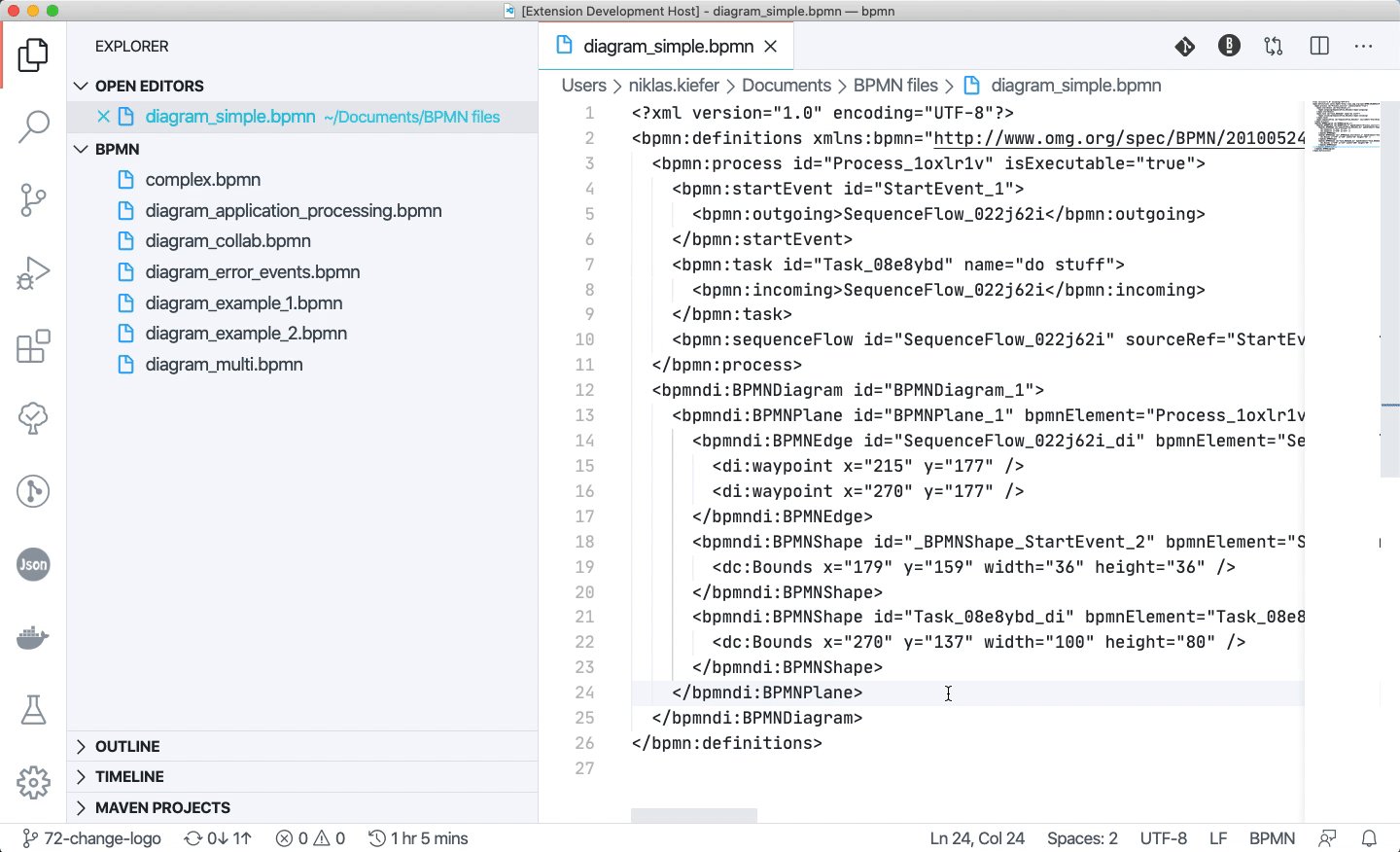
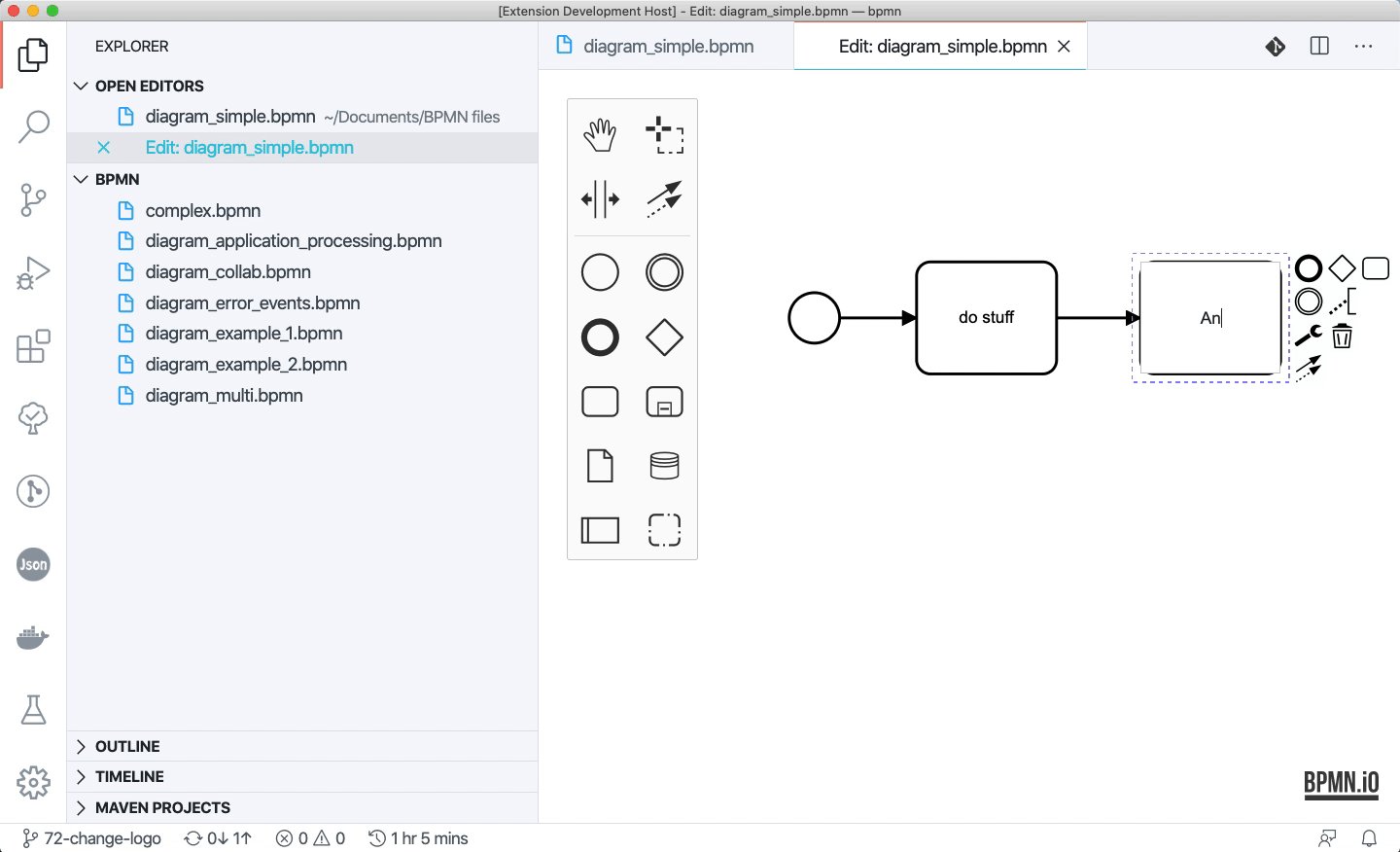
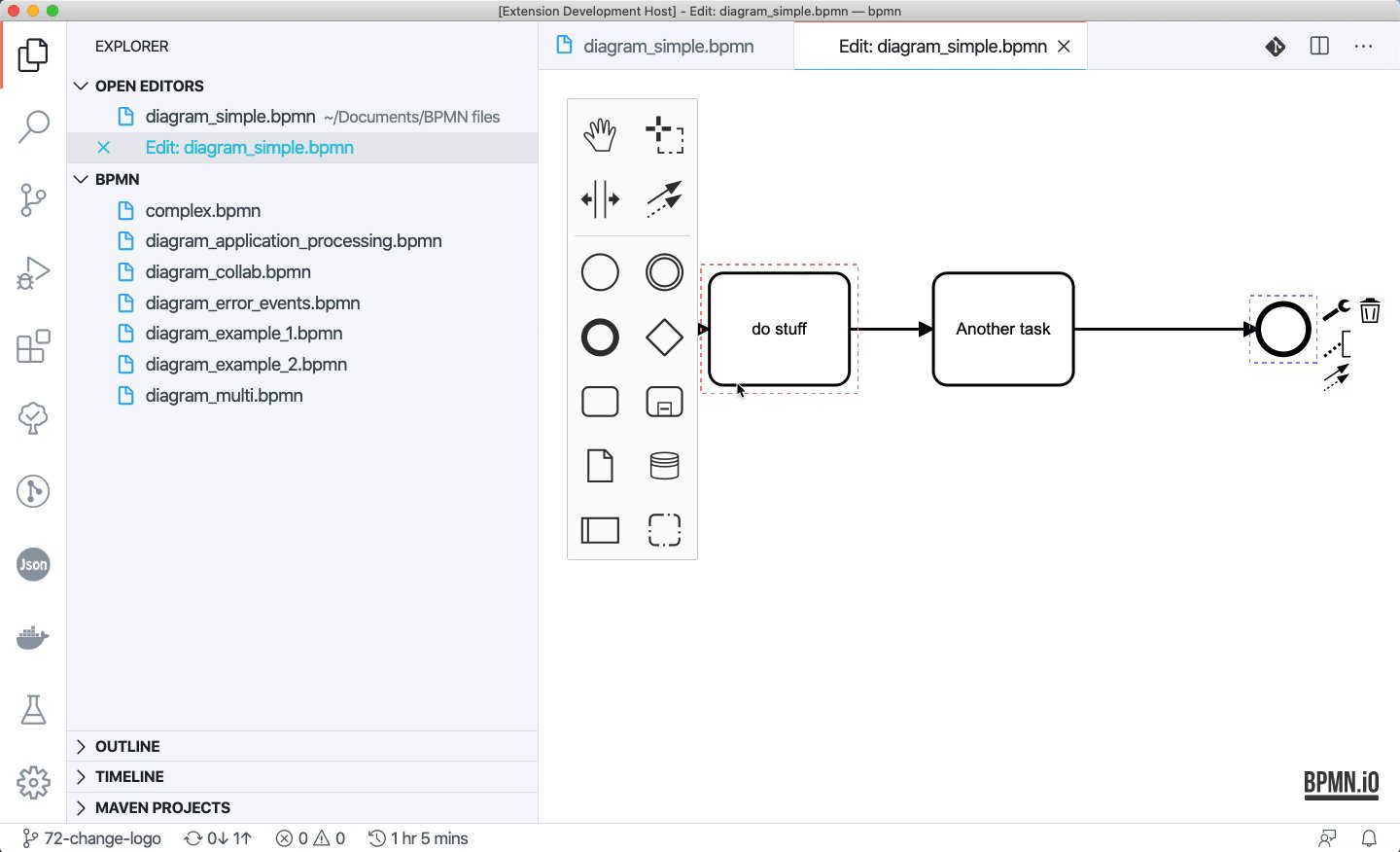
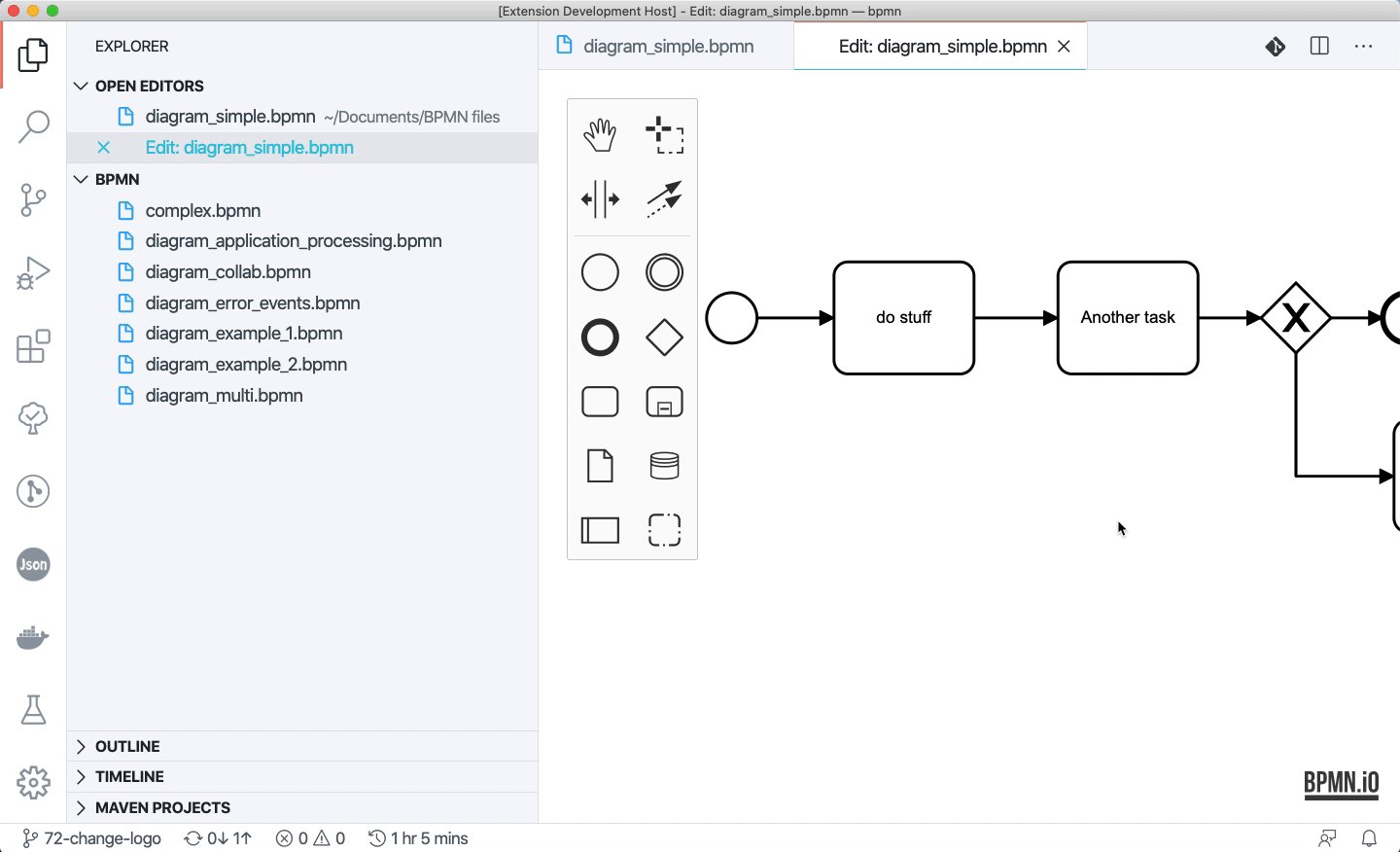
Display and edit BPMN diagrams in VS Code using bpmn.io tools.
- Open BPMN 2.0 (
.bpmn) in a Modeler to make changes to your diagrams- From the editor toolbar
- Via the command palette ("Open BPMN Modeler")
- Via keyboard shortcut (
CTRL/CMD + SHIFT + V)
- Save changes to your local file
Type vs-code-bpmn-io in the Extensions section and directly install it. You can also download it in the Visual Studio Code Marketplace or setup it locally.
Besides that, several release versions are available from the releases page. To install such .vsix packages, simply use following command.
$ code --install-extension ./vs-code-bpmn-io-[VERSION].vsixFirst step, clone this project to your local machine.
$ git clone https://github.com/bpmn-io/vs-code-bpmn-io.git
$ cd ./vs-code-bpmn-io
$ npm install
$ code .Press F5 to load and debug the extension in a new VS Code instance.
To execute the test suite simply use
npm run testThe extension integration tests can also be executed from VS Code itself, simple choose the Extension Tests in the Debug mode.
- Get a Quickstart on how to develop VS Code extensions
- Learn how to release a new version
MIT
Contains parts (bpmn-js) released under the bpmn.io license.