This is the first iteration of my pathfinding visualiser. The program uses 'Djikstra's Algorithm' to find the shortest path between your start and end nodes. I intend to add more algorithms to the program over time.
Visualizer for pathfinding algorithms created with
- Bootstrap 4
- JavaScript
This is a web based app, so you need a web browser to run it
- Download the .zip archive from this github page
- Unarchive it
- Open file "index.html"
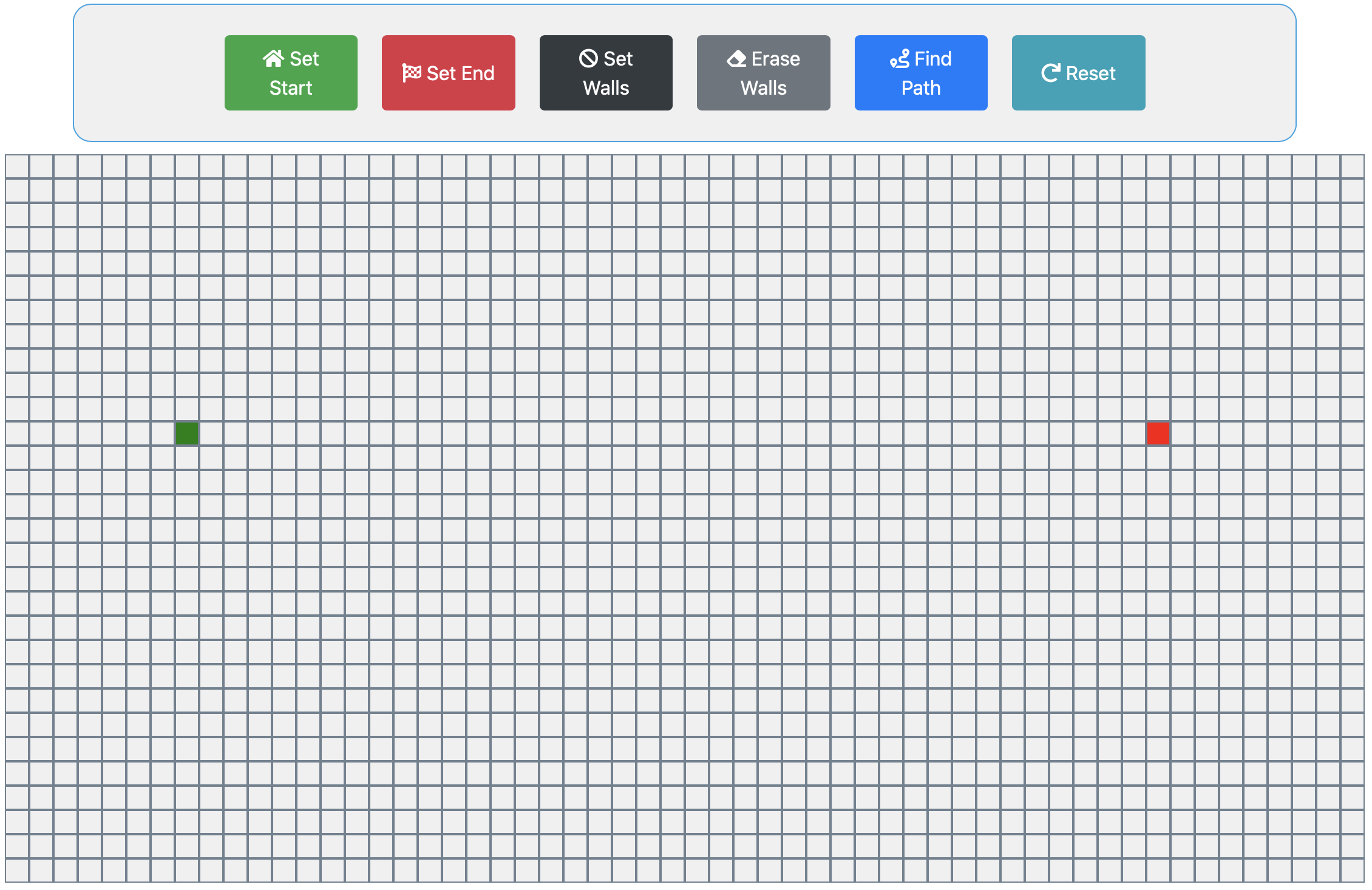
 Press the "Set start" button and then click on grid where you want to place the start node.
