React Figma
Render React components to Figma.
🍬 Compatible with react-native, react-sketchapp API.🎨 Designed to create manageable design systems.🦄 Flexible layouts support with Yoga Layout♻️ Hydration support.⚙️ Built on Figma Plugin API.
Example of code:
import * as React from 'react';
import { Page, View, Text } from 'react-figma';
export const App = () => {
return (
<Page name="New page" isCurrent>
<View>
<View style={{ width: 200, height: 100, backgroundColor: '#dd55aa' }} />
<Text style={{ color: '#ffffff' }}>text</Text>
</View>
</Page>
);
};Installation
Using boilerplate
You can use react-figma-boilerplate for creating own projects.
From scratch
Install it with yarn:
yarn add react react-figma yoga-layout-prebuilt
Or with npm:
npm i react react-figma yoga-layout-prebuilt --save
Usage
Configure main thread
import * as React from 'react';
import { render, subscribeOnMessages } from 'react-figma';
import { App } from './App';
figma.showUI(__html__, { visible: false });
figma.ui.onmessage = message => {
subscribeOnMessages(message);
};
render(<App />, figma.root);Configure ui thread
import * as yoga from 'yoga-layout-prebuilt';
import { uiWorker } from 'react-figma';
onmessage = event => {
uiWorker({ yoga })(event);
};Import components
import * as React from 'react';
import { Page, Rectangle, Text } from 'react-figma';
export const App = () => {
return (
<Page name="New page">
<Rectangle style={{ width: 200, height: 100, backgroundColor: '#dd55aa' }} />
<Text characters="text" style={{ color: '#ffffff' }} />
</Page>
);
};Docs
Examples
- basic
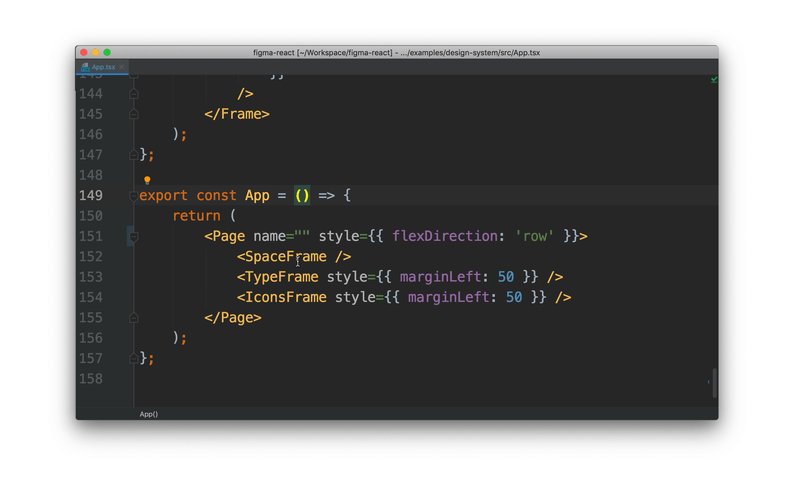
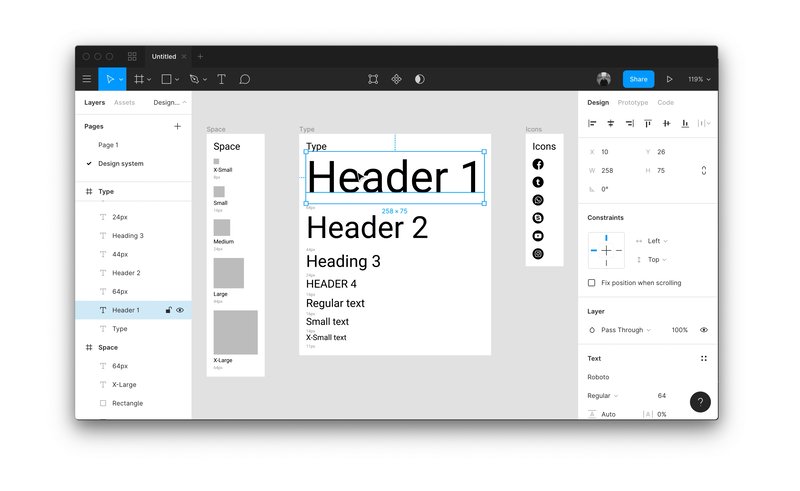
- design-system
- interactive
- groups
- Primer Demo - Example of multifplatform UI-kit
Become a Contributor 🎖
Whether you're helping us implement features, fix bugs or improve the docs, we'd love to have you as part of the community!
How to Contribute
Check out our Contributing Guide for ideas on contributing and setup steps for getting repository up and running on your local machine.
Acknowledgements
React Figma team wishes to thank the following invaluable contributions:
- Lera Lesik, for creating project logo.
- Maksim, for TypeScript counseling.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Ilya Lesik |
Losev Yaroslav |
Vishnu Singh |
corrina |
Zachary Witt |
Abdelrahman Ashraf |
sprashad |
This project follows the all-contributors specification. Contributions of any kind welcome!