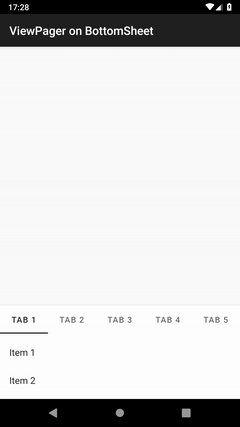
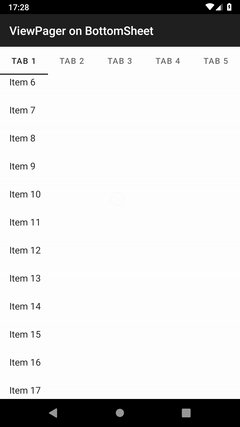
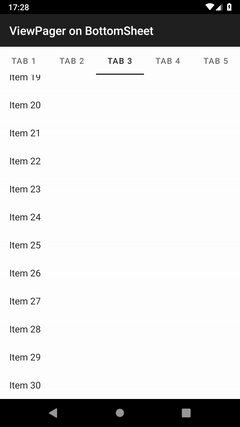
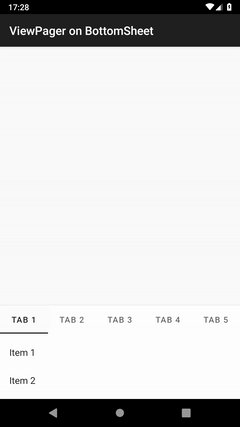
A sample app to demonstrate a solution to put ViewPager on extentable bottom sheet. The core class is BottomSheetViewPager.
BottomSheetBehavior supports only single scrollable child view. If there is a ViewPager and it has multiple scrollable views, user can not scroll them as expected.
See following Stack Overflow threads for more details.
- Android ViewPager with RecyclerView works incorrectly inside BottomSheet - Stack Overflow
- android - Scroll not working for multiple RecyclerView in BottomSheet - Stack Overflow
The workaround is implemented by BottomSheetViewPager. Scroll should be performed as expected by using this class instead of standard ViewPager.
BottomSheetBehavior uses findScrollingChild(View) to find scrollable child. BottomSheetViewPager overrites getChildAt(Int) to return displayed page's view if the caller is BottomSheetBehavior.findScrollingChild(View).
This solution uses the names of ViewPager.LayoutParams#position and BottomSheetBehavior#findScrollingChild(). You need to protect them from obfuscation and shrink with following ProGuard rules if you enable ProGuard or R8.
-keep class androidx.viewpager.widget.ViewPager$LayoutParams { int position; }
-keep class com.google.android.material.bottomsheet.BottomSheetBehavior { *** findScrollingChild(...); }
ViewPagerBottomSheet is another great solution for the problem. It provides a custom ViewPagerBottomSheetBehavior which takes care ViewPager's children.
However, we need to note ViewPagerBottomSheetBehavior is a replacement of Google's BottomSheetBehavior. It means we can't use the latest updates of BottomSheetBehavior until ViewPagerBottomSheetBehavior includes the updates into the library source code.
If you want to use standard BottomSheetBehavior, this app's BottomSheetViewPager might work better for you.