A simple blockchain-based blogging platform
Report Bug
·
Request Feature
.
Documentation
Table of Contents
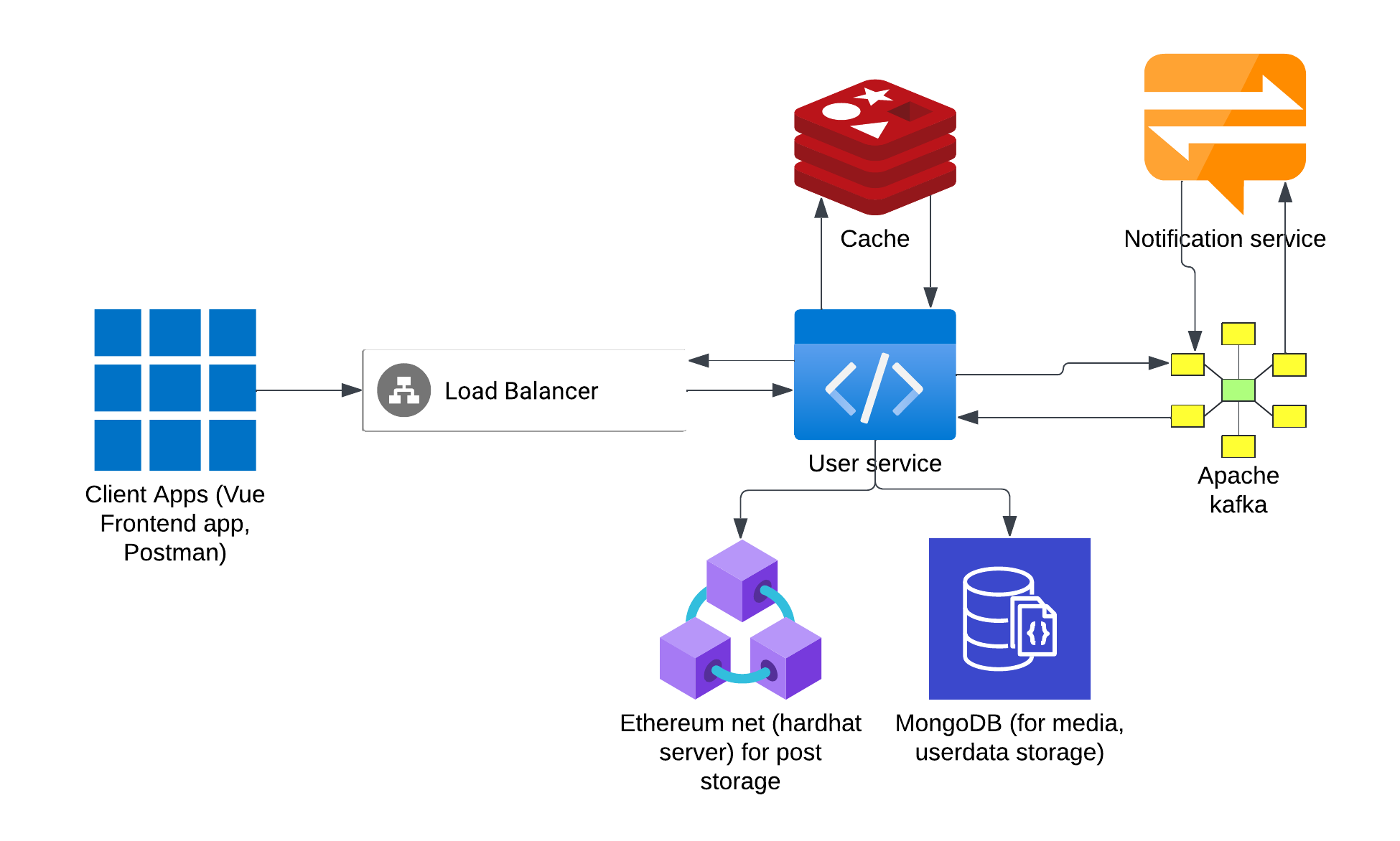
This project was created mostly for learning purposes. The app itself represents a frontend and backend api that uses mongodb and ethereum testnet for data storage. Backend app consists out of 2 apps that communicate asynchronously via apache kafka. When user creates an account the ethereum address will be generated and asociated with their account. All user data are stored in the db. However, posts are stored in ethereum blockchain. Also when somebody puts like on user's post the notification is send to their email. There is also an admin account that signs all the transactions and pays the gas fees. (In future I need to change it because it's unsafe, made it because it's simple as a prototype) Backend api uses jwt to authenticate users.
In the backend api I haven't used any frameworks, but I used gorilla/mux as a router and some kind of template for an app from the Ardanlabs course.
You can access api docs on http://localhost:4000/swagger/index.html
The simplest way to get started is to use docker. Otherwise you will have to install Go 1.22, npm, hardhat, mongod, redis. Startup the mongodb server, than hardhat testnet, redis server, frontend and backend api.
*docker *docker-compose *openssl
-
Clone the repo
git clone https://github.com/St3plox/Blogchain.git cd Blogchain -
Generate private key that is used in auth
make gen-private
-
Generate notification service cfg
touch app/backend/notification-service/config.json nano app/backend/notification-service/config.json
-
Paste your email auth data. Be sure to generate api key in your account { "email": { "admin_key": "your-secure-key", "admin_email": "your-mail@gmail.com" } }
-
Build and run the app (this might take a while)
docker-compose up -d
Frontend can be accessed on port 8080, backend - 3000, swagger - 4000
- Caching
- Documentation
- Media support (backend)
- Testing (very basic except app layer)
- Notification service
- CI/CD (or smth like this)
- Improved UI/UX (no way)
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Egor - st3pegor@gmail.com