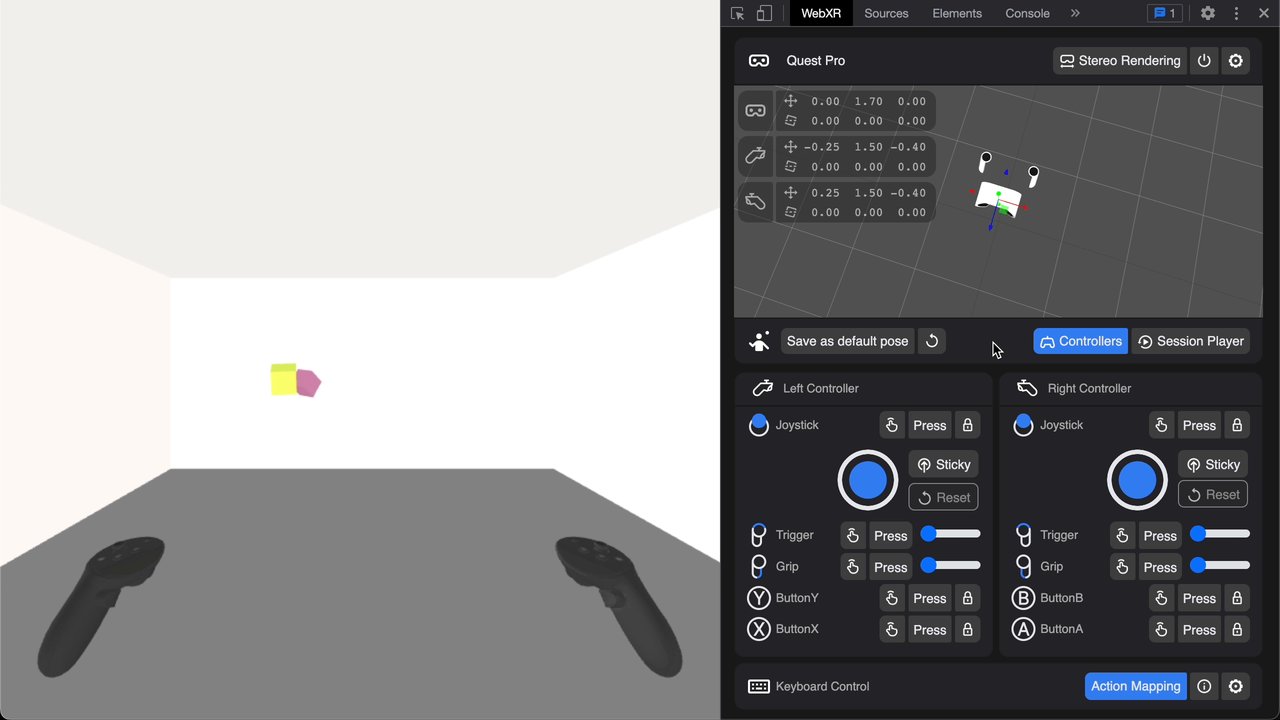
By clicking a device node in the emulator's 3D viewport, you can select gizmo mode of the device. By dragging a gizmo, you can rotate or translate the device. Alternatively, you can use the following keyboard shortcut to cycle through gizmo modes of the different device nodes:
| Device Node | Keyboard Binding |
|---|---|
| Headset | Number Key 1 |
| Left Controller | Number Key 2 |
| Right Controller | Number Key 3 |
| Button Action | Description |
|---|---|
| Touch | Toggle 'GamepadButton.touched'. |
| Press | Set 'GamepadButton.pressed' to true and revert after 0.25 seconds. |
| Lock | Toggle 'GamepadButton.pressed'. |
| Joystick | Set values on 'Gamepad.axes'. |
| Joystick-Sticky | Toggle the auto-return feature of the emulated joystick. |
| Joystick-Reset | Recenter the emulated joystick. |
| Slider | Emulate analog input for trigger and grip. |
You can enable/disable Stereo Effect which renders two views.
You can save an arbitrary combination of device nodes transform data as the default starting pose of the emulator.
There are keyboard mapping built in for some important controller emulated controls:
| Button Action | Keyboard Binding |
|---|---|
| Left Joystick | W/A/S/D |
| Left Joystick Click | C |
| Button X | X |
| Button Y | Z |
| Left Trigger | E |
| Left Grip | Q |
| Right Joystick | Arrow Keys |
| Right Joystick Click | . |
| Button A | ' |
| Button B | / |
| Right Trigger | Enter |
| Right Grip | Shift |
Keyboard events other than those reserved for controller emulation are passed through to the main WebXR experience, you may wish to utilize this feature to build in some shortcuts for debugging purposes.
- Even if native WebXR API is available the extension overrides it with WebXR polyfill
See the CONTRIBUTING file for how to help out.
Immersive Web Emulator is MIT licensed, as found in the LICENSE file.