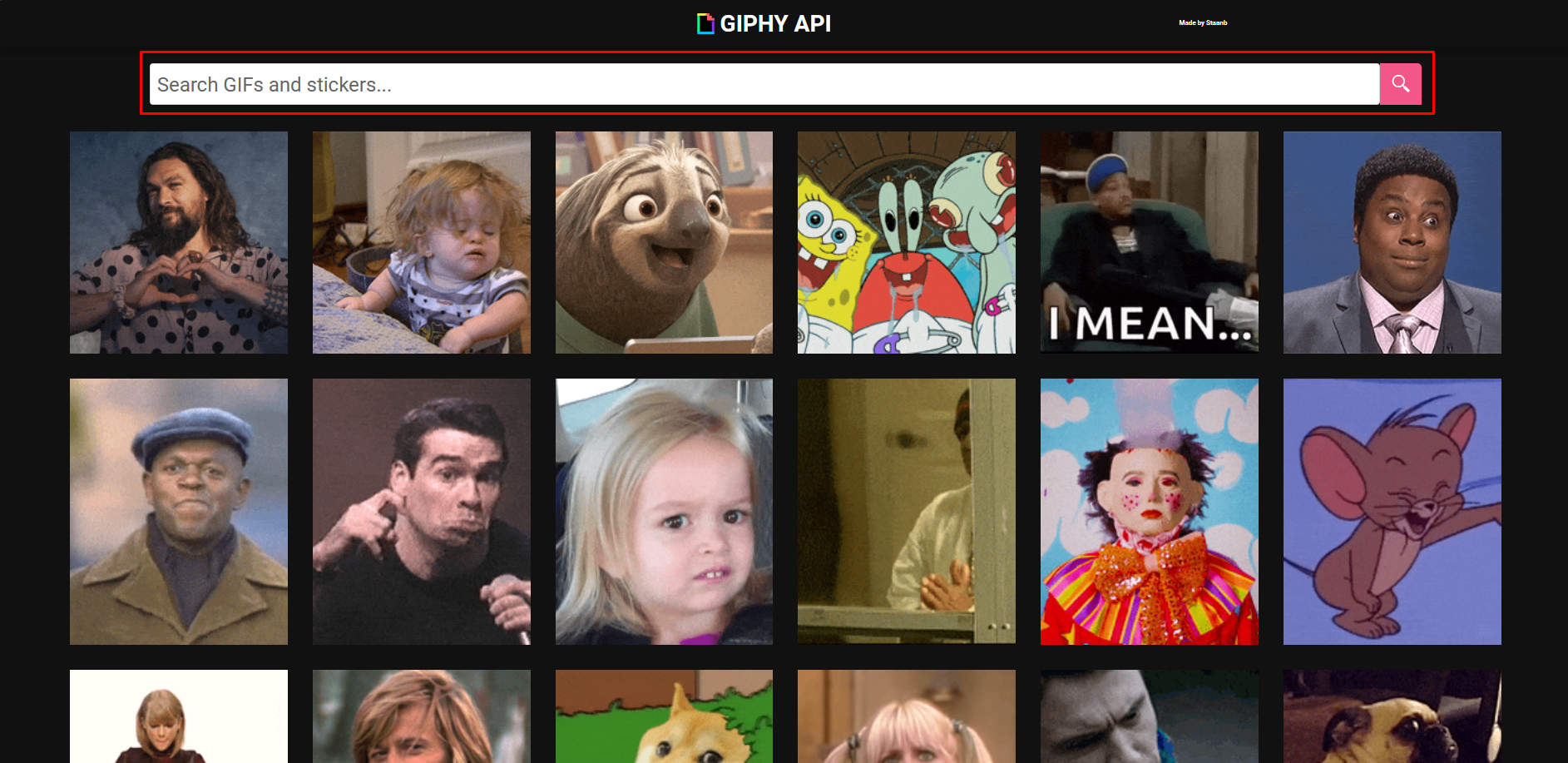
🚀Interface simples feita consumindo a API do GIPHY e filtrando GIFs escolhidos pelo usuário.
Para instalar esse projeto e executar localmente:
-
Clone o repositório em sua máquina:
git clone https://github.com/StaanB/giphy-project.git
-
Navegue até o diretório do projeto:
cd giphy-project -
Instale as dependências com npm, yarn ou pnpm:
npm install
yarn install
pnpm install
-
Começe o servidor de desenvolvimento com npm, yarn ou pnpm:
npm run dev
yarn dev
pnpm dev
-
Abra seu navegador e acesse http://localhost:5173 (ou outro servidor local dependendo da máquina) para acessar o projeto.
