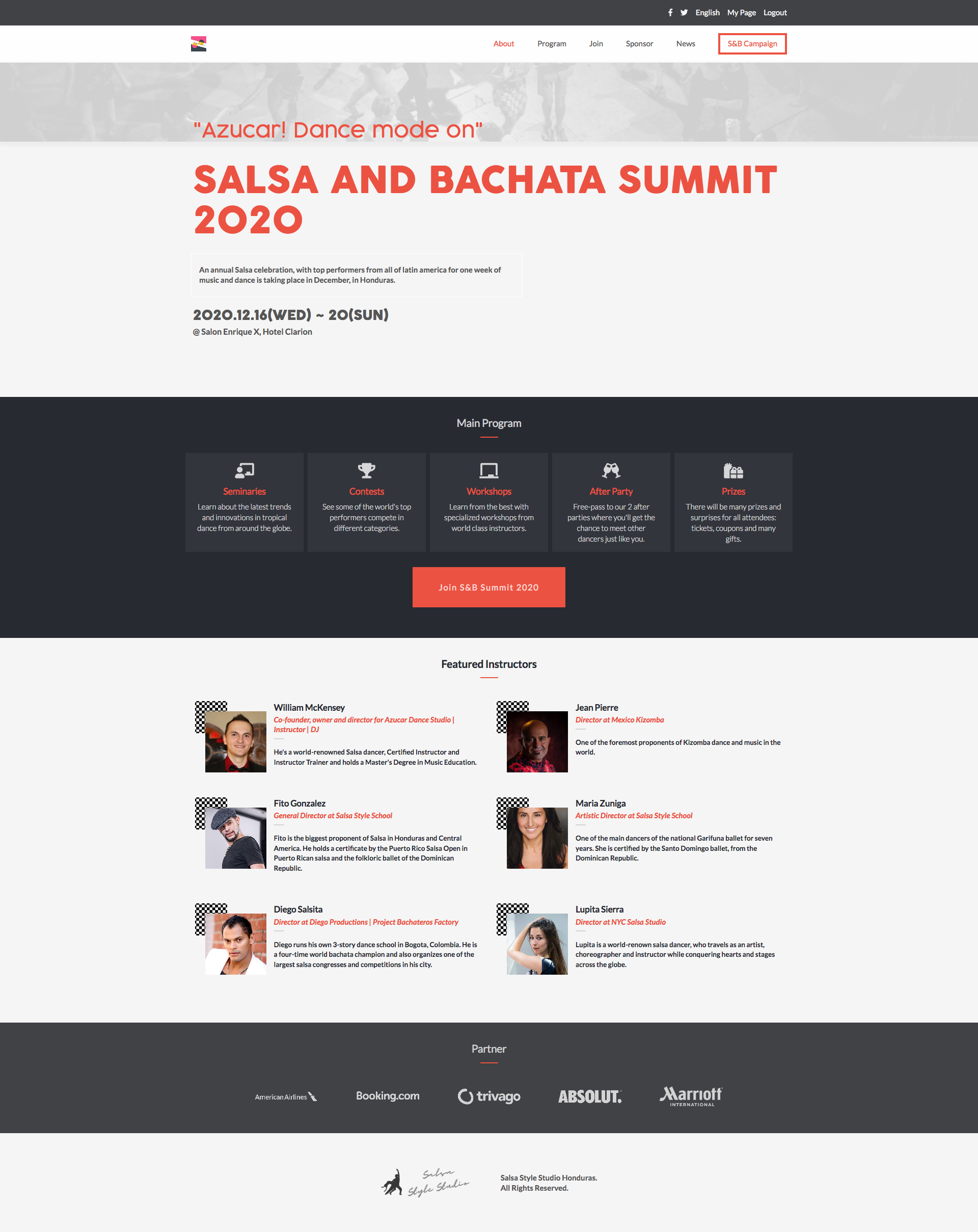
This is a fully responsive website for an annual Salsa festival. Advanced CSS was used to build this website, such as CSS Grids, Flexbox, Bootsrap and SAAS.
The project is based on this website CC-Global-Summit.
The requirements of the project were the following:
- build 3 pages as the minimum requirements:
- the main page, with a menu link to the about page and tickets page
- the about page
- the tickets page
- the page should be responsive for 2 different screen sizes:
- mobile: up to 768px
- desktop: from 768px
The website was develped according to the client's specifications: color, typography, and layouts, which are found here.
The goal of the project was to apply Advanced CSS techniques employing CSS Grids, Flexbox, gradients, background-images, Bootsrap and SAAS.
- HTML
- CSS
- Bootstrap
- SAAS
- Github flow
👤 Arturo Alvarez
- GitHub: @StarSheriff2
- LinkedIn: Arturo Alvarez
- Twitter: @Turo_83
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
-
Design idea by Cindy Shin in Behance
-
Font: Cocogoose Pro Family by Zetafonts -http://www.zetafonts.com/collection/308