Do the same with the "Set end" button to set the end node.
Press the "Set start" button and then click on grid where you want to place the start node.
Do the same with the "Set end" button to set the end node.
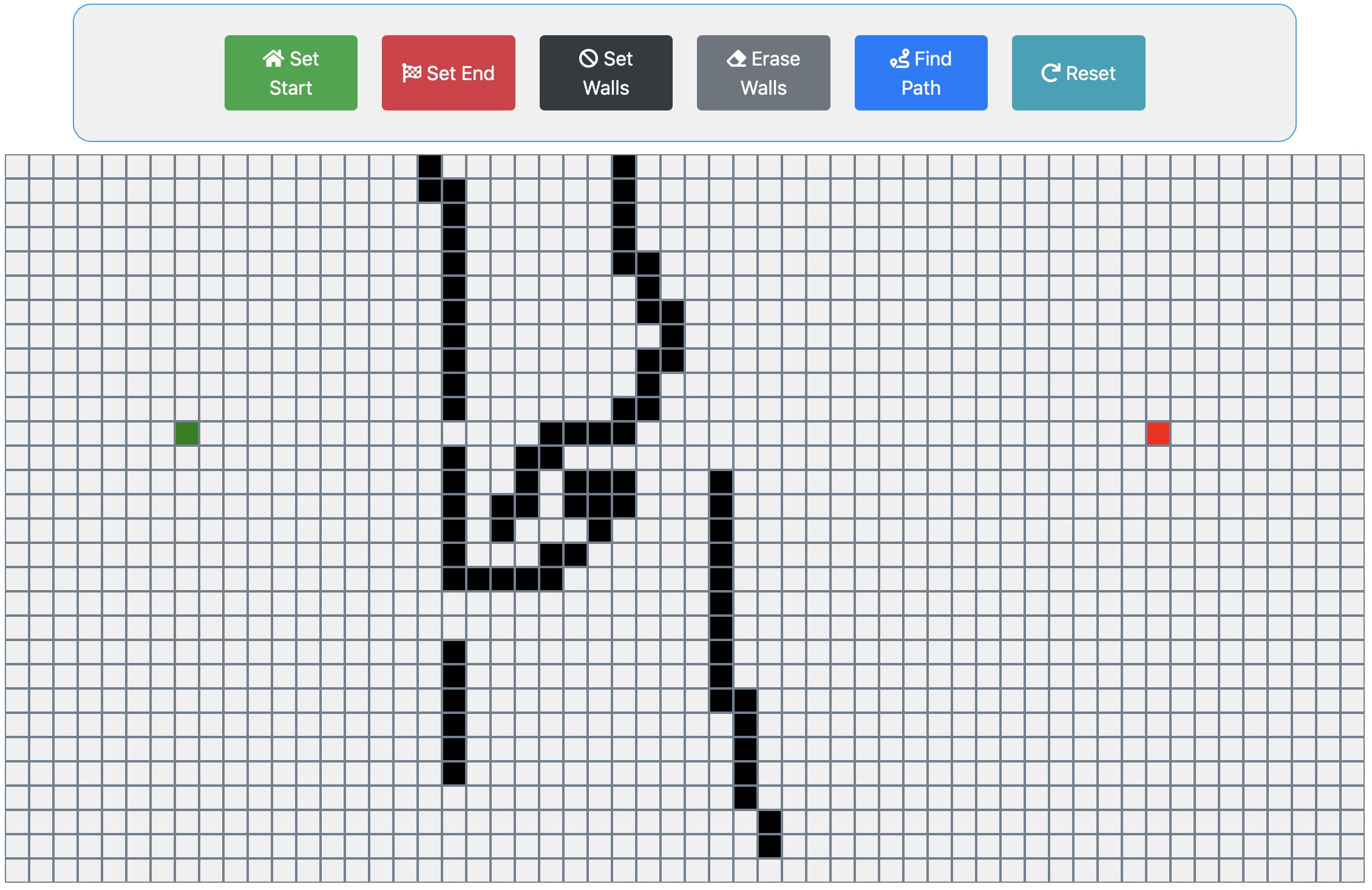
You can place walls over nodes so algorithm would have to find a way around it.
 Press the "Set Walls" button and then click and your cursor to place walls. If you want to remove walls button "Erase Walls" is here to help you. Erasing also works by cicking and dragging.