💡 O objetivo era apresentar o consumo de APIs simples como o da GIPHY, consumos simples de API são importantes para o desenvolvimento Front-end logo é importante praticar o máximo possível.
- ReactJS - Framework utilizado para desenvolver a aplciação
- TypeScript - Linguagem tipada para compilar javascript.
- Kendo UI - Biblioteca de React UI utilizada para fazer os principais componentes do projeto.
- Jest - Os testes do projeto foram feitos com JestJS
- Pesquisar GIFs no site de busca
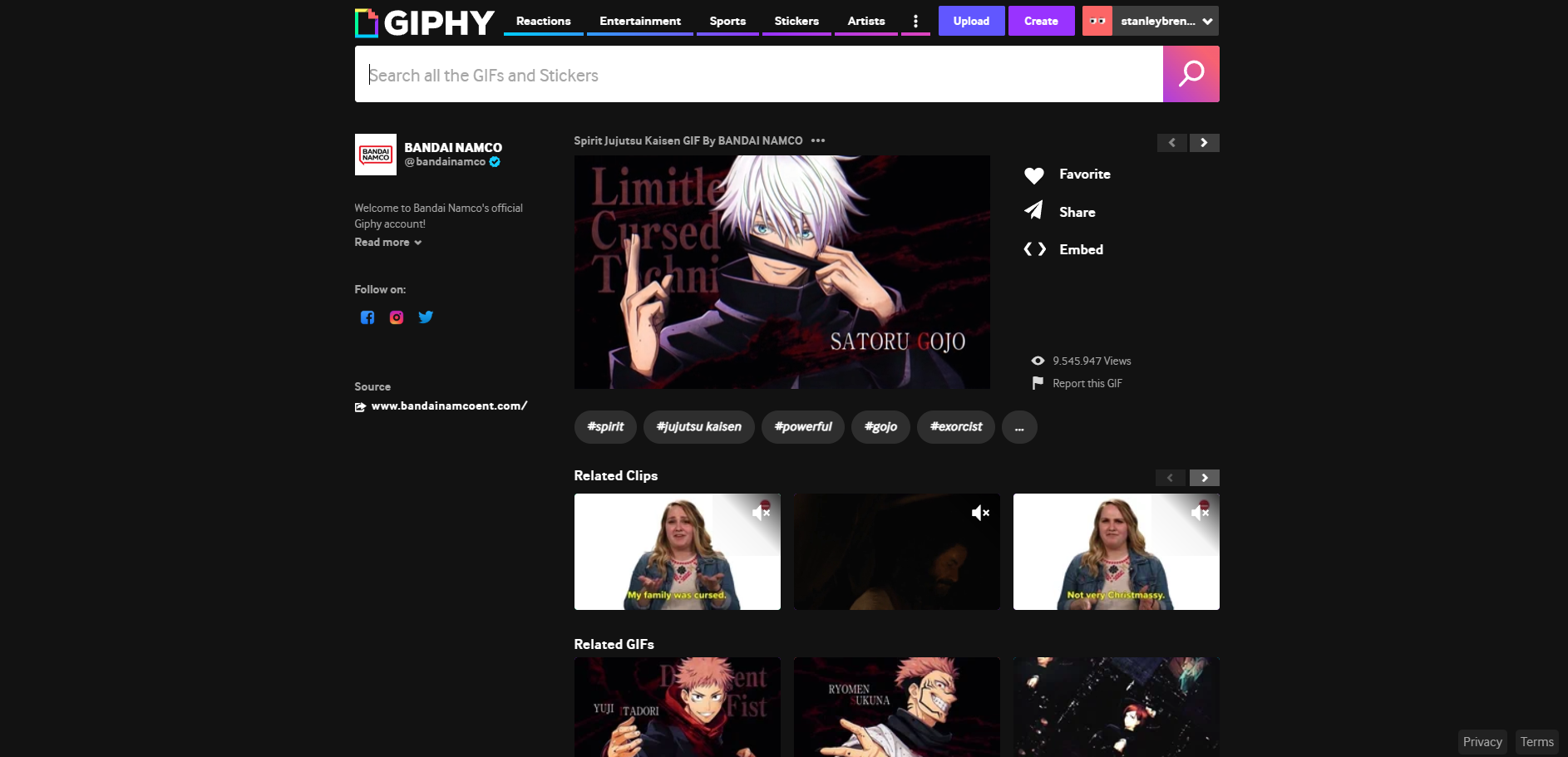
- Acionar um GIF para ser redirecionado ao site original para baixar ou copiar o link do GIF
- Responsividade para dispositivos móveis
- Buscar GIFs
- Para buscar GIFs basta pesquisar o conteúdo de interesse na barra de pesquisa.
