这是一个简单的
post服务,可部署于服务器/云服务器,用于执行自动化部署。主要利用GitHub Webhooks。
利用GitHub Webhooks来执行自动化部署。
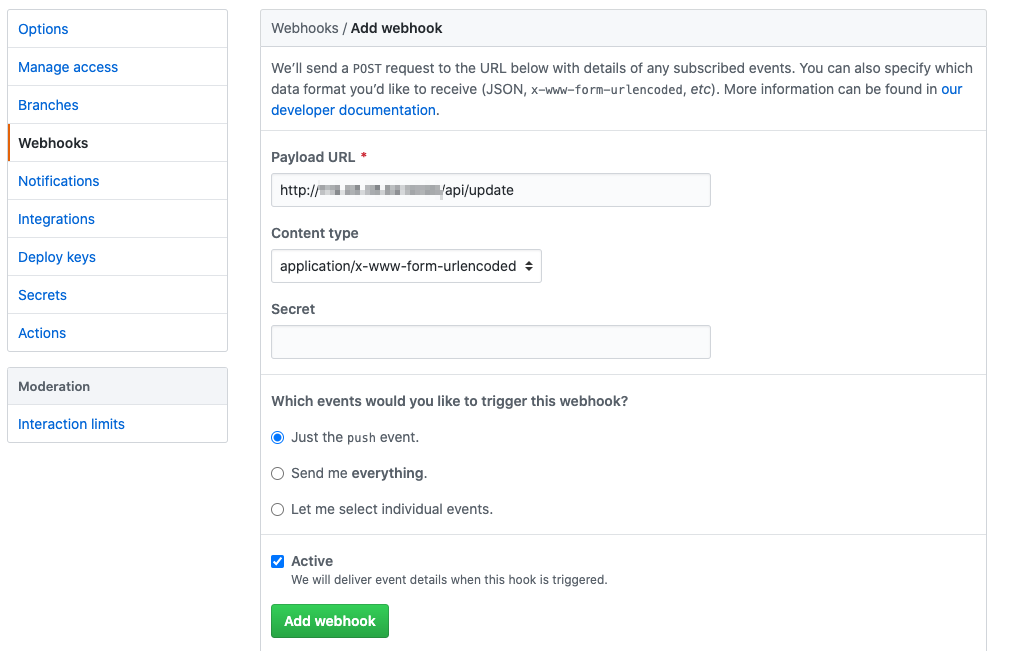
在仓库的Settings -> Webhooks中设置了请求地址后,该仓库的每次push操作(当然具体的操作类型可选择)结束后GitHub会向设置的地址发送一个post请求,请求中包括本次操作的仓库、更新的文件等等。
这个post请求相当于一个通知,我们收到post请求后可以对服务器端的本地仓库进行更新,拉取
GitHub上的最新代码,从而实现一次提交,服务器端自动化部署。
...
module.exports = {
HOST: "127.0.0.1",// 云服务器要填写该服务器的内网IP
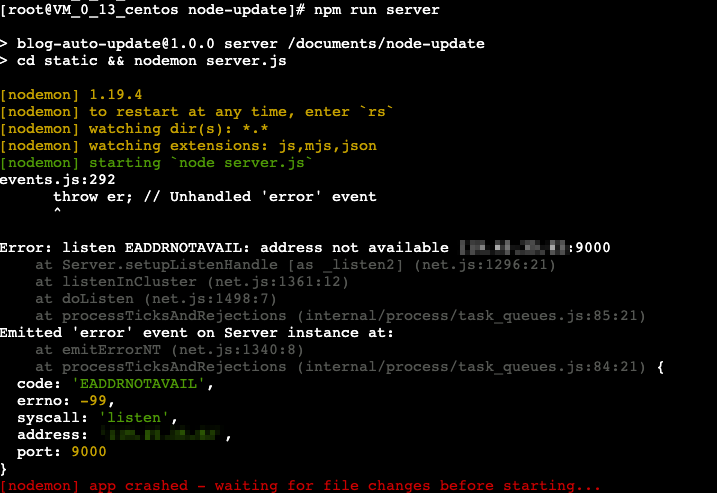
PORT: 9000,
logger: logger// 日志
};
...在config.js中设置该服务的IP和端口,HOST为服务的IP,PORT填写服务的端口。
注意项:
这里需要配置服务器上的本地仓库的绝对地址。
...
const repoName = JSON.parse(request.body.payload).repository.name
const cmd = `/documents/GitHub/${repoName}`;// 本地仓库地址
...进入文件夹根目录:
npm install # 安装依赖
npm run server # 启动服务安装pm2并运行server.js:
npm install pm2 -g
# 进入static文件夹
pm2 start server.js