Press the "Set Walls" button and then click and your cursor to place walls. If you want to remove walls button "Erase Walls" is here to help you. Erasing also works by cicking and dragging.
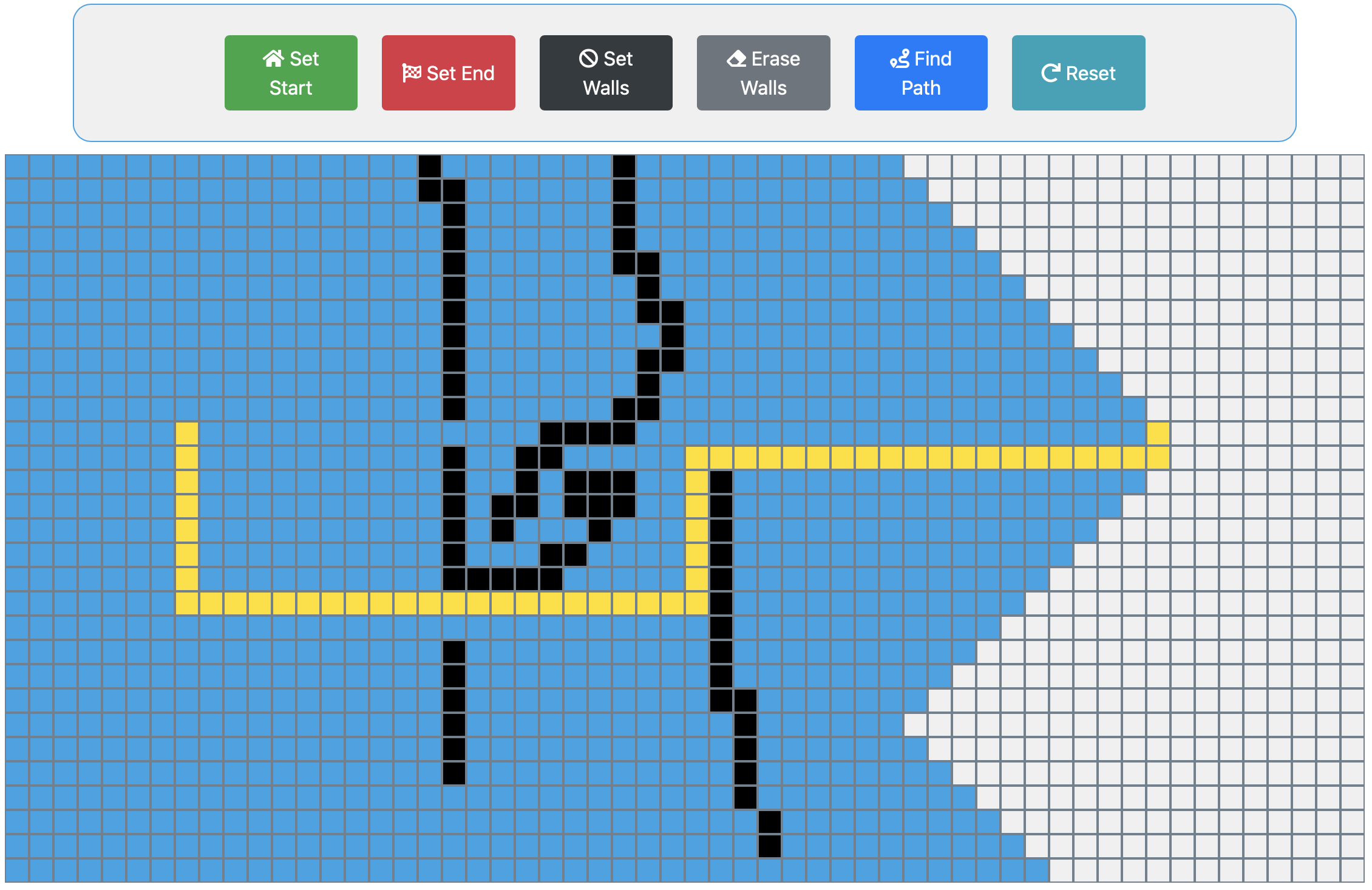
 When all the walls are placed and both start and end points are set press the "Find Path" button to run the algorithm and find the shortest path. When you are done, press the "Reset" button to clear the grid and start over.
When all the walls are placed and both start and end points are set press the "Find Path" button to run the algorithm and find the shortest path. When you are done, press the "Reset" button to clear the grid and start over.
More pathfinding algorithms are on their way!