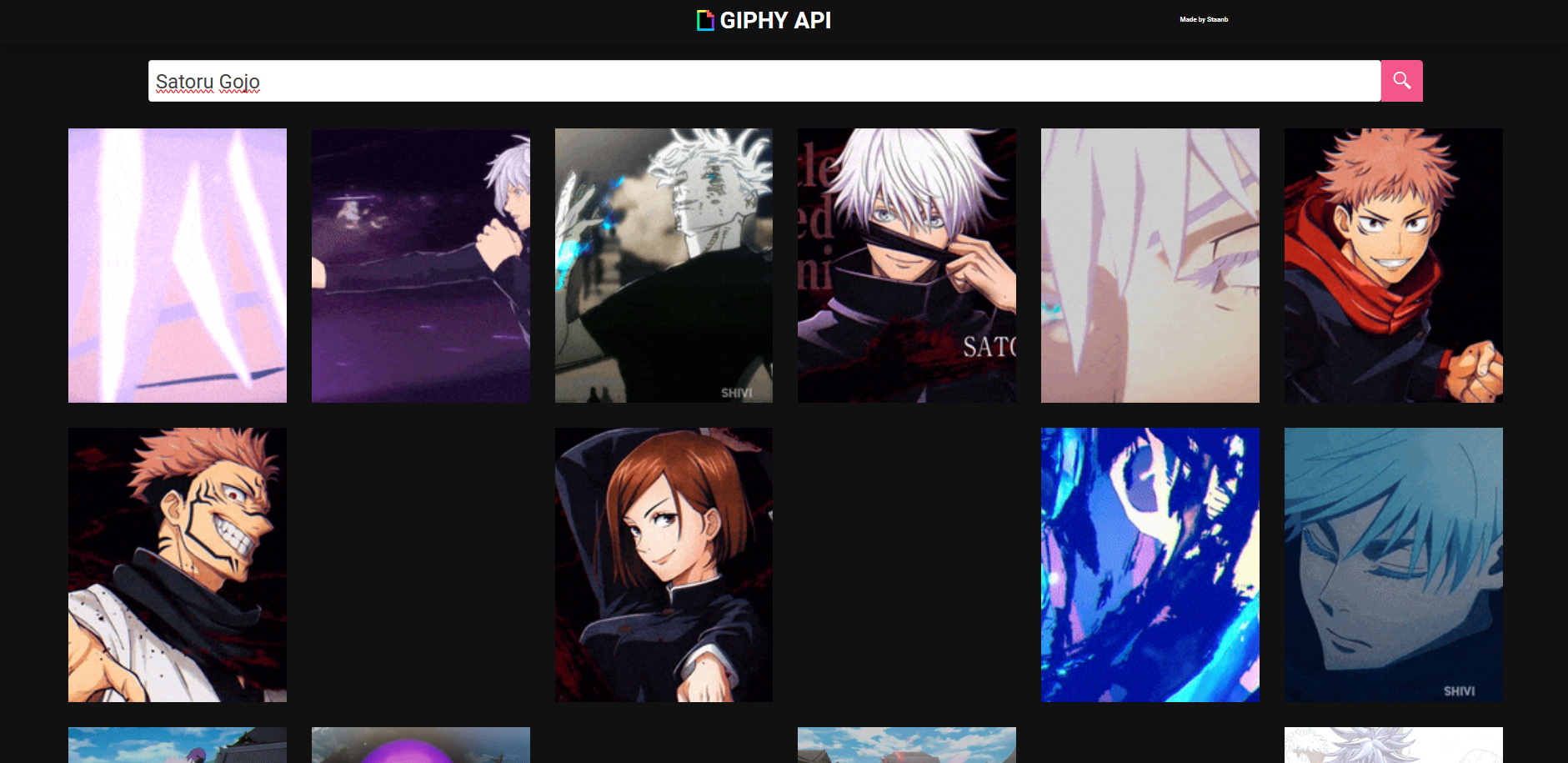
- Após buscar os GIFs serão renderizados
- Ao começar a digitar na barra de pesquisa os GIFs já serão renderizados
- Ao clicar em um GIF
- Ao clicar em um link você será redirecionado para a página do GIPHY para baixar ou copiar o link se desejar
- Ver outros projetos!😁
- Possuo outros projetos com consumo de diversas APIs, uma feita por mim, sinta-se livre para ver!
Stanley Brenner 🚀
Made by Stanley 👋🏽 contact me!